
必見! インテリアコーディネーター・建築設計デザインAI活用法② ~Coohom~

こんにちは。STUDIO55技術統括の入江です。
先週は、インテリア関係で活用される AI を2点 紹介しました。
今回は、更に本格的なインテリア業務に取り組むことが可能な オールインワン ウェッブ ソリューション『Coohom(クーホム)』を紹介します。
Coohom(クーホム)
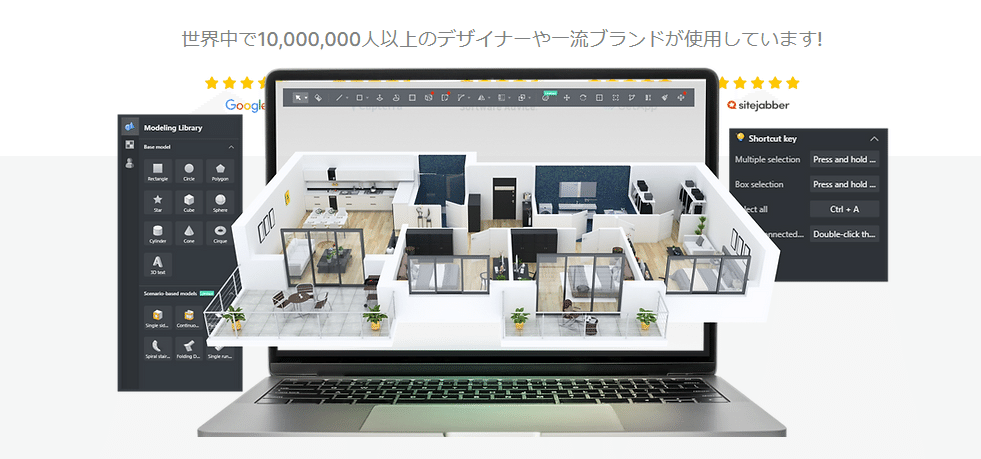
数多くの インテリア系AI の中でも、今回 紹介する『Coohom(クーホム)』は、突出したクラウドベースのインテリアデザインおよび 3Dレンダリングソフトウェア です。3DとAIを活用し、デザインのプロセスを効率化して、より魅力的なデザインを実現します。

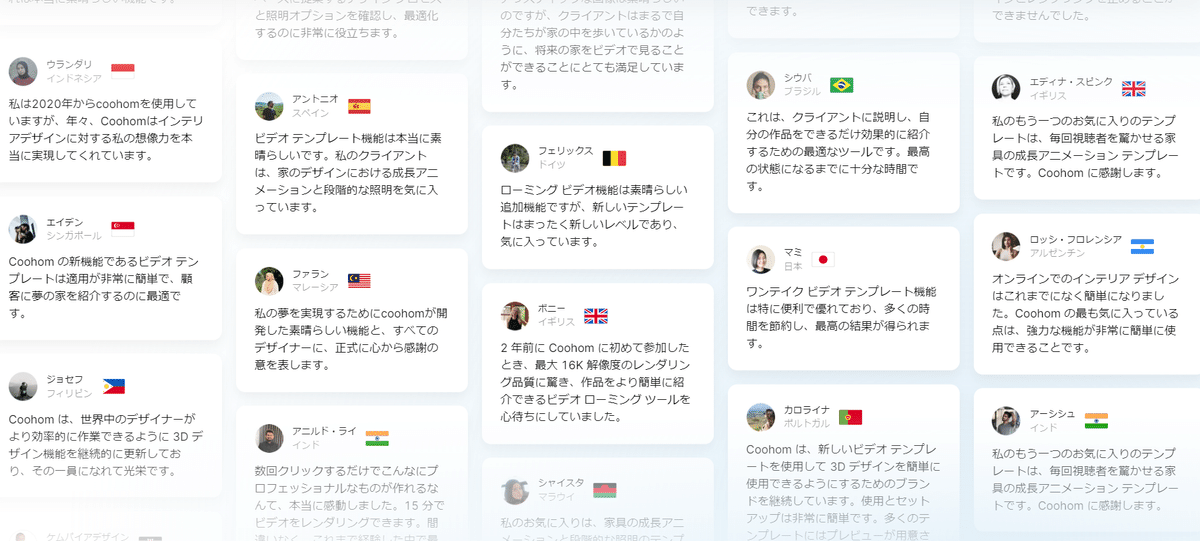
インテリア系AI は実務使用を前提に設計されており、そのため、多くの活用事例が見られます。
特に Coohom は、アジア、ヨーロッパ、北米など、世界中で使用されている事例が豊富に掲載されており、35,000社以上の企業と信頼の実績があります。インテリアデザインや3Dレンダリングの需要が高い地域での利用が広く見られるものです。


Coohom は、図面から3D空間を生成し、インテリア家具の配置、マテリアルの割り当て、レンダリングまでをワンストップで自動化する、3DCG制作のウェブソリューションです。
その 注目すべき特徴は、3DCG の AI活用 です。
一般的にインテリアスタイルのAI生成は画像ベースですが、Coohom はインテリアスタイルや天井デザインを 3Dモデルとして生成 します。

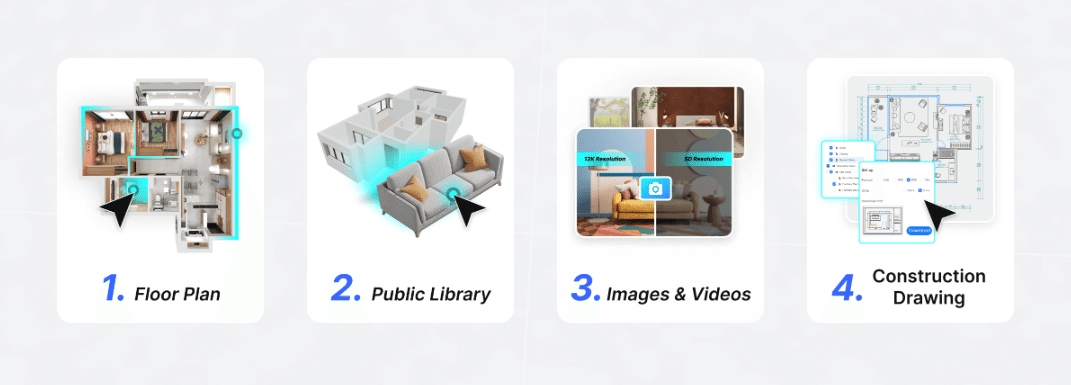
直感的で誰もが使用可能な操作性を実現しながらも、インテリアのプロフェッショナルが細部までこだわって作り込むことができる機能を備え、さらにCGモデルを使った高品質レンダリング で、静止画 から 360°パノラマ、室内鳥観、最大1080P解像度の動画まで制作が可能です。それに加え、AIを活用した3Dモデルの自動生成や多様なスタイルを生成するという、デザインの効率化とクオリティの両立を実現しています。

CoohomでAIモデルプランされた
寝室デザインのレンダリング画像
また、システムそのものが クラウドベースでブラウザ上で動作するため、共同作業やレビューがしやすく、リモートでの顧客対応が可能です。
ローカルにインストールする デスクトップソフトウェア と異なり、インストール不要であることに加え、インターネット環境さえあれば、PC、タブレット、スマートフォンなど複数のデバイスからアクセスできるため、柔軟な働き方やリモートワークに最適です。
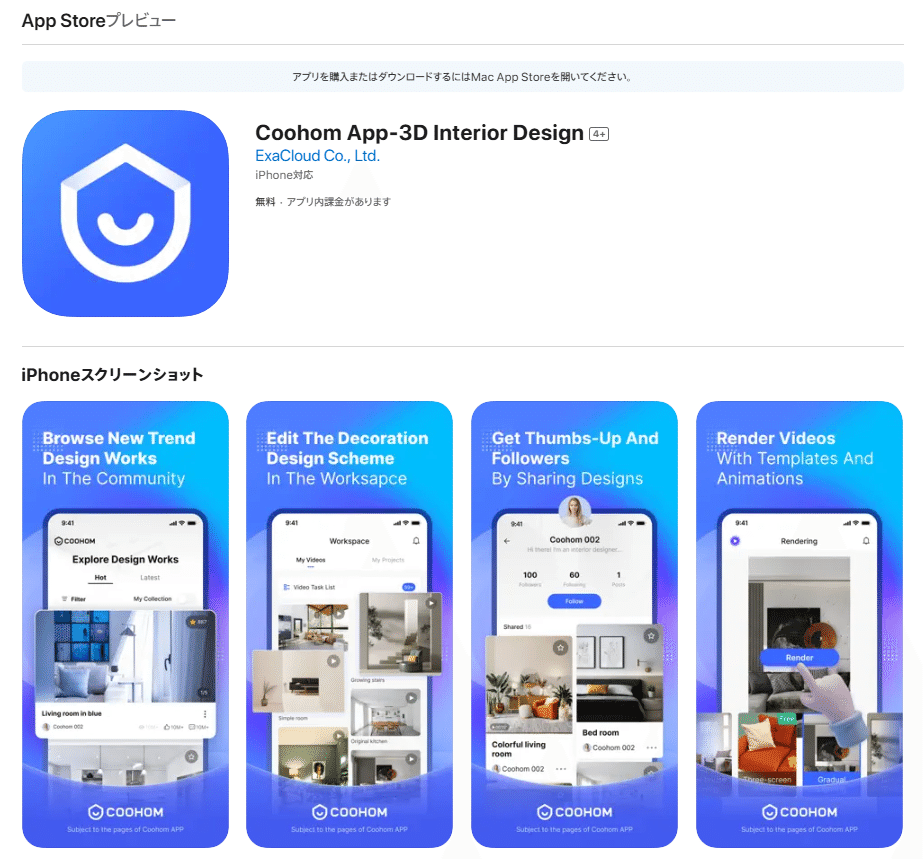
Coohom は iOSやAndroid用のモバイルアプリも提供しており、主にプロジェクトの閲覧やクライアントの共有に便利な機能が備わっています。


