
自転車のシェアリングサービスアプリを作ってみた by cocoda!
まずはじめに
私は今、電動キックボードのシェアリングサービスを展開している『LUUP』という会社でインターンをしています。
卒業旅行で1人でアメリカのロサンゼルスに行った時に、サンタモニカなどのあらゆる観光地で、黒(bird)と緑(LIME)の電動スクーターをみんな乗り回していて、「ナンダコノノリモノハ」ってなって、Melrose Avenyue〜Hollywoodまで勇気を出して(死ぬ覚悟も持って)アプリ入れて乗ってみたのです(笑)
なんで緑を選んだかっていうと、当時全くデザインを学んでいなかったのに、直感的に「黒は高そう....」と判断したから(実際値段はそんな変わらない)(カラーって大事だなぁとつくづく)
大きなカバンを右腕にかけながら、車道を猛スピードで走りました(笑)
これまたタノシイ!!!
私の運転がおぼつかない&日本人ということもあって、車が自然と避けてくれたので快適でした(笑)
で、日本に帰ってきて「なぜ、こんな便利で楽しい乗り物が日本では交通手段として確立しないんだろう」と考えました。
そんな時にお声がけがあったので、この会社で働いています!笑

今回、なぜcocoa!のお題に挑戦したかというと、インターン先でアプリのUIを作成するにあたって、ある程度出来上がっているUIがあったので、それを改善するのではなく、まずは自分なりに競合分析して、アイディアを発散&一度画面遷移も含めてUIを作成してみたら何か見えるものがあるんじゃないかと、思ったからです。
では、今回挑戦したお題を見ていきましょう!


<ステートメントシート>
◼︎サービスコンセプト
『借りたい時にすぐ、好きな場所で、簡単に乗り捨てできる自転車のシェアリングサービス』
◼︎ターゲットユーザー
(年齢)30代〜40代前半
(職業)専業主婦(子供持ち)
(性別)女性
(性格)流行の新しいものが好き
(ライフスタイル)ママ友と日中に頻繁にカフェに出かける
(利用するSNS)LINE/instagram/facebook
(買い物時の決済手段)キャッシュやクレジットカードの他に、LINE payやスマホの電子マネー
◼︎ニーズ
『節約をしたい』
様々なカフェに行って、ゆっくりする時間が日常生活の中で1番楽しい時間なので、カフェまで行く道のりも優雅に時間をかけずに行きたい
◼︎課題
以前シェアリングサービスを利用しようとした時
・毎回ログインするのが手間
・自転車の番号を毎回把握しないと利用できなかった
ということ
◼︎ユースケース
ママ友と駅から離れたカフェに行く時に、カフェ〜駅までの帰り道に一人で利用する
◼︎コア機能
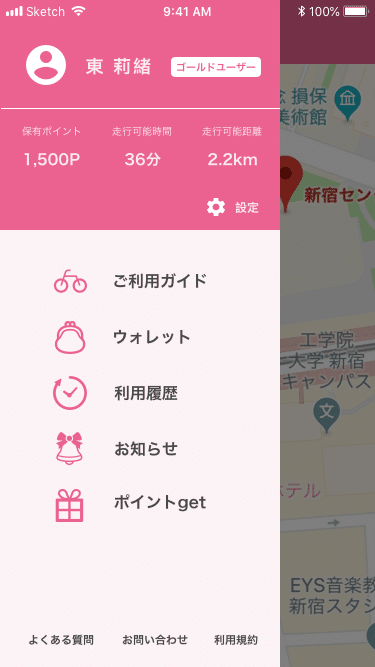
・SNS連携で簡単にログインできる機能
・現在いる地点から、アプリ内のMap上で利用可能な自転車とステーションを探すことができる機能
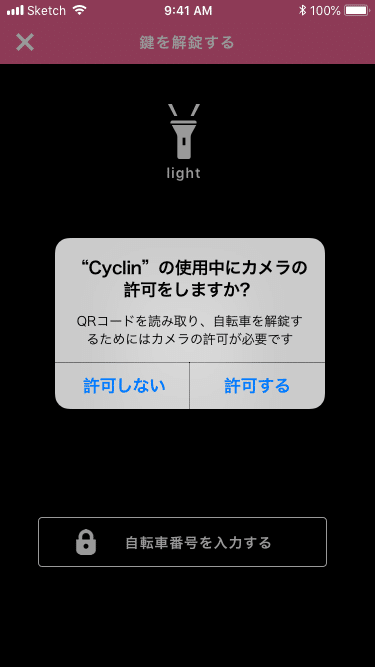
・自転車をQRコードでかざしたら、ロックが解除して簡単に乗車できる機能
・目的地をアプリ上で検索でき、アプリ1つで目的地に辿り着ける機能
・目的地付近になったら、付近の最短のステーションをレコメンドして、ステーションまで誘導する機能





