2020年4月の記事一覧
#01 フォントのはなし「GOTHAM」編
こんにちは!フリーのグラフィックデザイナー、安村シンです。
今日は、デザイナーの間で人気上昇中、街中でもよく見かける「GOTHAM」というフォントを紹介します。
この書体。まず名前はゴッサムと読みます。(バットマンとは関係ありません)
(どうも、ゴッサムです)
1.ゴッサムってどんな書体?この書体はパワフルで力強い印象を持ちながら、丸っこくて可愛らしさもあり、視認性も優れているという、とて
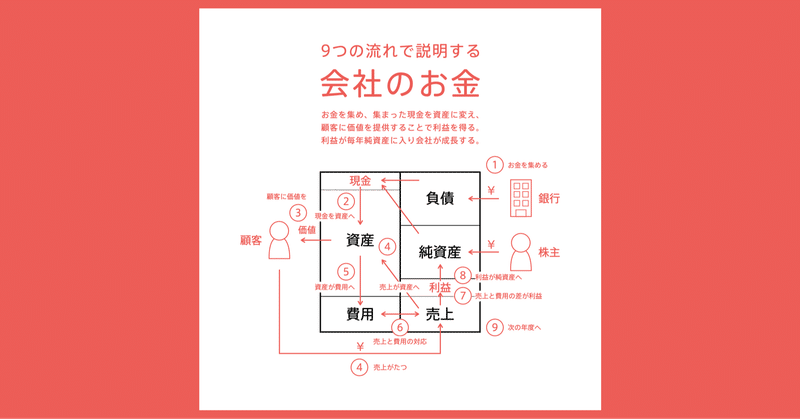
会社のお金の流れを図解する #会計の地図
この記事は、2021年3月16日発売の書籍「会計の地図」を全文無料公開するものです。3月8日から項目ごとに約1ヶ月連続で、200ページをまるごとすべて公開しています。最初から見たい方は、以下の記事へ(本記事は2つめの記事です)。
「会計の地図」の購入はこちらからになります。記事を読んでピンとくるところがあれば、ぜひお買い求めください。
注)もともとこの記事は「会社のお金の流れを図解する」という
インタフェースとは何か|融けるデザイン2020 #4
融けるデザイン2020は出版5年を記念して、融けるデザインを著者なりに振り返りつつ、少しだけ融けるデザインその後を何回かに連載して書いていくものである。
今回は連載4回目。今回は2章「インタフェースとは何か?」の内容を振り返っていく。
融けるデザインというタイトルだと、インタフェースデザインやインタラクションデザインの内容について扱っている本だとはわかりにくいが、本書はインタフェースとインタラ
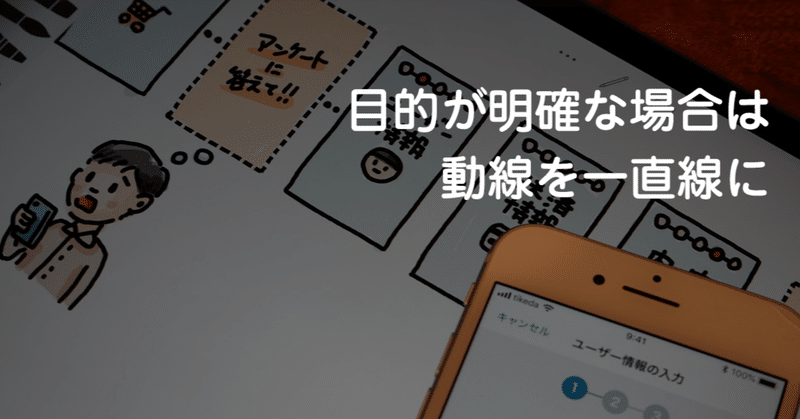
120 個のアプリを触って見えてきたオンボーディング 15 種類・そのメリットとデメリット
オンボーディングとアクティベーションについて考察した 前記事 の続き。今回は 120 アプリのオンボーディング体験を調査してそれらを 15 種類の UX に分類、それぞれの UX について共通項・個人的に思ったメリット・デメリットをまとめました。
次回はこれらの統計結果を公開。今回は実際の UX 事例について。現場で「これ使ってみる?」と今日から検討できる(かどうかは知らないけど…)記事になって
非エンジニアのための基礎知識 ①web開発の仕組み
こんにちは、のっちです。
僕はUIデザイナーとして数年働いておりましたが、昨年からweb開発・アプリ開発に携わっておりました。(書いていたのはSwift、React.js)
その中で様々なことを学び、開発に携わる前から知っておきたかったなー!と思うことが多々ありました。
そこで、「非エンジニアのための基礎知識」として、エンジニアでなくても知っておくと良さそうなことをお伝えしたいと思います。
何
今後、ブランディングは本質に近づく
これは日本×ブランドという軸でみれば、弱点を補足する素晴らしいものです。
もともと『日本だけが』という言葉は好きではないのですが、日本はブランディングについては特殊なやり方をしていました。
マーケティングベース、メディアバイイングベースのブランディングです。
本来は、それらをどこまで少なくし、強くできるか、反応をあげられるかに近いと思います
=広く知られていることがブランドではなく、いかに自分ら