
検索結果の絞り込み・並び替えUIの観察
先日、検索結果の絞り込みUIの検討をするために事例を調べたところ、意外にもアプリによって様々な違いがありました。面白いテーマなため観点ごとに違いを整理し、メリット・デメリットや設計意図を考察しました。注目した観点は以下の7つの点です。
1. 絞り込み・並び替えボタンの配置
2. 絞り込みと並び替えの区別
3. 絞り込みUIの表示方法
4. 絞り込みUIの非表示方法
5. 絞り込み条件の指定方法
6. 数値の範囲で絞り込む場合の指定方法
7. 絞り込み後の表示の変化
これらの観点をもとに以下の条件で12のアプリを調査しました。
調査対象:Amazon、ZOZOTOWN、Pairs、YouTube、メルカリ、UNIQLO、Shutterstock、クラシル、Evernote、Uber Eats、LIPS、NewsPicks
使用OS:iOS14
調査日:2021年7月9日
1. 絞り込み・並び替えボタンの配置
まずは、絞り込み・並び替えボタンの配置場所について。ボタンの配置場所は大別するとこの2種類です。
A. 画面上部にボタンを配置
B. 画面下部にフローティングボタンとして配置
それぞれの事例をみていきます。
A. 画面上部にボタンを配置
10のアプリが画面上部に絞り込みや並び替えのボタンを配置していました。
検索操作においては、ユーザーがテキスト入力や条件の設定など何らかの操作を行い、その結果が一覧として表示されます。
条件を設定する
↓
その結果として一覧が表示される
という順番を考えると、画面上部に検索フィールドとともに絞り込みや並び替えボタンがあり、その下に結果の一覧が並ぶレイアウトが最も自然でユーザーからも違和感なく受け入れられそうです。
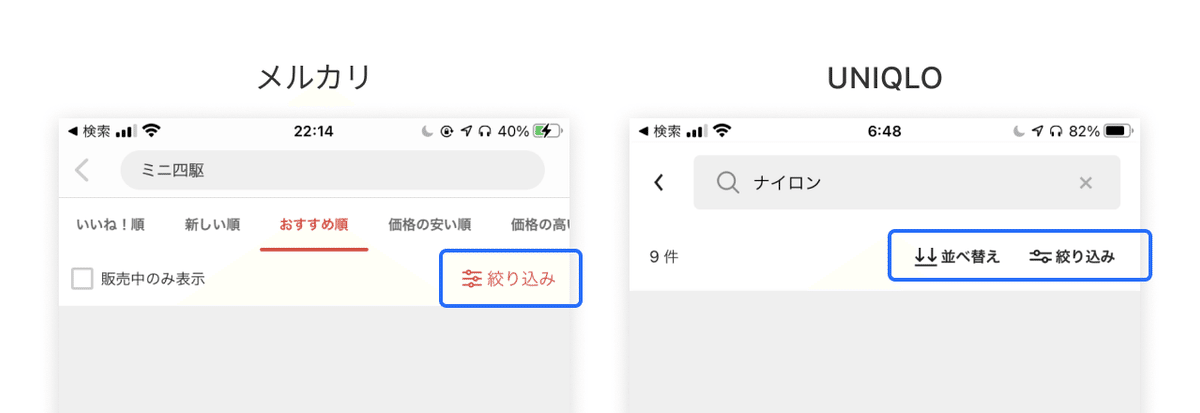
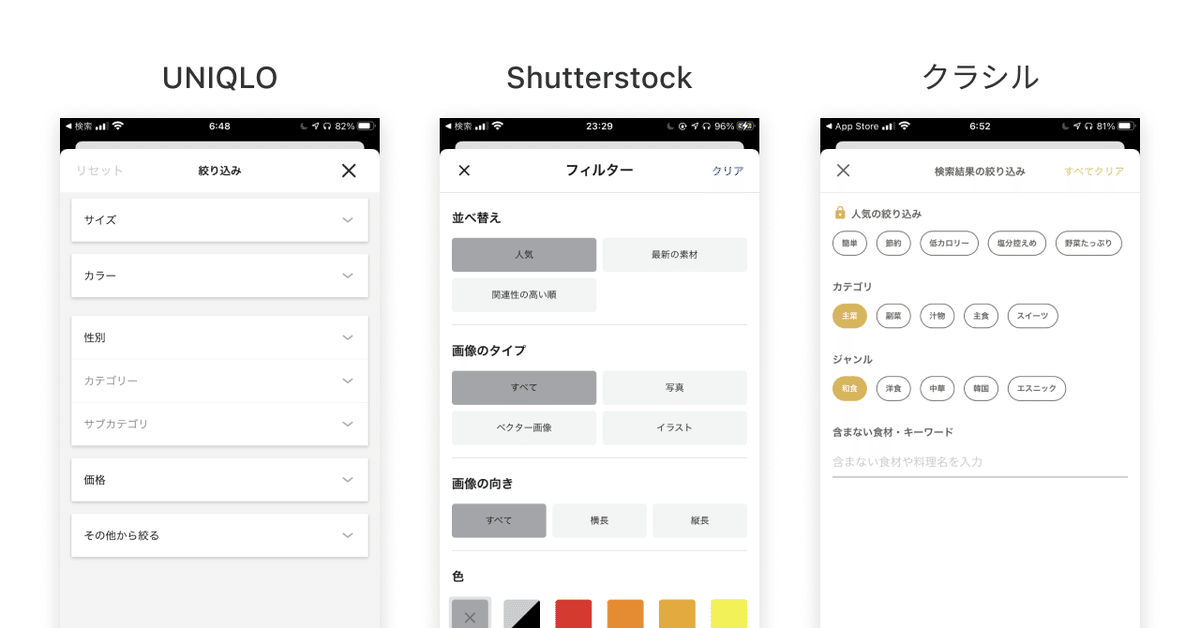
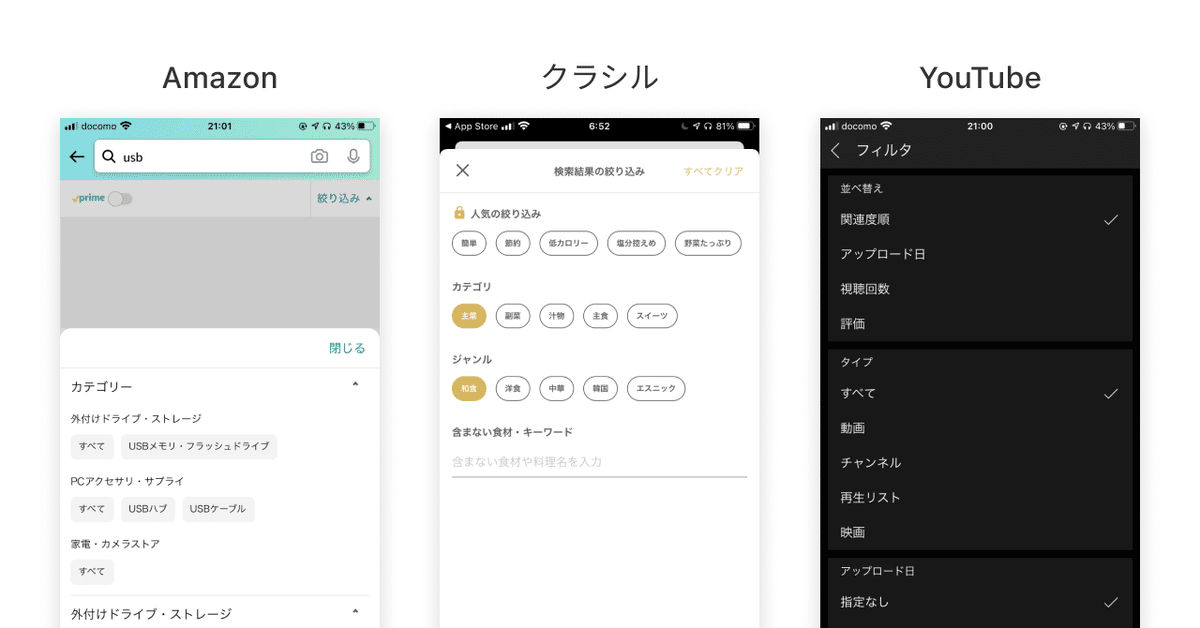
Amazon、Pairs、メルカリ、UNIQLOでは、検索フィールドの下に右揃えで絞り込みボタンが配置されています。これが最も多いパターンでした。


