
なぜ「実装がわかるUIデザイナー」が必要なのか
実装がわかる=「簡単なフローチャートをイメージできる」
ジュニアのUIデザイナーが上に上がるための大きな壁が、実装がわかるかどうかです。実装がわかるとは、「プログラミングできる」ことではありません。
プログラミングはできなくていいけど、「ユーザーがアクションした時と結果画面の間に、どんな情報のやり取りがされたのかをイメージできること」をUIデザイナーは求められます。(正確には「フローチャート」と呼びます)
しかし、そのイメージができない場合、ユーザー体験のラストワンマイルまでブラッシュアップすることは難しくなります。
ラストワンマイルとは「顧客にモノ・サービスが到達する最後の接点」。
UIデザイナーはデザインして終わりではありません。ひとつのプロジェクトは実装してリリースされることで、はじめて顧客に価値を提供できます。
問題は中途半端なユーザー体験しか提供できないこと
具体例として、デザイナーがトグルのある機能のデザインをした場合を考えてみましょう。
実装されてプレビューで触ってみると「トグルを押すと、すぐに切り替わらず、ちょっともっさり感じる」とき、あなたはどうしますか?

エンジニアに以下のように質問すると、こう返ってきました。
デザイナー:トグルを押すとちょっとラグがあった後にトグルが変化するんですが、すぐに変化できますか?
エンジニア:トグルのラグはできるだけ短くしましたが、APIを呼んでいる関係でこれ以上短くするのは難しいかもしれません。
この時、あなたはどんな返信をするでしょう?もしここで、まぁちょっとだけもっさりするだけだし、、、と考えて「これで大丈夫です!」とか、なにも提案できずに「そこをなんとかできませんか?」みたいな返信をしていたら、、、UIデザイナーとして上にあがるのは厳しいです。
いくらUIデザインがよくてもユーザー体験としては中途半端になり、気持ちの良い体験を提供できません。