◼︎今回制作を諦めた機能 / 画面
(このアプリは、クレジットを登録→現金を入金→1円1Pに換金される→ポイント数に応じて乗車可能というような決済を想定しています)
・自転車の事前予約機能(今回は「その場ですぐに」に重きを置いて制作)
・友達に紹介して登録してもらうと、ポイントが貰える紹介コード機能
・貯まったポイントを提携しているカフェやコンビニなどで利用することができる機能
・遠い地点からどこにポートがあるか確認できる機能
・利用方法などを記載したウォークスルーページや利用ガイド
・決済方法を選択する画面
・ログイン画面や免許登録画面
など.....
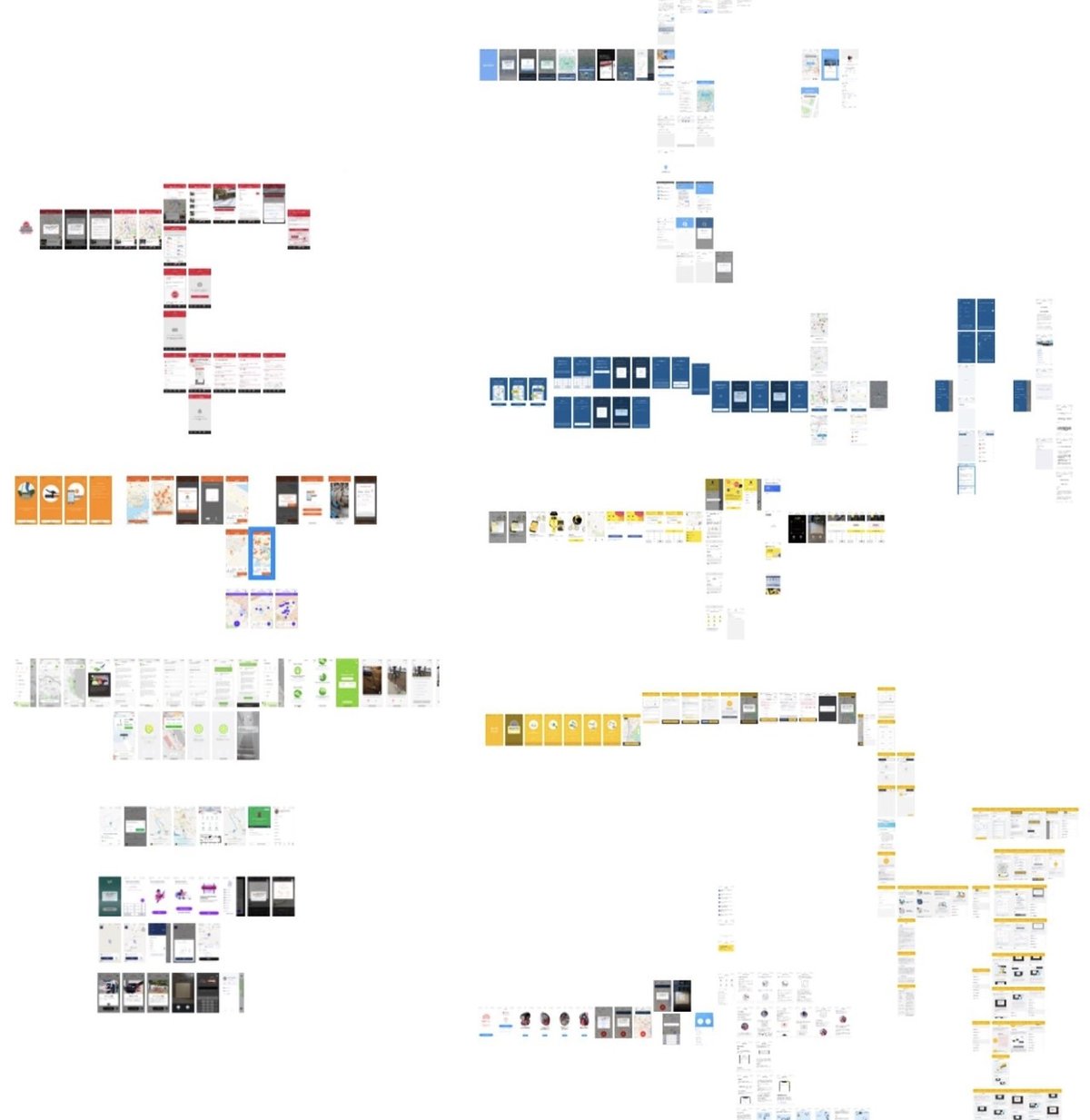
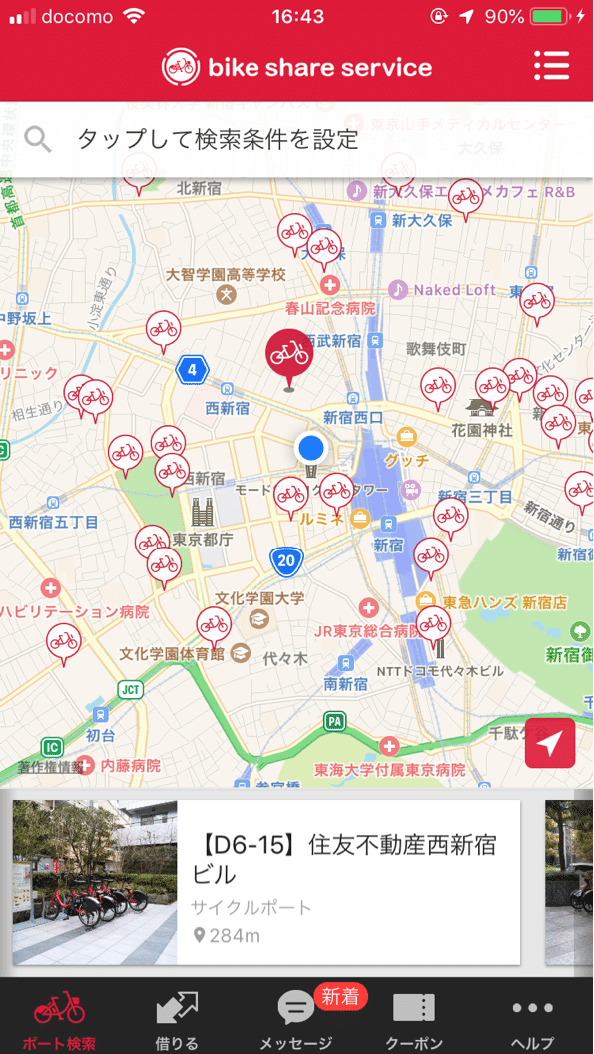
◼︎競合分析
◼︎ラフスケッチ
(汚すぎる...)

