記事一覧
機械学習初心者がKaggleの「入門」を高速で終えるための、おすすめ資料などまとめ(2020年3月版)
更新:2023年12月版を書きました
脱クッキー(Cookie)とトラッキング抑止の潮流。アドビジネスの今後と信頼の時代へ
本記事は、脱クッキー(Cookie)とトラッキング抑止の動向に伴う、今後のビジネスの変化に関する考察記事です。
Google の動きとFederated Learning
先日、Google による脱 Cookieに向けた対応に関してのニュースがあった。GoogleがCookieの利用制限に向けた取り組みとして、広告主と協力し、代替技術の試験的な運用を4月に始める方針と伝えている。
記事内では
面白かった「コーディング・プログラミング」系記事まとめ(2020年5月5週目)
2020年5月5週目に読んだ、個人的に面白かった「コーディング・プログラミング・エンジニアリング」系の記事をまとめました。
CSS・Javascriptの記事が中心です。
1.デザイナーも知っておきたいJavaScriptの基礎の基礎|さりぃ|note「Javascriptとはどういうものなのか」「なぜ必要なのか」「どういう役割をこなすのか」といった、Javascriptの基礎の基礎をまとめら
Firebase Analyticsについて軽くまとめてみる〜マーケティング担当の一人言
連日ツール導入の話ばかりですみません。
個人的な勉強も兼ねて今日はFirebaseの基本からFirebase Analyticsについてまとめてみたいと思います。マーケティング担当は知っておくと施策の幅が広がると思います。
Firebaseとは?Firebase は元々は Google とは独立したサービスでしたが、2014年に Google に買収され、 GCPの仲間入りをしました
すばやく
Vue.jsとFirebaseで、noteライクなSNSアプリを5時間で作ろう!
コーヒー1杯の値段で、ウェブアプリ開発の必須スキルをマスターしましょう。こんにちは!フロントエンドエンジニアのSIです。Techpitなどで教材販売の実績があります。
今回はプログラミング初級者向けに、Vue.js&Firebaseという鉄板の組み合わせを使って、noteライクなSNSアプリを作れるチュートリアルを公開しました。
ProgateでHTML, CSS, Javascriptあたり
【※駆け出しコーダー必須】現役Webコーダー達が伝える!導入すべきChrome拡張機能10選
大変好評頂いておりますが、このnoteは永久に全て無料で公開します。
はじめに
ぼくはフリーで働いている際、様々なコーディング案件にも携わらせていただき、様々な現役Webコーダーの方達とも交流させていただきました。
その中で、約20人近くの現役Webコーダー達に聞いて分かった、現役WebコーダーがオススメするChrome拡張機能を自身の経験も踏まえて、コーディングする人に特化したドンゾコ自身
[ハンズオンあり]1からのAndroidTODOアプリ開発記録~設計とUI実装~
はじめにAndroidのTODOアプリの設計とUI実装をしていきます。
完成品
UIの部分の実装をやります。
読みながら手を動かしたい方は、
git clone -b before-implementation-of-kotlin-todo-ui \https://github.com/KazuyoshiHidaka/kotlin_todo \implementation_of_kotli
フロントエンドエンジニアじゃないけれど React を書きたい人のための実践入門(前編) #Zaim
こんにちは、Zaim でフロントエンドやサーバーサイドの開発を担当している takeshy です。
Zaim では Web 版を大幅に作り直す計画があり、そのための技術として Go, React, TypeScript などを採用することが決まっています。
Zaim は、iOS や Android といったアプリ開発者が比較的多く在籍している会社です。そうした「フロントエンド以外の開発担当者」
独学・未経験のUIデザイナーがコンポーネント指向を勉強してみた
この記事は、2018年3月30日にクラウドワークスデザイナーブログに執筆した記事です。
はじめまして、デザイナーの小林です。
すっかり暖かくなりましたね。 今日はランチタイムに会社近くの公園で桜を見てきました。毎日春を感じてウキウキしています。「春」といえば、入学や就職など新しい一歩を踏み出す人が多い季節ですよね。
私も最近、プロダクトオーナーからUIデザイナーの道に一歩踏み出しました。 デ
デザイナーが集まって「フォーム」の使い方だけを考えてみた
この記事は、2018年7月20日にクラウドワークスデザイナーブログ で執筆した記事です。
こんにちは。UIデザイナーの小林です。
先日、「DXEL.1 エンジニアとデザイナーが「いい関係」を築くために」というイベントに行ってきました。このイベントでは、「エンジニアとデザイナーがいい関係を気づくために」というテーマでエンジニアさんやデザイナーさんがそれぞれの取り組みをLTしてくれました。(弊社デザ
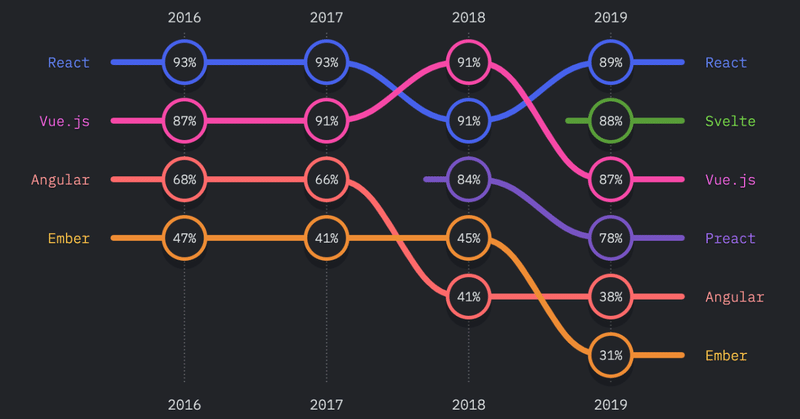
おれのバックエンドエンジニアのロードマップ(2020版)
概要
バックエンドエンジニアのロードマップ(2020)の日本語翻訳してくださった、木之村さんのTweetを発見し、現時点の自分のスキルと差分とのまとめました🙋♂️
対象読者・バックエンドエンジニアに必要なスキルを知りたい人
・何を勉強すればいいかわからない人
・筆者がどれだけ適当に勉強してたかを知りたい人
背景
業務で培ってきた技術や知識をロードマップと照らし合わせてみた結果、
結構スカス
面白かった「コーディング・プログラミング」系記事まとめ(2020年4月4週目)
2020年4月4週目に読んだ、個人的に面白かった「コーディング・プログラミング・エンジニアリング」系の記事をまとめました。
1.4歳娘「パパ、懐かしいJavaScript書いてるね!」来ました、やめ太郎さんの新作ですね。
Javascirpt弱々の民としては、「分割代入」という方法で配列を使えること自体を知らなかったです…色々な応用方法があって面白いですね。
会話形式でテンポよく説明されてい