
JSフレームワーク事情2020年始め
Angularの人気低下が指摘されている記事の元ソースを見てみると、JS界隈の世界が見えてきます。
この記事では面倒なので名前に .js が付いているものは省きます。例えばNext.js は Next と表記します。
まず結論から
日本ではVueはReactと二分する人気があるように観測されますが、世界的な数字で人気・シェアを見るとReactが圧倒的です。
シェアだけで見るとAngularとAngularJS(Angular系の1.x系)の合計値はVueよりも高いですが、「今後はもう採用したくない」と考える率が高く、Angular/AngularJSの人気が低下しているということは間違いありません。
※追記: Angularのシェア、人気度に関しては、Angular及びAngularJS両方を含む数値であり、AngularJSとAngularは別物であるものが混ざってカウントされているため、Angularのシェア及び人気度はあやふやかもしれません。他の数値に関して信頼性を疑うべきかどうかは、元ソースなりを当たっていただけると幸いです。
フレームワークで見ると、Vue系のフレームワークであるNuxtの人気は日本では高いように観測されますが、React系のNextとGatsbyがそれぞれNuxtの2倍くらいの人気・シェアを持っています。まだ日本ではNextやGatsbyは知名度が高くないようですが、海外に比べて遅く浸透する日本の傾向を考えると、今年や来年くらいには浸透しているかもしれません。
※追記: ReactでもVueでも、大きなトレンドが変化したあと、他に移行するか、自力でサポートできれば問題ないでしょう。ただ世界のトレンドがこうなってて、日本は大体世界から少し遅れてトレンドがやってくる、黒船がやってくるところがあるので、そこだけ覚悟をしておく必要はあります。Angularは大きなフレームワーク故に苦戦するでしょう。
