
【徹底解説】UXを改善する入力フォームのデザインとは?
最近、さまざまな入力フォームを目にする機会が増えたので、最も適切な入力フォームは何なのだろう?と考え、調査してみました👀
意欲のあるユーザーでも、フォーム離脱率が70%あることも…
まずはフォームの離脱率について様々な記事を見ていくと、平均離脱率40〜50%だそうです…
ホームページから入力フォームまでたどり着いたユーザーの約半分が離脱している現状に驚きました。さらに改善をしないお問い合わせフォームは70%にのぼることもあるとのことです。
なぜユーザーは離脱してしまうのか気になり原因を追求してみたので、ユーザーの主な離脱理由を下記にて紹介します。
1:チェックボックス・ラジオボタンは縦配置(使い分けも大事)

チェックボックスやラジオボタンを縦配置にすることで、水平レイアウトに比べて処理が速くなります。
使い分けについては、以下になります。
①複数の選択肢から1つだけを選ぶ必要がある場合、選択肢が6つ以上あるときはプルダウンメニューを使用。 (展開してみないと中身が見えないのでできるだけラジオボタンが良い)
②複数の選択肢から1つだけを選ぶ必要があるとき、選択肢が3つから5つ以下の場合はラジオボタンを使用。
③選択肢を複数選ぶことができ、選択肢が3つから5つ以下の場合はチェックボックスを使用。
2:プレースホルダテキストはフォーム内で使用しない
プレースホルダーにテキストを組み込むと、ユーザーはそれを自動入力された内容だと誤解する可能性があります。 また、ユーザーが入力を始めるとそのテキストは消えてしまうため、何を入力しているのかを忘れてしまうことがあります。代わりに、サンプルテキストは入力フィールドの外に配置することが効果的です。

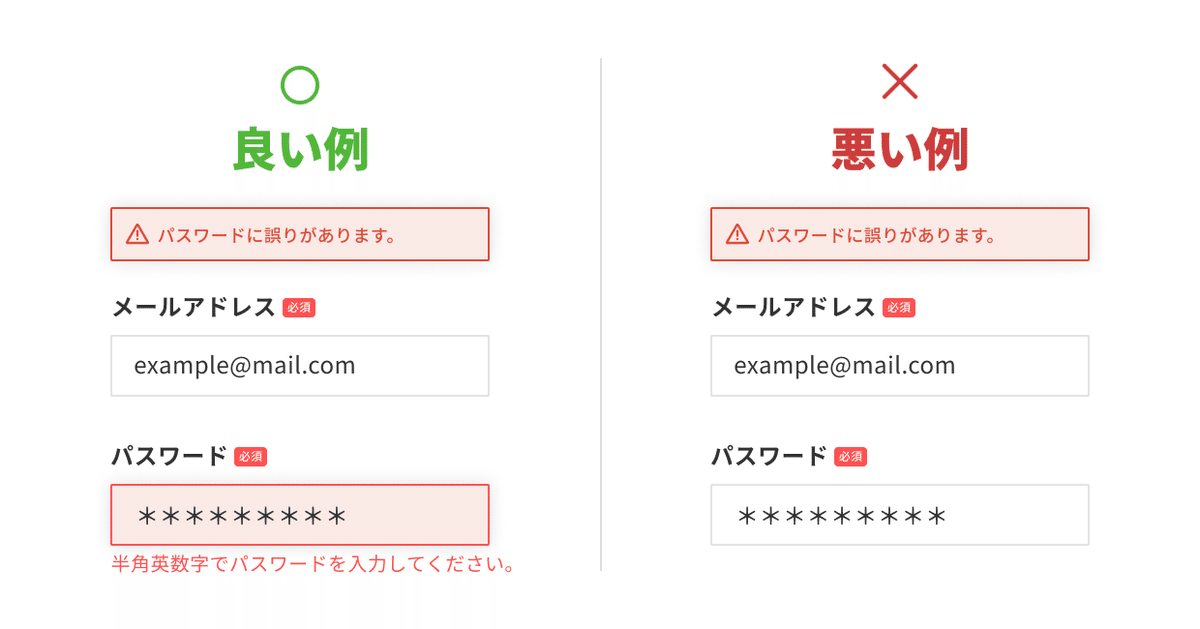
3:エラー表示はわかりやすくする