◼︎白黒のワイヤーフレーム
(marginなどはこの時点では適当です....)



◼︎アプリの特徴
①操作が簡単で迷わない
・視覚的に理解できるデザイン(適切なアイコンやボタンの配置)
・難しいワードを用いない
②ターゲット層やニーズにあったデザイン
・メインカラーを暖色(#EA6390)、アクセントカラーを(#042256)
(このカラーが最適解だとは思っておらず、可愛すぎる雰囲気であることは自覚していますが、オレンジ、緑、赤などは競合に多いため、今回は外しました....)
◼︎差別化要素
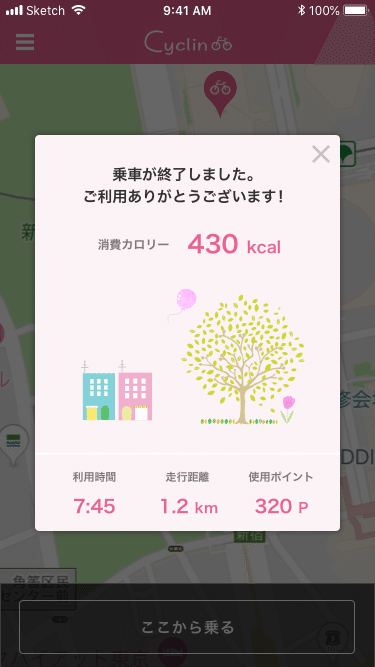
・消費カロリーを提示してくれる機能
30代〜40代前半の専業主婦、かつカフェ好きとなると、体型を気にしている層が多いだろうなぁと思い、潜在的なニーズかもしれないですが、消費カロリーを表示することで利用モチベーションに繋げてもらいたいという意図
・アプリ内で目的地を検索して、このアプリ1つで目的地に辿り着ける機能
私がアメリカでLIMEに乗った時の課題として、「アプリ上で目的地を検索できず、他のmapアプリを見ながらこのアプリを使わないと目的地に辿り着けなくて、不便!!!」ということがあったので、この1台のアプリで迷わずに目的地やステーションに辿り着けるように
・目的地に近いステーションのレコメンド機能
ステーションが必ず目的地付近にあるとは限らないので、目的地に行く途中で最短のステーションが分かり、そこでスムーズに降りれたら、ユーザビリティが少しは向上するのではないかなぁと




