
非エンジニアのための基礎知識 ①web開発の仕組み
こんにちは、のっちです。
僕はUIデザイナーとして数年働いておりましたが、昨年からweb開発・アプリ開発に携わっておりました。(書いていたのはSwift、React.js)
その中で様々なことを学び、開発に携わる前から知っておきたかったなー!と思うことが多々ありました。
そこで、「非エンジニアのための基礎知識」として、エンジニアでなくても知っておくと良さそうなことをお伝えしたいと思います。
何部かに分けて書く予定ですが、今回はwebの仕組みについて書いていきたいと思います。
この記事の対象者と目的
普段私達がアクセスしているGoogleやYahoo、そしてこのnoteのようなwebサービス。どのように動いているか、僕は理解できていませんでした。
・ドメインとか取るけどどんな意味があるのかよくわからない
・クライアントとかサーバーとか言うけど仕組みがわからない
・結局エンジニアさんが書いてくれたコードってどこに保管されているの?
・HTMLとかJavaScriptとかJavaとかどこでどうやって動いているの?
こんな疑問をやんわり抱いていました。
今回は、自分のようなエンジニアでない人が、上のような話を有機的につなげることができ、webサービスがどのように動いているか知ることで、新しい知識を入れるときの土台となることを目指していきたいと思います。
なお、「基礎」という言葉は「簡単」という意味ではなく「みんなが知っている必要があるほど重要である」という意味で使っています。
Webサービスの大まかな仕組み
Webサービスは一体どのようにしてページを変えたり、入力した情報をデータベースに蓄積したりしているのでしょうか。
私達の使っているwebサービスは「クライアント・サーバーシステム」によって支えられています。
私達が使っている端末がクライアント、情報をくれるのがサーバーです。
クライアントがサーバーにリクエスト(要求)して、それに対してサーバーがレスポンス(返答)で情報を返すことで、成立しています。

クライアントはみなさんがもっているようなコンピュータを指します。スマホもありますし、ノートパソコンなどもそうです。
サーバーも同じようにコンピュータであり、ふたつはインターネットによってつながっています。
クライアントがリクエストを送り、それをサーバーから受け取ってクライアントにレスポンスを送り返す。
この形が、今のWebの基本になっています。
インターネットは、インターネットプロバイダーを契約した人同士を結び、結果として世界中をつなげまくっている接続の仕組みのことを言います。
インターネットがない時代は、例えば学内だけしか使えない、その会社だけしか使えない接続(イントラネットといいます)でした。1つのネットワークで閉じていたんですね。
しかし、そのネットワーク同士をつなげることで、世界中の端末がつながることとなります。この場合の「端末」はクライアントでもありサーバーでもあります。
これにより、どこでもインターネットに繋がってさえいればクライアント・サーバーの関係になることができ、どこでもwebサービスを使うことができるようになります。インターネットは超画期的です。

しかし、クライアントと一言で言っても様々です。スマートフォンひとつとっても数千の種類があるでしょうし、パソコンなどを考えると数え切れないほどの数があり、その数だけ規格の違いがあり、処理の方法に違いがあります。
インターネットでクライアント・サーバー間が世界中でつながるのは素晴らしいですが、1つ1つの規格に個別に対応していくのは効率的ではありません。これをどのように解決すればよいのでしょうか。
これを解決しているのがURLです。
URLは、一貫した通信の決まり事を作る(プロトコルといいます)ことで、どんなクライアントでも同じURLでリクエストすると同じレスポンスをしてくれる仕組みです。
「どんな端末かわからないけど、クライアントから同じURLというルールに沿ったリクエストが送られてきたら、それに沿ったレスポンスを返すよ」とすることで、どんなクライアントからも同じリクエストが送られてきて、サーバーは同じ対応をすることができるようになります。
URLをコピペして他の端末で見ても同じように見ることができますが、それはURLの一貫した決まりの中で行われているからこそ、実現できていると言えます。
例えば僕のページのURLは「https://note.com/sakamichiyuki」です。
このうち、「https」はメソッドと呼ばれ、通信の仕組みを表します。「note.com」の部分は「ホスト」と呼ばれ、サーバー名を表す部分です。そしてその後ろに指示(パス)が書いています。
これは、httpsというルールのもと、ホスト部分で「世界中のすべてのサーバーの中から、『note.com』というサーバーに情報を伝達してね」ということを伝えており、その後ろの部分で、note.comのサーバーの中での指令が書いています(今回だと「『sakamichiyuki』というファイルをください」という指令です)。
「どうやって」「どこに」「何をするか」のリクエストがはいっている、と考えるとわかりやすそうです。