エラーメッセージはエラーがなぜ発生したのか原因を具体的に記載し、ユーザーがそのエラーを解決できるように分かりやすく明示すると良いでしょう。どこに誤りがあり、どのような修正が必要なのかを明示しましょう。
また、エラー表示をわかりやすくするためには、エラーが発生している入力フィールドを強調させましょう。
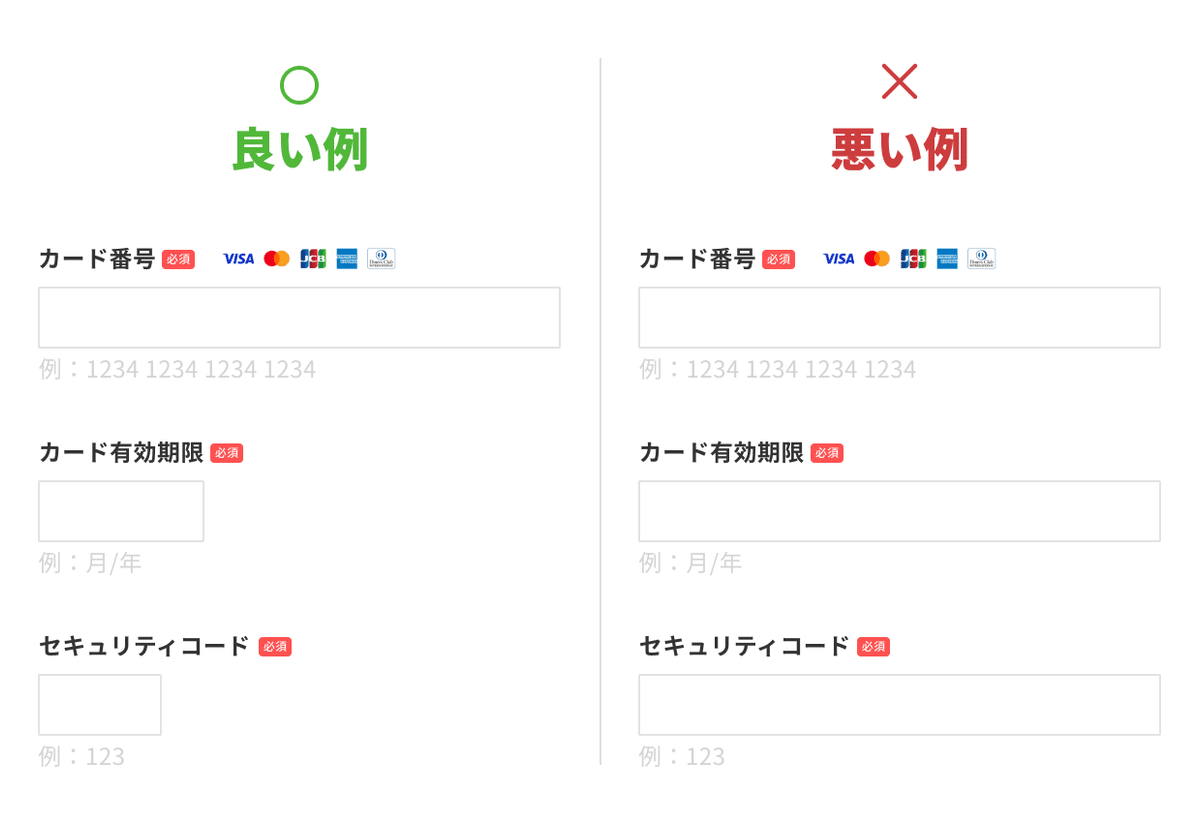
4:入力フォームの幅を適切に

ユーザーが混乱しないように、入力フィールドの幅を予想される入力の長さに合わせてフォームを設計しましょう。
電話番号やクレジットカード情報、郵便番号など、入力する桁数が決まっている場合はこのルールを適用しましょう。
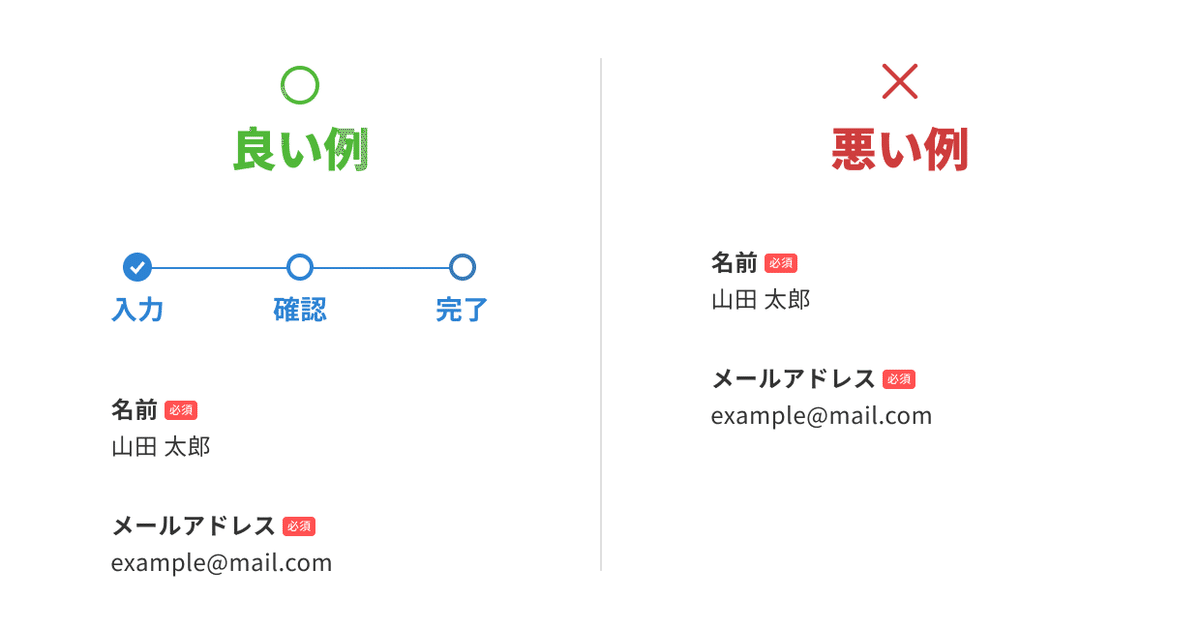
5:入力ステップの明確化

ユーザーには入力ステップを明示し、どの程度の労力が掛かるのかを予測できる状態にしましょう。
現在はどのような情報を入力しているのか?どのような状態にあるのか?が理解できるUIデザインが理想的です。
