#UIデザイン
オブジェクトベースなUIデザイン
WEB+DB PRESS Vol.107掲載のオブジェクトベース設計によるUIデザイン改善を読んだ。デジタルなサービスのUIを設計していく上で、とても参考になる知見なのでまとめてみる。
オブジェクトベースUI設計とはユーザーがやること(タスク)の手順をそのまま画面に反映させるのではなく、ユーザーの関心対象(オブジェクト)を画面とデータに対応させながら考えていく手法。
オブジェクトベースUI設計
駆け出しデザイナーが現場で生きるために参考にしているnote
1つ前の記事の続きとして、自分が参考にしているnoteについて少し付け足していきます〜!
僕が1ヶ月実務に携わってみて感じた、
・現場で求められていること
・どのような力をつけていけば良いのか
という観点から、デザイナーとしてとても重要なスキル(自分自身の課題)だと感じた以下4つの項目を挙げました。
【実装面を考慮したデザイン】
【ユーザー体験を考える】
【チームにおけるコミュニケーション
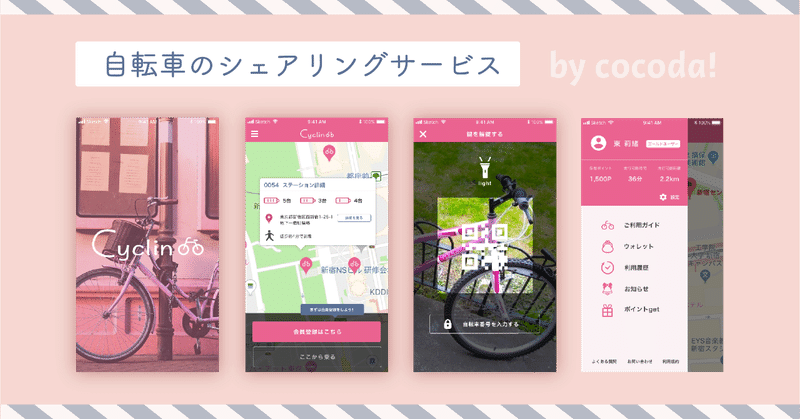
自転車のシェアリングサービスアプリを作ってみた by cocoda!
まずはじめに私は今、電動キックボードのシェアリングサービスを展開している『LUUP』という会社でインターンをしています。
卒業旅行で1人でアメリカのロサンゼルスに行った時に、サンタモニカなどのあらゆる観光地で、黒(bird)と緑(LIME)の電動スクーターをみんな乗り回していて、「ナンダコノノリモノハ」ってなって、Melrose Avenyue〜Hollywoodまで勇気を出して(死ぬ覚悟も持っ
クックパッドが目指す、これからのデザインとプロダクトのあり方
これはCookpad TechConf 2019で発表した資料です。映像アーカイブなども公開される予定ですが、せっかくなのでこちらでも公開をしたいと思います。
-------👇ここから発表内容👇-------
こんにちは。デザイナーの宇野です。こんにちは。
「クックパッドのデザイナーの宇野」なんて知らないぞという方が多いかと思いますので簡単に自己紹介をさせてください。
CEO室所属 デ
【翻訳してみた】マテリアルデザイン - モーションデザインを理解すること
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。
引用元 Google - Material Design
Understanding motion - Material Design
※動画像データもこちらから引用させてい
課金 UI まとめてみた
売上を伸ばしたい。
課金率を伸ばしたい。
でも、難しい!
コンバージョンするサブスク UI を勉強したかったので、いくつかのアプリをスクショ。あたまの整理にまとめたのでアップ。
Web の LPO はかなりノウハウ系記事がありますが、アプリのサブスク UI は、まだまだ少ない気がします。誰かの参考になれば嬉しいです。
まとめ内のコメントは個人的感想です。まだまだ勉強中なので、お気軽にご意見い