これによって、世界中のどんなクライアントもサーバーとつながって情報を伝達することができます。
世界中が正しくつながるための仕組みとしてクライアント・サーバーモデル、インターネット、そしてURLが必要であることを説明してきました。
この全体の仕組みをwebと呼んでいます。
webからはインターネットやURLという考え方が切っても切り離せない関係であることが理解していただけると思います。
webサービスの大まかな仕組みをご紹介しました。
それでは、エンジニアのみなさんが日々書いてくれているコードはどこにあって、どんな形で動作しているのでしょうか。それを知るために、クライアントとサーバーの仕組みをもう少し掘り下げていきましょう。
実装したコードはサーバーに保存されている
実装したコードが入ったファイルはサーバーに置かれています。
サーバーはたくさんのクライアントからリクエストを受け取るコンピュータです。
自分のコンピュータをサーバーにすることもできます。しかしスペック的に無理があるので、他のサービスからサーバーを借りるのが一般的です。
webを公開するためには、先程出たホスト名を取得し、そのホスト名をサーバーにつけて、サーバーにファイルをアップロードします。ホスト名はドメイン名とも呼ばれ、他のホスト名と一緒になってはいけません。
「note.com」がふたつあると、どちらにリクエストを送るべきかわからなくなってしまうからです。
クライアントのリクエストに応じて、サーバーは持っているファイルをクライアントに送り、ページが表示されます。

クライアントサイド(フロントエンド)について
それでは、情報を受け取るクライアントはどのような仕組みでユーザーに画面を表示しているのでしょうか。
(ちなみに、クライアントサイドはユーザーの最前線に位置しているため、フロントエンドとも呼ばれます)
先程話したように、URLでサーバーにリクエストをすると、サーバーからURLに応じたファイルがレスポンスとして送られてきます。
しかしここでも、クライアント・サーバー間と同じ問題が発生します。
URLのリクエストを受けてサーバーから同じファイルが送られてきたとしても、様々な種類のクライアントがいるため、それを読み取ることができるかは、クライアントの性能次第ということになってしまいます。
そこで、URLのときと同じように、「ファイルにこのように書いたら、ユーザーにこのように表示します」という取り決めを決めておき、それに基づいて書くようにします。
この取り決めはDOMと呼ばれ、DOMに基づいて書かれているのがHTMLであり、DOMを読み取ってユーザーに表示するのがブラウザです。
ブラウザはChromeやSafari、InternetExplorer(生きてる?)が有名ですね。
HTMLが万国共通のルールで書かれ、ブラウザがそれに基づいてユーザーに同じ表示をするため、どんな端末で見ても、同じファイルは同じように見ることができます。

HTMLについて
さて、サーバーから送られてくるHTMLについて、もう少し詳しく掘り下げてみます。
HTMLという言葉はwebに関わっているとよく遭遇する言葉だと思いますが、正式名称は「Hypertext Markup Language」といいます。
HTMLは、あらゆる情報を表示するための文書フォーマットとして使われ、webではすべての情報はHTMLを元に作られています。
HTMLが他の文書フォーマットと異なる最大のポイントは、単なる文書ではなく、あらゆるところにリンクが貼られている文書であるという点、そして<div>などのタグによって構造を作ることができる点です。
テキストの中にリンクが貼られていると、ブラウザが読み取る際にそのリンク元を探してくれます。
それによって、テキストだけではなく、画像や動画、音声など幅広いメディアを表示することができます(ハイパーテキスト)。
また、文書の構造を作ることでDOMの読み取りに対応し、また後述するCSSやJavaScriptの読み取りに対応することができるのです(マークアップ)。
現代のwebにおいてHTMLはなくてはならない存在であり、ユーザーの要求によって、ビデオの再生やオフラインの操作など現在も進化し続けています。