ここで、例えば以下のような返信ができれば、ある程度「実装がわかるUIデザイナー」と言えます。
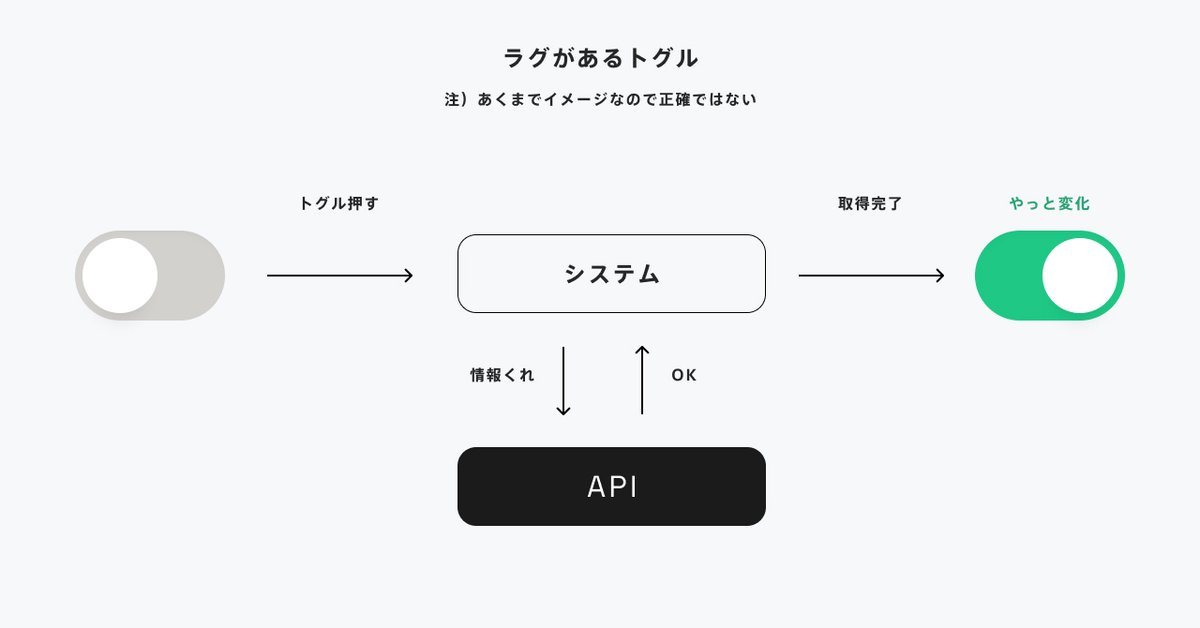
デザイナー:「トグル押す→API読み込み完了→トグル変化」ではなくて、
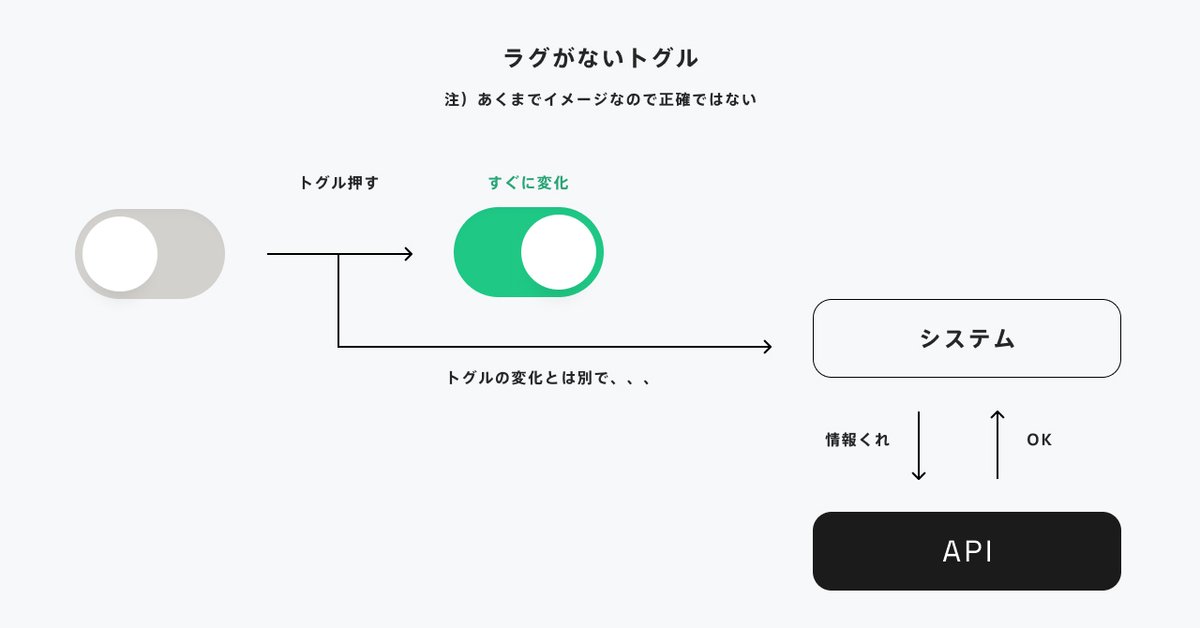
「トグル押した瞬間に変化して、APIが読み込まれるまでトグルは押せない」にすることは可能ですか?
簡単なフローチャートをイメージできるとは
今回「実装がわかるUIデザイナー」がトグルのある機能でどんなイメージをしたのか図示していみましょう。
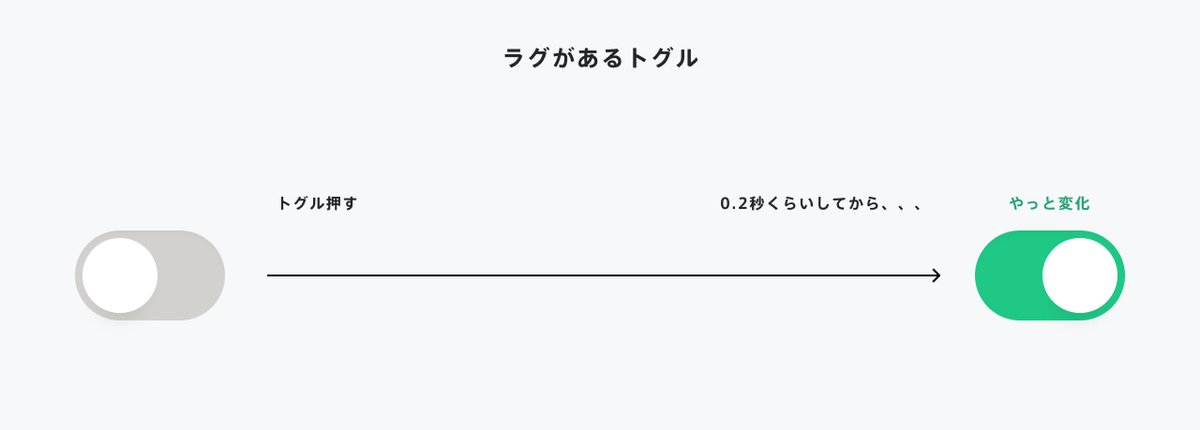
以下がラグのあるトグルのイメージです。
(注:あくまでイメージなので正確ではありません。フローチャートでもありません。)

すると以下のようにフローを変えれば、トグルのラグはなくなると考えられます。

フローチャートのように正確でなくていいので、「なんとなくこんなフローで動いているんだろうな、と肌感覚でわかっている」ことが重要です。これができれば、エンジニアとコミュニケーションが取りやすくなります。
結果、より使いやすく気持ちの良いユーザー体験を提供することができるようになるでしょう。
イメージを掴むには自分で実装するしかない
このイメージを肌感覚で掴めるようになるには、自分でアプリサービスなどを実装するのがやはり一番です。
Swiftを使って簡単でいいので、プログラムしてみることをオススメします。
自分でプログラムを書いてサービスをリリースすることで、実装の難易度も肌感覚でわかるようになってきます。empty画面やブラウザ幅ごとの画面など、デザインが必要なバリエーションも想像できるようになります。
もし、エンジニアとのコミュニケーションに悩んでいるなら、デザイナー側から相手の領域に飛び込んでいきましょう!
