記事一覧
現役デザイナーがリアルで愛用!ビジネス向けフリーイラストサイト10選
こんにちは!オールマークのなっちゃんです!
今回はいろいろなシーンで使える、ビジネス向けフリーイラストサイトをご紹介します。
イラストを使う場面はたくさんありますよね。例えばwebサイトやバナー、記事のアイキャッチなど少しアクセントを加えたいときにピッタリです。
写真だと堅くなってしまったり、リアルで抽象的になってしまったりしまったり、、
それと比べイラストの方がポップでわかりやすく、使いやすい
UIから「白」が消える日
こんにちは。ritarと申します。
今年の10月頃、YouTubeに大きいデザイン変更がありました。
アイコンの変更、角丸やレイアウトなど全体的に一新されているのですが、中でも自分が仰天したのは「アンビエントモード」という新機能です。
このモードをオンにすると、動画の下側のUI領域が、まるで動画部分から光が漏れているかのようにじんわりと色づきます。
これを見たとき自分は度肝を抜かれました。なん
UIデザイナーのマネジメント施策 at Goodpatch 【初公開!ぜんぶ見せます】
こんにちは。
GoodpatchでUIデザイナーのマネジメントをしています。栃尾です。
Goodpatch Design Advent Calendar 2022の21日目は、なかなか外に向けて発信できていないGoodpatchのUIデザインチームについてや、UIデザイナーのマネジメントに関する取り組みについてお話できればと思います。
※マネージャーになる前のお話や栃尾についてはこちらをご覧くだ
Reborn : Meet The All New STUDIO
遂に本日、まったく新しく生まれ変わったSTUDIO 2.0のEarly Accessを開始しました!
【STUDIO 2.0のアップデートポイント】
1. すべてが新しく生まれ変わった「Drag &Drop」
従来の設計をすべて見直し、より簡単にスムーズにデザインが出来るように改良しました。ドラッグ&ドロップで自由に横に並べたり、要素の複数選択、要素の自動グループ化など、地味ですが使いやすさに
越境するデザイン Designship 2018
12/1,2の二日間、日比谷ミッドタウンで開催されるデザインカンファレンス「Designship」に登壇します。当日のスライドとスクリプトを、事前公開しますです。
こんにちはタガワです。
今日は「越境するデザイン」というテーマでお話できればと。
そもそも、なんで自分がデザインの仕事するようになったかというと。
「エンジニアリングとデザイン、一緒にやるの無理だから、どっちか選んでねー。という
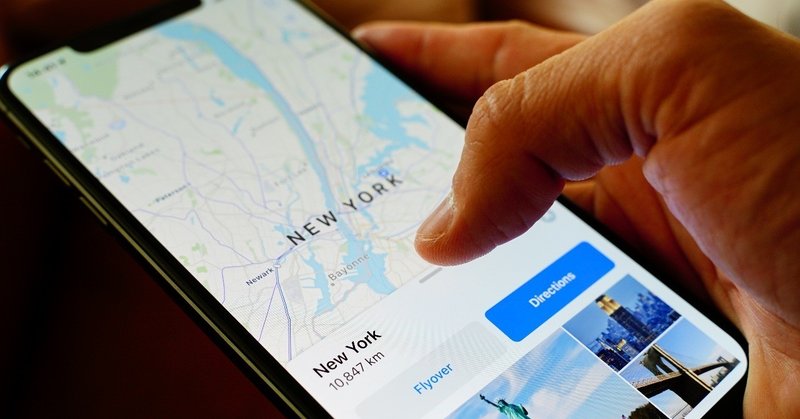
スマートフォンのディスプレイ巨大化に伴う、UIデザインの潮流
前回の投稿でAppleのFluid Interfacesについての論考しましたが、Fluid Interfacesが生まれた一つの背景として、ディスプレイの巨大化があります。
本稿では大画面化するディスプレイへのUIデザインの対応について、現在どの様な流れになっているのか、個人的に観測している中で考察している事をご紹介したいと思います。
巨大化し続けるディスプレイサイズ2007年に初めてiPh
今さらですが「Atomic Design」って何ですか?
こんにちは。
ajikeでUI/UXデザイナーを担当しているハラです。
趣味は、飼っているチワワ2匹(9才女の子、1才男の子)を連れて、ビールを飲みながら散歩をすることです。
はじめに今回は、「Atomic Design」の考え方や実践方法について簡単に書いていきたいと思います。
・「Atomic Design」をそもそも知らない
・「Atomic Design」の意味がわからない
・知っては