CSSについて
HTMLだけでもwebは十分機能するのですが、ユーザーにとって見た目が良いわけではなく、ユーザーにとって重要な情報を適切に知らせることができません。
そこでHTMLの見栄えを調整するためにCSSがあります。
HTMLがタグによって構造化されていることを利用して、CSSはタグごとにスタイルをつけていきます。ブラウザに読み込ませるDOMが、CSSにおいても役に立ちます。
HTMLにCSSのリンクを貼ることで、HTMLからCSSを呼び出すことができます。
CSSはそのままでも十分使いやすいですが、より効率的な記法として、Sass、Scss、Lessが使用されます。
全体理解を重視するためここで深くは触れませんが、よく使う値を変数として登録することができたり、条件分岐などを使用することができたりと、コードを見やすく効率化することができます。
JavaScriptについて
CSS同様、HTMLをより効果的にする言語としてJavaScriptがあります。
JavaScriptでは、HTML・CSSだけでは実現できなかった様々な表現(クリックすると表示されるフォームやアニメーションなど)をすることが可能となります。
これもCSS同様、HTMLにJavaScriptのリンクを貼ることで、HTMLを読み込んだときにJavaScriptが読み取られるようになっています。
また、HTMLの中にJavaScriptのタグを埋め込むことで、ブラウザが直接JavaScriptのコードを読み取ってもらって表示する方法もよく利用されています。
最近ではHTMLではなくJavaScriptファイルを送信してその中にHTMLを埋め込む、などの手法もありますが、今回は大まかな理解ということで、そこには踏み込みません。
ほとんどのブラウザがJavaScriptに対応しているので、使われることがとても多い言語ですが、一方で柔軟性が高すぎるため、より厳格なルールをインストールして、それに基づいて使うことが一般的です。
厳格なルールを用いた言語としてはTypeScript、フレームワーク・ライブラリとしては最近ではReactやVueが使用されます(フレームワーク・ライブラリの違いについては後日別の記事で触れたいと思います)。
さて、これでフロントエンドについての話は終了です。
サーバーからクライアントに送られてきたHTMLファイルがDOMという統一規格により書かれていることで、ブラウザでの表示、CSSやJavaScriptの利用を助けていることがわかっていただけたでしょうか。
ここからサーバーサイドについて話していきます。
サーバーサイド(バックエンド)について
さて、サーバーではどのように処理が行われているのでしょうか。
まず、サーバーは大きく3つのサーバーに分けられます。
Webサーバー、アプリケーション(AP)サーバー、データベース(DB)サーバーです。
Webサーバーについて
Webサーバーは、クライアントと直接やり取りして処理を行うサーバーです。
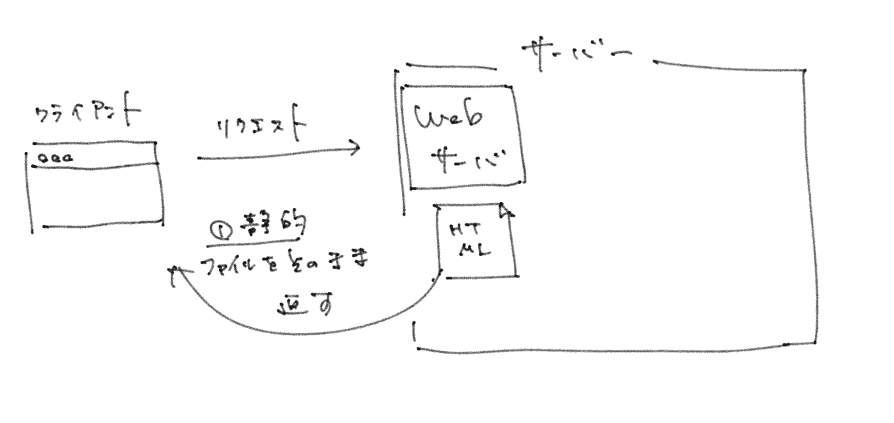
クライアントからURLを受け取り、どのような処理を行うか決めます。処理には大きく2種類の処理があります。
①静的処理
Webサーバーが保持しているファイルを「そのまま」ブラウザに送ります。「このページがほしいです!」という指令がブラウザから来て、誰が見ても同じ画面になるときにこの処理を行います。
例えば「https://note.com/sakamichiyuki」という僕のマイページのURLは、「note.com」に「sakamichiyuki」というファイルをくれ、という指令をだしているので、静的な処理と言えます(正確に言うと違うのですが簡単のため)。

