#デザイン
仮説/データドリブンで企画を立案し検証していくためのフレームワーク
自分やチームがきちんとデータに基づいて仮説を構築し、その仮説に基づいて施策を立案し、それを検証していく思考ができるようなフレームワークを作ってみました。
イケてるテック企業というのは例外なくエンジニアやデザイナーなどの創り手がイキイキしています。そして、彼らがイキイキしているためにはメンバーからの理不尽なオーダーがない状態、つまり全ての議論や意思決定がデータや仮説を起点にしてなされている状態が必
パワーポイントデザインのコツ11選|初心者でもおしゃれで見やすくなるレイアウトと作り方
スマートキャンプデザインブログです。
今回は『一生使える見やすい資料のデザイン入門』を書いた私(森重)が、パワーポイントデザイン(PowerPointやKeynoteなどの資料作成)で気をつけてほしいことをまとめます。
社内でも社外でもパワーポイントデザインを依頼されることが多々あるのですが、「あ、このパターンか……こうすればいいのにな……」と思うことがよくあります。
今回はパワーポイントデザ
あらためてジョブ理論の話をしよう
外資系IT企業でプロダクトマネージャーをしていますハヤカワです。
今回はジョブ理論についてあらためて基礎から実用的な話まで網羅的に話そうと思います。
まずはGoogle スライドで内容をまとめたのでこちらも合わせてご覧ください!
スライドの内容をベースに解説したいと思います。
一般的にイノベーションとは3つの円で表すことができます。この中でも今回は「DESIRABILITY」、人々がそのプ
ターゲット設定→クリエイティブ制作→検証テストまでの10STEPワークシート
こんにちは。nanocolorの川端(@nanocolorkwbt)です。
不安定で正解がなく複雑で曖昧。お客様目線が大切と言われますが、これってとても難しくないですか?
年齢や趣向、ライフスタイル、抱えている悩みだけで人を理解しようとしても到底無理です。大げさな表現をすれば人生の歩み方によって選択するものは大きく異なります。その事に気づいた時、今まで仕事で作っていたターゲット像ってどれほど曖
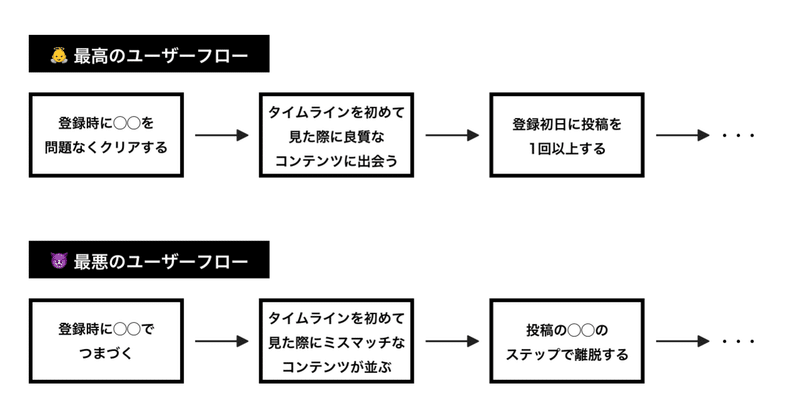
UX改善の第一歩は、"最高"と"最悪"のユーザー体験フローを描くこと
サービスデザインやグロースハックのコンサルをする中で、「自分たちのサービスのユーザー体験を改善するために、まず何から始めれば良いのか」という相談をよく受ける。
そのときによく答えているのが、「まずは最高のユーザー体験のフローと、最悪のユーザー体験のフローを描きましょう」ということだ。
なぜなら「最高の状態」を定義できていなければ、現状とその理想状態を乖離を定量的に測ることはできず、また「最悪の
UX改善による本質的グロースハックのプロセス
グロースハック(※)が必要なのは分かっているが、実際にどうやれば良いか分からないという相談を頻繁に受ける。
というよりは相談の99%がそれだ。
多くのスタートアップがサービス成長の指針を描けていないという状況は日本のスタートアップ環境全体として憂うべき状況なので、グロースハックを具体的にどういったプロセスで行っていけば良いかを本記事でまとめて公開することにした。
タイトルの釣りっぽい「継続率
レイアウトデザインの視点を増やす 思考&Tips
はじめにこのnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めてい
それは、デザイン案ではない。
「デザイン提案」についてずっとモヤモヤしてることがあって、今回の「キヨ地下」のロゴ提案がちょうど伝わりすい事例なので書いてみた。ぜひ、若いデザイナーや学生に読んで欲しい。結論からいうと、「ロゴ案とは色や形の違いではない。」というのを訴えたい。
アソビカタサロンのオーナーのKiyoto(萩原清澄)さんが「キヨ地下」というサービスを始めた。一言でいうと「デパ地下グルメのECサイト版」。そのKiyot