住宅やインテリアデザインにおいて ビジュアルクオリティを重視するユーザーにとって 魅力的なウェブツールです。
基本操作
ステップ1
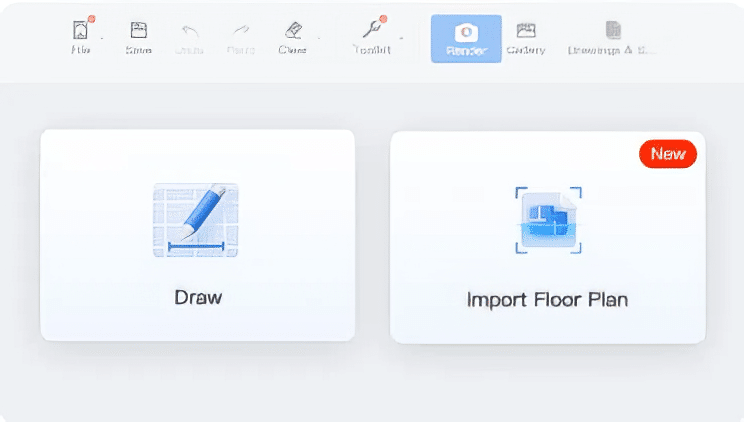
間取りの設定は、図面インポート、もしくは 手書き からとなります。
目的の間取り図がある場合は、「インポート」ボタンからファイル選択で図面を読み込みます。

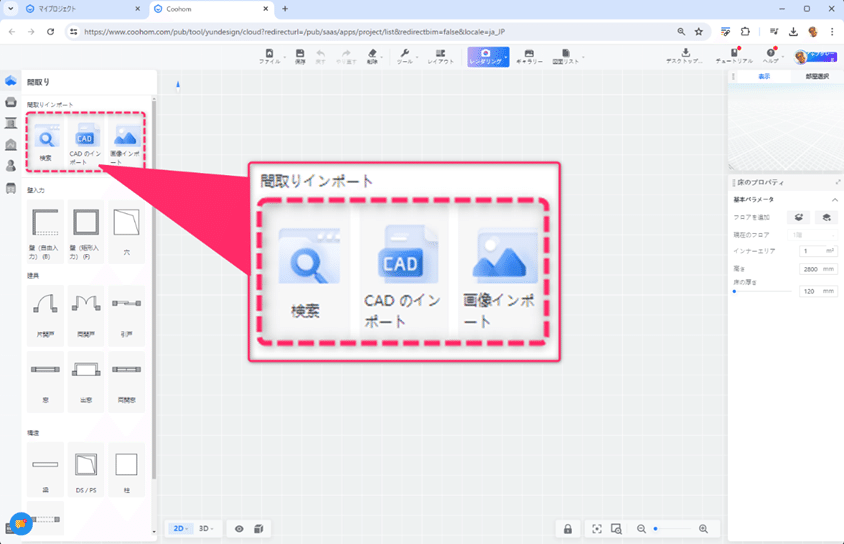
『間取りインポート』は、「検索」「CADのインポート」「画像インポート」の3つからの選択となります。

・検索
Coohom はカリフォルニア州とフロリダ州を中心に、米国で数万件のフロアプランを提供している実績から、図面をサンプルとして使用ができるようになっています。
・CADのインポート
dxf、dwg の図面データを直接読み込みます。
・画像インポート
jpg(jpeg)、png、bmp、gif の画像から図面を読み込みます。
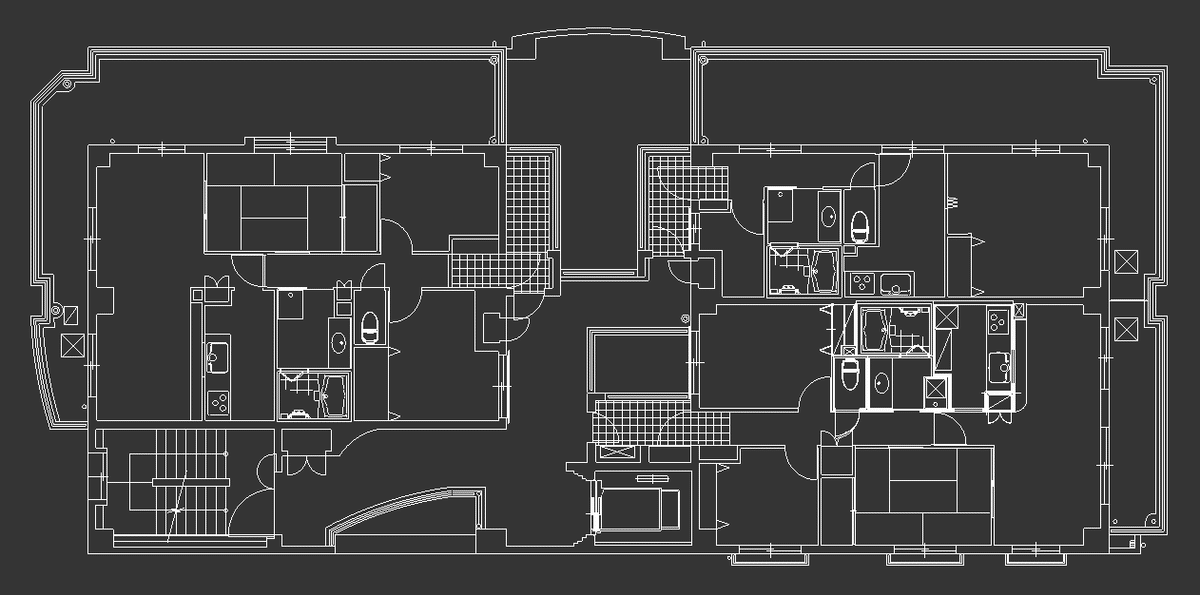
■ CADのインポート
AutoCAD LT サンプル ファイル「home_floor_plan.dwg」 の図面で試します。データ形式は DWG です。

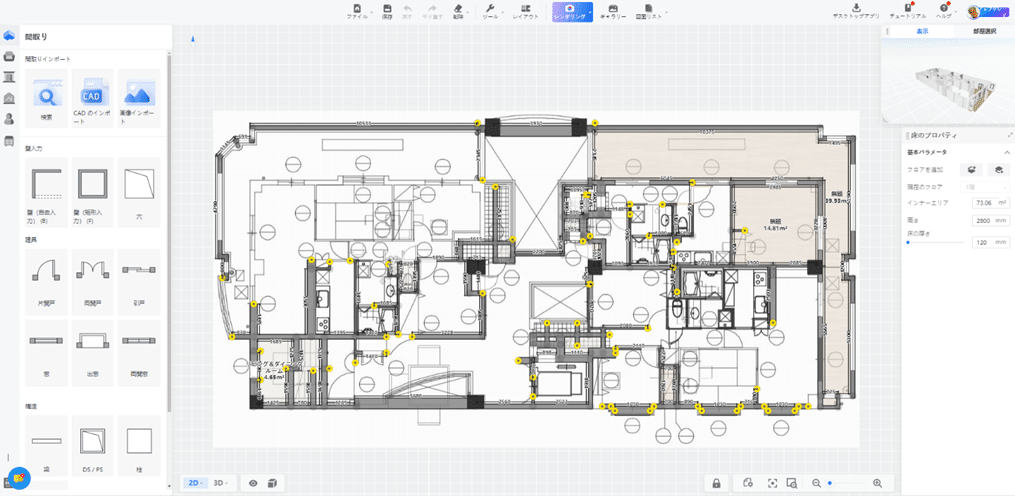
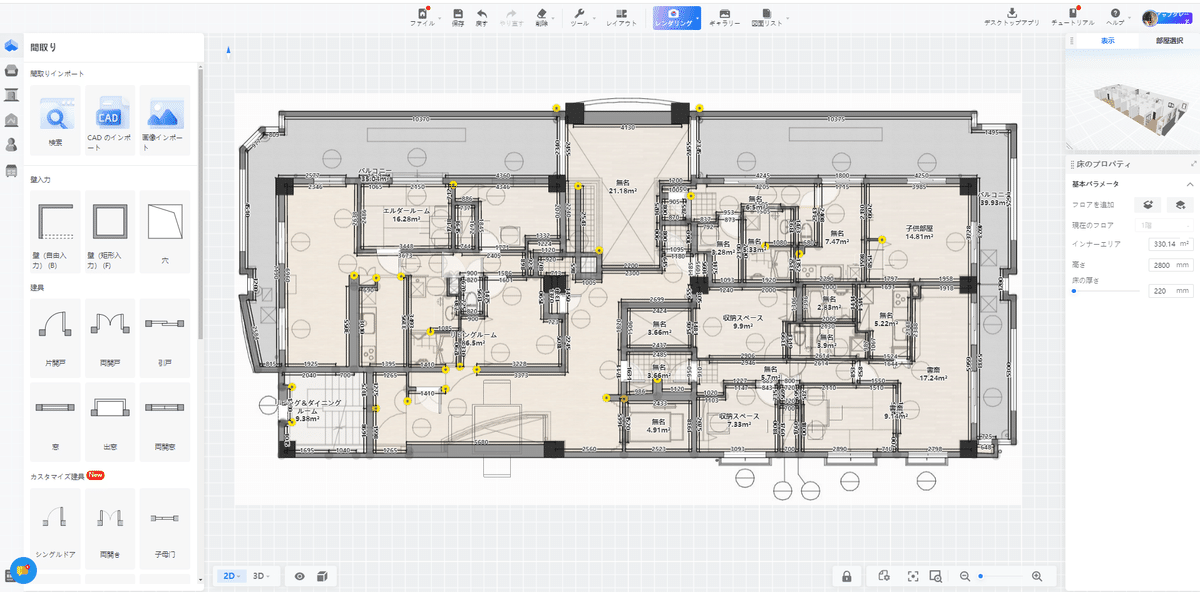
「CADのインポート」でDWG図面を読み込んだ内容が以下の画面です。
画面右上に3Dビューがあります。読み込んだだけで、3Dがすでに立ち上がっているのが分かります。