<解説>
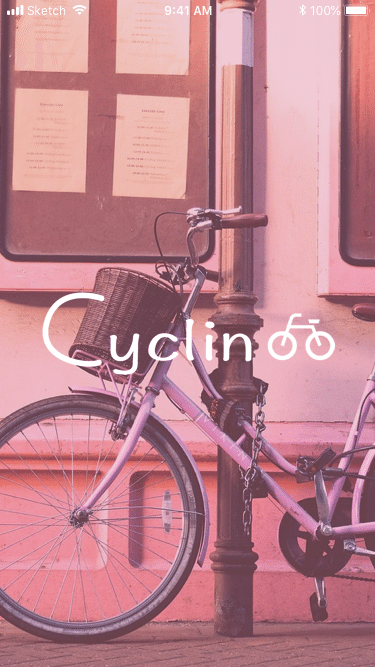
◼︎ロゴ
数分で作った簡易的なロゴですが、頭の『C』の空間を空けることで『緩さ』『ラフ』『気軽さ』をイメージし、全体的に丸みを帯びたフォントにすることで『温かさ』をイメージして、このロゴにしました
◼︎通知
どの場面でどんな通知が必要なのかを競合のアプリを参考にして作成しました。通知の文章は企業ごとに全く異なるので、そのアプリのカラーを出せるような文章を考える必要があるなぁと
◼︎アカウント登録をいつ促すか
「アプリの起動時に促すorアプリの起動時は促さずに利用直前に促す」はとても悩みどころで、他の競合のアプリもバラバラでした
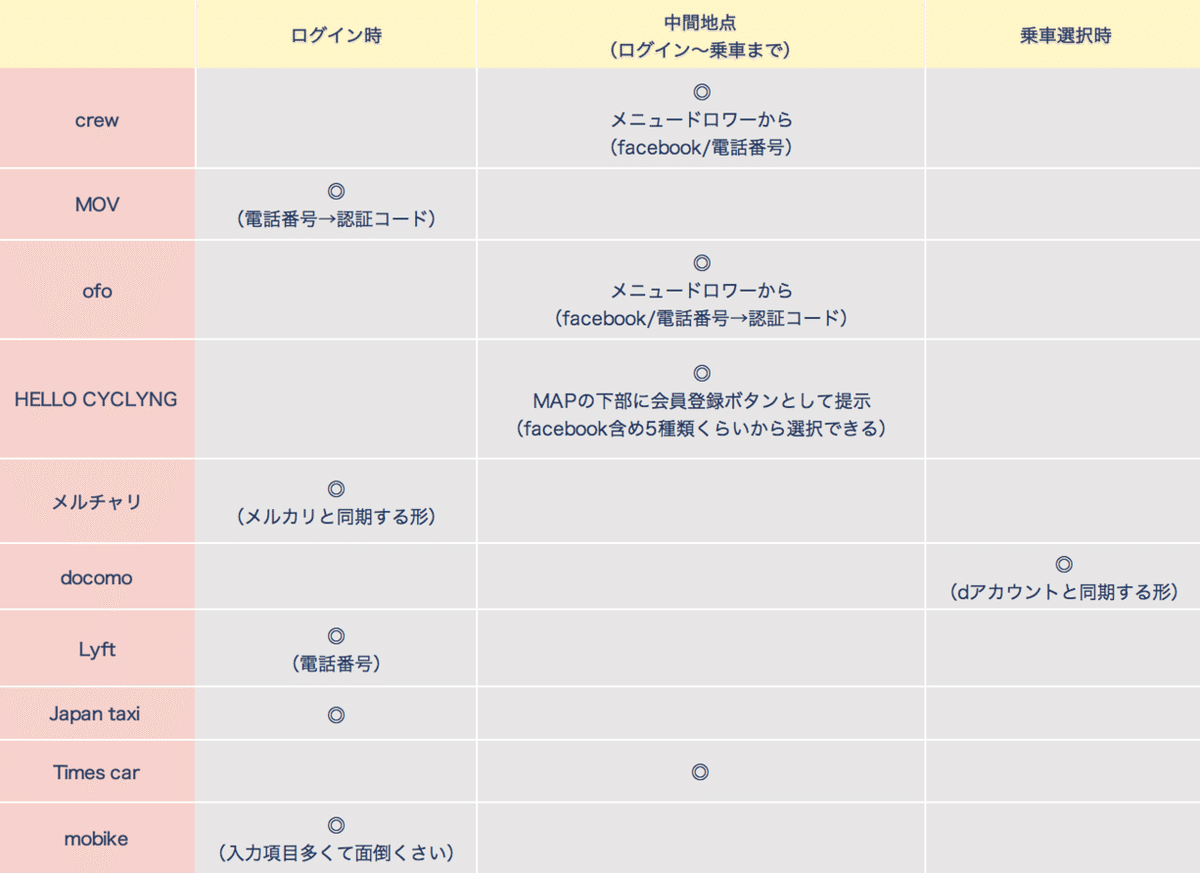
▼モビリティアプリの調査結果
(中間地点と乗車選択時の違いは、「私がいつアカウント登録画面に辿り着いたか」という観点から分けているので、他の人がアプリを触ったら分類がずれる可能性があります...なので、1行目の『ログイン時』/2.3行目の『notログイン時』というように分けて考えていただければと思います)