ただし、確認ステップは極力省略した方が離脱率が下がるといったこともあるようです。
注文頻度の高いAmazonなどの生活に密着したプロダクトでは、確認ステップが省略されています。
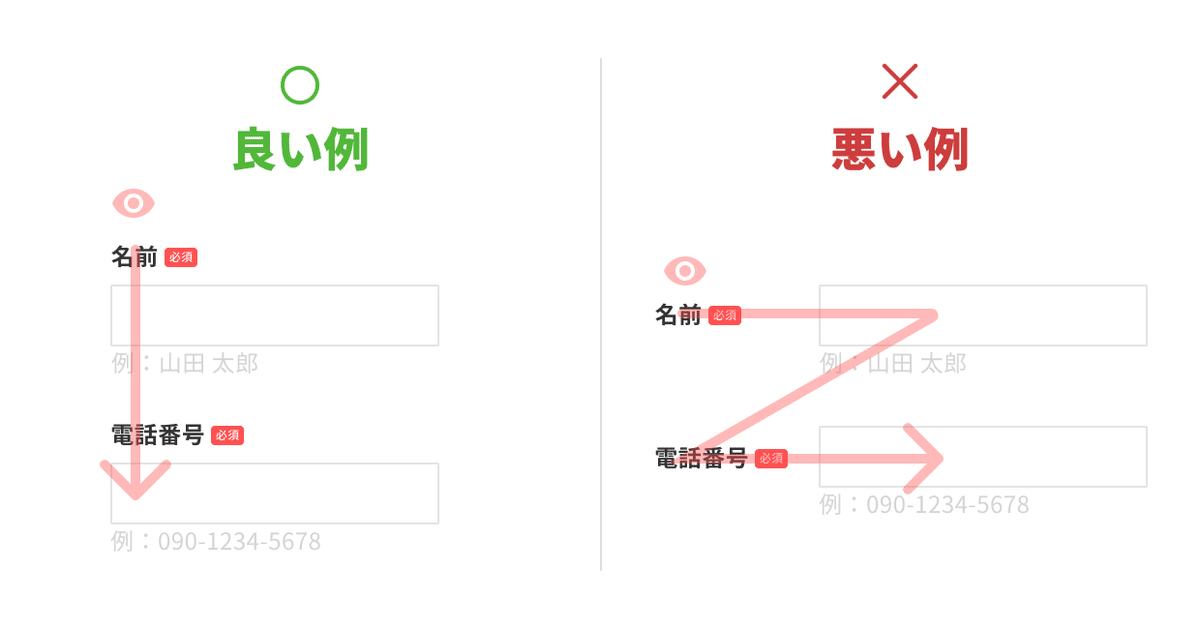
6:ユーザーの視線の動きに配慮した配置を行う

ユーザーの視線の動きを最小限に抑えるため、入力フィールドは一列に配置し、ユーザーの視線を意識したUIを設計する必要があります。複数列に配置すると、ユーザーは左右に視線を動かさなければならず負担になります。 一列に並べられたフォームの方が、入力率が高いとの結果も出ているとのことです。
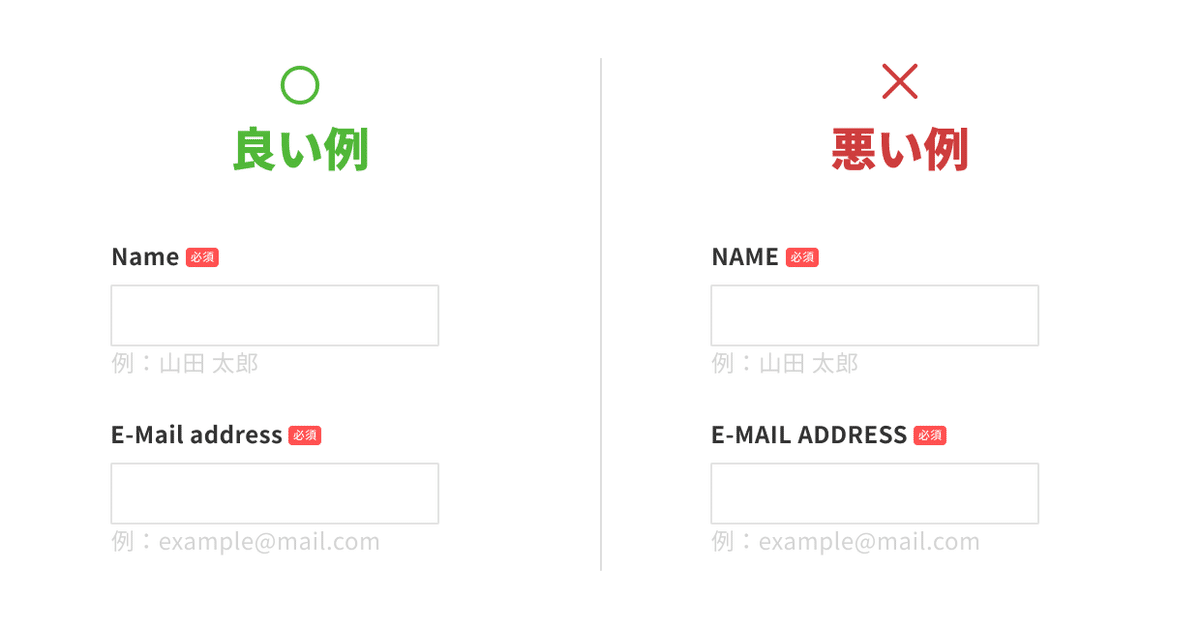
7:英字の場合は大文字のみの表記にしない

ラベルなどを全て大文字で表記すると読みにくくなるため避ける方が良いです。