2020年3月の記事一覧
デザイナーのタカヤ・オオタ氏とProgate新ロゴを作り上げるまでの道のり。制作過程を全部お話します!
Progateはこの度、デザイナーのタカヤ・オオタ氏に依頼し、創業以来初のリブランディングを行いました。
新ロゴのコンセプトはProgateの新ミッション”Be the gate, be the path.”。
Progateがプログラミングというエキサイティングな世界へのゲート(入口)となり、さらにそこから自走するエンジニアになるまでのパス(道のり)となるという意味を込めて、入口のドアと道を
アフターコロナのデザイナーの生き方(予想)
最近忙しく、英語記事ばかりになってしまいました。日本語デザインの話です。かつてこんな記事(2020年からのデザイナー生き方)を書きました。
しかし、誰の思いにも反して、今は重大な流行病の真っ只中に世界が巻き込まれた状態であります。
要約をすると、
デザイナーは、その作品により合理性を求められる日が来るという話です。項目としては、、、、
・従来型の雇用の変化
正社員というだけで守られる時代が見直さ
innov. note #13 製作の「日々、」【コンテクストデザインの実践】
Stay at Home and Be Healthy!!
innov.の耕平です!
今回のinnov. noteでは、現在クラウドファンディング実施中の「日々、」に込められた設計思想「コンテクストデザイン」について、お話しさせていただきます!めっちゃ「ネタバレ」です!笑
innov.初となるプロダクト【送れるカレンダー「日々、」】のクラウドファンディングは2020年3月31日までとなっており
FLOWERのAndroid版をリリースしました🎉
たいへんたいへんたいへんお待たせしていたAndroid版ですが、ついに出ました!
これで、さらに多くの方にかわいいをお届けできるようになりました。Android端末をお使いのお友達にもFLOWERを広めていただけるとうれしいです(その際は、ぜひ招待コードもいっしょに)。
近ごろはお家にいる時間が長くなったかと思います。
FLOWERのお花がささやかにでも、ほっとするような時間をつくれたら幸いで
デザイナーの可能性を模索し続けてきた、ほぼ11年をふり返る〜第4章〜
約11年間のデザイナー活動をふり返る連載も4回目まできました。ここまでは、ヤフーでデザインの現場を知り、試行錯誤しながらUXデザインを実践し、社内でUXの推進活動をしていた話をふり返ってきました。
第1章 デザインの現場を知る
第2章 UXデザインの広がりとともに
第3章 UXデザインの継続に向けて
第4章 デザイン研究へのチャレンジ
第5章 デザインの実践と研究を模索
今回は視点がガラッと変
定量×定性の補完的アプローチ@ Insight Tokyo #1
先日Insight Tokyoでメルペイでのmaruhadaka PJという定量×定性の補完的アプローチについてお話させていただきました。資料はこちらです。
オンラインでの開催でしたが、550名ほどの方にお申し込みいただきちょっとしたカンファレンス規模に…!「UXリサーチ×データ分析」というテーマにこれだけの関心が集まるのに驚きました。当日は10分という限られた時間の中だったので概要に触れただけ
【図解】 お買いものアプリUI 考察まとめ
ノゾエ(@conoito)です
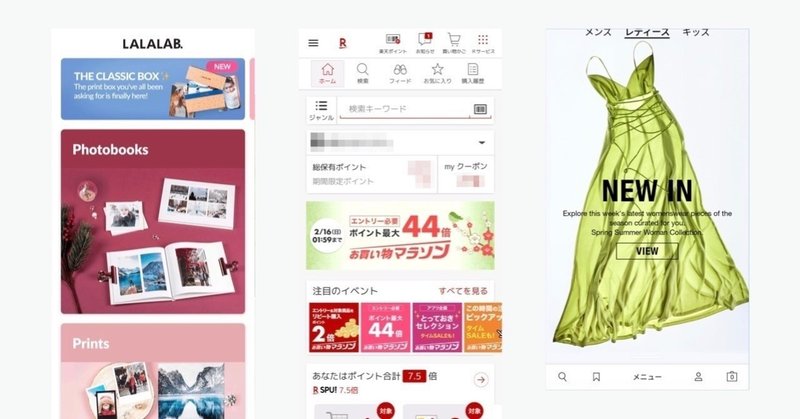
今日は、お買いものアプリのUIの気づき、考察、感想まとめです。
特に、買いたい商品やジャンル、ショップごとの
「プロダクトからのおすすめ」
「ユーザーに最適化されたおすすめ」
の並び順やボリュームにフォーカスした図解と合わせてどうぞ!
