記事一覧
オブジェクトベースなUIデザイン
WEB+DB PRESS Vol.107掲載のオブジェクトベース設計によるUIデザイン改善を読んだ。デジタルなサービスのUIを設計していく上で、とても参考になる知見なのでまとめてみる。
オブジェクトベースUI設計とはユーザーがやること(タスク)の手順をそのまま画面に反映させるのではなく、ユーザーの関心対象(オブジェクト)を画面とデータに対応させながら考えていく手法。
オブジェクトベースUI設計
駆け出しデザイナーからプロへ。理想的なキャリアとは?
クリエイティブディレクター/プランナーのぽりです。
DesignToastでデザイン講師、日本&アジア間でのクリエイティブディレクション・企画を行っています。
デザインも教えているのですが、
デザイナーやフリーランス希望の生徒さんからよく相談を受けることがあります。
「今はほぼ未経験ですが、デザイナーとして将来はフリーランスを目指したいです。一番近道でプロになるにはどうしたらいいですか?」
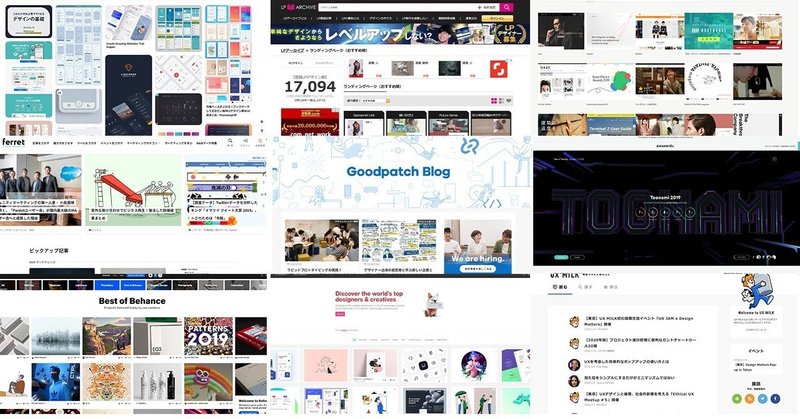
【保存版】デザイナーがチェックすべき情報収集先16選
デザイナーがチェックすべき情報収集先をまとめてみました。
普段の情報収集に是非ご活用頂き、デザイナーのスキルアップの手助けになれれば幸いです。
自分の場合、デザインを制作する際は、PinterestとGoogle画像検索をフル活用しています。
またPinterestとnoteのUIやサービス設計は非常に参考になるので、そちらもあわせて見てみると勉強になると思います。
1、Pinterestクラ
人はなぜ「分かりやすいデザイン」でも失敗するのか
これは私が最近よく訪問する日本橋駅直結の商業ビル、東京日本橋ビル内のエレベーターのボタンです。
唐突に質問ですが、このボタンで操作ミスを起こすポイントがあるとすれば、それがどこだか分かりますか?
説明が必要と思いますが、このビルは7Fがオフィスロビーになっています。駅直結のB1と1Fからは7Fまで直通するシャトルエレベーターがあり、全員7Fで一度降り、セキュリティチェックをし、23Fより上にあ
独学でUIデザインを勉強する方法を自分の経験をもとに考えてみた
こんにちは。
今回はProjectStepUPでUIデザインをやってきた自分が、独学で勉強する方法を考えてみました。これをやりきれば、『自力で綺麗なUIが作れる状態』にはなるはず。
内容は初心者にわかりやすいというのを大事に、かなり簡素化して書いております。とりあえず4STEPにわけてみました。そういや高校時代に4STEPとかいう数学問題集あったなあ...