(NAME、PHONE、E-MAILなど) 日本人が設計した英語対応のプロダクトでは、しばしば全ての文字を大文字で表記するケースが見られるが、ユーザーにとって読みづらく、意味を理解するのに余計な時間を要することがあります。(英語を母国語とする人にとっては違和感を与えることがあるそうです)
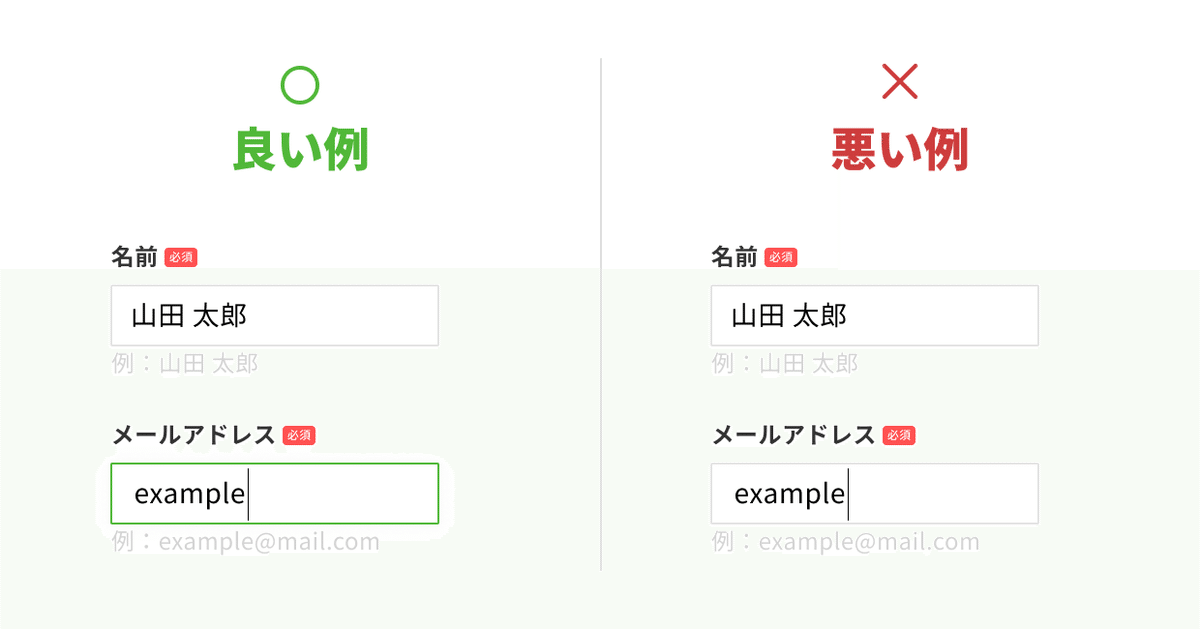
8:フィールドフォーカス機能の利用
入力項目が多い場合、選択した回答欄に色を持たせることで、入力箇所を見失わずに済みます。現在の入力箇所がどこまで入力しているのかもわかりやすく、残りの回答数を認識しながらフォーム入力を進められるのがメリットです。またフィールドフォーカス機能には、次の入力欄を自動強調してくれる機能もあるようです。入力の促進効果も期待できるため、フォーム離脱の低下にもつながるでしょう。

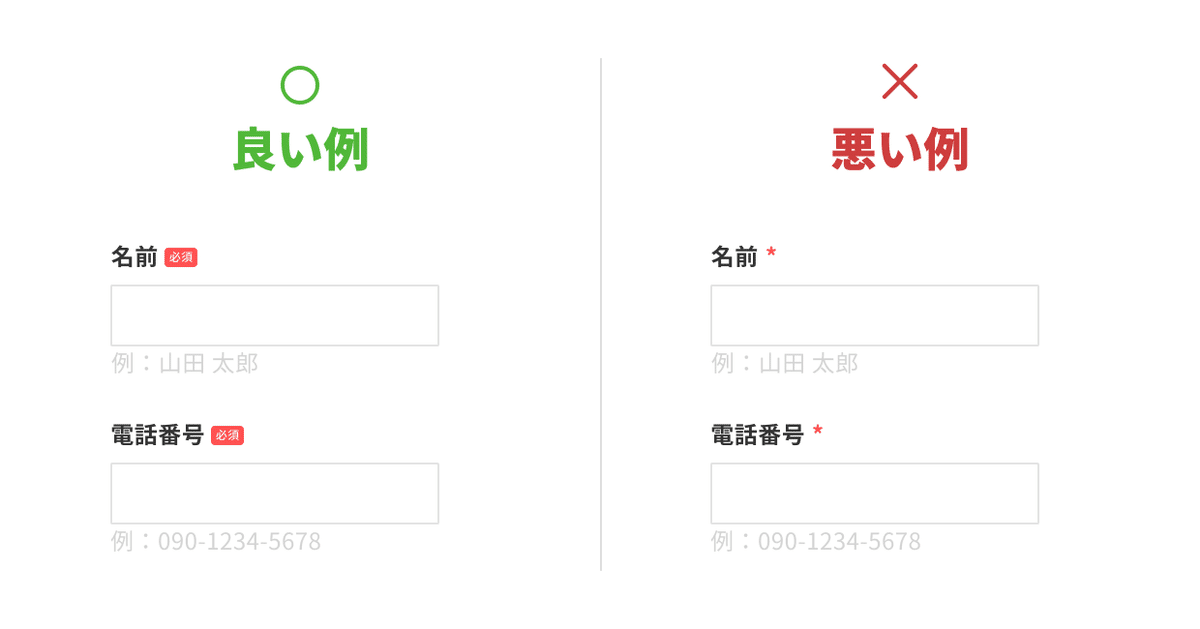
9:「*」ではなく「必須」と表示する