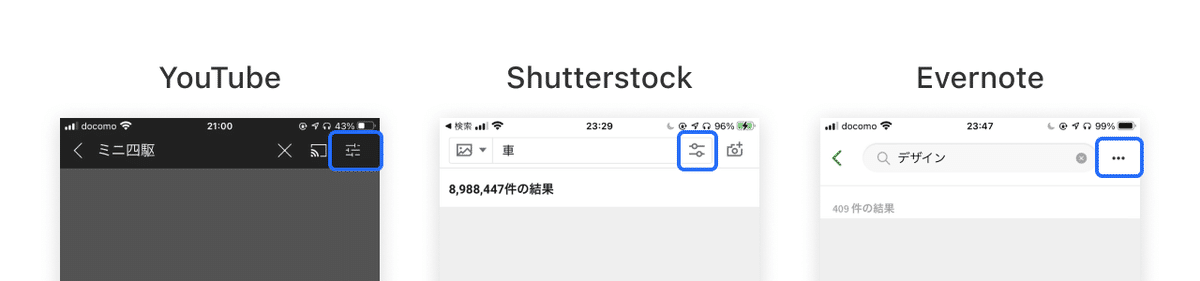
YouTube、Shutterstock、Evernoteでは少し異なり、検索フィールドの右にアイコンとしてボタンが配置されています。

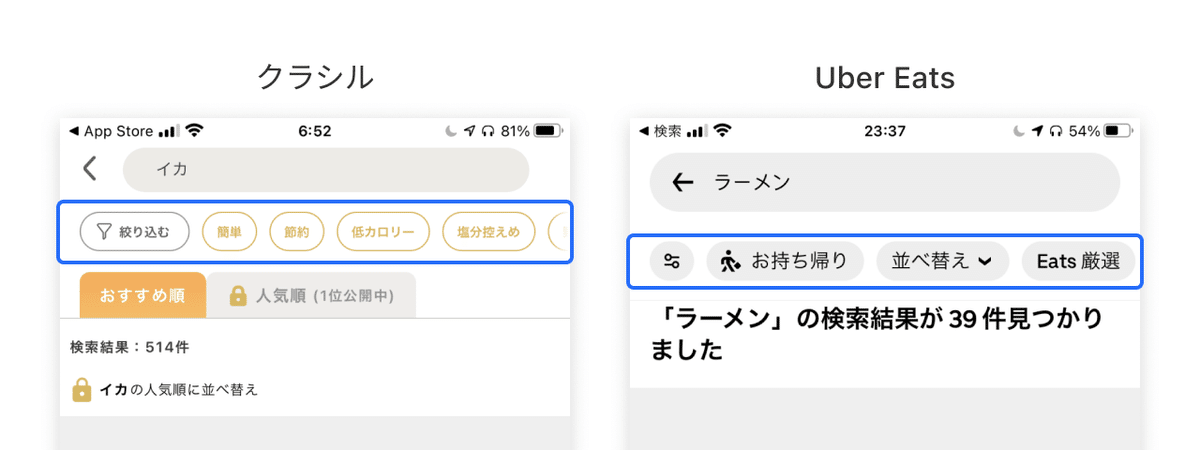
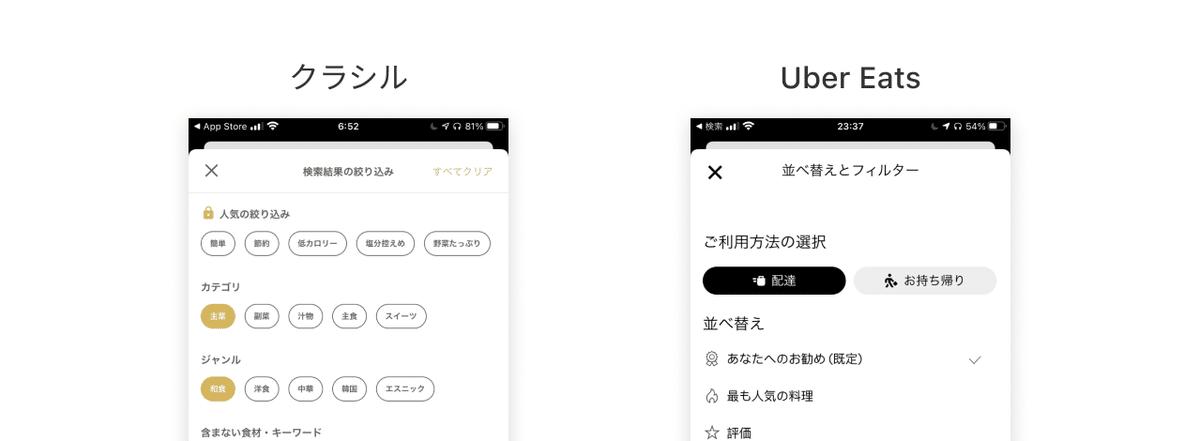
クラシル、Uber Eatsでは検索フィールド下に左揃えで配置され、その右には関連するボタンが複数並びます。