※追記: React / Vue どちらでも潰しが効くとは思います。
The State of JavaScript 2019 を見る
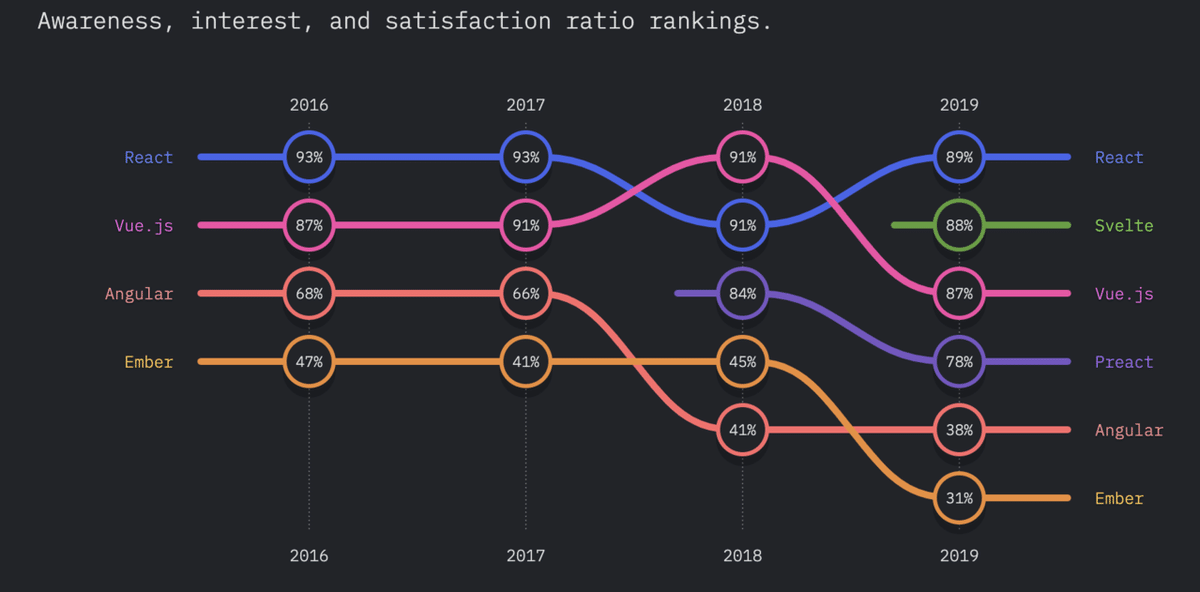
総合的満足度で見ると、ReactとVueは大体同じくらいですが、2018年では一瞬、VueがReactを上回りましたが、2019年では再びReactが首位を取り戻しました。この数値はReact/Vue及び、物好きが試してる段階のSvelteと、他の差が激しすぎて、満足度だけで見ればReact/Vueどちらも、採用検討としては正解でしょう。Svelteは母集合が低すぎるマイナーな新しいライブラリなのでおいておきます。

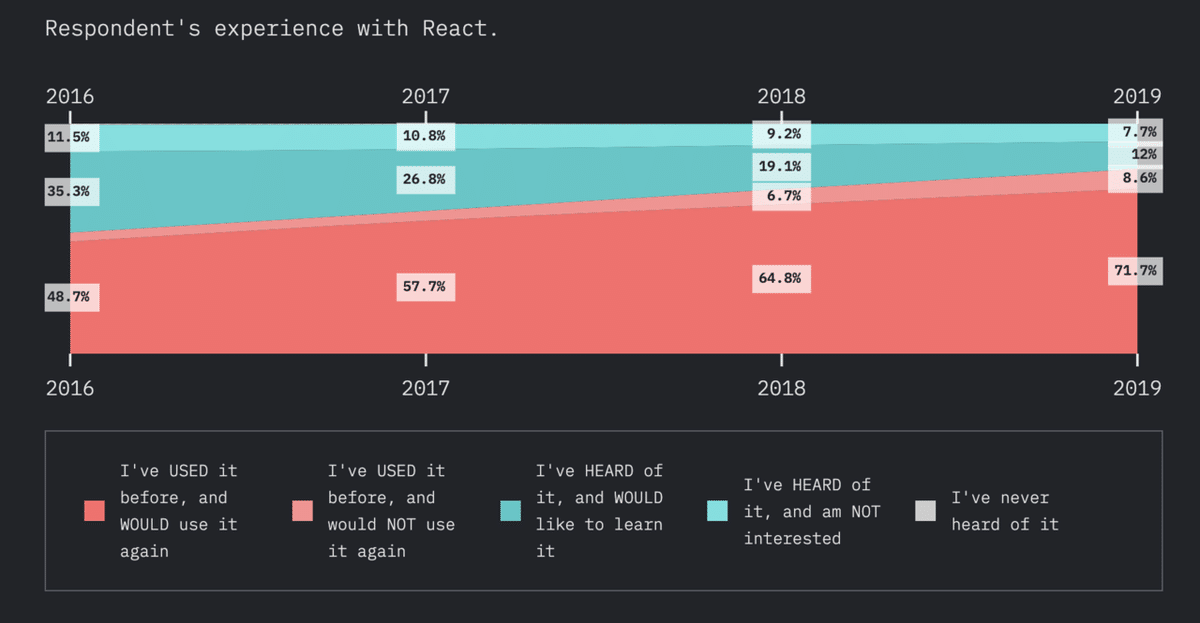
さて、Reactの利用者はずっと右肩上がりで80.3%です。その中で今後は使いたくない人が8.6%います。使ってみたい人が12%で、無関心な人が7.7%です。

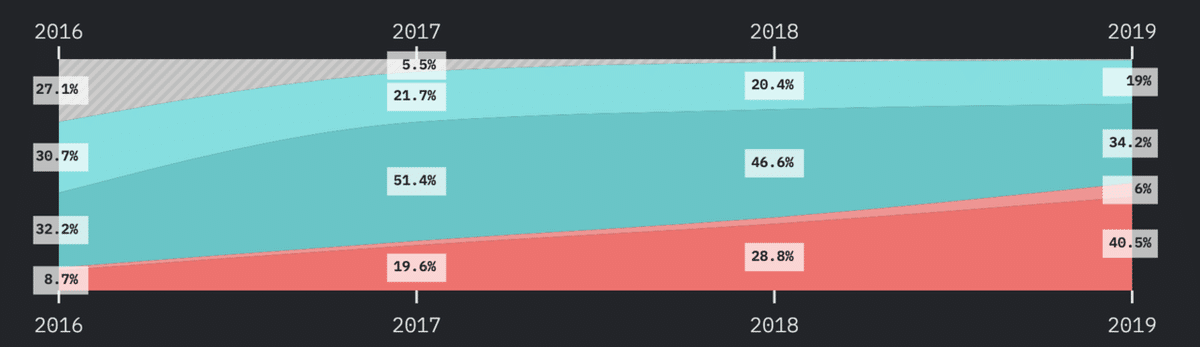
次はVueです。使っている人は46.5%で、今後は使いたくない人が6%です。使ってみたいと考える人が34.2%で、無関心な人が19%です。

世界の7割はReactという風潮であり、今後のトレンドもReactという流れはあまり変わらないでしょう。Vueも、使ってみたいという潜在層を考えると、Reactほどではないにしても今後の芽はあるかもしれません。
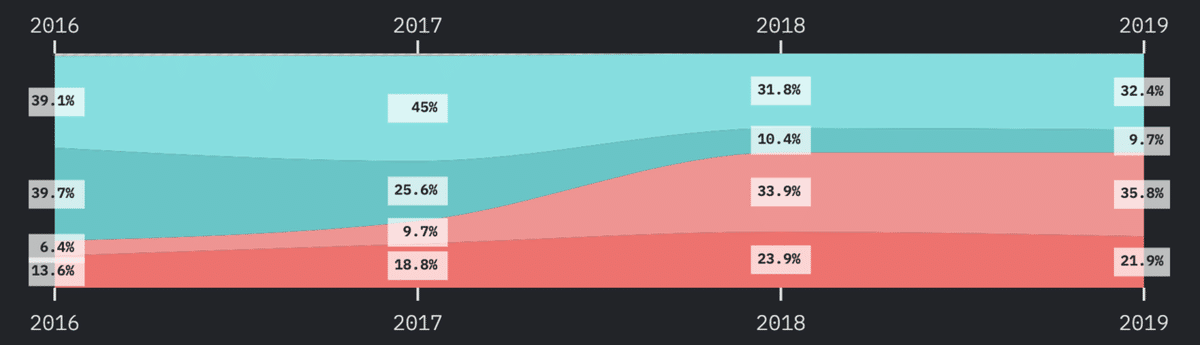
Angular/AngularJSは57.8%が使っていて、今後はもう使いたくない人は35.8%にもなります。「今後は採用出来ないよね」と判断する人がReact/Vueと比べて圧倒的に多いという特徴があります。利用率自体は実はVueよりも高いということになります。
