記事一覧
LDCが調査!20~40代女性のライフスタイル実態と9つペルソナ
皆さま、こんにちは。Lifestyle Digital Connect(以下、LDC)です。
時代とともに変化し、近年更なる多様化を見せるライフスタイル。
LDCでは、現代を生きる20代~40代の女性のライフスタイル実態を明らかにすべく、趣味嗜好や、服装に関する好みとその情報収集源などを調査しました。
※調査結果全体の資料はこちらよりダウンロードいただけます。
本記事では、調査の内容に加えて、
40代以降の世代が見ているwebメディアまとめ
皆さまこんにちは。CCI Lifestyle Digital CONNECTです。
広告会社様よりよくいただくご質問に、
「40代以降をターゲットとした広告訴求をしたいのですが、40代以降が見ているメディアって何があるのでしょうか?」といったものがあります。
メディアを活用した広告出稿をご検討されている方はもちろん、普段の情報収集としてコンテンツメディアに関する話題を知りたい!という方にぜひご
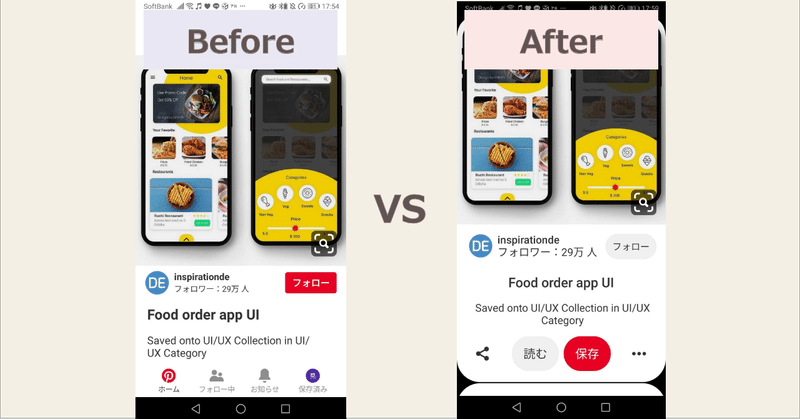
【比べてわかる】UXライティング改善入門
こんにちは、デザイン戦略部のisoです。
今回はUXライティングを用いたサービスの改善例についてお話しします。
初めての投稿なので、少しだけ自己紹介をします。
デザイナー歴は約11年で、Newbeesには2014年に入社し今年で9年目になります。現在はおもにマッチングサービスのWeb・アプリのUIデザインを担当しています。
フルリモートで以前より自由な時間を多く持てるようになったこともあり、お
もっと早く知りたかった構造理解のためのUIトレースプロセス
こんにちは、ohaです。
このnoteでは、UI UXデザインを勉強中の私が、事業会社にジョインして「もっと早く知りたかった!」と唇を噛んだ表層だけでなくUIの構造がわかるUIトレースの方法を書いています。
特に、UI UXデザインを学び始めた初学者の方、私のように非美大卒でデザインの勉強をどこから始めたらいいのかわからない、、という方に読んでいただけたらなと思います。
※注釈※
UIトレー
デザイナーの採用担当した私が良いと思ったポートフォリオ
はじめまして、Webデザイナーの こばやす(@kobayas_s)と言います。
普段はtwitterが主な活動場所ですが、以前こんなツイートをしました。
これが思いの他反響があり、深く掘り下げてみようと思いました。
新卒でデザイナーになろうと思っている方や転職活動をしている方に役立てて貰えたら嬉しいです。
私はWebデザイナーなので、ネットの業界に関するポートフォリオの作り方を軸に書いていますが
UIデザイナーになるまでの転職活動をまとめてみた
こんにちは、お久しぶりです。
今回は、銀行員からUIデザイナーとして採用されるまでをまとめたいと思います〜。
今回わたしはSNS就活の道を選びました。そのため経過などをあまりお伝えしていなかったので、デザイナーを志した理由から一連の流れまで、超赤裸々に書きました....!