絞り込みボタンの右にあるボタンを押すと、一覧に特定の絞り込み条件のみが適用されます。
この対応には2つの狙いがありそうです。
1. ユーザーの絞り込み操作の手間を減らす
2. 絞り込み機能を利用したことがないユーザーに対して機能の内容を伝える
また、このUIを活用してさらに工夫すれば、ユーザーの利用状況に応じて表示されるボタンを入れ替えるパーソナライズなど様々の機能をもたせることもできそうです。
B. 画面下部にフローティングボタンを配置
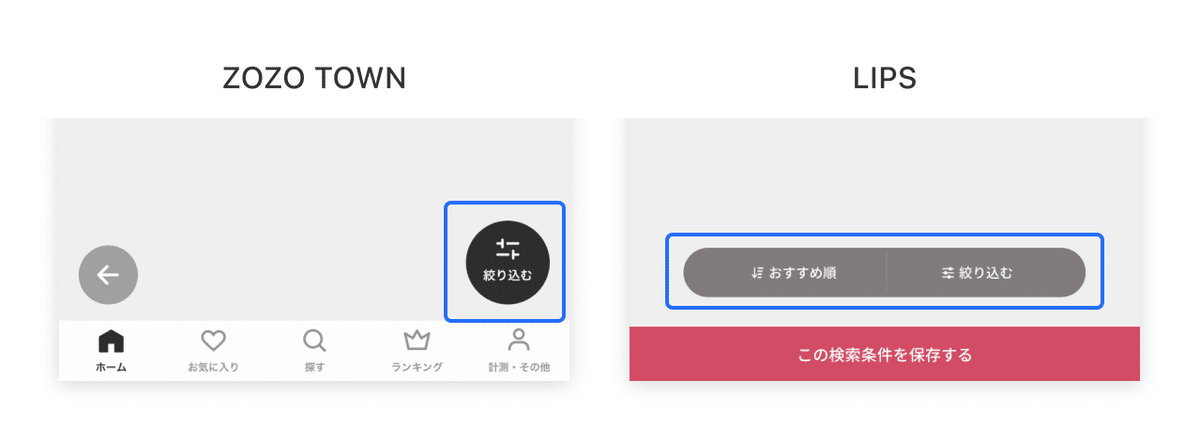
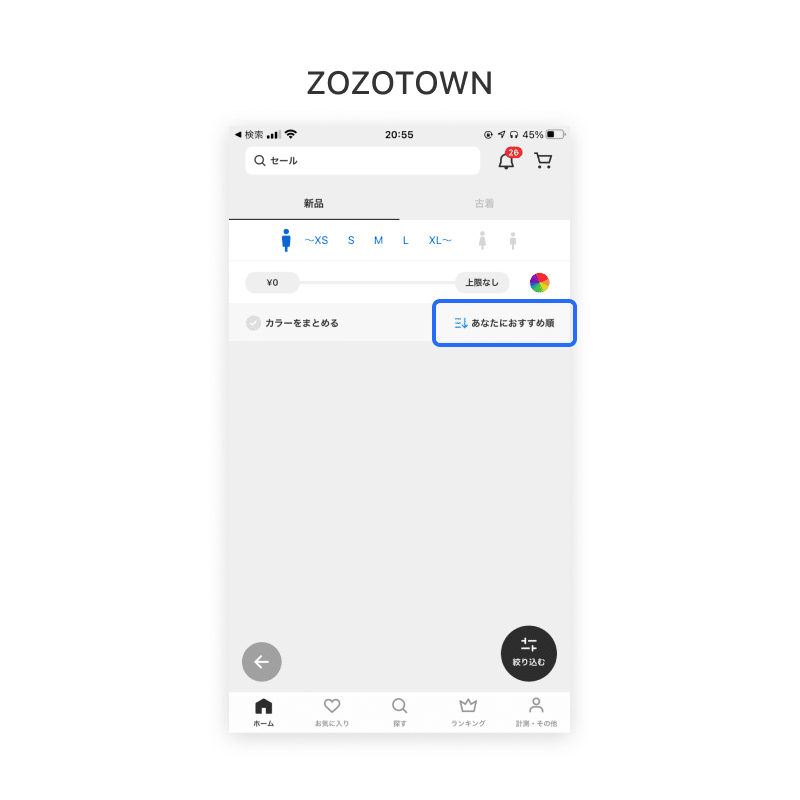
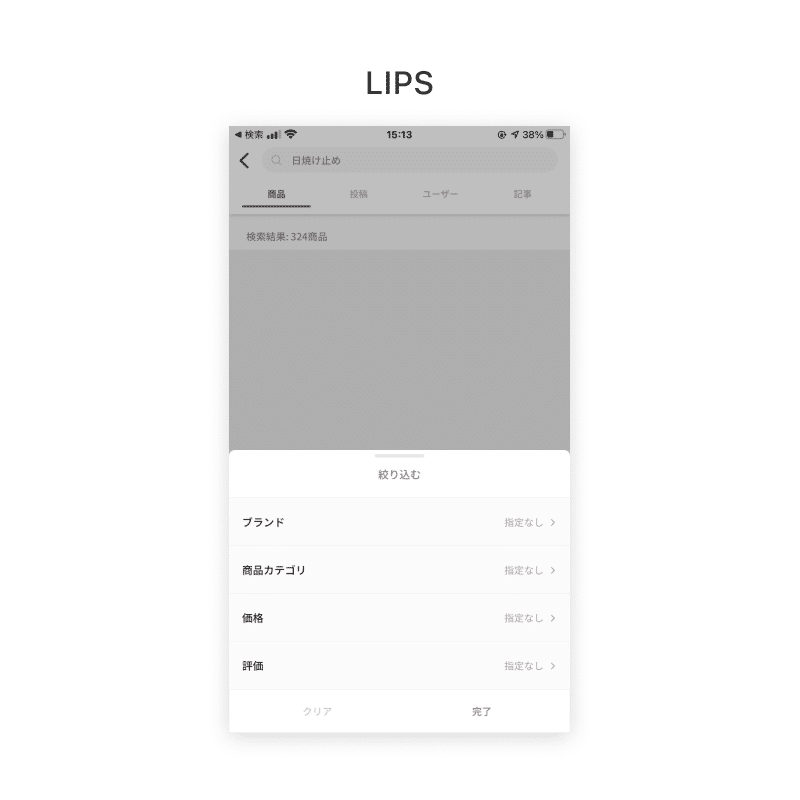
絞り込みボタンが画面下部に配置されるパターンもあります。ZOZOTOWNでは並び替えボタンは上部に配置されますが、絞り込みはフローティングボタンとして画面下部に配置されます。LIPSでは並び替え、絞り込みともに画面下部に配置されます。

絞り込み条件の変更と結果の表示を何度も往復する操作が想定されるアプリの場合、絞り込みボタンを指が届きにくい画面上部ではなく、画面下部にボタンを固定配置することで操作のストレスが軽減します。
一方、フローティングボタンは整然と並んだツールバーやリストなどのレイアウトルールから逸脱した特徴的なUIなため、異なる用途に多用することは避けたほうが良さそうです。ある画面では「投稿」ボタンとして、別の画面では「絞り込み」ボタンとしてフローティングボタンがある場合、同一のUIに複数の役割が割り当てられることになるため、誤解や誤操作の要因となります。
2. 絞り込み・並び替えの区別
次に絞り込みと並び替えの区別について。絞り込みと並び替えは本来異なる処理ですが、一覧に対して行う操作という点では一致しているため、同時に扱われることが多いです。
今回の調査では3つのパターンに大別することができました。
A. 絞り込みボタンとは別に並び替えボタンを配置
B. 絞り込み条件の一部として並び替えを格納
C. タブによって並び順の異なる一覧を切り替える
A. 絞り込みボタンとは別に並び替えボタンを配置
5つのアプリが絞り込むボタンとは別に並び替えボタンを配置していました。
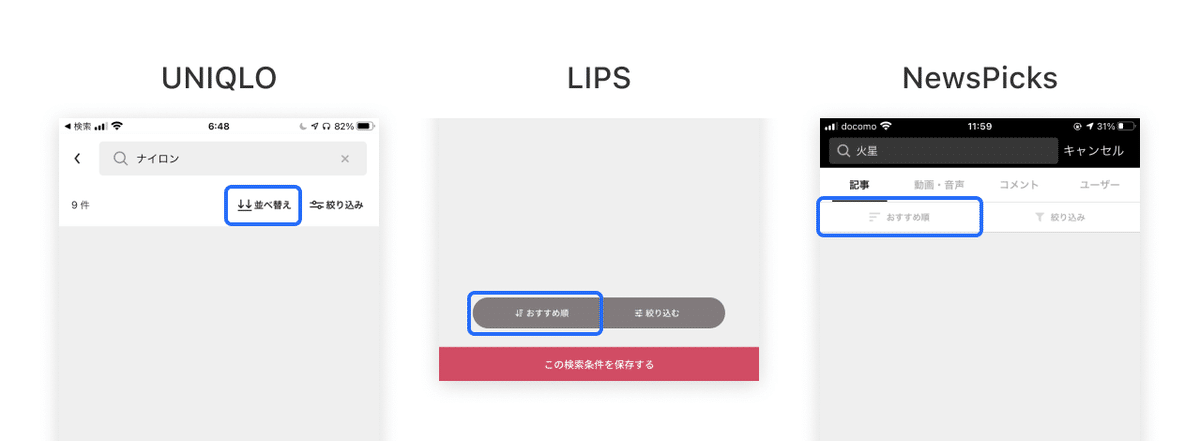
UNIQLO、LIPS、NewsPicksは左右に並び替えと絞り込みボタンを配置しています。どの例もアイコン+ラベルのボタンを採用し、左に並び替え、右に絞り込みという並びになっています。

ZOZOTOWNでは画面上部に並び替えボタンがあり、画面下部に絞り込みのフローティングボタンがあります。

ZOZOTOWNのように、一つの画面内にタブ切り替えやサイズの指定など様々な機能をもたせると、画面上部がコントロール要素で密集し、ユーザーの誤操作の要因にもなりそうです。最も頻繁に利用する、または最も多くの人が利用するであろう重要なボタンをフローティングボタンとして配置することでコントロール要素の密集を避けることができます。
Evernoteでは、「…」ボタンを押した後に開いたシート内で並び替えとフィルタ(絞り込み)などの選択肢を選びます。