白い箇所は床のオブジェクトがない状態です。壁の配置が正確でないと床のオブジェクトが生成されません。壁の抜け落ちている箇所を後から手動で調整する必要があります。
👉 使用の感想
読み込みから自動生成されるモデルは魅力的ですが、調整する箇所が発生する場合があり、最初から手動で行った方がスムーズかもしれません。
■ 画像インポート
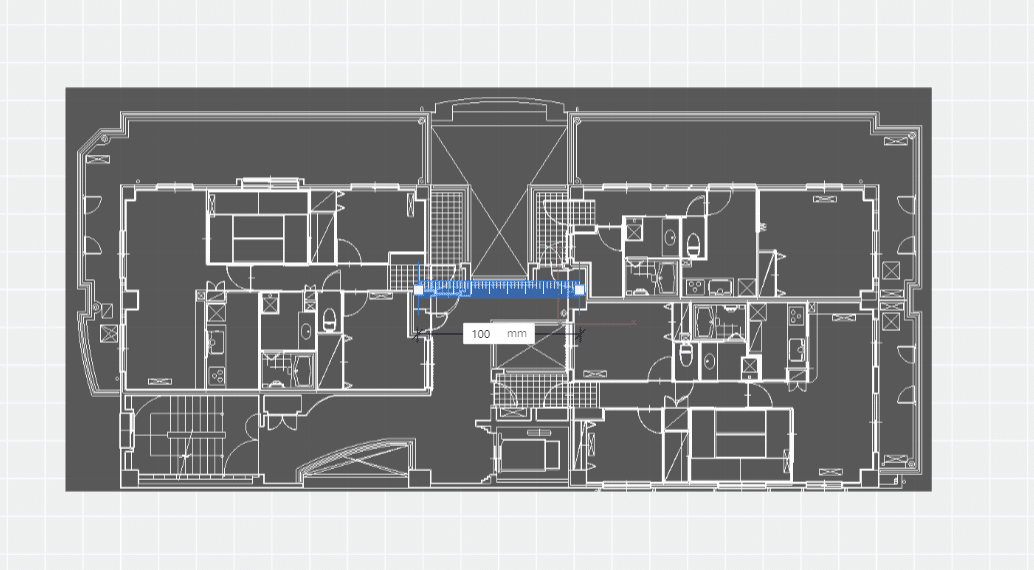
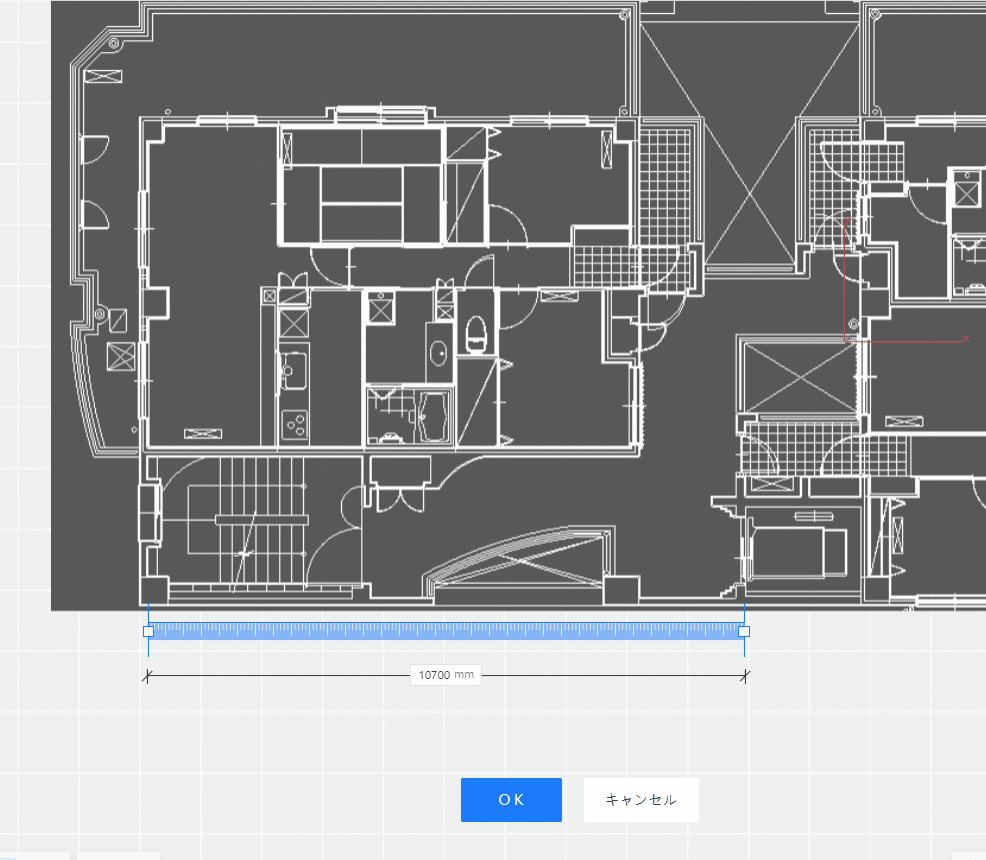
画像で図面を読み込む場合は、読み込んだ画像のスケールを設定します。

画面に表示されているスケーラーを使い、実際の図面の一部のスケールを数値入力して決定します。

画像インポートでも壁が自動で生成されます。

チュートリアル動画もありますので、そちらも参考にしてください。
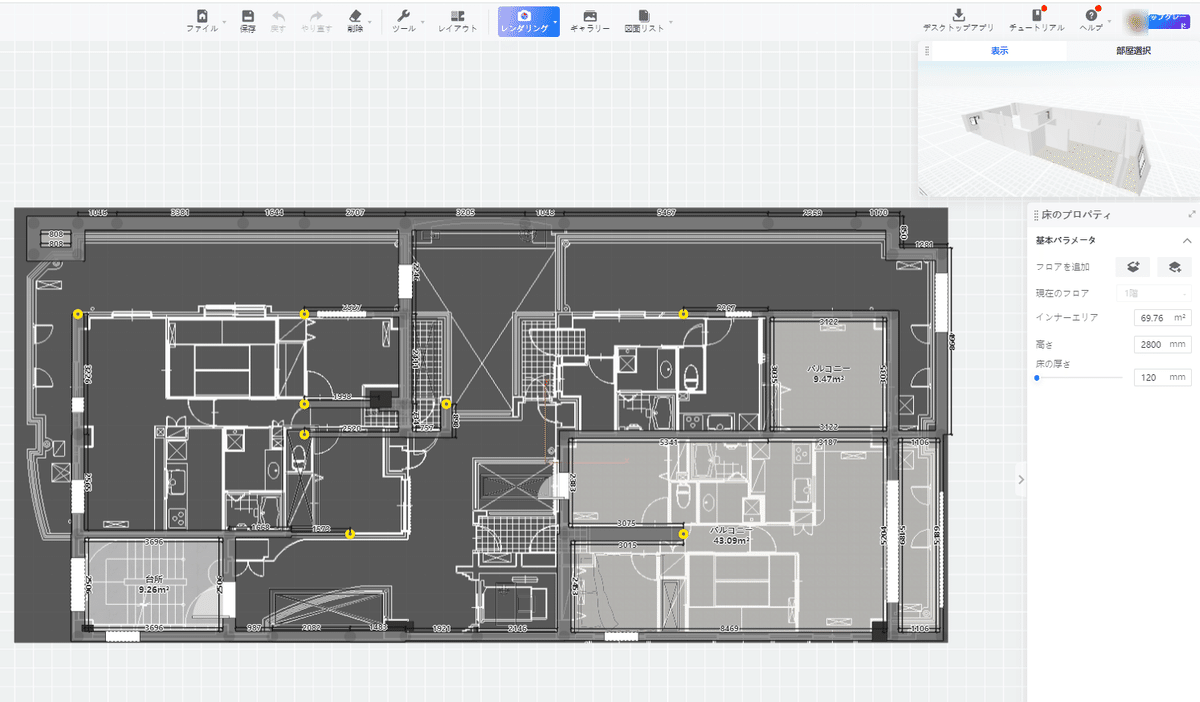
手動も含めて壁面を設定し、各部屋の名称の設定といった基本情報を設定していきます。
⚠ マンションのワンフロアの図面しか用意ができませんでした。部屋割り等はあくまでアレンジして行いますので、ご了承ください。

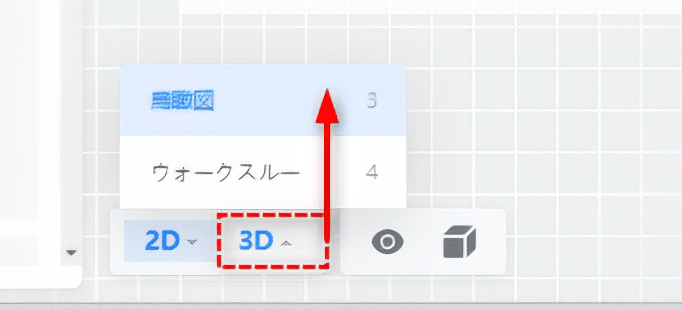
画面下部に「2D」と「3D」の画面切り替えのボタンがあります。
※3Dは「ウォークスルー(空間内に入った見た目)」と「鳥観図」です。

