記事一覧
【随時更新予定】推しのFigma Pluginまとめ
こんにちは、株式会社アトラエでデザイナーをしています三上蒼太(@sota_mikami)です。
弊社ではデザインツールとしてSketchとFigmaを使っています。
どちらも併用していますが、個人的な好みはどちらかと言えばFigma(前職で使い倒していたので)。
この記事では、そんなFigmaの推しPluginをまとめていきます。
気分次第で随時更新予定です。
Unsplush説明する必要も
鬼フィードバック®完全まとめ
「鬼フィードバック®」をご存知でしょうか?
鬼フィードバック®とは、デザイン作成に至るまでの思考の部分や、造形部分に細部までこだわり、株式会社NASU、前田デザイン室代表の前田高志が丁寧に正解へ導くフィードバックです。「駆け出しデザイナーや学生さんのデザインの理解に役立つ」と好評いただいています。
この度、株式会社NASUは鬼フィードバック®を商標登録しました。
回を重ね記事が増えてきたので
#01 フォントのはなし「GOTHAM」編
こんにちは!フリーのグラフィックデザイナー、安村シンです。
今日は、デザイナーの間で人気上昇中、街中でもよく見かける「GOTHAM」というフォントを紹介します。
この書体。まず名前はゴッサムと読みます。(バットマンとは関係ありません)
(どうも、ゴッサムです)
1.ゴッサムってどんな書体?この書体はパワフルで力強い印象を持ちながら、丸っこくて可愛らしさもあり、視認性も優れているという、とて
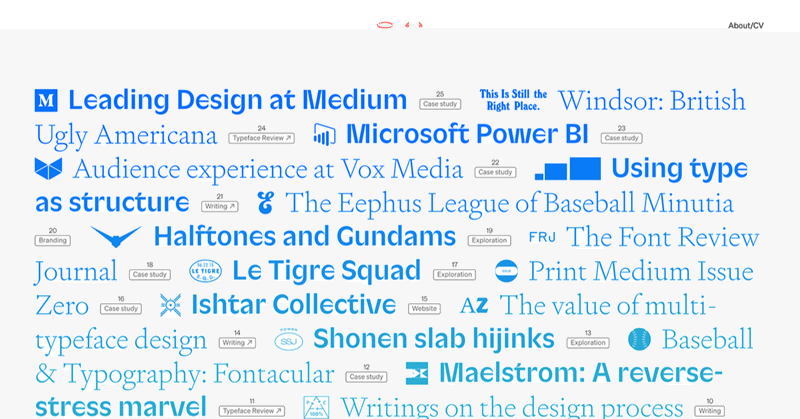
GAFA他のトップデザイナーのPortfolioまとめ(2020年版)
これまで、海外デザインスクール出願や、アメリカでの就職のために海外のデザイナーやパーソンズのクラスメイトのポートフォリオをまとめてきたが、早パーソンズ美術大学を卒業し、アメリカでの社会人キャリアが始まったので、今アメリカでトップとして認識されるサービスの企業(GAFA, Uber, Spotify.. etc)のUX/UIデザイナーのポートフォリオをまとめておく。
例えばFacebookのプロダ
世界的なデザイン会社まとめ
Designit(デンマーク)
https://designit.com/
IDEO(アメリカ)
https://www.ideo.com/eu
Pentagram(アメリカ)
https://www.pentagram.com/
Heydays(ノルウェー)
https://heydays.no/
character(アメリカ)
http://charactersf.com/
Denm
心地良さを感じるトランジションタイミング
UIを考えていく上で、軽微なアニメーションへの理解や対応へのニーズはここ最近グッと高まっていると感じます。Invision Studio が標準でそれに細かく応えるような機能を持っている点を見ても、スクリーンデザインには今後欠かせない要素になっていくだろうなと思います。
状態の変化を伝えるアニメーション「トランジション」 とは、ある画面やカットから次の状態に切り替わる際のアニメーション処理のこと