
わたしのUIデザイン制作フロー〜情報設計からビジュアルデザインまで〜
こんにちは、UIデザイナーのマスダです。
この記事では、私のUIデザイン制作フローの紹介と、各段階での勉強に役立つ記事や本などを紹介しています。具体的なUIデザインの手法は紹介していません…!
わたしなりのUIデザインの制作フローを紹介することで、UIデザイナーの仕事が少しでもイメージしやすくなればいいなと思います。これからUIデザイナーを目指そうと思っている方、UIデザイナーになりたての方にとってお役に立てる記事であれば幸いです。
わたしのUIデザイン制作フロー

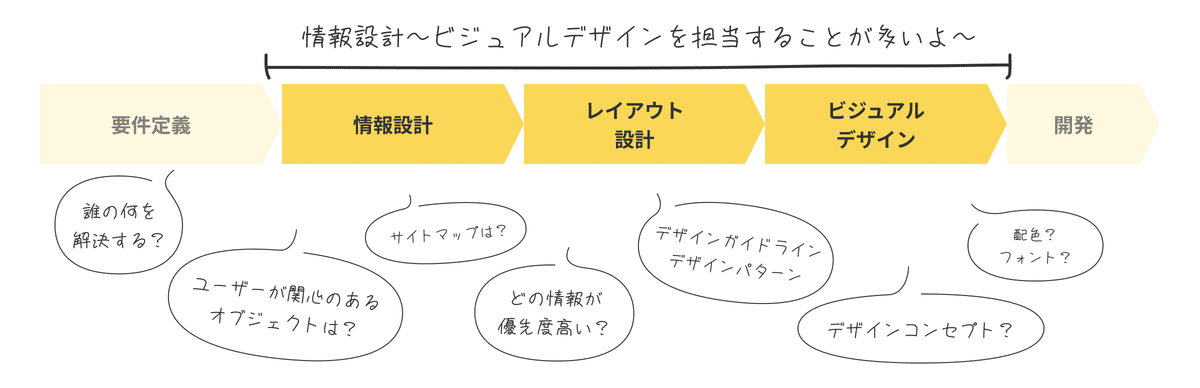
私の場合は要件定義のフェーズからUIデザイナーとして参加させてもらうことが多いです。要件定義から参加することで、プロジェクトのゴールや誰の何を解決するのかというのを深く理解することが可能です。
実際に手を動かすのは要件定義が終了してから。要件定義で決まった誰のどのような課題をどうやって解決するのかという方向性をもとに、プロダクトの具体的な設計を行います。
実際にどのような画面が必要か、使いやすさを実現するためにはどのような画面レイアウトが良いか、どのようなビジュアル表現でプロダクトを印象付けたいかというのを考えるのが、私のUIデザイナーとしての役割です。
以下では各フェーズで私がやっていることや、各フェーズを理解するのに役立つ記事や本などを紹介していきます!
情報設計-ユーザーを理解して画面と機能を考える
情報設計では、要件からプロダクトのデータ構造やサイトマップを考えます。
データ構造といっても、実装されるようなデータベースを設計するのではありません。ユーザーの操作対象となるモノ(オブジェクト)の情報を整理して構造化します。
情報設計では私は以下のようなことを行います。
✔️ ユーザーを理解する
✔️ シナリオを考える
✔️ 登場するオブジェクトを整理する
✔️ サイトマップを設計する
シナリオとは、ユーザーがどのような場面で何を達成するために、どのような行動を行うのかという内容を簡潔にまとめたものです。簡単に言うとタスクリストのようなものです。
このシナリオを元に、ユーザーの操作対象となるモノ(オブジェクト)を洗い出してそれぞれの関係性を理解し、データ構造を整理します。
最後にこれらのオブジェクトを、どの単位(一覧表示?詳細表示?みたいな)でどの画面に表示するのかを検討し、サイトマップを作成します。
このようなオブジェクトベースで情報設計を行っていく手法はオブジェクト指向UIデザインと呼ばれます。
正直、何言ってんだ?って感じだと思います。情報設計の内容をテキストで簡潔に説明することは難しいです…。
私は以下のような記事や本を読んで情報設計について学んできました。
他にも、「UX5段階 構造」「UIモデリング」「情報設計(IA)」「OOUI」などで検索するともう少し詳しい情報が学べるかもしれません〜。
👇 情報設計について学べる記事・本
UIモデリング、構造の設計がどうして重要なのかがわかる記事。
UIモデリング手法のひとつである、OOUIデザインについて書かれた本。要件からワイヤーフレームに落とし込むまでの流れがわかります。
レイアウト設計-使いやすい画面設計をする
レイアウト設計では、画面内でどのような情報をどのようにレイアウトするかを考えます。
レイアウトの設計では以下のようなことを行います。
✔️ 画面に必要なコンテンツと機能を把握する
✔️ デザインパターンをあてはめてレイアウトする
✔️ タスクを問題なく実行できるかテストする
レイアウト設計はプロダクトの使いやすさに直結するとても大切な部分です。使いやすいとは、考えなくても使うことができる、やるべきことがわかることだと考えます。
まずは画面に必要な情報を収集し、情報の優先順位を整理します。優先順位をつけてレイアウトすることで、やるべきことがわかりやすくなります。
また、使いやすさを実現するためには、すでにユーザーが使い慣れたUIを取り入れることが簡単な方法です。