B. 絞り込み条件の一部として並び替えを格納
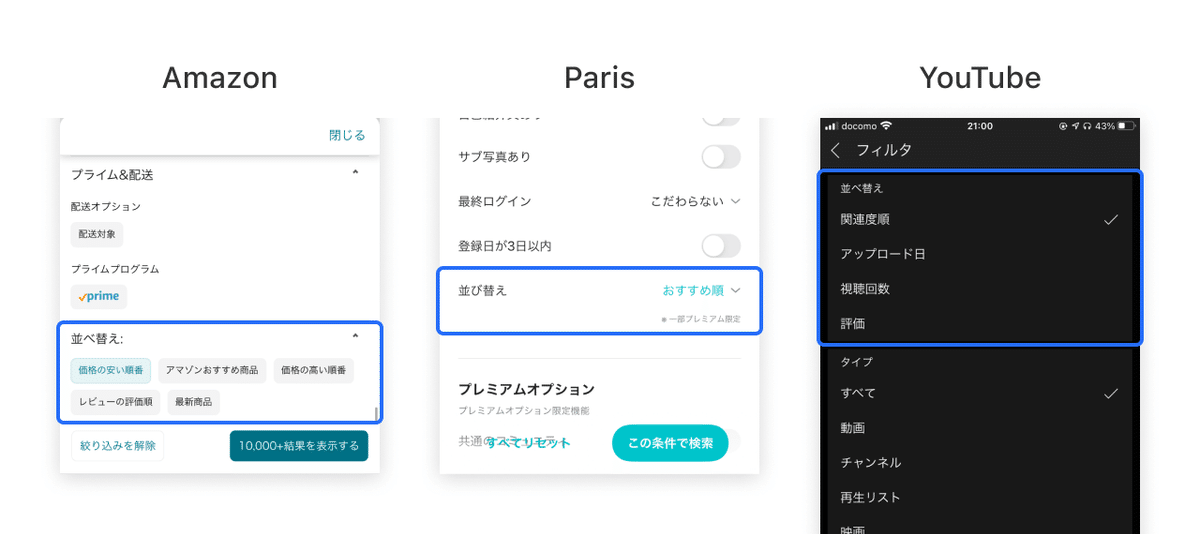
Amazon、Pairs、YouTube、Shutterstock、Uber Eatsでは、同一画面内で絞り込みと並び替えの両方の設定を行います。


C. タブによって並び順の異なる一覧を切り替える
一方、メルカリ、クラシルの場合はこれらとは別の手段がとられていました。メルカリでは画面上部のタブを左右に切り替えることで「新しい順」「おすすめ順」といった並び替え条件の異なる一覧を切り替えることができます。ユーザーは画面を左右にスワイプして手軽にタブを切り替えることができます。
クラシルでは「おすすめ順」がデフォルトの並び順で「人気順」のタブに切り替えることもできます。「人気順」は有料会員向け機能のため無料会員の場合は有料会員登録が促されます。有料会員向けの機能を他から明確に区別し、その内容をユーザーに知らせる狙いもありそうです。

3. 絞り込みUIの表示方法
絞り込みUIの表示方法は以下の4つのパターンに分類することができました。
A. 全画面モーダルで表示
B. 半モーダルで表示
C. サイドメニューで表示
D. プルダウンメニューで表示
A. 全画面モーダルで表示
スマホアプリの場合、通常以下のような絞り込み操作を行います。
絞り込みボタンを押す
↓
絞り込み条件が並んだ別の画面が表示される
↓
条件を設定する
↓
元の画面に戻り一覧が更新される
そのため、絞り込み条件を設定するための画面は一時的なモーダルビューとして表示されることが一般的です。今回の調査では6つのアプリで全画面のモーダルビューが採用されていました。


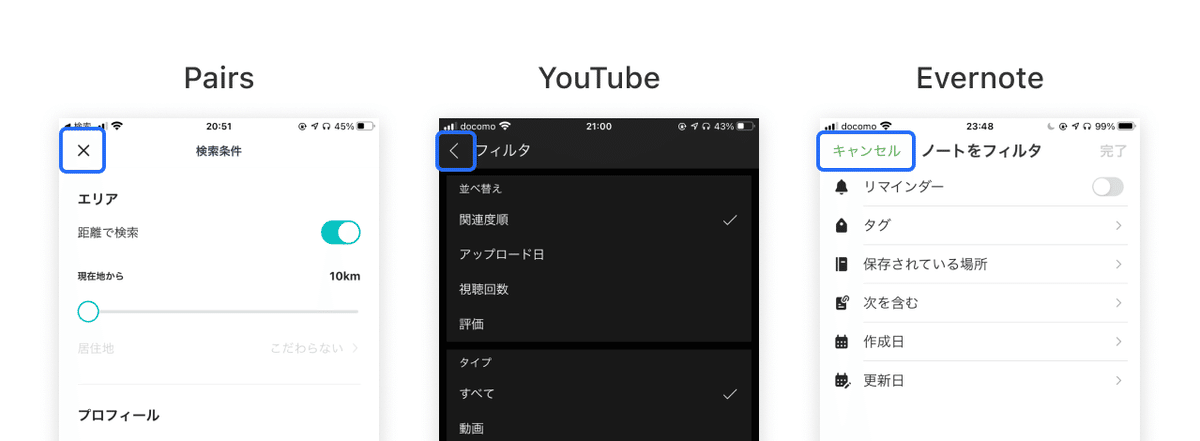
閉じるボタンは左上に、条件をクリアするためのボタンが右上に、条件を適用して一覧を更新するためのボタンは下部に固定配置されるのが一般的です。
B. 半モーダルで表示
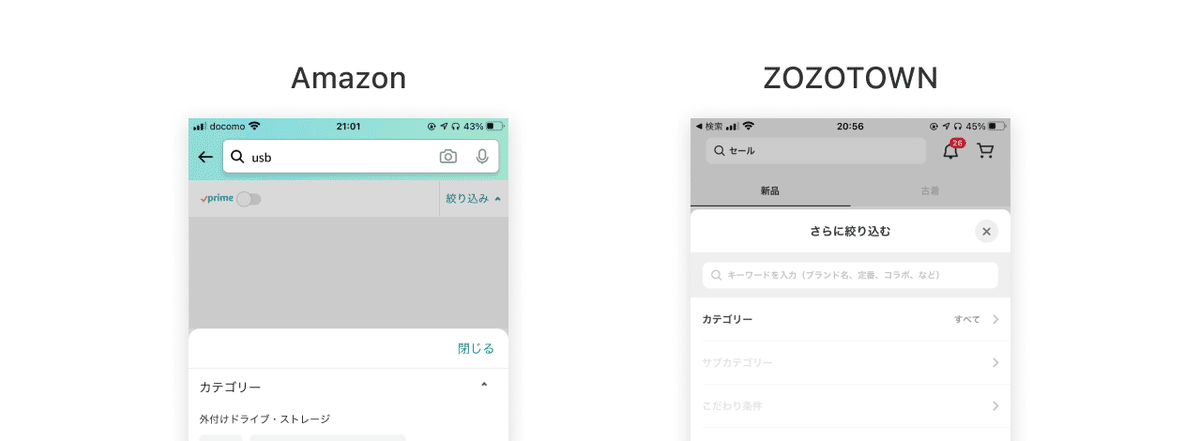
全画面のモーダルに対して、iPhone Xの登場あたりから画面の下半分程度に表示される半モーダルビューを見かけることが多くなりました。Amazon、ZOZOTOWN、LIPSではこの半モーダルビューが採用されています。