追記: 個人的にはこの35.8%のうちどれくらいがAngularJSなのかAngularなのかは気にはなります。

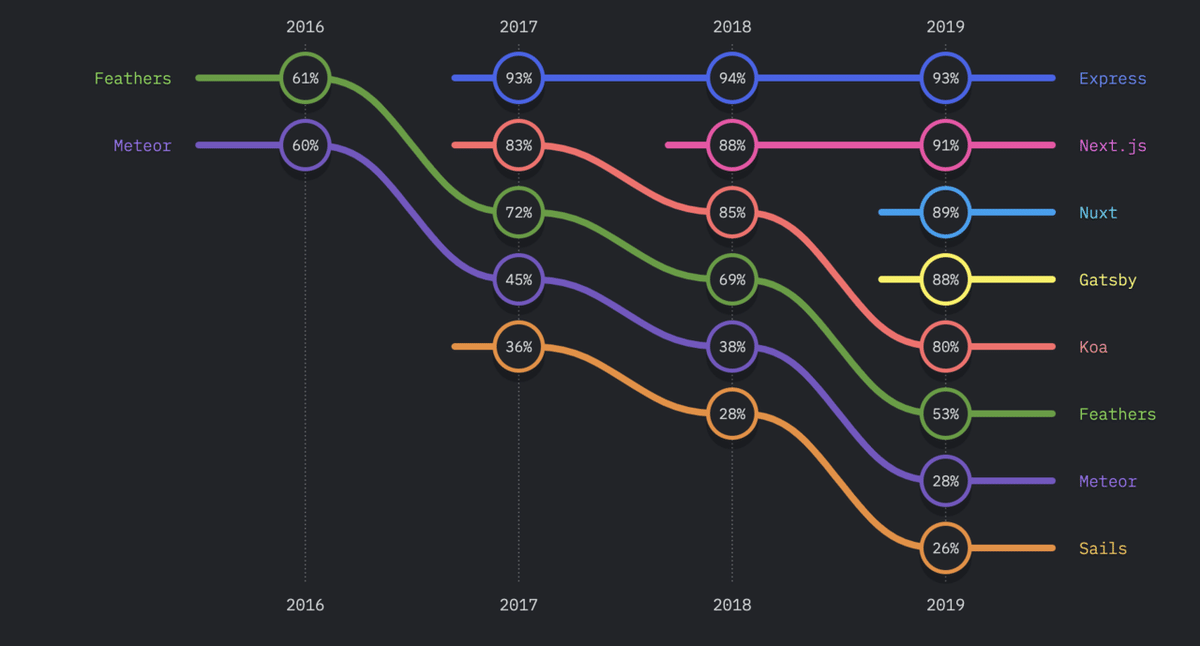
さて、次は、バックエンドフレームワーク(NextやNuxtもこちらに入る)の総合満足度です。

Node上で動くウェブサーバーの定番 Express は不動です。今のところ動きようがありません。なぜNode.jsの最初期からあるExpressが2017年からリストに入っているんだろう?という疑問はありますが。
ReactのフレームワークであるNextは、2018年は88%で2019年は91%に上昇しました。日本ではNextよりも人気の高いNuxtは89%で、最近静的サイトジェネレータとして人気の高いGatsbyは88%です。どれも高い満足度を持っていると考えられるでしょう。
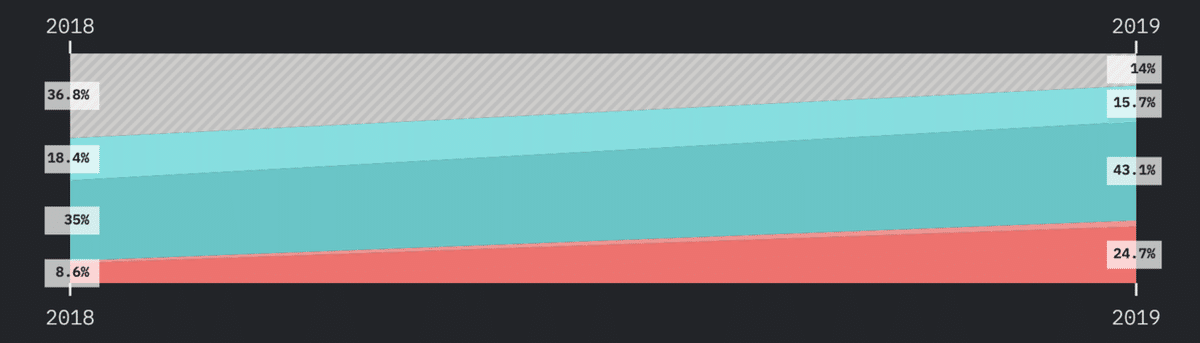
Nextの世界的な利用率で見ると、まだ24.7%程度です。存在を知らない人は14%まで低下していて「試してみたい」程度の人が圧倒的多数です。無関心な人は15.7%です。

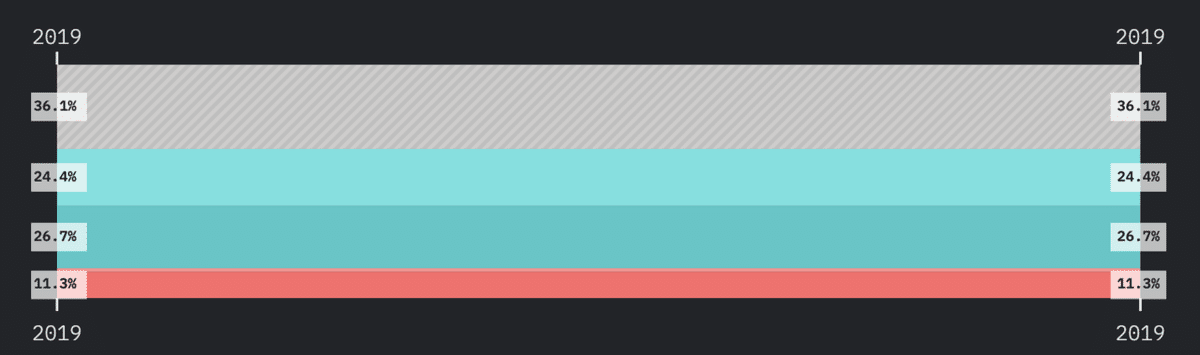
日本では2018年にブレイクしたNuxtですが、世界的にはあまり認知度は高くなく、利用率は11.3%、使いたい人も26.7%にとどまります。無関心な人が24.4%とそれなりに多い点は気になります。

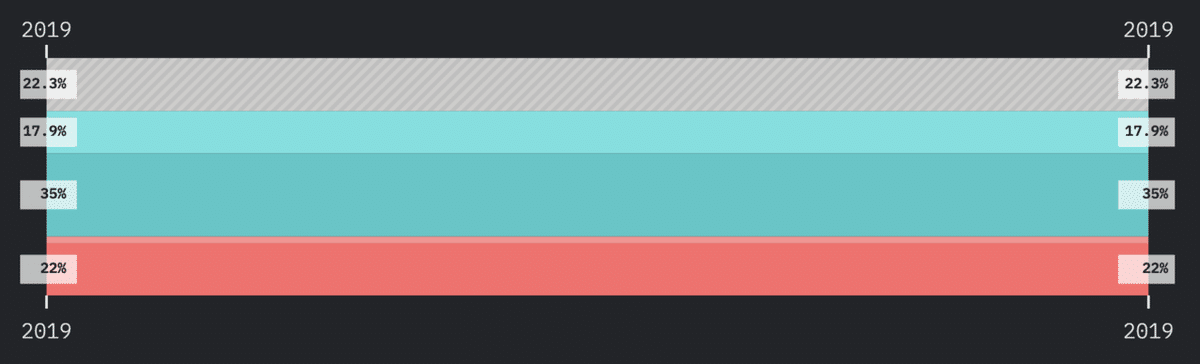
次はReact系のフレームワークGatsbyです。利用率は22%で、使ってみたい人が35%で、無関心な人が17.9%です。