1. 巨大EC系
2. 服飾系
3. 専門店系
番外編
☃️🌸☃
1. 巨大EC系
Amazon / 楽天市場 / ビッ
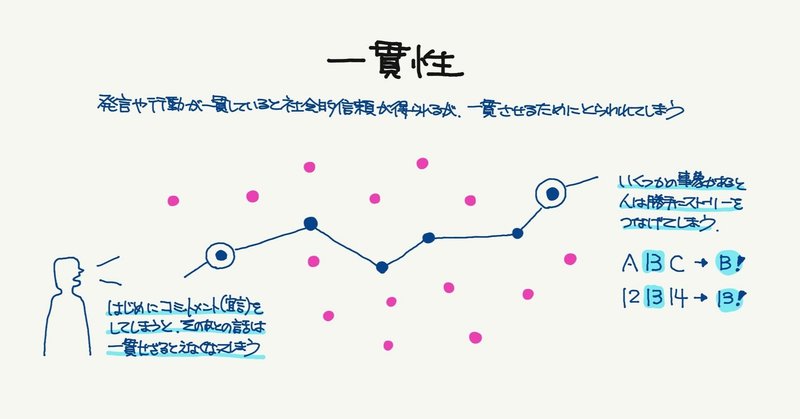
一貫性(固執と結びつけバイアス):行動経済学とデザイン12
影響力の武器、2つ目は「一貫性」です。これも行動経済学の観点から捉えて、かつデザインの実践のために何が学べるか、考えて見ます。
影響力の武器
ロバート・B・チャルディーニ (著)、社会行動研究会(訳)
1991.09(第一版) 誠信書房
一貫性とは
人は、自分の発言・信念・態度・行為を一貫したものにしたいと思うし、他人からもそう見られたいと思っています。その理由は3つ。
1. 一貫性があると
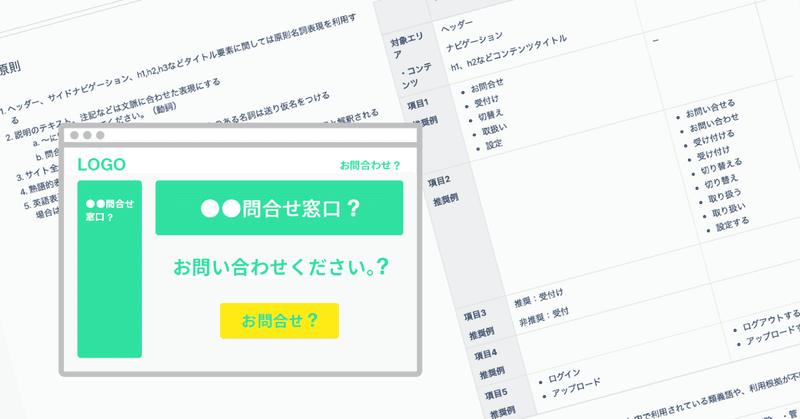
デザインシステムをアジャイルで。表記ルールを自社サービスのデザインに
以前、「 デザインシステムをアジャイルで構築する方法 」という記事の展開で、今回は表記ルールに関する部分をお送りしようと思っています。
とはいえ、デザインシステムの話で、表記ルール?と思われる方もいらっしゃるかもしれません。よくイメージされるのは出版社や大企業の印刷媒体を意識した言語表現に関するルールを記載したものというイメージでしょうか?
ですが、そう言った体系的にまとまっている例は少なくともU
Lottieを使ったアニメーションの実装 − デザイナーが気をつけた4つのポイント
こんにちは。プロダクトデザイナーの大窪です。お店の経営アシスタント「Airメイト」で、アプリへのアニメーション実装にアニメーションライブラリの「Lottie」を使用しました。
デザイナーにとってもエンジニアにとってもアニメーション実装がぐっと身近になる「Lottie」を使用したアニメーション制作の流れを、デザイナー目線で気をつけた点を交えご紹介します。これから使ってみようかな…というデザイナーの
オンラインワークショップをデザインする時のポイント
以前からオンラインワークショップは実施されていたものの、現在の状況からオンラインイベントが一気に増え始め、それに伴いオンラインワークショップの実施も増えていると見聞きしています。
私自身も必要に迫られて企業内で実施しているワークショップや、一般向けのワークショップイベントがオンライン化して実施しています。
その中で先日開催したオンラインワークショップのふりかえり記事が以下になりますので、ご参考まで
新型コロナ対策関連のデザインまとめサイトをつくりました。 Design for #StopCOVID19
新型コロナ対策のポスターやイラストなど、オープンでさまざまなデザイン活動が行われている中で、それらの情報や素材のリンクをまとめるサイトをつくりました。
良いデザインは良い情報から。このサイトの情報を通じてより分かりく伝わるデザイン制作や、コミュニケーション活動などにつなげていけたらと思います。リリースしたてで情報としてはまだまだ少ないため順次アップデートしていく予定です。
「#StopCOVI