半モーダルビューでは元の画面が少し見えているため、操作の起点を思い出しやすくなるメリットがあります。また、指の届きやすい画面の下半分で操作が完結することも利点です。一方で全画面モーダルとくらべて表示領域が狭く、多くの条件がある場合は全体を把握することが難しくなります。
C. サイドメニューで表示
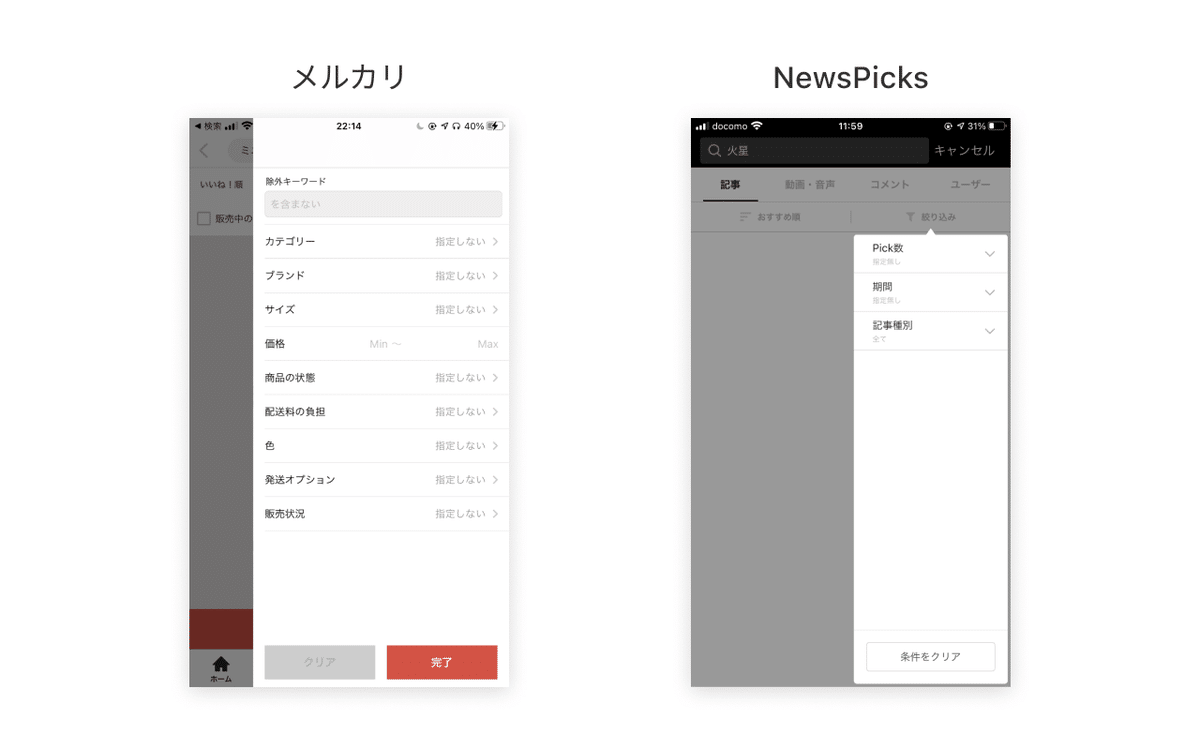
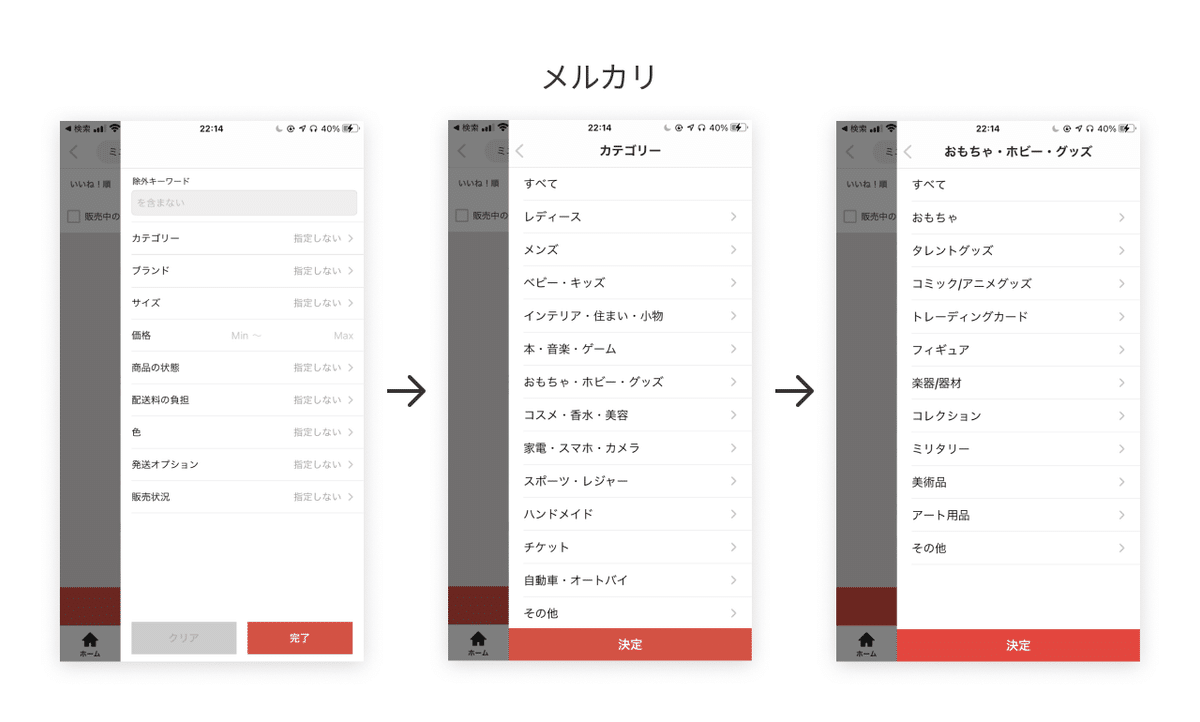
メルカリでは全画面モーダルや半モーダルではなく、画面の右側にサイドメニューとして絞り込みUIを表示します。

元の画面が少し見えている点と、表示領域が縦に長く多数の絞り込み条件を確認しやすいという点が両立しています。
D. プルダウンメニューで表示
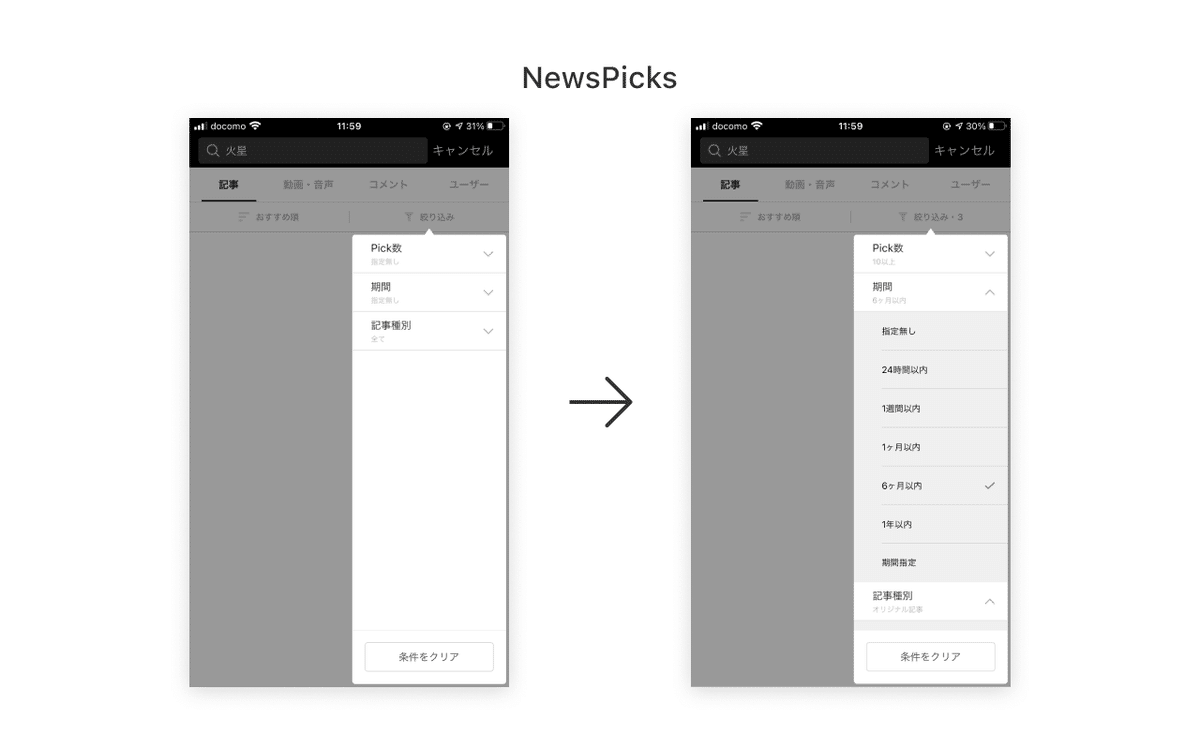
NewsPicksでは全画面モーダルや半モーダルではなく、絞り込み・並び替えボタンの下にプルダウンメニューが表示されます。