これで見ると、Next及びGastbyの利用率は世界的に見て20%強で、Nuxtが10%強となります。使ってみたい層を合わせると、世界的にはNextが今後のトレンドとなる可能性は高いでしょう。
GitHubを見る
ちなみに、これらを裏付けるデータとしてGitHubがあります。






圧倒的に使われているのは、やはりReactで2.9Mです。Vueも1.2Mと使われている量としてはものすごいですが、Reactの半分以下です。NextとNuxtは大体どちらも57Kと51Kで似たようなものですが、Gatsbyが141Kと圧倒的に人気があるようです。
ここでは特に触れませんが、fork数やstar数、Watch数なんかも併せて見ると、傾向が分かるかも知れません。
npmjs.orgを見る
npmjs.orgで見ると、少しだけ変わります。






分かりやすく Weekly Downloads をそれぞれ抜き出すと
React 2.9M
Vue 703K
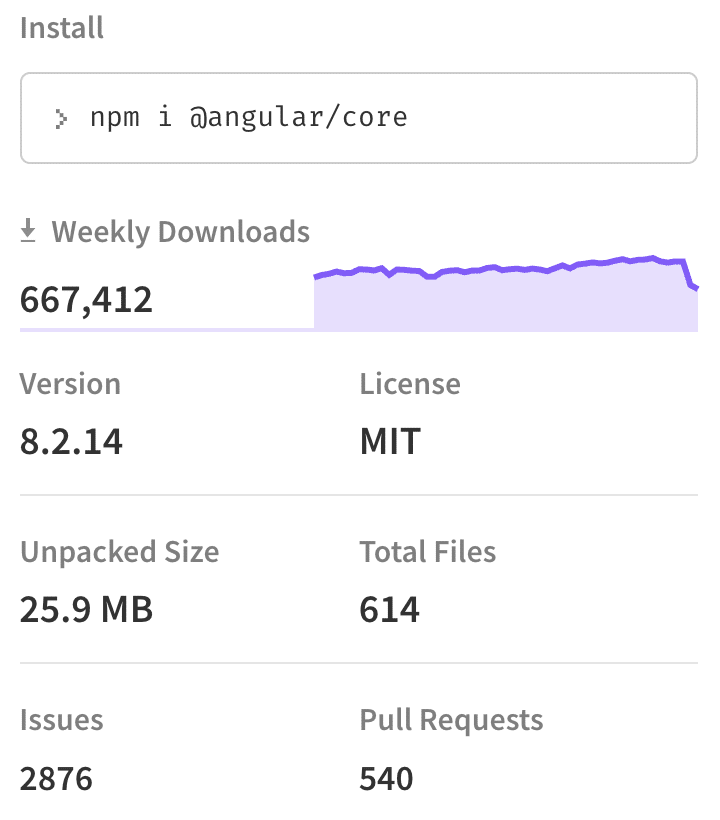
Aunglar 667K
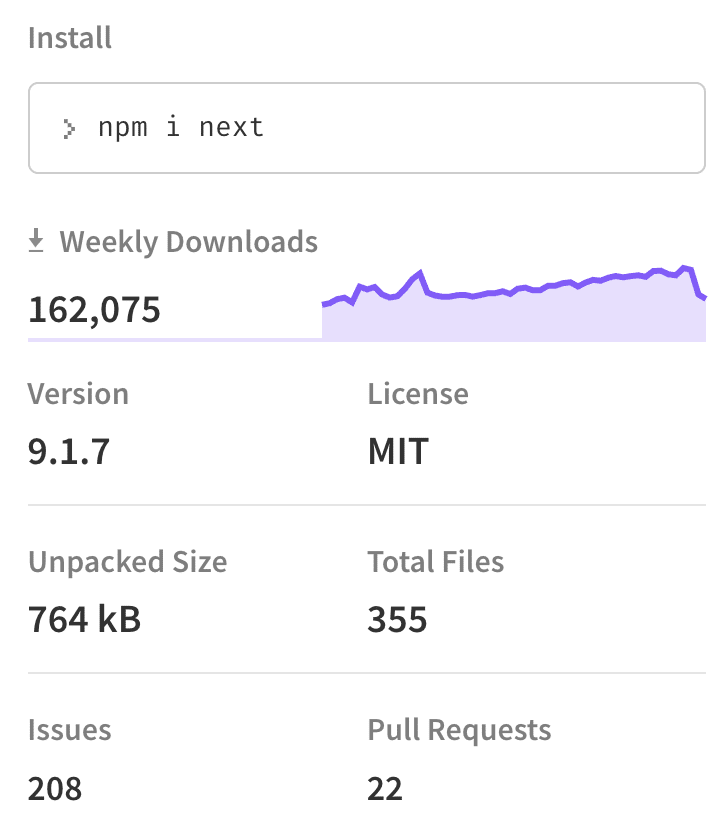
Next 162K
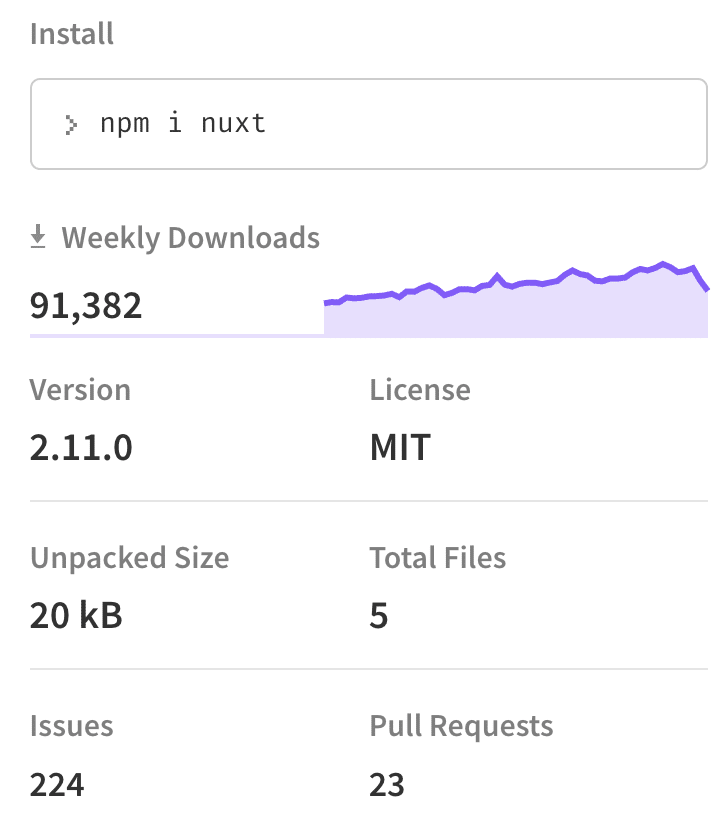
Nuxt 91K
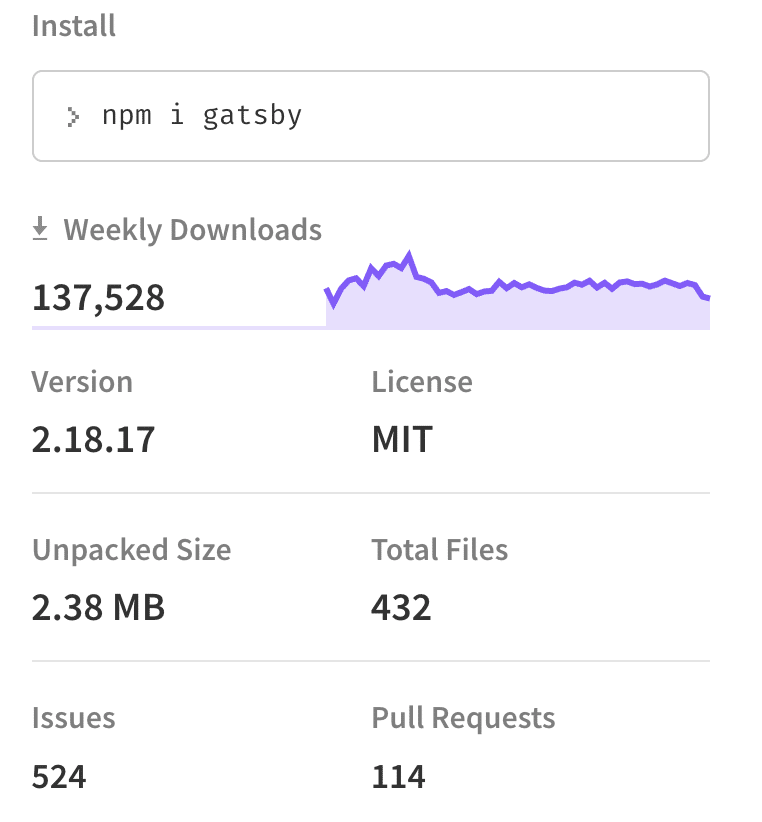
Gatsby 137K
ということになります。Reactはやはり圧倒的で2.9Mは変わらないですが、VueとAngularが大体同じくらいで703Kと667Kとなっています。
GitHubのused byで見ると、Gatsbyが圧倒的に高かったものの、npmダウンロード数で見ると、Nextが162Kで、Gatsbyが137Kで、Nuxtが91Kという差の付き方となっています。GitHubの Used By はまだβサービスだったような記憶もあるし、出方が少し違うのかもしれません。