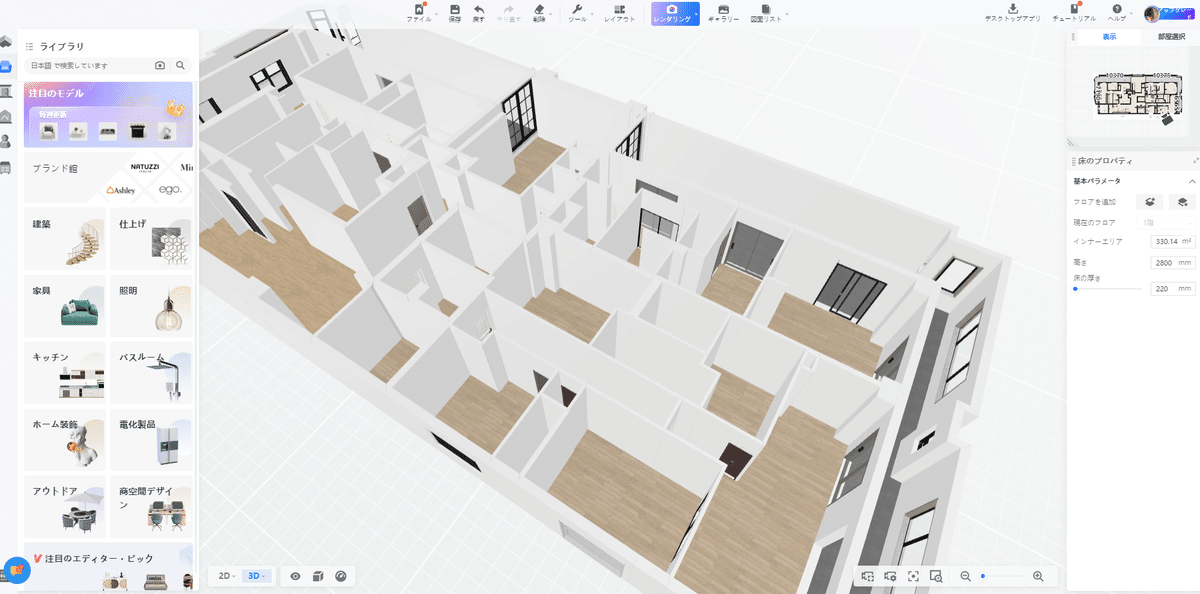
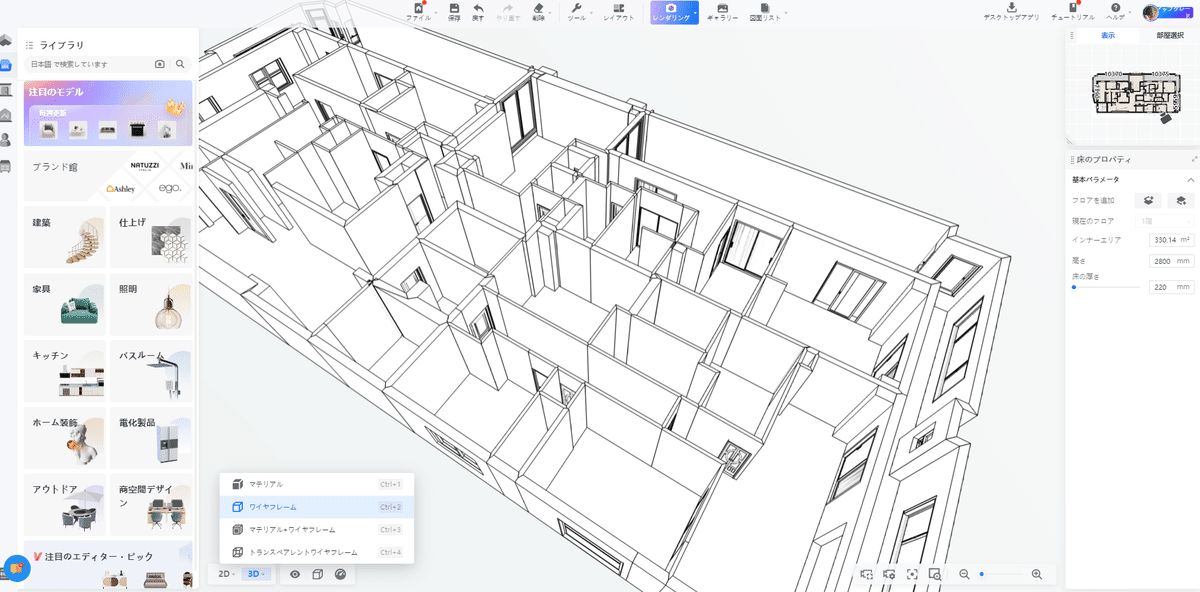
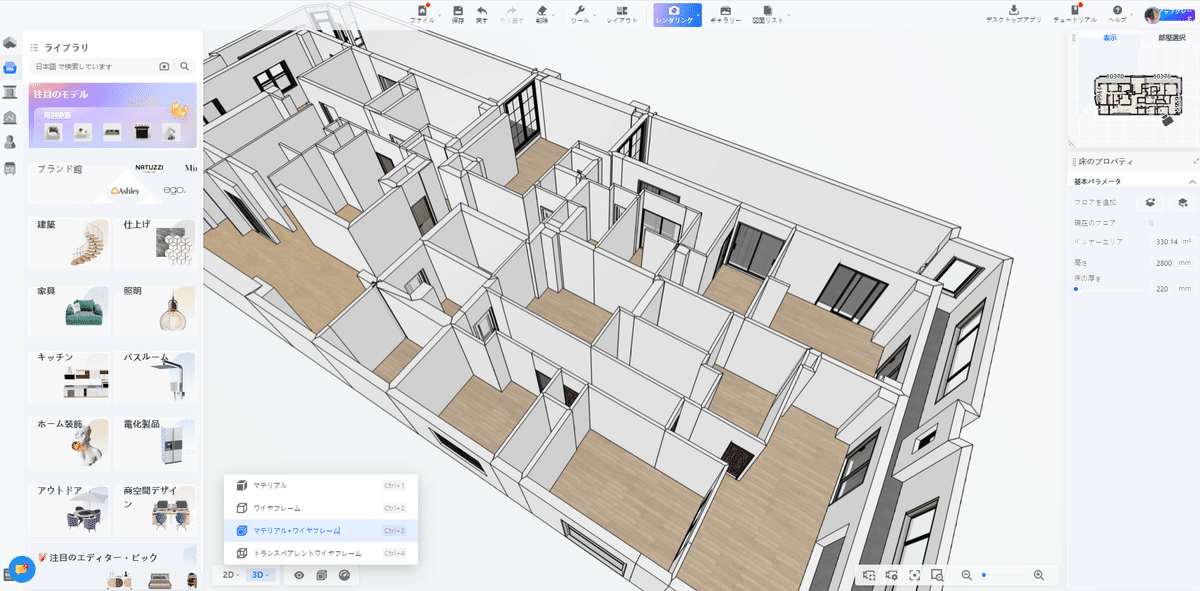
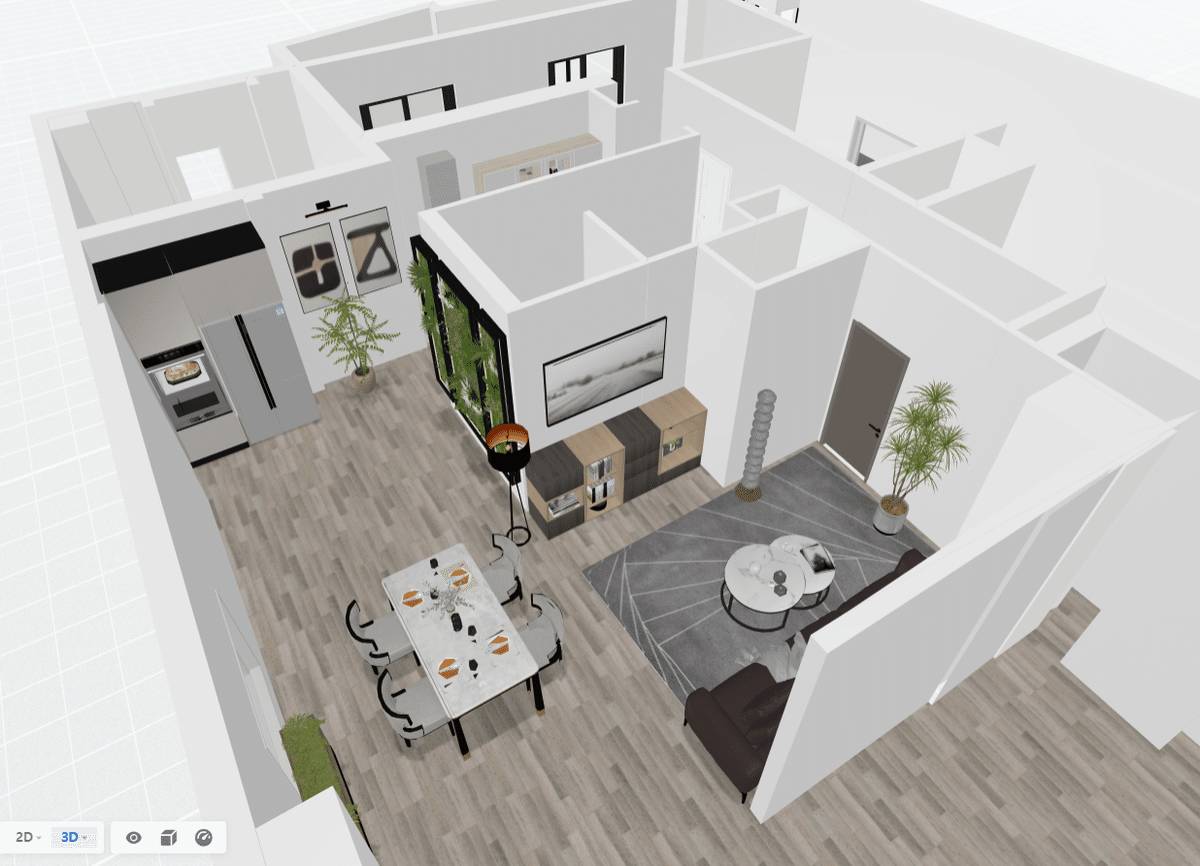
こちらが、「鳥観図」の3D画面に切り替えた状態です。

