#デザイン
シンプルとミニマル。ローソンと良品計画。
2020年春、ローソンがプライベートブランドのパッケージデザインを一新しましたが、ユニバーサルデザインの観点が抜けているとして批判が多く集まりました。
私も駅前のローソンに通っているので顧客のひとりですが、たしかに冷凍食品などは如実に分別がつきにくいと感じます。
見た目から察しやすいように「無印良品を目指したのでは?」と囁かれていましたが、先程ローソンがその無印良品を展開する良品計画と提携した
デザインの基本日記 「配色編」
配色がうまくいかない場合の多くはたくさんの色をついつい使ってしまった結果招いていることが多い。まずは2色で配色をしてその上で少しずつ色の調整をすることによって、まとまりのあるデザインが作りやすくなる。
一般的に言われている配色は、ベースカラー7割、メインカラー2割、アクセントカラー1割。一番表現したいことをアクセントカラーにすることで表現したいことが何かはっきりわかりやすくなる。
なんとな
それは、デザイン案ではない。
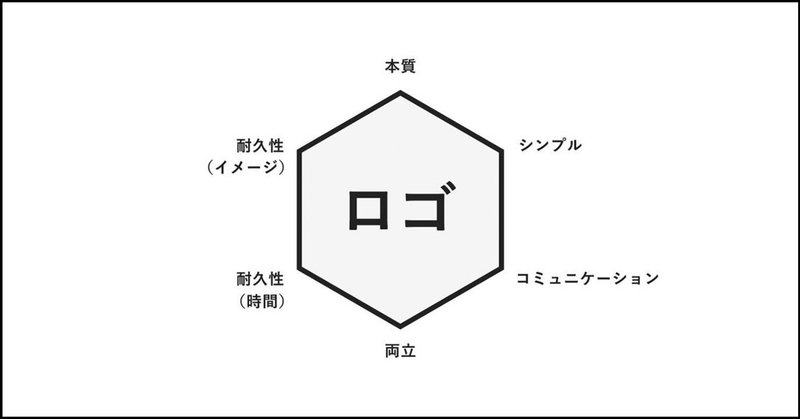
「デザイン提案」についてずっとモヤモヤしてることがあって、今回の「キヨ地下」のロゴ提案がちょうど伝わりすい事例なので書いてみた。ぜひ、若いデザイナーや学生に読んで欲しい。結論からいうと、「ロゴ案とは色や形の違いではない。」というのを訴えたい。
アソビカタサロンのオーナーのKiyoto(萩原清澄)さんが「キヨ地下」というサービスを始めた。一言でいうと「デパ地下グルメのECサイト版」。そのKiyot
デザインで迷った時「そもそも」を考えれば8割クリアできる説。
よく仕事でデザインをしてて
迷う事ってあるんじゃないでしょうか。
「レイアウトは1カラムで行くか、無難に2カラムにするか」
「コーラルピンクだとオシャレだけど弱い、ただ普通のピンクだと強い」
「この要素はどれだけ大きく配置すべきか」
僕はあります。80代のジジイの頻尿並みにあります。
そんな時、大概の場合は今から説明する
「そもそも論」に則って、考えれば8割は解決できるように思うので
ご紹介
グラフィックデザイン上達へのアプローチ方法
グラフィックデザインが苦手。
私の会社の後輩デザイナーもそうだし、UI/UXからキャリアをはじめたジュニアデザイナーからよく聞く言葉です。
私は元々大学でグラフィックデザイン(正確にはコミュニケーションデザイン)を専攻しており、実務としても2年以上グラフィックデザイナーとして経験を積んでいるので言わばグラフィック上がりのUI/UXデザイナーです。そのためグラフィックデザインが苦手ということはあり
美大卒でもない私がCIやBI、ロゴやブランディングが得意なデザイナーになれたのかという話
これは フェンリル デザインとテクノロジー Advent Calendar 2018 17日目の記事です。
このアドベントカレンダーを書くにあたって、ロゴの話を聞きたいという声を複数いただいたこともあり、漠然とロゴのカーニングのことでも書くかなぁと思ってぼちぼち準備していたのだが、コリスさんで デザインの基本: フォントのカーニングとは、カーニングの基本的なやり方 という私が書きたかったことの3