②動的処理
単にブラウザにファイルを送るだけではなく、何かしらの処理をして送る場合があります。
例えばgoogleの検索は、すべてのワードの検索結果のページが用意されているのではなく、一度サーバーで検索を行い、その結果をHTMLファイルに乗せてブラウザに送り返しています。
このとき、Webサーバーではそれ単体で処理を行わず、アプリケーションサーバーを呼び出し、アプリケーションサーバーで処理を行います。
場合によっては貯めているデータから情報を持ってくることもあるので、その場合はデータサーバーとも連携して結果を作成し、それをブラウザに送り返します。
単に送り返すだけのときはWebサーバーが、時間がかかる処理はアプリケーションサーバーを呼び出して処理を行うというイメージです。
これらの動きを制御しているのが、サーバーサイドで動く言語であり、サーバーがその言語を読み取って処理を行っています。
Python、Java、PHP、Ruby、GOなどが有名です。

ここでよく出てくる単語としてキャッシュサーバーがあるので、少し紹介します。
キャッシュサーバーは、よく使われるリクエストを覚えておくことで、Webサーバーで該当するURLを探す手間が省ける、というものです。同じ処理だったらそのままWebサーバーを介さずとも処理を行うことで、すぐにレスポンスを返すことができます。
キャッシュサーバーでよく使用されるのはコンテンツキャッシュサーバー(同じページを返す処理)やクエリキャッシュサーバー(同じ検索結果を返す処理)です。
また、同じ概念でクライアント(ブラウザ)でキャッシュが行われていることもあります。
アプリケーションサーバーについて
Webサーバーの中でお話ししたように、動的な処理が加えられる時、アプリケーションサーバーが呼び出されます。
そして、ブラウザからWebサーバーにリクエストが送られたように、今度はWebサーバーからアプリケーションサーバーにリクエストが送られ、そのリクエストに応じて計算や検索などの処理を行います。
中にはデータへのアクセスが必要な処理もあるので、それに関してはデータサーバーとのやり取りを行います。
データサーバーについて
データサーバー(データベースサーバー)は、アプリケーションサーバーからのリクエストに応じて、データの読み書きを行います。
ここでは計算などの処理は行わず、あくまでデータベースへの読み書きを行います。
ここで実行するための言語として、SQLがあります。
Web3層アーキテクチャ
上で示したような、Webサーバー・アプリケーションサーバー・データベースサーバーで構築されるサーバーの仕組みはWeb3層アーキテクチャと呼ばれ、多くのWebアプリケーションで採用されています。
上に書いたことを理解してもらえれば、それぞれのサーバーで求められることが違うことがわかるでしょう。
あえて3層に分けずに構築することも可能ですが、このように分けておくことで、部分的な機能増強やセキュリティの向上、運用のしやすさなどがあります。
サービスが大きくなればなるほど重要となるこれらの設計が、一般的にインフラと呼ばれる部分となります。