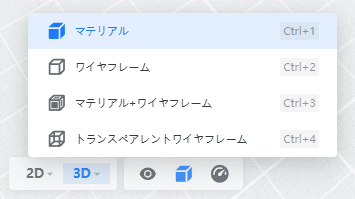
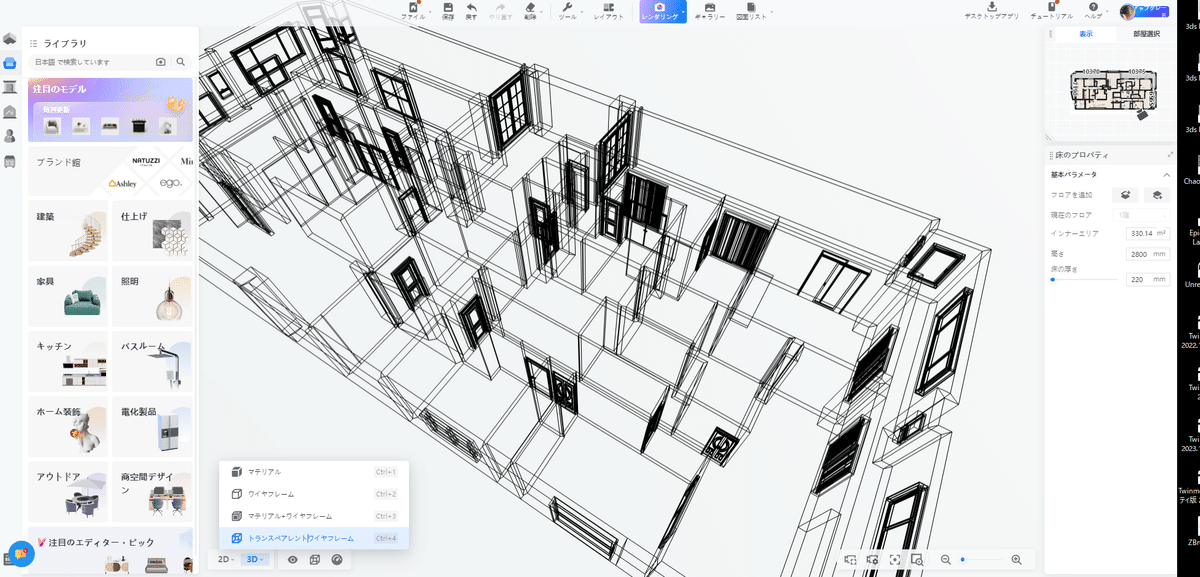
3Dモードは、デフォルトの「マテリアル」表示モードの他、計4種があります。

●ワイヤフレーム

●マテリアル+ワイヤフレーム

●トランスペアレントワイヤフレーム

ステップ2
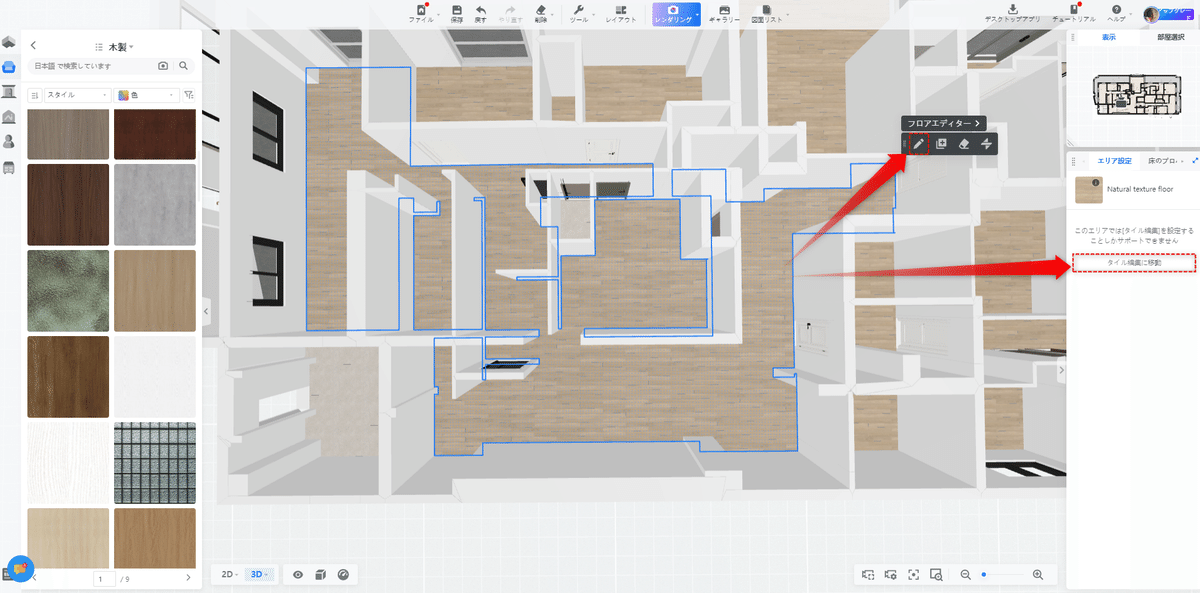
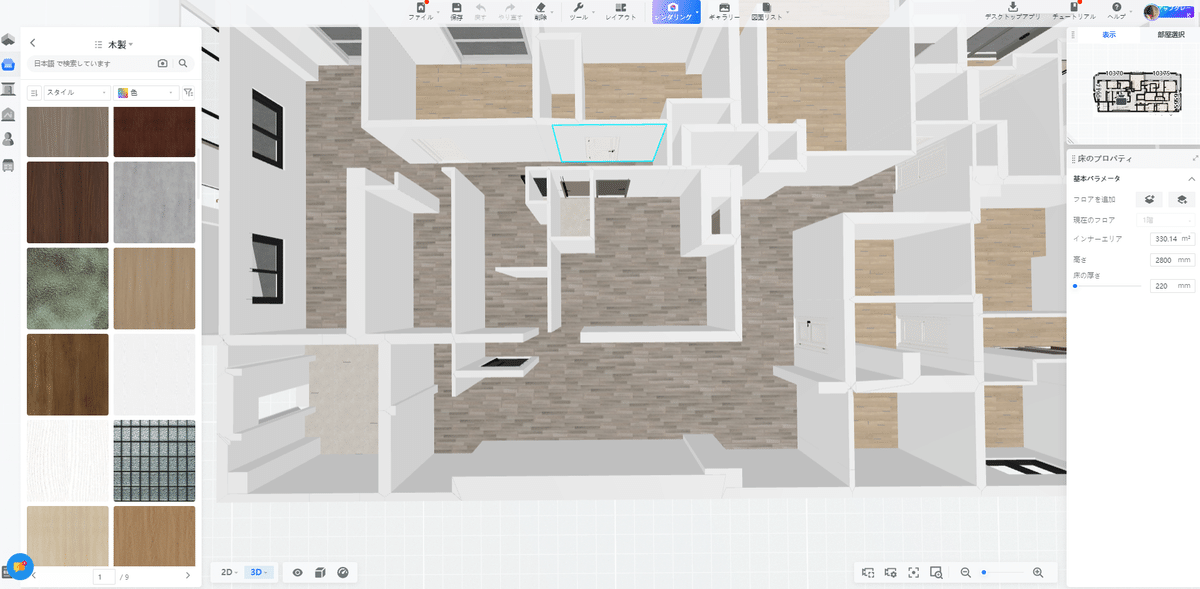
「ライブラリ」の「仕上げ」からマテリアル設定を行います。