『アプリ起動時はアカウント登録を強制せずに、中身を見せてから登録を促すのが良い』とどこかの記事で見た気がしますが、モビリティアプリに限らず、他のアプリにおいても起動時にアカウント登録を強制するアプリは多いので、ユーザーにとっても「まぁ仕方ないか...」ってなるのではないかと思いました。
ですが、mobikeのように入力項目が多いと離脱してしまう可能性があるので、起動時は最低限の情報収集に抑えるべきだと思いました。
今回は、起動時は強制せずに、利用時にSNS連携などを含めて簡単なログインができるように設計しました。
・コーチマーク
『操作に迷わない』ように次に何のアクションをすれば良いかポップアップで示す
◼︎制作後に感じた改善点 / 反省点
・コーチマークなど、ところどころフォントサイズが小さくて見にくい
やっぱりios標準の11px以上にした方が良いですね.....
・モーダルの時に「×」で簡単に閉じれるようにする(今はそれ以外のエリアをタップすることで戻れるようにしていますが2パターンあった方が親切)
・スプラッシュ(起動画面)にロゴだけでなく、アプリの簡単な説明を記載しないと何のアプリなのか分からない可能性がある
・ステーションを選択するときにタップエリアが小さい&今はステーション数が少ないから良いが、ステーションが増えてmap上のステーションアイコンが重なったときに、タップできない
→cocoda!のヒロキさんにこんなUI良いんじゃないかって提案していただきました!画面内に表示されるステーションをカード形式でスライドして選択できれば良いですね…(rettyが理想▼)

▼ちなみにドコモのシェアサービスもカードUI

プロトタイプについて
いつもXDで作成していたので、sketchからのプロトタイプが初めてで、invision / prott / sketch上のプロトタイプ機能など様々に試してみました。
が.....めちゃくちゃ苦戦.......
・svgデータで保存してXDファイルで開く
→バグが生じて一部変になる
・sketchファイルをXDで開く
→バグが生じてだいぶ変になる
・sketch上のプロトタイプ機能利用する
→エラーが治らない!プレビューできない!(理由分からずで、分かる方いたら教えてください・・・)

・invisionのプラグインcraftをダウンロードする
→sketch上にマークが現れず使えない(本当になぜ.....)
で何時間も格闘して最終的にprottに落ち着きましたが、画面遷移のタップエリアが汚くなってしまいました....(画質も悪い何ででしょう.....)

prottでプロトタイプ公開
上のリンク、もしくは下記のQRコードから、スマホで『prott viewer』というアプリをダウンロードしていただくと誰でもプロトタイプ閲覧できるようになってます。
まだまだ駆け出しすぎて、デザイナーの方から見たら醜いUIかもしれませんが、FBだけでもいただけるととても嬉しいです....

長いnoteを読んでいてありがとうございました!!!
UIを自分で考えて制作したのは2回目なので、まだまだ未熟すぎますが、やる気だけはあるので、間違えているところの指摘や意見などいただけると喜びます....
もっといろんなアプリを触って、トレースして、UIパターンを増やしていく必要があるなぁと気付かされました......
引き続き頑張ります。
