#UIデザイン
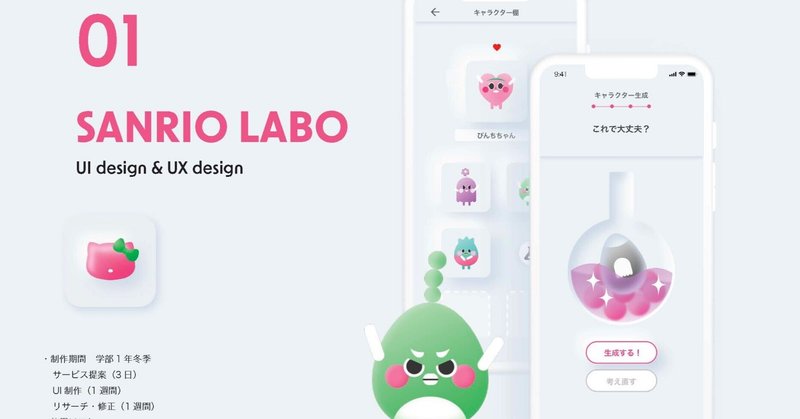
リケジョが初figmaでUIアプリをデザインしてポートフォリオ作ってみた
はじめまして、こんにちは、ゆにです⭐️ ̄__ ̄💧
芝浦工業大学のデザイン工学部2年生でUIUXデザイナーを目指して猛勉強中です!
私は、大学生の各長期休みで一つは何かを極めようというのを決めています。1年の夏休みはTOEIC900を目標にして達成しました。そうして、春休みに頑張ろうと決めたのはデザインです。
UIやUXのデザインインターンに、この夏、絶対挑戦したいので、作品を1つ作る意味で
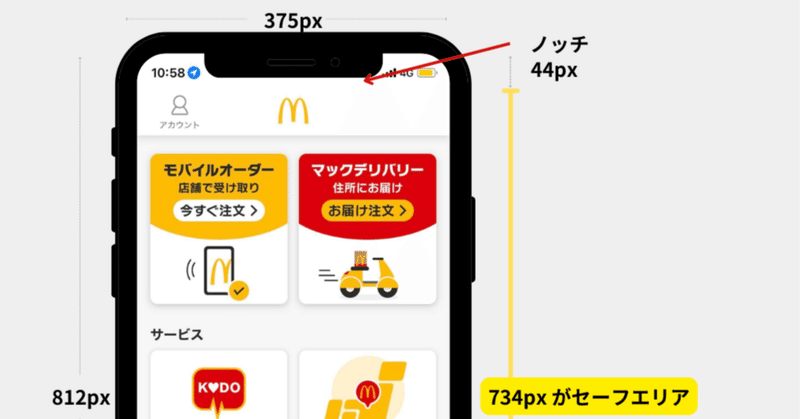
〜UIデザイナーのための各端末サイズ比較〜解像度/アスペクト比/Retina(高精細液晶)サイズ早見表
さっそくですがなんでnoteにはテーブルタグがないんでしょう、、
ということなのでかなり使いづらく見辛いとは思いますが、画像で紹介していきます
各種端末サイズ早見表2020年12月現在の各種端末のサイズを調査しました。※独自調べなので誤差があるかもしれませんのでご了承ください
画像だけだとあまりに使いづらいと思うので下記に数値貼っておきます
iPhone 12 Pro Max | 6.7(
【UIトレース初心者の方へ】デザインする前に知っておきたい情報をまとめてみました。(iOS編)
こんにちは、ミユキです!
私事ですが、つい最近DailyCocoda!を50個終わらせました😊
まったくUIデザインについてわかっていなかった状態から2か月間、だいぶ基本的なことは身についたかな~って感じます。思い返すと、ほんとに学びたての頃は「Wi-Fiのアイコンなども1から作らなければいけない」って思っていました。無知はコワイ😱
その後は色々ぐぐりまくって「アイコンは専用のサイト
じぶんのUIデザイン原則
デザイン原則とは最近、多くの企業やプロダクト・サービスが「デザイン原則」を公開するようになってきました。
「自分たちが良いと考えているデザイン」を明文化したものですが、たとえば“Cheerful, Fresh, Speedy”(適当です)のような数個のワードに集約して並べたような、企業やブランドの「理念」や「行動指針」により近いような抽象的なものをよく見かけます。
それだけ“デザイン”が担うも
Goodpatchの先輩デザイナーに聞いた!UIのフィードバックをする時の観点って?
こんにちは。株式会社グッドパッチの21卒UIデザイナーの平尾です。
グッドパッチの新卒として、デザインを作る際にたくさんのフィードバックをいただく機会があります。今回はグッドパッチの先輩デザイナーがUIに「フィードバック」をする時の観点をまとめてみました。
フィードバックをする方はもちろん、UIを作る上で大事な観点がまとまっているので、UIデザイナーの方は是非読んでいただけると嬉しいです。