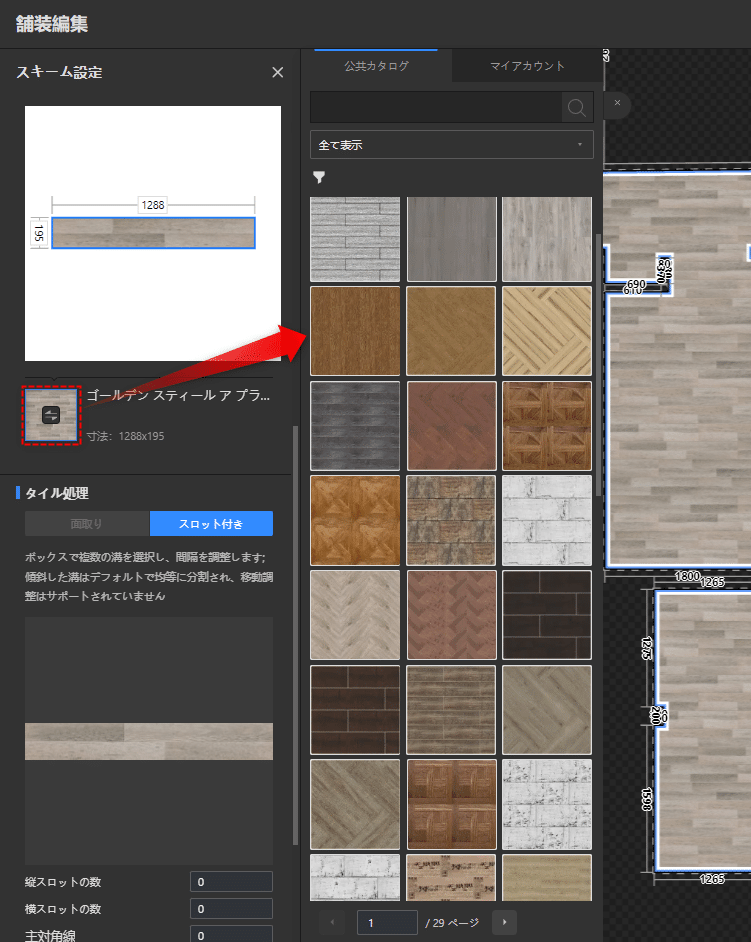
もしくは、「舗装編集」「タイル編集に移動」ボタンから設定します。
👉 名称は異なりますが、機能としては同じ内容を指しています。ライブラリからの選択よりは、「舗装編集」「タイル編集に移動」から設定を行う方が自由度が高いのでオススメです。

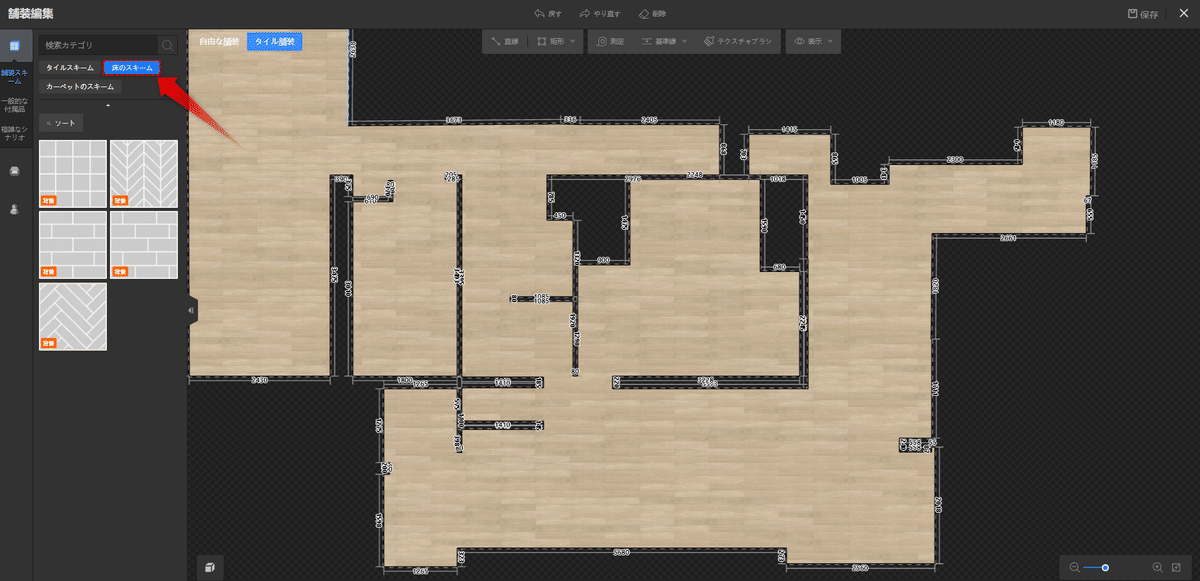
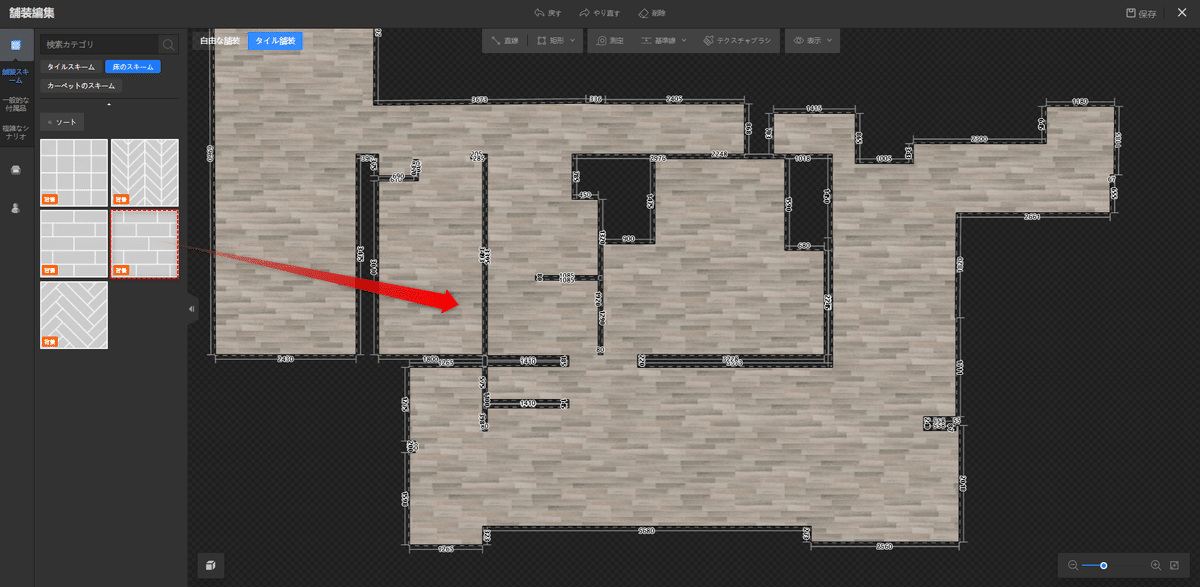
上のいずれかのボタンをクリックすると画面が切り替わりますので、「床のスキーム」タブで目地のスキームを選択してドラッグ&ドロップします。

👉 ドラッグすると反映した状態が可視化され、床面をクリックで決定になります。

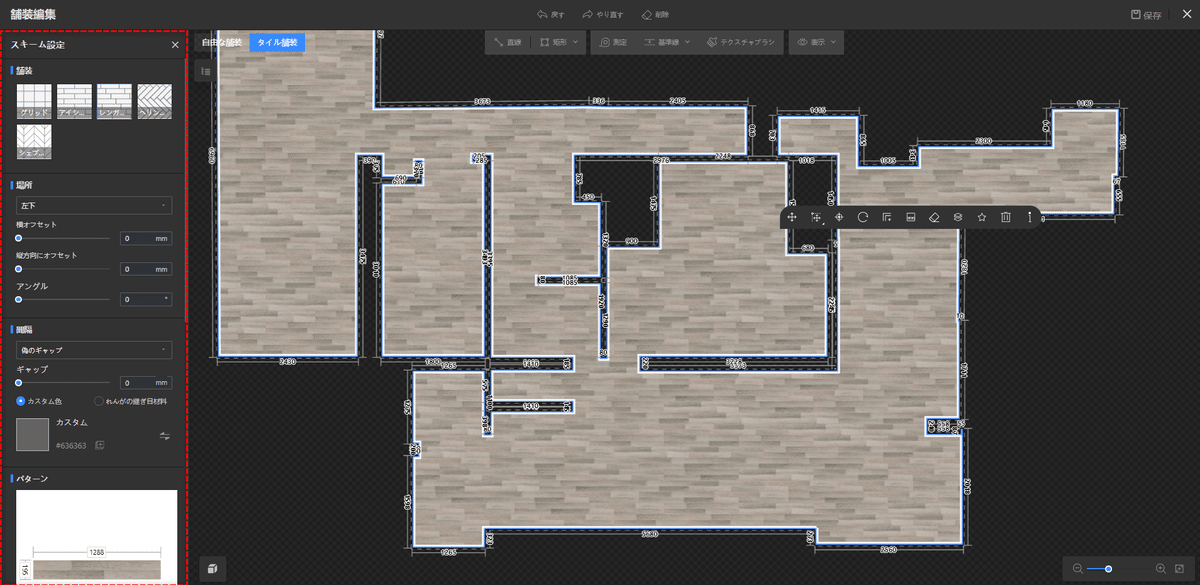
再度、床をクリックすると、「スキーム設定」が表示されます。
この設定から、フローリングの細かな設定が可能になっています。

フローリングの名称、寸法等も詳細に記載がされており、画像マテリアルの画面をクリックすると、ここから他のフローリングへの選択も可能です。

編集画面を×で閉じて、また元の画面に戻ります。

ステップ3
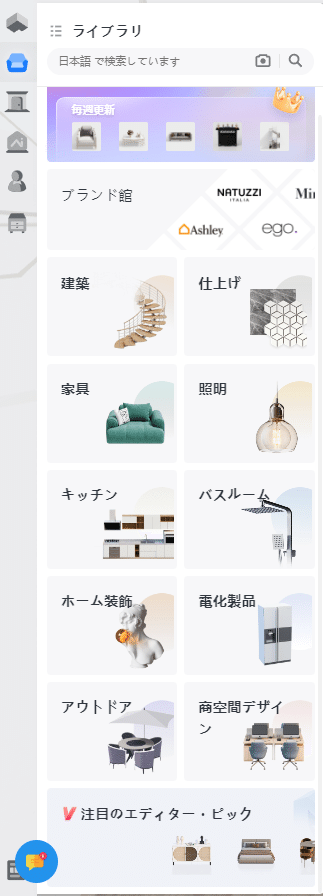
「ライブラリ」の「家具」「キッチン」「ホーム装飾」などから、任意の家具やアイテム類を空間に配置します。
👉 王冠マークの付いたアイテムは有料プランです。