必須項目によく用いられる「*」マークは、フォーム入力に不慣れな人だと見落とす可能性があるでしょう。ユーザーにとって親切なフォームを目指すなら、必須項目には「必須」と明示し、赤字にするなど工夫するのがおすすめです。
↓追加…
任意項目については、ユーザーの負担にならないようフォーム全体の項目数を減らすために、任意の入力欄は極力設置しない方が好ましでしょう。
視覚的に項目数が少なく見えるようにするなどの工夫も必要です。
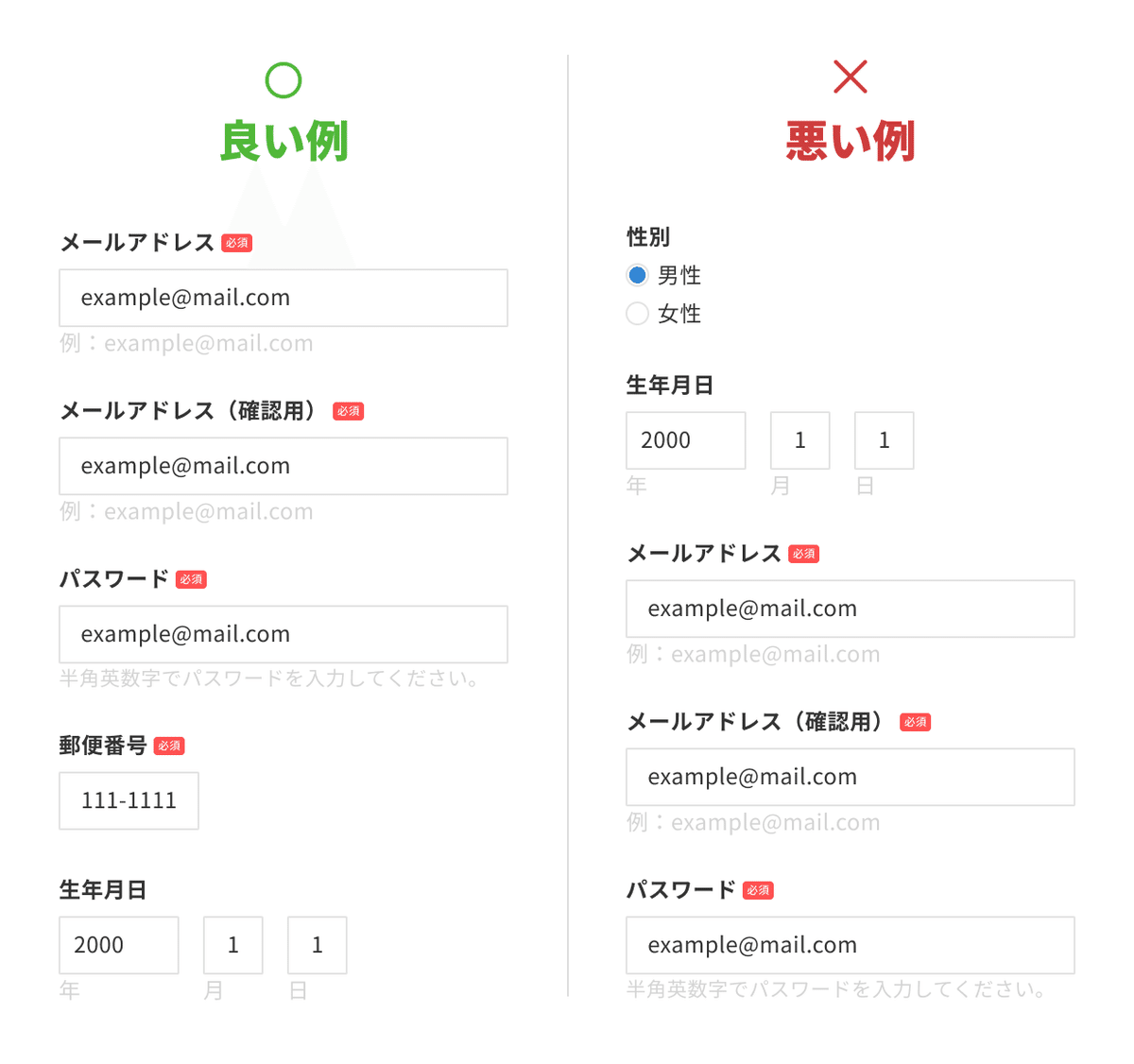
10:文脈に沿った一般的な順序で並べる

新規登録のフォームに入力しようとしているのにも関わらず、まず「性別」や「生年月日」を入力するようになっています。多くのサービスでは「メールアドレス」と「パスワード」を提供すれば、登録は完了できるという期待があるため、これから登録をしようとしているユーザーの期待には沿っていないかもしれません。
UNIQLO(アプリ) では登録に必要な情報を先に入力させた後、属性に関する情報を取得するような順序で並んでいるようです。
まとめ
今回複数のサイト情報を参考にしてきましたが、「フォームはこうすべき」というセオリー的な情報は、今回の記事も含めたくさん溢れているので、参考にしながらきちんとユーザーをゴールまで導くフォームを実装していくのが良いかと思いました。一方で、作ったフォームが想定した通りに使われているかどうかは実際にユーザーが使っているところを見ない限りは分かりません。フォームの改善を行おうという場合は、セオリー的な情報の収集と合わせて、是非ユーザーテストを行ってみるなりしていこうと思いました。
参考URL
【図解!】UXを高める入力フォームのデザインルール20選!
入力フォームにおけるUI設計の基本とUXを改善するためのデザインルールとは?
フォームデザインとUXのベストプラクティス
フォーム設計のベストプラクティス
徹底図解 入力フォームのデザイン・UXを高める15の方法
【2023年最新事例付き】入力フォーム作成の際に注意したい12のポイント