Web開発の全体像
これで、クライアントサーバー間のやりとり、クライアントの詳細、サーバーの詳細を説明したので、Web開発の全体像を見たことになります。

このような理解を持っておくと、なにかトラブルがあったときにイメージが付きやすいですし、新しい用語に出会ったときにどのレイヤーの言葉なのかわかりやすくなると思います。
よく出会う言葉の紹介
さて、今回の話と関連するところで、私達がWeb開発でよく出会う言葉について話していきたいと思います。
ホスティングサービス
ホスティングサービスとは、サーバーを貸し出してくれる仕組みのことです。レンタルサーバーとも言います。
サーバーは自前で用意することもできますが、今回のようなサーバーの仕組みを自分で作るのはかなり工数が必要ですし、セキュリティを自前で担保する必要があります。
そこでホスティングサービスを使って、サーバーを借りてそこに作成したファイルをアップロードして処理してもらうのが一般的です。
Heroku
ホスティングサービスの1つです。
サーバーを簡単に用意することができます。具体的に言うと
「コンテンツを提供するためのサーバー」
「サーバーを動かすためのOS(オペレーティングシステム)」
「データを貯めておくためのデータベース」
「サーバーサイドスクリプトを動かすための言語環境」
これらをすぐに用意してくれます。
10分あればWebを公開できるというくらいシンプルに設定することができること、そしてカスタマイズする際の拡張性の多さが特徴です。
Salesforceが買収しました。
ホスティングサービスの中でも、Herokuのようにプラットフォームを作り、その上でWebリリースまでに必要なものをパッケージにして提供してくれるサービスをPass(パース。「Platform as a service」の略)といいます。
AWS
同じくホスティングサービスの1つです。
Herokuに比べると多くのことを自分で決定する必要があり、普通のホスティングシステムと変わらないのですが、AWS上で提供されている機能が幅広く、他のホスティングシステムだと色々なサイトから自分で導入しなくてはいけないものを、AWS上で簡単に導入することができます。
これにより、自由度が高く、高機能なインフラを構築することができます。
しかしその分知識が求められ、選定や変更に技術力が求められます。
サービスが大きくなってくるとAWSという選択肢を取る企業が多くなるのではないでしょうか。
AWSのようにWebリリースに必要なものをWeb上で用意し、それを選ぶことでインフラを構築していくサービスを Iaas(イアース。「Infrastructure as a service」の略)といいます。
firebase
mBaaSと呼ばれるサービスで、モバイルに必要なバックエンドサービスを用意してくれます。「バックエンド」と書いたのは、サーバーを用意してくれるホスティングだけでなく、モバイルアプリを動かすのに必要な機能も提供してくれるということです。
例えば「認証機能」は多くのWebサービスで必要ですが、firebaseを使うと必要なURLをクライアントから送るだけで、認証機能を実装することができます。
ある程度の制限があるのは事実ですが、モバイルアプリに特化するのであれば実装負荷を大きく減らしてくれるという視点でとりいれるべき選択肢の一つではないでしょうか。
インフラとバックエンドの違い
基本的にはサーバー内で「どのような処理を行うのか?」を定義するのがバックエンドエンジニアで、「その処理をどのように行うのが効率の良い設計なのか?」を定義するのがインフラエンジニアであるということになります。
文中でも少し書きましたが、フロントエンド≒クライアントサイド、バックエンド≒サーバーサイド と考えて良いと思います。
この記事がわかりやすいです。

まとめ/お世話になった書籍と参考リンク
今回は非エンジニアのための基礎知識ということで、web開発の仕組みについてお話しました。
全体を学んで思ったこととしては、webがオープンソースであったからこそ多くの人がより良い仕組みを考えて構築し、このように世界を飲み込むほどの規模になったのだなということです。
もともと軍事産業として生まれてきたネットワークでは、その機密性の高さから、クライアントサーバーの概念はあってもその良さをうまく享受できていませんでした。
しかしそれをオープンなインターネットの仕組みの上に載せ、共通のルールに基づいた接続を行うことで多くの開発者が参加しやすくなり、規模化していったことがわかりました。
この知識がある上で色々な記事や書籍を読むと、具体的なイメージがつきやすくなるのではないかと思います。
次回は、別の観点から非エンジニアのための基礎知識について触れていきたいと思います。
最後に参考にした書籍、リンクの紹介です。
これらの本を読むと、僕が今回書いたことの数十倍詳しくなれますので、更に詳しく知りたい方は読んでみてください。
今回は全体像を説明するため、あえて歴史などは省いているので「どうしてその仕組みを取り入れることにしたの?」などのWhyには答えられていないと思います。そのようなことが知りたい場合は、ぜひ「Webを支える技術」をおすすめしたいです。
「この一冊で全部わかる〜」シリーズはイラストが多く感覚的につかみやすいのでおすすめです。
最近はこの本が人気ですね。
以下、参考にしたリンクです。
今回取り上げていないが親しい単元についても掲載しているので、各方面についてより詳しく知りたい方は参考にしてみてください。
それでは、またよろしくおねがいします。