どの指標でどういう風に数字を見るかで、色々違いは出るものの、いくつかの異なるサービスを使って数字を見て、大体傾向は同じように出ているため、世界の動向としてはある程度信頼できると考えられます。
個人的な考察1: TypeScript
Reactが圧倒的なのは、まぁ観測していれば分かりますが、どうしてそうなったのか?というと、それはTypeScriptがキーを握っていると考えています。
Reactは独自の型システムとしてFlowを採用していますが、TypeScriptとの互換性の高さもあり、実質Facebook社以外では誰もFlowを使わずにTypeScriptを使っていて、TypeScriptと相性が良いのです。FB社にとってはとても皮肉な結果ではあります。
VueやNuxtは後追いでTypeScript化を進めていますが、元から型を前提として作られたReactやそのエコシステムと比べて、現時点ではVueエコシステムでのTypeScriptの導入しやすさや使いやすさでは劣るでしょう。
世界で見ると、TypeScriptの利用率は65.8%になります(うち、7.3%は今後は使いたくないと考えています)。
TypeScriptへの対応度はそのまま大きな影響として響きます。
もちろんVueも今後伸びることは間違いありません。潜在層の数を見ると、今よりもユーザーを増やすことでしょう。ただ、筆者の個人的な感想でいうと、VueがReactを覆せる可能性は現時点では無いと思っています。
個人的な考察2: Nuxt/Next/Gatsby/Angular
またNuxtも良いフレームワークだとは思いますが、これもNextとGatsbyというフレームワークと比べると伸びは期待しづらいでしょう。