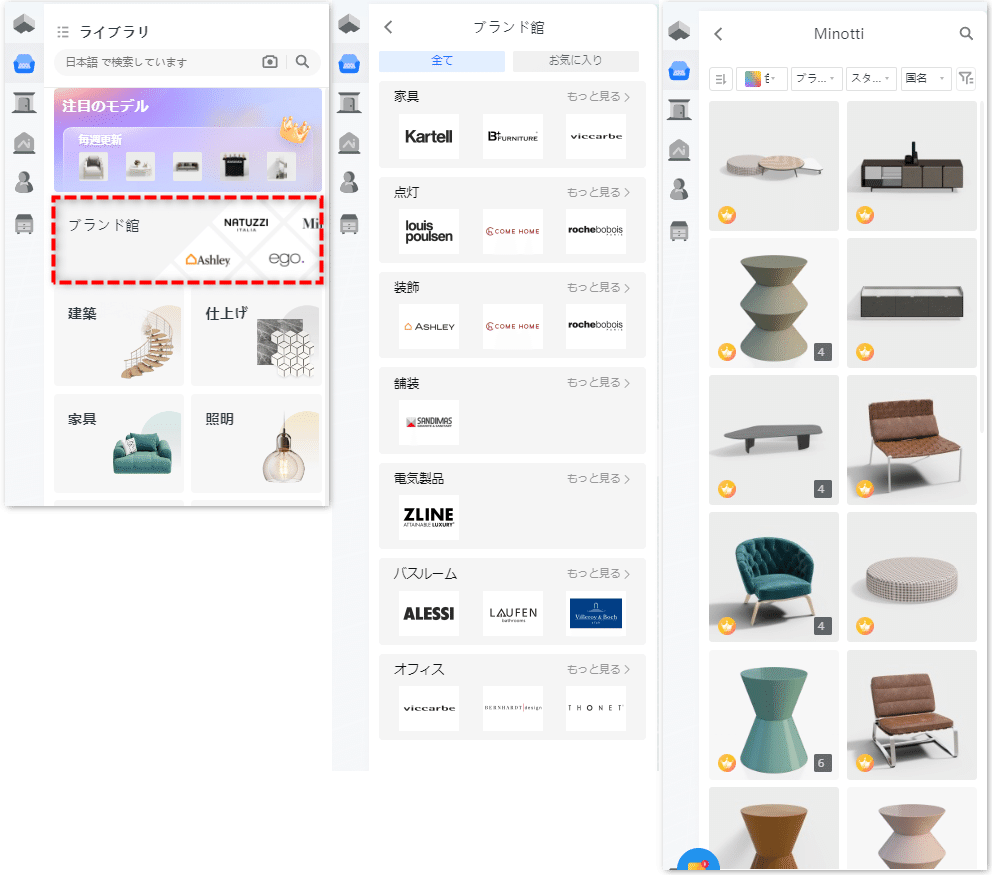
「ブランド館」には、数百万のブランド製品の3Dアセットが登録されています。

👉 家具を配置する際には、2Dビューで配置するとやり易くなります。3Dビューと切り替えながら行うと便利です。

※元図面の部屋割りを無視したアレンジで配置しています。
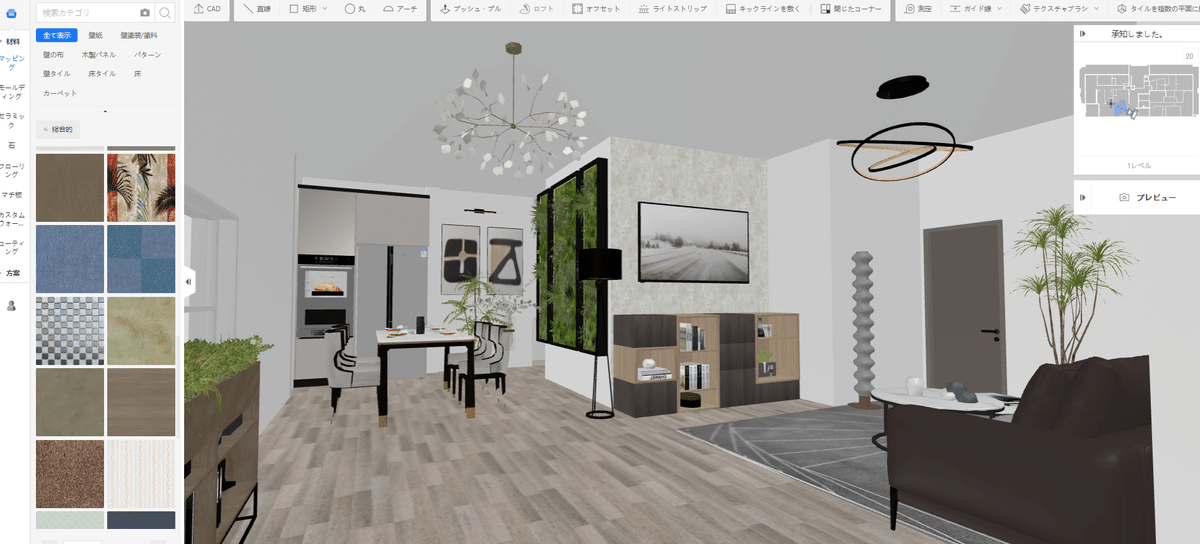
次の「材料とコンポーネント」で、細かく壁などの素材を設定していきます。

カテゴリが細かく分かれているので、項目から素材を選択して設定します。

ステップ4
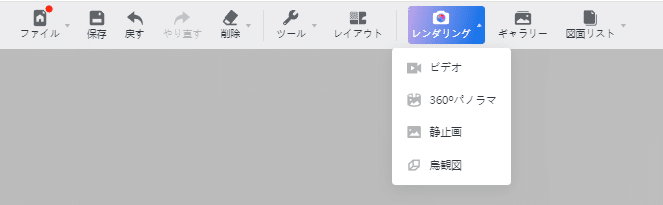
デザインを行ったら、レンダリングします。
レンダリングには、「ビデオ」「360°パノラマ」「静止画」「鳥観図」の4種類があります。

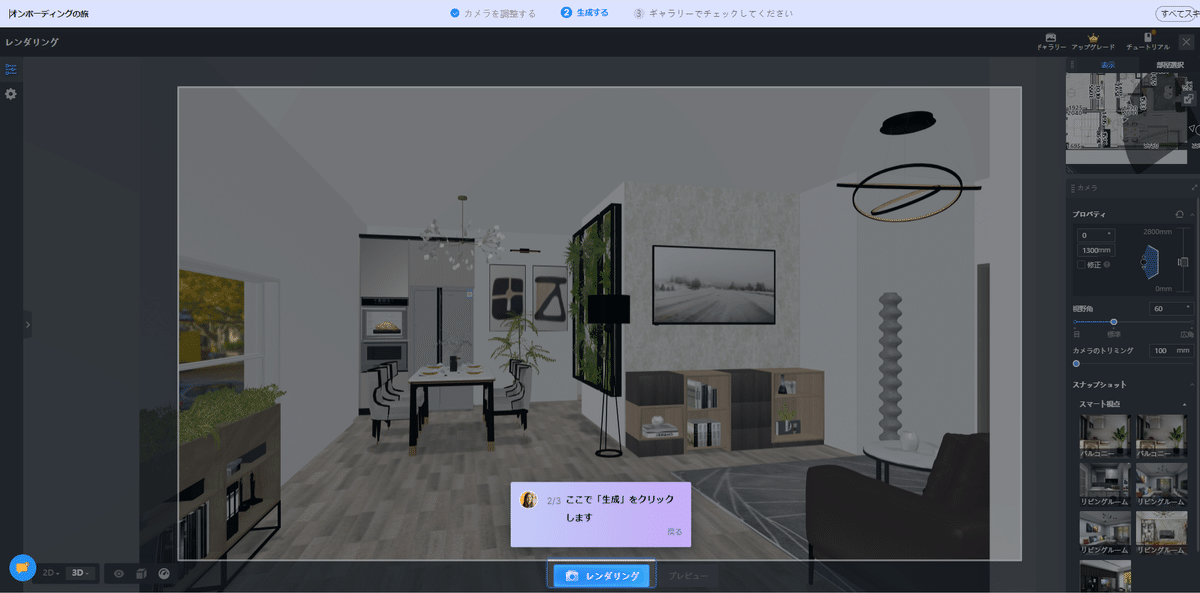
「静止画」をクリックすると、カメラが空間内に自動設定されます。
画面を見ながらアングル調整を行います。
アングル調整は、キーボードの WASDQE 押しで 前後左右上下に移動することができます。もしくは、左マウスボタン ドラッグ(回転)、右マウスボタン ドラッグ(移動)、中ボタンホイール スクロール(前後)でも可能です。
また、カメラは平面ビューからも動かすことができます。
平面に描画されたカメラにマウスを合わせると 十字型の矢印アイコン に変わります。その状態で カメラをドラッグしてインタラクティブに位置を調整することができます。
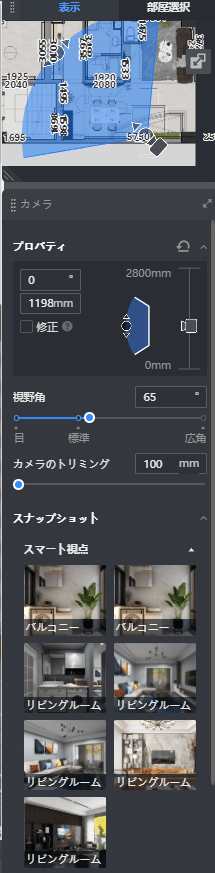
カメラプロパティには、視野角やトリミングの設定、”スマート視点” として、カメラ画角のテンプレート等があります。
それらを使うことで、より素早い設定が可能です。