あと、ちょうど開催中のデザイナードラフトにも少し触れてみました。
転職活動前、色々な方の記事を参考にしたので、自分の体験談
リケジョが初figmaでUIアプリをデザインしてポートフォリオ作ってみた
はじめまして、こんにちは、ゆにです⭐️ ̄__ ̄💧
芝浦工業大学のデザイン工学部2年生でUIUXデザイナーを目指して猛勉強中です!
私は、大学生の各長期休みで一つは何かを極めようというのを決めています。1年の夏休みはTOEIC900を目標にして達成しました。そうして、春休みに頑張ろうと決めたのはデザインです。
UIやUXのデザインインターンに、この夏、絶対挑戦したいので、作品を1つ作る意味で
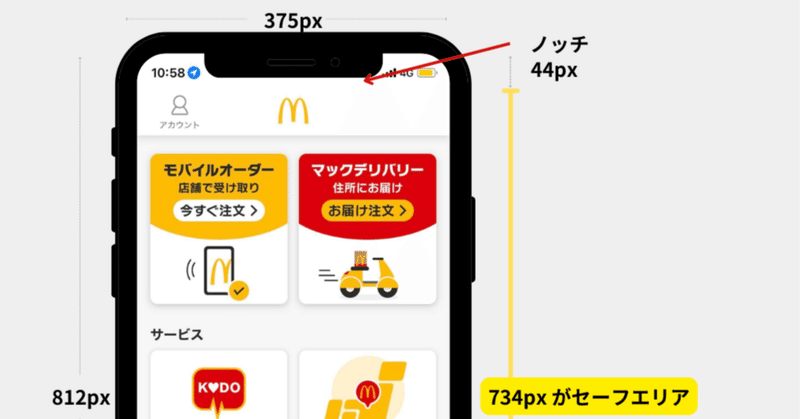
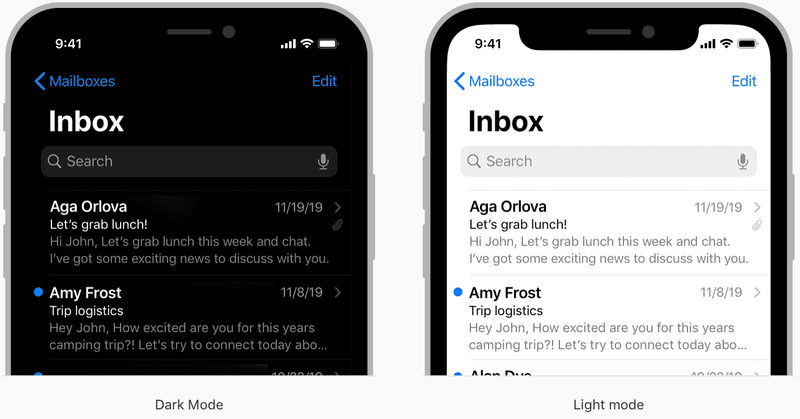
iOS の ダークモード の ガイドライン
以下の記事を参考に書いてます。
・Dark Mode - iOS - Human Interface Guidelines
1. ダークモード「iOS 13.0以降」では、ダークモード と呼ばれる「暗い外観」に切り替えるシステムが採用されていますした。すべての画面、ビュー、メニュー、コントロールに暗いカラーパレットを使用し、より鮮やかな色を使用して、暗い背景に対して前景のコンテンツを際立たせま
Human Interface Guidelines 日本語訳
いろんな日本語サイトを見たり、グーグル翻訳で頑張ってまとめる。
まだ途中であるが随時更新
英語:Human Interface Guidelines iOS
「iOS Design Themes(3大テーマ)」1.Clarity(明瞭性)
・テキストは見やすいサイズであること
・アイコンは正確でわかりやすいものにする
・装飾は無駄なものは省き、適切なものにする
・空白、色、フォント、グラフィッ