プルダウンメニューは、デスクトップやタブレット向けのアプリと共通のUIを採用できるというメリットがあります。他にもボタンのすぐ近くに表示されるためボタンとの関連性が理解しやすくなったり、画面に占める領域が少ないため表示の動作が軽快に感じられたりします。元の一覧を確認しながら条件の変更ができるというメリットもあります。
iOS14からはOSの標準的なUIとしても採用されています。
Apple Human Interface Guideline / Pull-Down Menus
4. 絞り込みUIの非表示方法
絞り込みUIを非表示にする方法は以下の3つのタイプに分類できます。
A. 閉じるボタンをタップすると非表示
B. 閉じるボタン、または絞り込みUIの外側の領域をタップすると非表示
C. 下方向へのスワイプで非表示
A. 閉じるボタンをタップすると非表示
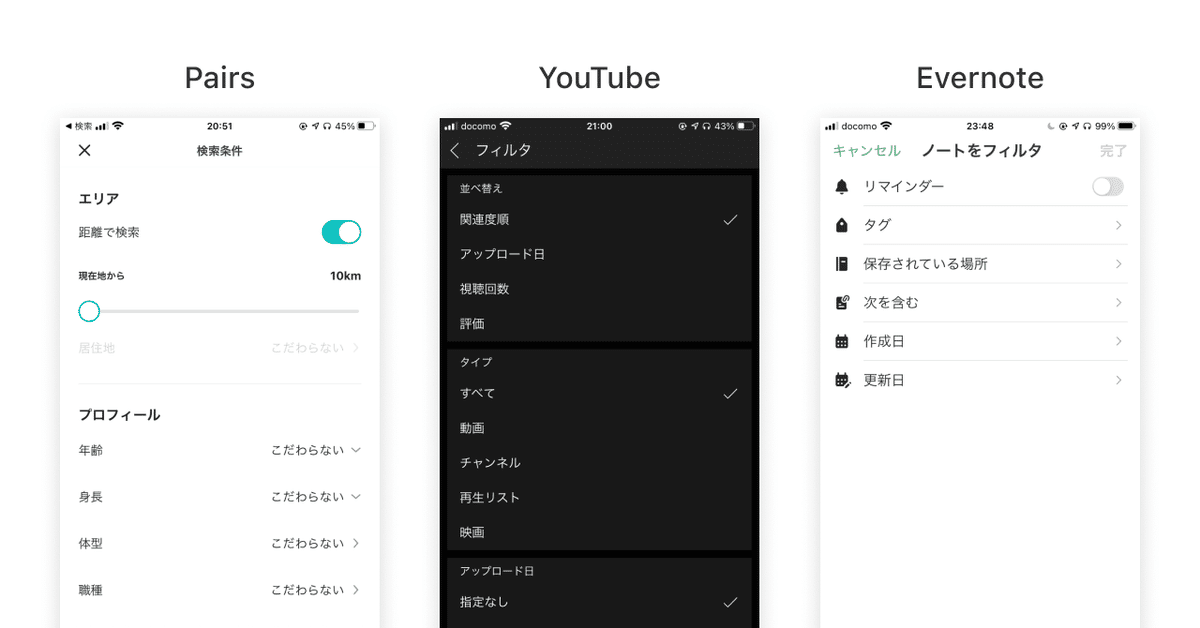
Pairs、YouTube、Evernoteでは全画面モーダルで開いた絞り込み画面を、左上の閉じるボタンで非表示にすることができます。

B. 閉じるボタン、または絞り込みUIの外側の領域をタップすると非表示
Amazon、ZOZOTOWNでは、半モーダルで絞り込みUIを開きます。この場合は閉じるボタンに加えて、半モーダルの外側にある半透明の黒い領域をタップして非表示にすることができます。

メルカリではサイドメニュー、NewsPicksではプルダウンメニューとして絞り込みUIを開きます。この場合も同様に半透明の黒い領域をタップして非表示にすることができます。

C. 閉じるボタン、または下方向へのスワイプで非表示
UNIQLO、Shutterstock、クラシル、Uber Eatsでは、モーダル内のコンテンツが一番上までスクロールしている場合に下方向にスワイプすることで絞り込み画面が非表示になります。


Apple Human Interface Guidelineではモーダルビューの表示スタイルとして、「フルスクリーン」と「シート」が定義されていて、
これらの事例ではシートが指定されています。シートを使用すると下方向へのスワイプでモーダルが閉じるジェスチャー操作が有効になります。
Human Interface Guidelines / Modality
LIPSでは、これらのスタイルとは異なり半モーダルとして表示していますが、同様に下方向のスワイプで非表示になります。

特に画面サイズの大きい端末を使用している場合、上部にある閉じるボタンを押すことなくモーダルを非表示にすることができるので、素早い操作が可能になります。一方で操作を誤って非表示にしてしまうリスクがあり、より複雑で時間がかかる操作を行う場合には適していないかもしれません。
5. 絞り込み条件の指定方法
各絞り込み項目に条件を指定する方法にも複数のパターンがありました。
A. 画面内のトグルボタンやリストから選択
B. 選択肢の一覧画面に遷移して選択
C. 選択肢の一覧がアコーディオンで開閉
A. 画面内のトグルボタンやリストから選択
Amazon、クラシル、YouTube、Uber Eatsでは、絞り込みのモーダルビューの中に選択肢のトグルボタンまたはリストがすべて表示されます。

絞り込み項目の選択が一画面で完結するため、条件変更をすばやく行うことができますが、選択肢の種類が多い場合にはスクロール量が増え、どのような絞り込み条件があるのか把握することが難しくなります。
B. 選択肢の一覧画面に遷移して選択
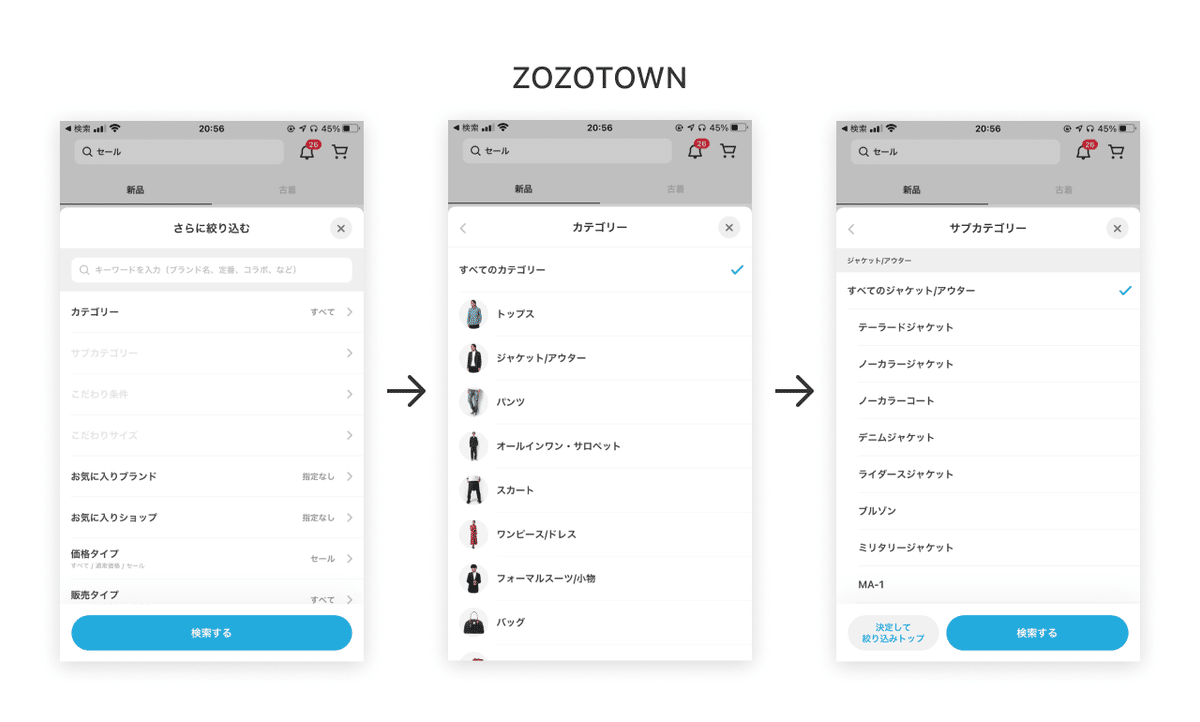
ZOZOTOWN、Pairs、メルカリ、Evernote、LIPSでは、絞り込みのモーダルビュー内で、選択肢の一覧画面に遷移して条件を選択します。