Gatsbyの登場と、その人気により、静的サイトジェネレータは別にNextやNuxtじゃなくてもいいのでは?という風潮になったと感じています。
静的サイトジェネレータは、もともとNextやNuxtのアイデンティティの1つでしたが、静的サイトジェネレータならGatsbyというのが定着すれば、残るのは、SSR及びページルーティングや、Nuxtのようなディレクトリごとの治安という点になるでしょう。
GoogleのクローラーがJavaScript対応していること、SSR自体が面倒な割には得るものが少ないことなどから、SSRはさほど重要ではないと考えられ始めています。
Ruby on Railsはこれまた世界では急速に忘れられているものの1つです。アジア圏ではまだ人気がありますが、世界で見るとシェアを一気に落としています。その影響でRubyも言語シェアをなくしていることは、この記事では省略しますが、探せばいくらでも資料が見つかるはずです。
Ruby on Railsが人気を無くした理由は、フルスタックフレームワークだからという点がとても大きいと筆者は考えていて、Angularが不人気なのもその点が大きいでしょう。同様にNuxtもそうなりうる危険性があるように見えます。
フルスタックフレームワークは、Ruby on Rails界隈ではなぜかTDDが死んだことになっているくらいには、ユニットテストとの相性が悪くなってしまう仕組みです。
エンジニアリングは、ビジネス環境の変化と如何にして戦うか?つまり不確定性との戦いの時代になりました。フルスタックフレームワークは、たとえばAngularやNuxtを捨てたくなったときに、次に移るのが面倒です。
NuxtはRailsやAngularよりはフルスタックフレームワーク特有の押しつけは少ないですが、そういったものにウンザリした反動でミニマルなものを好む傾向があるように見えます。(筆者の観測と経験則であって、本当にそうか?という確証はありません)