UIデザインにおいては、デザインパターンというものがあります。ボタンやチェックボックスなどもそうですし、タブやアコーディオンなどもデザインパターンです。
このようなパターンは多くのサイトで使用されており、すでにユーザーが使い方を学習しています。そのため、学習コストをかけずに操作することが可能です。
また、iOSやAndroidなど各プラットフォームではデザインのガイドラインが定められています。ガイドラインに沿ってUIを設計することが使いやすさにつながります。
最後に、レイアウト設計が終わった時点で、想定したタスクを実行できるかを検証します。実際のユーザーにテストしてもらうことが一番理想です。それが難しければ、チームでデザイン批評など行うことも課題をリストアップするには有効です。
👇 各プラットフォームのデザインガイドライン
Material Designガイドライン - Googleが出しているデザインガイドラインHuman Interface Guideline - Appleが出しているデザインガイドライン
👇 デザインパターンについて学べる記事・本
まずはデザインパターンとはどんなものか知りたい方はこちらのサイトで学ぶと良いです。簡潔にまとめられており、とても読みやすいです。
かなり情報量の多い本です。学びは多いです。
👇 実際のデザインパターン活用例を集めたサイト
Webframe - Webアプリの画面キャプチャを収集
Mobbin - スマホアプリの画面キャプチャを収集
ビジュアルデザイン-プロダクトに個性を追加する
ビジュアルデザインでは、ユーザーに感じてもらいたい印象を視覚的にどう表現するかを考えます。また、ビジュアル面だけでなくテキストについても検討します。
具体的には以下のようなことを行います。
✔️ デザインコンセプトを設計する
✔️ 配色・フォントなどを選定する
✔️ ライティングを見直す
デザインコンセプトの作成は、まずはユーザーに感じてもらいたいこと/感じてもらいたくないことを言語化します。そこからキーワードを書き出して、自分やチームメンバーが理解できるようなワンフレーズに落とし込みます。
そして、そのコンセプトを表現できるような配色やフォント、形などを検討していきます。
残念ながら私はビジュアルデザインに強くないので、まだまだ表現の引き出しを増やしたいな〜と思っているところです。
👇 デザインコンセプトについて学べる記事
デザインコンセプトとは何か?必要性と作り方、活用方法を解説
デザインコンセプトの作り方
👇 ビジュアルデザインについて学べる記事・本
UXにおけるビジュアルデザインの5つの原則 - 情報の優先度をどうビジュアルで表現するかを学べる
ビジュアルデザインで考えるべきポイントやノウハウをとてーーもわかりやすく説明してくれている本。初心者向けでサクッと楽しく読めるのでおすすめです。
👇 ビジュアルデザインのインスピレーションを得られるサイト
Dribbble - 世界中のデザイナーの作品がたくさんある
MUUUUU.org - Webデザインのギャラリーサイト
さいごに
以上が私がいつも行なっているUIデザインの制作フローです。これらのフローは一方通行ではなく、行ったり来たりするのが普通と考えています。
要件定義〜デザインFIXまでが手戻りなくスムーズに行くなんて、ありえないと思っています。作っては壊すを繰り返してだんだんいいものができてくるものです。なので、引き返すことを恐れてはいけません!(と自分にも言い聞かせていますw)
なんか想像していたUIデザイナーの仕事と違うな〜と思われた方もいるかもしれません。
UIデザイナーでも、情報設計、ビジュアル、インタラクションなど、どこに強みを持っているかで、やることも変わってくるのかなと思います。また、所属するチームによっても担う役割はいろいろです。
ひとくくりにUIデザイナーと言っても場所が変われば定義や役割はさまざまですね…!
この記事で少しでもUIデザイナーの役割や仕事内容が伝わればいいな〜と思います。