大量にあるブランド名を指定する場合や、商品カテゴリのようにサブカテゴリを持つ選択肢の場合には、画面遷移を伴って選択させるUIが適しています。一画面あたりの情報量を抑えられるため、どのような絞り込み条件があるのかを把握しやすくなるためです。その一方で、絞り込み条件を設定するという単一のタスクのために多数の画面遷移が発生するため、ユーザー自身が操作内容を見失うリスクがあります。
C.選択肢の一覧がアコーディオンで開閉
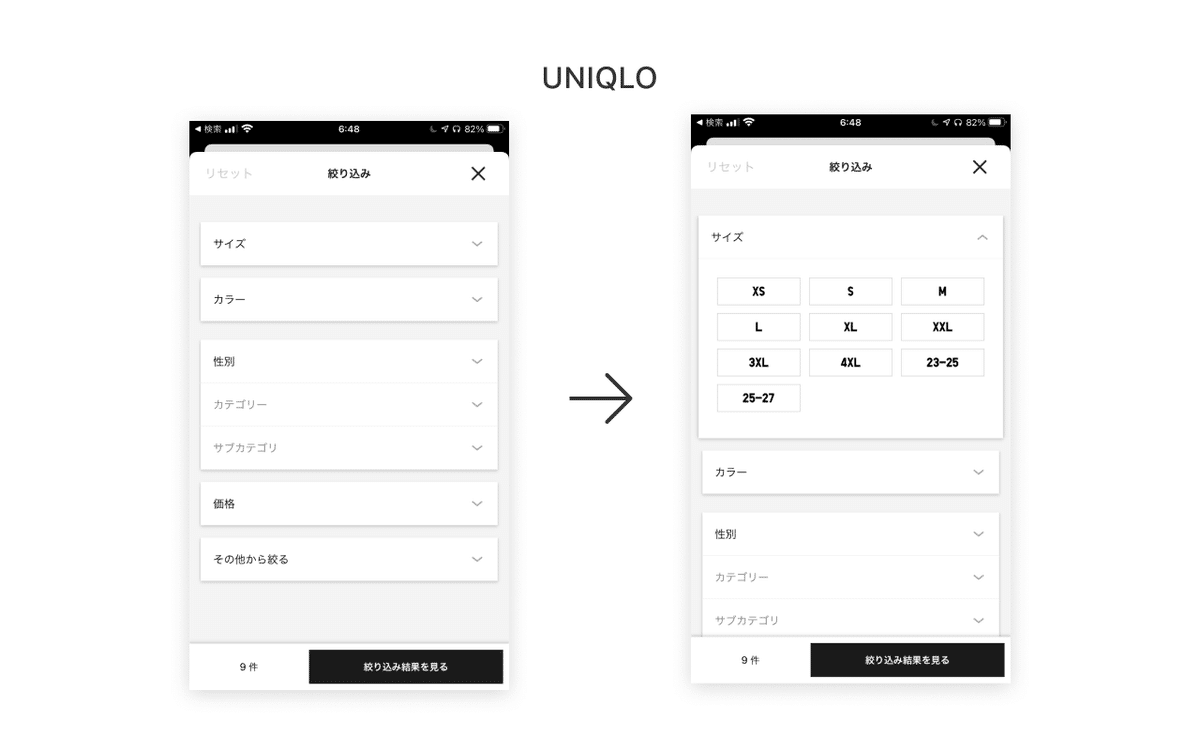
UNIQLO、Shutterstock、NewsPicksでは、絞り込み条件の選択肢をアコーディオンで開閉して表示します。


初期状態でのスクロール量が少なく済むため絞り込み条件全体を把握しやすく、画面遷移を伴わないため現在地を見失うリスクもなさそうです。一方で 「商品カテゴリ>商品サブカテゴリ」のような複数の階層構造を持つ選択肢を並べるには適していないと感じます。
6. 数値の範囲で絞り込む場合の指定方法
絞り込み条件の中には、動画の再生時間や商品の価格帯、お気に入り数など数値の範囲で指定するものがあります。この際に使用するUIにも複数のパターンがありました。
A. トグルボタンやリストから選択
B. スライダーを使って調整
C. ピッカーから選択
D. キーボードで数値入力
A. トグルボタンやリストから選択
Amazonの商品の価格帯の指定、YouTubeでの動画時間の指定では、あらかじめ用意された複数の選択肢がトグルボタンやリストで用意されています。与えられた選択肢の中から素早く設定できるといったメリットがある一方で、選択肢から外れるような細かな調整はできません。

B. スライダーを使って調整
ZOZOTOWNやUNIQLOの価格帯の指定ではスライダーのUIが採用されています。下限と上限の位置をそれぞれ動かすことで範囲を指定することができます。ユーザーが自分の意思で細かく数値を設定することができますが、数値の下限と上限の範囲が広いと微調整の操作が難しくなります。

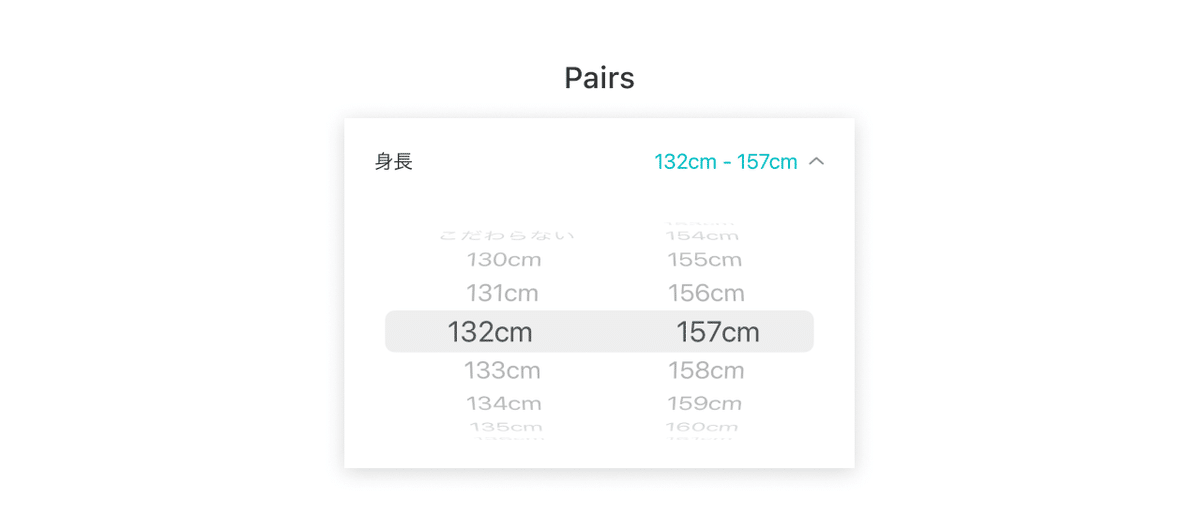
C. ピッカーから選択
Pairsでは、希望する相手の身長や年収の下限と上限をピッカーから選択することができます。細かく数値を設定でき、スライダーよりも操作の難易度が低い点がメリットです。一方で数値の範囲が広いほどスクロール量が増えるので、操作に時間がかかります。