Nextは組み合わせが面倒という考えもありますが、ミニマルな方が取り回しがよく、今の時代にマッチしているということなのでしょう。
個人的な考察3: React + Redux / React Hooks
また、Reactが全世界でシェアを拡大し続けている、人気を増している理由の1つは、2019年でReact Hooksが浸透したことにもあると思っています。
React Hooks は明らかなゲームチェンジです。それまでReact界隈で主流だったReact + Redux + 非同期ミドルウェア + Recompose / HoC という組み合わせを完全に過去のものに変えました。React Hooksを基軸として、どうしても必要ならReduxを導入すればいいというものにしてしまいました。
今回の記事では触れていませんが、先ほどのレポートの Data Layer を見ると、Reduxの人気がここ二年で一気に落ちていて、今後は利用しないという人が増えていることなどからも、Reduxを捨てたいという人が多いというのは間違いありません(シェア率を見る限り、既に捨てている人も多いでしょう)
Reactのシェアと比べると、これまでReact + Reduxが鉄板だと言われていた割には、シェアも低下して満足度も低いということは、Reactユーザーの多くが、React + Redux のその先にある別のものに移行した(したい)ということです。その別のものはReact Hooksに他なりません。
※補足: Redux自体が悪いというより、なんでもかんでもRedux使ってアンチパターンに陥ってる環境が多いと思います。React Hooksは、ローカルステートで良いものはローカルで持てばいいし、非同期処理をこなすための仕組みがあるため、Reduxで不必要に複雑化していたものをほぐして分解できます。アプリケーションステートのようなものはReact Hooks + Reduxで管理するという考え方でもいいでしょう。
個人的な考察4: JSX or HTMLテンプレート
他には、確証はないものの、Reactのシェアと人気がともに高い理由は、意外にJSXにもあるのではないか?と考えています。VueもAngularも基本的にはHTMLをベースとしたテンプレート言語を採用しています。Ruby on Railsの時代からその点は変わっていません。
この考察について詳しいことは後日また別の記事で書きたいと思います。
追記: 書きました。
追記2: 当記事の一部への反論があったのでさらに記事を書きました。
追記3: Google Developers Expert #GDE for Angular / Organizer of Angular Japan User Group である laco2net さんから指摘をいただきました。
JSフレームワーク事情2020年始めhttps://t.co/2WJgm0wSnx
— lacolaco / Suguru Inatomi (@laco2net) January 4, 2020
何を情報源として信用するかは人それぞれですが
- StateOfJSはAngularとAngularJSを意図的に区別していない(https://t.co/nHeWjKv1qI)
- Indeed(US)の求人数は右肩上がり (https://t.co/s6hSRd4lG2)
開発者にはこの事実も知ってほしい pic.twitter.com/qBpY6WcBgY
Indeedの記事もAngularとAngularJS混ざってるようですが、とりあえずこの記事において、Angular/AngularJSが混ざってる件については追記しておきました。