STEP1:UIデザインに関係する一
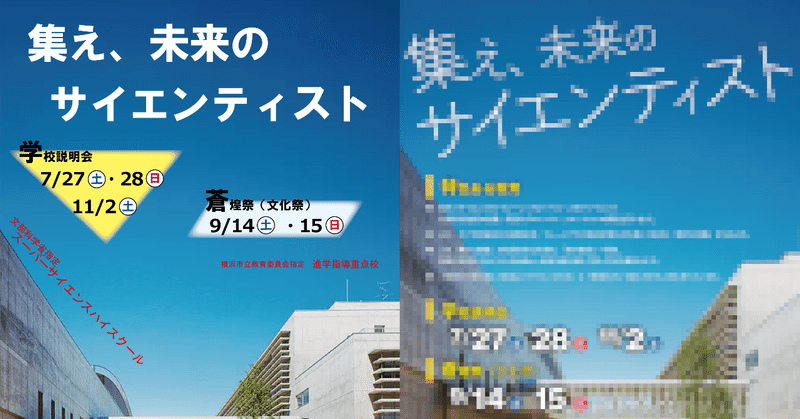
サイエンスフロンティア高校のポスターに学ぶ!グラフィックデザイン基本の「き」
はじめまして、いなにわうどんと申します。はてなブログ民である私が note などという意識高いサービスを利用する日が来るとは思いもしませんでしたが、この度、街頭で見掛けたデザインに強い憤りを感じたため、初 note に挑戦した次第です。
フロンティアとはさて先日、友人と母校の中学を訪れた際、ある高等学校のポスターの鮮烈なデザインに衝撃を受けました。その名も「横浜市立横浜サイエンスフロンティア高等
UIにおける体言止め(名詞)と動詞
自分の携わるプロダクト「ABEMA」にて、UIにおける文言のガイドラインを定めて運用している。
しかし、一部難しいなぁと思うテーマがあったのでメモ。
それが体言止め(名詞)と動詞についてだ。
ちなみに、その文言ガイドラインで何を記しているかはコチラ。
- 本ガイドラインのゴール
- 簡潔に、正確に
- 謙譲語・尊敬語について
- 体言止め(名詞)と動詞
- 過去形と現在形について
自分でUIを作るときに見てるサービスを紹介するよ
こんばんは!今日ラストの投稿になります。
今、私はCANEATというサービスのUIを作っているのですが、その時にデザインの参考として見ているサービスを紹介したら役に立つのでは?と思い書くことにしました。
どんな時に参考にしているか?私が他の人のUIを参考にするのは、主に次の2つの場合です。
1. 欲しいパーツがある
一番早いのは、過去にトレースして作ったパーツをそのままコピーアンドペーストする
【Poiboy】アプリのコンセプト文をチューニングした話
この内容は、マッチング業界のデザイナーが集まるMeet upで、発表したものです。
発表した内容を、以下に書いていきます
----------
こんにちは、青野です。まず自己紹介させてください。
新卒でヤフーに入って、そこでWebデザインを担当していました。去年の8月にDiverseに転職しています。
今はPoiboyというマッチングサービスのデザイナーです。
私が8月に入社したときの
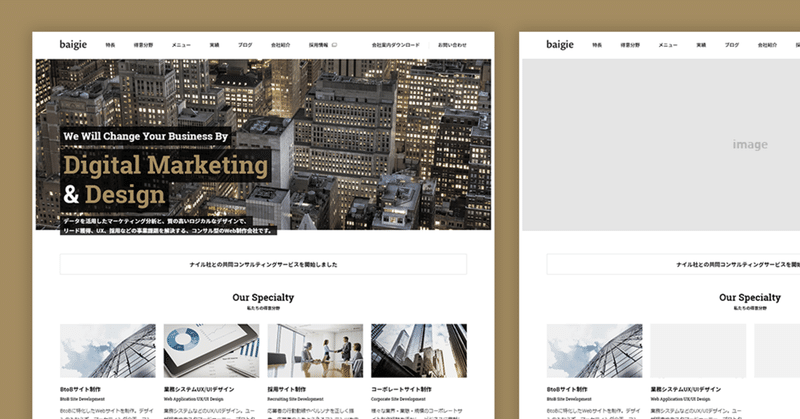
今話題のデザインシステムについて、Webデザインから考える
「今話題」といっても、デザイナー界隈で話題にあがったのは2017年ですね。
なお、日本語翻訳記事はこちら。
最近でいうと、Pairsさんが以下の記事を書かれています。
デザインシステムは実は目新しい概念ではありません。古くはBootstrapからはじまるCSSフレームワーク、デザインの言語化からガイドラインを策定したHuman Interface Guidelines(Apple)、デザイン