記事一覧
非美大卒でも1年半でNewsPicksのデザイナーになれる本16冊
こんにちは、NewsPicksのデザイナーのよっしーです。
NewsPicks Adventカレンダー16日目を担当させていただくことになりました。とても緊張します...。
9月に入社し現在NewsPicksのアプリの機能改善やブランドの共通言語になるデザインシステム構築、広告バナーやイベント周りのデザイン、採用にも関わらせていただいています。つい一昨日にありがたいことに開発チームの新人賞をい
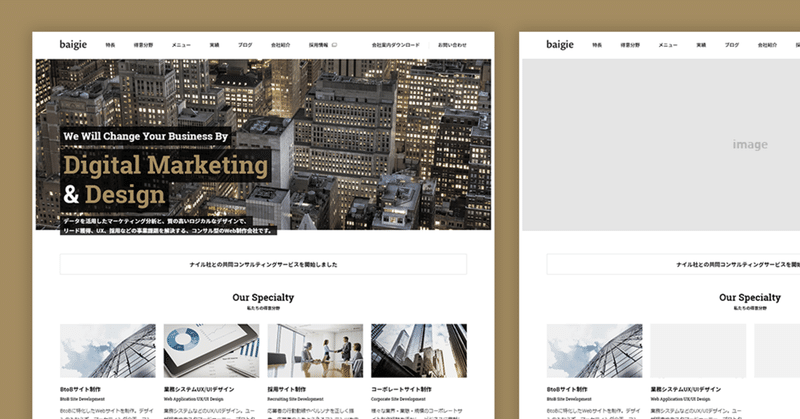
UX改善による本質的グロースハックのプロセス
グロースハック(※)が必要なのは分かっているが、実際にどうやれば良いか分からないという相談を頻繁に受ける。
というよりは相談の99%がそれだ。
多くのスタートアップがサービス成長の指針を描けていないという状況は日本のスタートアップ環境全体として憂うべき状況なので、グロースハックを具体的にどういったプロセスで行っていけば良いかを本記事でまとめて公開することにした。
タイトルの釣りっぽい「継続率
デザイナーが改めて「成長」について考え、行動するためのヒント💡
はじめにこのnoteは、先日登壇させていただいたInHouseDesigners #2 - デザイナーの成長戦略 - というイベントで「新卒入社4年目デザイナーが考える組織内での個の成長」というタイトルで発表した内容に簡単な解説をいれたものです。
発表内容について今回、デザイナーのイベントではあったのですが、「キャリアとは何か」や「キャリアを組織の中でどのように考えていけばいいのか」といった、「