記事一覧
【Design for VisionOSまとめ】 空間入力 〜目のインタラクション編〜
こんにちは、MESONでディレクターをしているtaka(@takataka530)です。
本記事は、developer向けに公開されたSpatialComputing領域でのデザインのガイドライン(visionOS)について、ナレッジ体系化の一環で記事にまとめてしまおう企画第二弾です。 "知を通わせる"ことをテーマに、チームで進めております!
今回の動画のテーマは「Design for spa
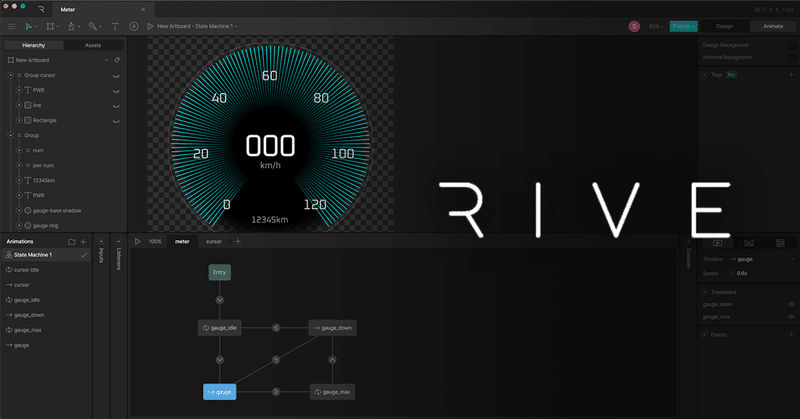
高度なインタラクティブUIを作れるツール「Rive」を使ってみた
こんにちは。シフカです。
今回は、インタラクティブに特化したグラフィックツール「Rive」の体験レポートです。Riveを使えば、複雑なことをしなくてもインタラクティブなUIや高度なモーショングラフィックスを生み出すことができます。
実際にゲームなどインタラクティブなコンテンツを作っている人はもちろんのこと、単調に動くプロトタイプや動画によるデモでなく、もっとリアルに操作してもらえるデモを作りたいU
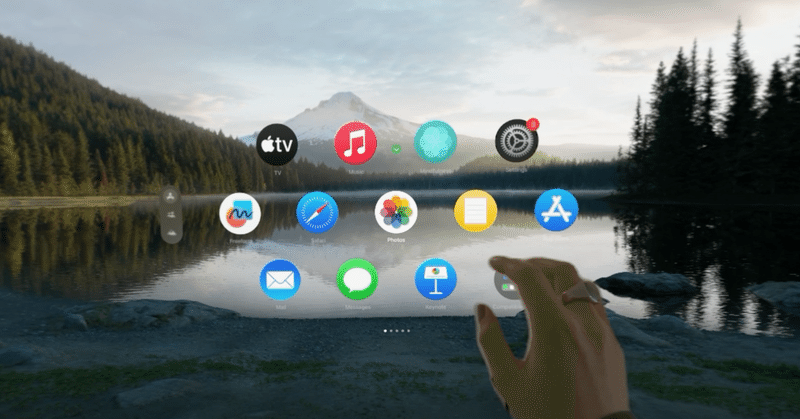
Apple Vision Proの体験をデザインする(実践編)
Takramの野見山です。デザインエンジニアとしてテクノロジーと人を繋ぐ仕事をしています。
Apple Vision Pro(AVP)は従来のVRと異なり、空間コンピューティングを提唱したデバイスで、今までにない新しい体験を切り拓くことが期待されています。米国で発売されてから2ヶ月が経ち、日本での発売も間近だと噂されています。
本記事では、AVPアプリの企画と開発の経験から得た実践的なデザイン
「4の倍数」でのUIデザインのつくり方 - Figma
こんにちは、藤崎 猫です。
先日『FigmaでUIデザイン』という本を出版して、ブログでは入りきらなかったデザインノウハウや、Figmaの使い方についてお伝えできればと思っています。
今回のテーマは「4の倍数」でのデザインのつくり方についてです。
<90日間 Kindle Unlimited で無料公開中!>
なぜ4の倍数でつくる?『FigmaでUIデザイン』のナレッジ編(p.32)にて、UI
ワイヤーから生成して修正指示が出せるUIデザインAI「Draw-a-UI」 他 / Catch up on AI 2023.11.15
Pick up実際のワークフローにかなり近いので、現場への導入がとてもスムーズに行えそうなAIツール「Draw-a-UI」
WEBデザインのスキルはこれで大きく変わってきそう。
Catch up on AIキャラクターも変更可能!あらゆるサービスと連携する「TALKING TO AI」
破綻軽減!人物だけを生成AIで変換するダンス動画
Comfy UI / AnimateDiff + Mu
UIデザインで「色」を選ぶためのシンプルな3ステップ【海外記事メモ】
今日はこの記事を取り上げます。なお、画像も以下から引用いたします。
本日もよろしくお願いいたします。
デザインで色を選ぶためのシンプルな3ステップデザインにおいて適切な色の組み合わせを選ぶことは、最も難しいタスクのひとつです。そこで、ここではあなたを助ける簡単な3ステップを共有したいと思います。
私たちはデザインエージェンシーのランディングページで色を選択する際に以下のプロセスに従っています。























![[BONO] OOUI コンテンツ中心のUI設計](https://assets.st-note.com/production/uploads/images/123901906/rectangle_large_type_2_82954f5d8e6ea0865394828dacd178db.png?width=800)