D. キーボードで数値入力
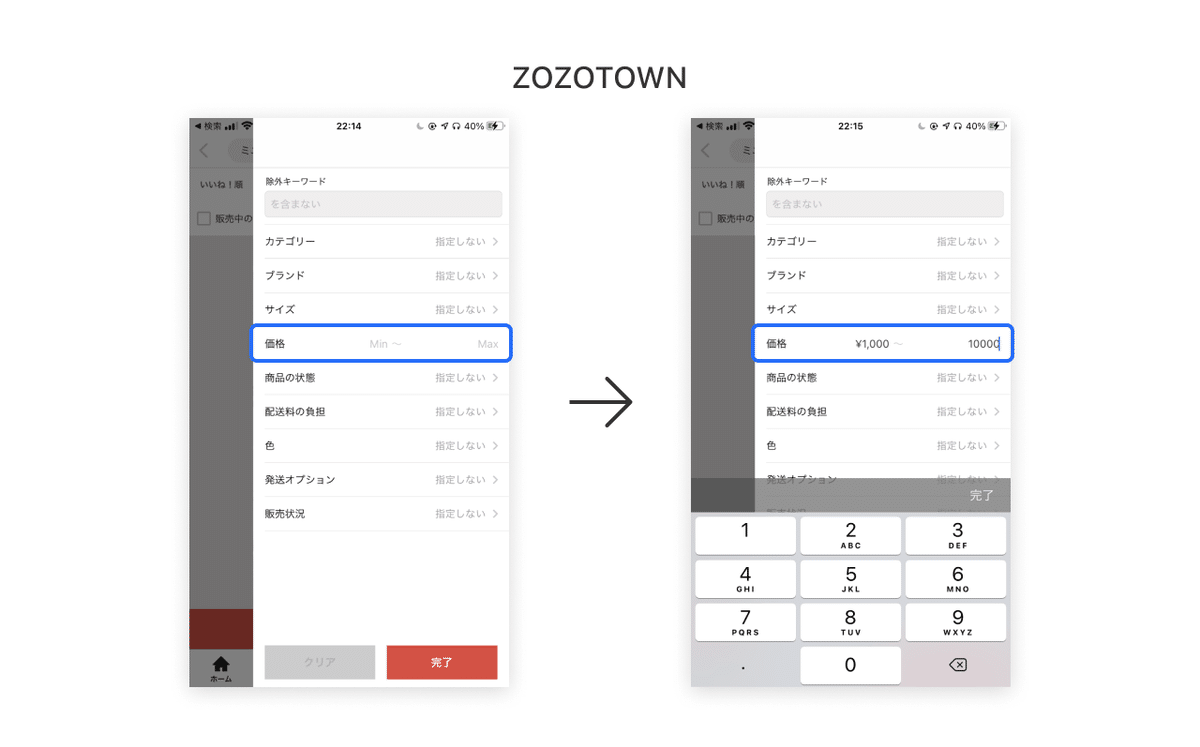
メルカリの価格帯の指定では最低金額、最高金額をそれぞれ数値のキーボードで入力します。操作難易度も高くなく表示領域も小さく済みます。一方でユーザーはキーボードに視線を移しながら入力することになるため、他のパターンとくらべて若干操作に手間がかかりそうです。

7. 絞り込み後の表示の変化
最後に絞り込み後の表示について。いずれのアプリも絞り込みを適用済みであることを示すために表示が変化します。この変化には以下のようなパターンがありました。
A. 絞り込みボタンの色が変わる
B. 絞り込み条件の数を表示
C. 絞り込み条件をテキストで表示
D. 絞り込み条件のボタンを配置
A. 絞り込みボタンの色が変わる
Pairs、YouTubeでは絞り込みボタンの色が変化して絞り込み適用中であることを示します。

UNIQLOでは絞り込みであることを示す赤いバッジをボタンのアイコンに重ねて表示します。

B. 絞り込み条件の数を表示
NewsPicksでは適用した絞り込み条件の数をボタンのラベル内に表示します。

C. 絞り込み条件をテキストで表示
ZOZOTOWN、メルカリでは適用した絞り込み条件の値を検索フィールド内に表示します。ZOZOTOWNでは複数の条件を半角スペースで区切り、メルカリではカンマで区切ります。フリーワード検索のワードと合わせて絞り込み条件を確認することができます。

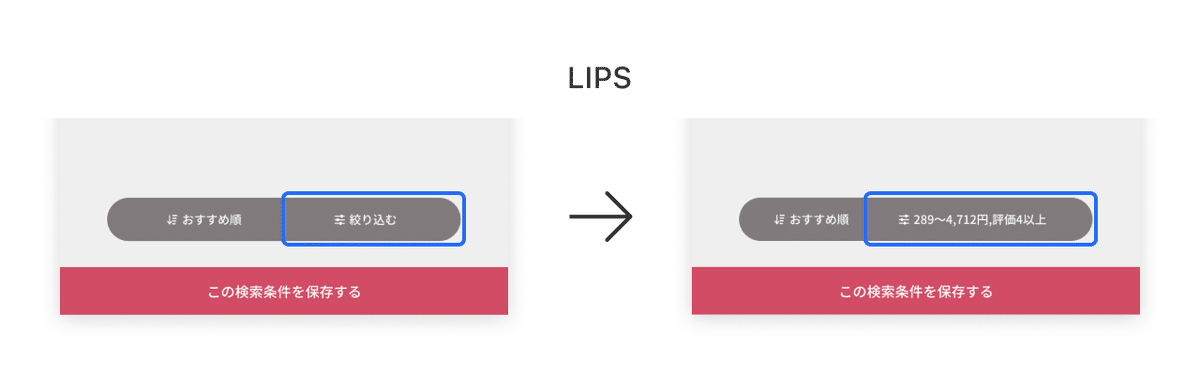
LIPSでは少し異なり、絞り込みボタン内のテキストとして絞り込み条件を表示します。絞り込み条件のテキスト量に応じてボタン幅が広がります。

検索フィールドよりも表示領域が限られているものの、絞り込み操作の起点となったボタンそのものに条件が表示されたほうが、行った操作との関連性が明確になります。
D. 絞り込み条件のボタンを配置
最も多かったパターンは、適用済みの絞り込み条件をボタンとして配置するというものです。
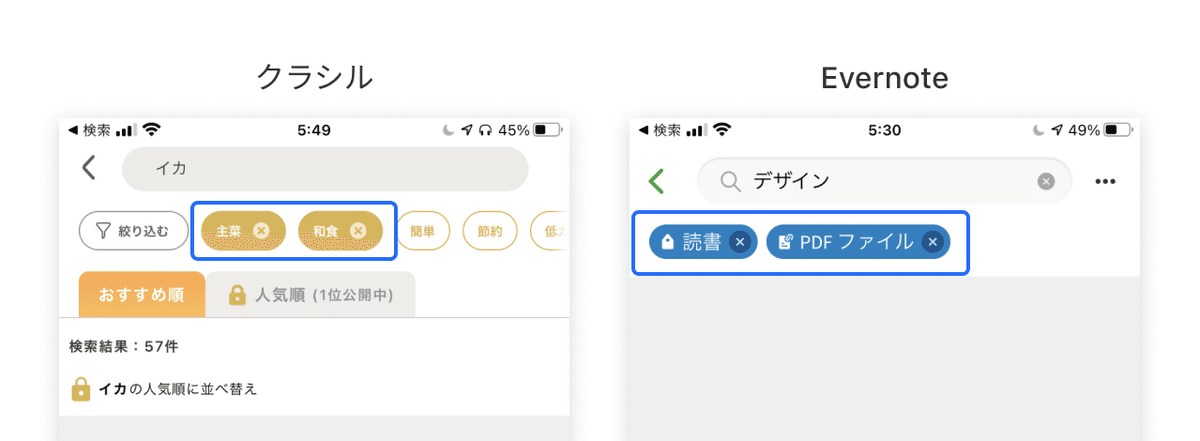
Amazon、Shutterstock、クラシル、Evernoteでは、画面上部にある絞り込みボタンの周辺に、適用した絞り込み条件の値をラベルとしたボタンが複数並びます。


このボタンをタップすると、該当する絞り込み条件が解除されるため、絞り込み結果の件数が思ったほどなかった場合に、一部の条件を解除して結果の件数を増やすといった操作を画面遷移を伴わずに行うことができます。
Uber Eatsでは少し異なり、あらかじめ絞り込みボタンの右に絞り込み条件をラベルとしたボタンが並びます。絞り込み後は条件を適用したボタンが選択状態に変化します。ボタンを押すと該当する単独の条件のみを変更することができます。

------
7つの観点を元に12のアプリの絞り込み・並び替えUIの特徴を見ていきました。アプリによって異なる点が多く、OS標準とは異なるUIが採用されていることも少なくありません。大抵どの手段にもメリットとデメリットがあり、コンテンツの量や種類、絞り込み条件の数、ユーザーの状況などに合わせて適した方法は変わってきそうです。ユーザーテストやリリース後の検証・改善と組み合わせて検討してみると良さそうです。UIを検討する際の参考にしていただけると嬉しいです。
TwitterでもUIデザインについて発信しています。特徴的で気になるUIなどあったら教えて下さい!
Twitter (@shingo2000)
つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアで、ユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は、是非お気軽にご相談ください。