アングルを決定したら、先ずは「プレビュー」確認し、問題がなければ 改めて「レンダリング」ボタンをクリックします。


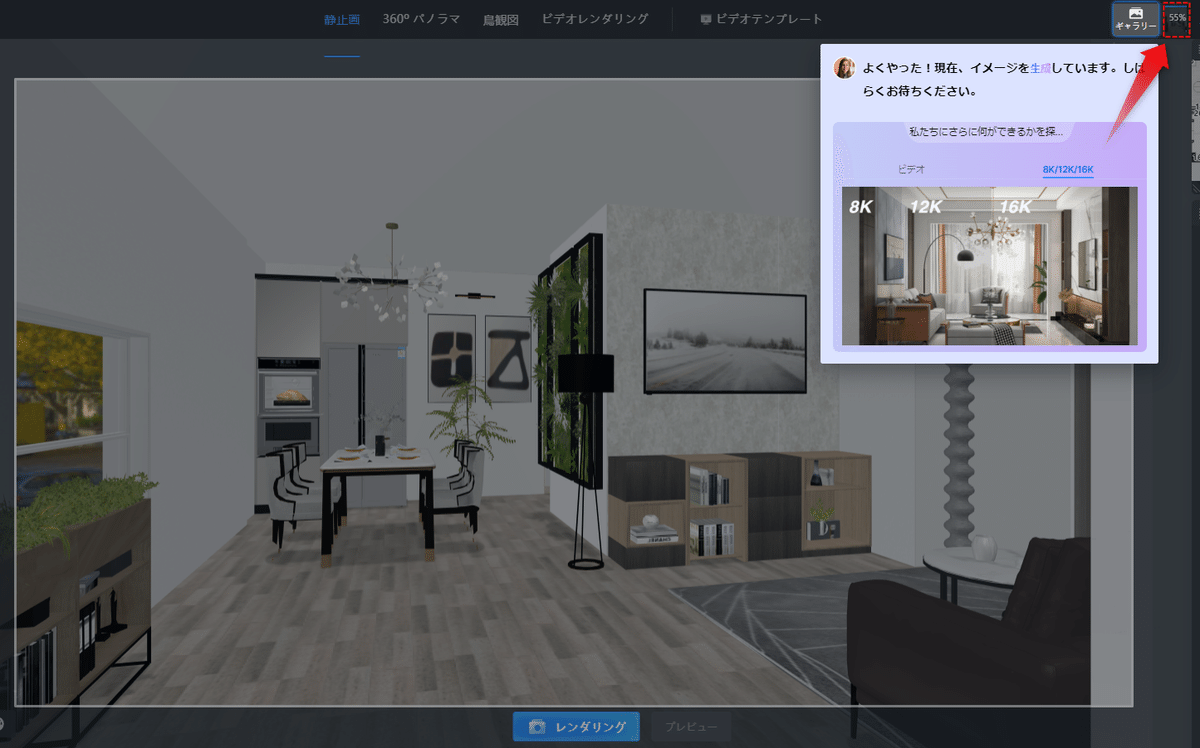
👉 レンダリングにはそれなりに時間がかかります。通常のCGでのレンダリングプロセスをそのまま実行している印象です。
画面右上に 経過がパーセンテージ表示されるので、完了時間が想定できます。

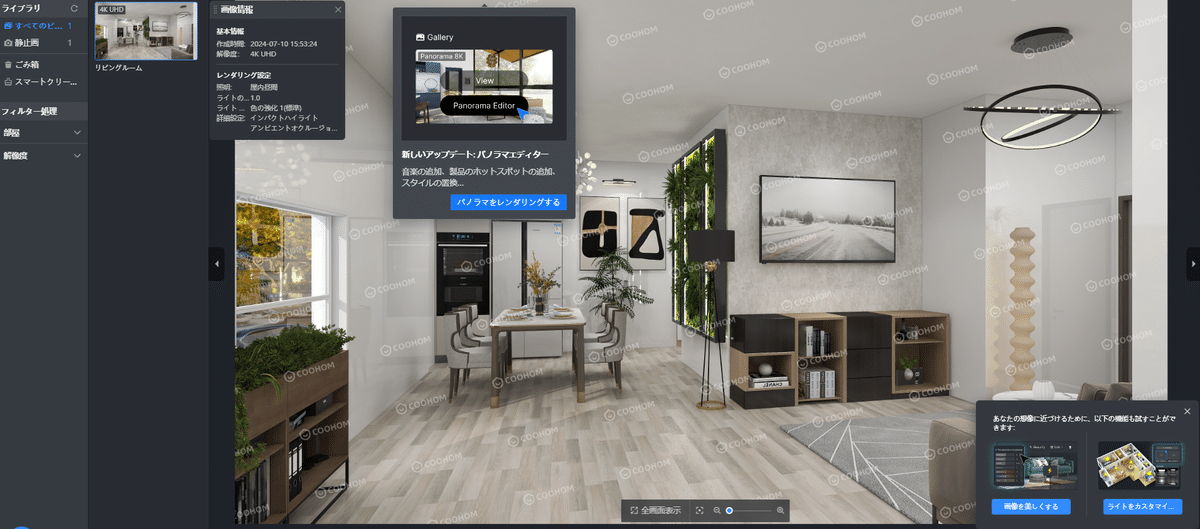
レンダリングが終了すると、このようなお知らせがあります。

ギャラリーで、内容を確認します。

レンダリングされた画像は、4K UHD 解像度で、アンビエントオクルージョン半径25 の設定(デフォルト設定)となっています。
これは、かなり驚きです!
デフォルト設定のままで問題ありませんが、手動設定も可能です。
以下に設定項目を挙げておきます。
🔦レンダリング 設定項目
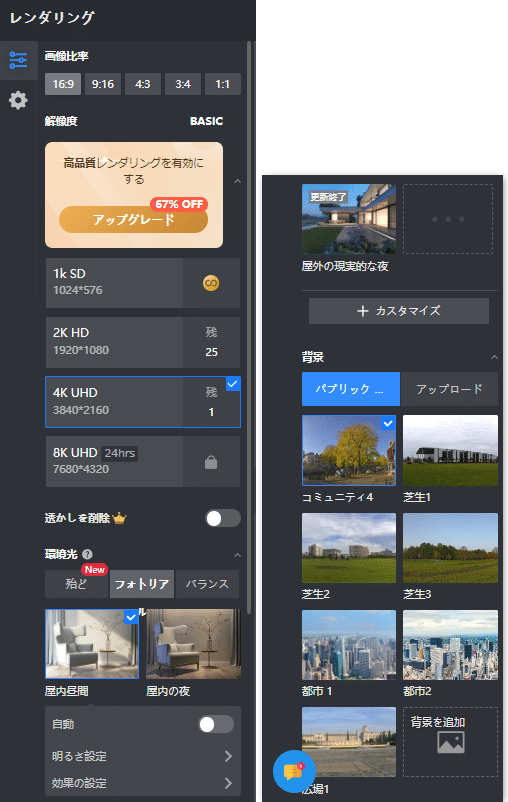
■ 基本設定
画像比率
16:9、9:16、4:3、3:4、1:1
解像度
1k SD、2K HD、4K UHD、8K UHD
環境光
殆ど(クィックレンダリング)、フォトリアル、バランス
室内昼間、屋内の夜
自動、明るさ設定(室内の明るさ + 日光の明るさ)、効果の設定(ノイズリダクション、光の強さ、色の強化)
背景(窓外の景色にあたる HDR画像)テンプレート
+ カスタマイズ(独自のHDR画像)

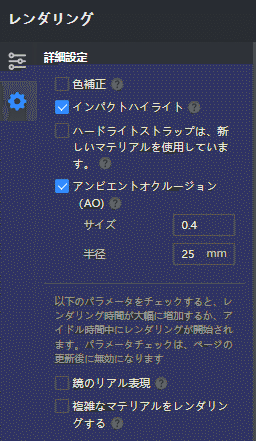
■ 詳細設定
色補正
インパクトハイライト
ハードライトストラップ
アンビエントオクルージョン
鏡のリアル表現
複雑なマテリアルをレンダリングする

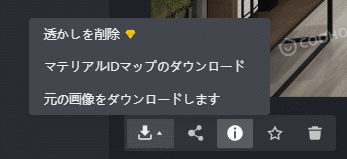
レンダリングした画像を「元の画像をダウンロードします」からダウンロードします。


無料使用ではこのように透かしが入りますが、特にライティング設定などもしていないのに驚くほどきれいです。ノイズもありません。
ダウンロード項目の「マテリアルIDマップのダウンロード」は、その名称通り、IDマップ がダウンロードできます。
zip形式で、「マテリアルチャンネル」「モデルチャンネル」の2種の IDマップ が格納されています。
👉 IDマップ は、Photoshopなどの画像処理ソフトでマスクを作成し、素早くレタッチを行うための画像データです。


画像処理(レタッチ)用のソース画像をダウンロードできる機能があることから、制作業務に精通したプログラマーが設定していることがうかがえます。自動化を主軸としたソフトでありながら、Coohom には必要な制作要素がしっかり考慮された配慮が随所に見られます。
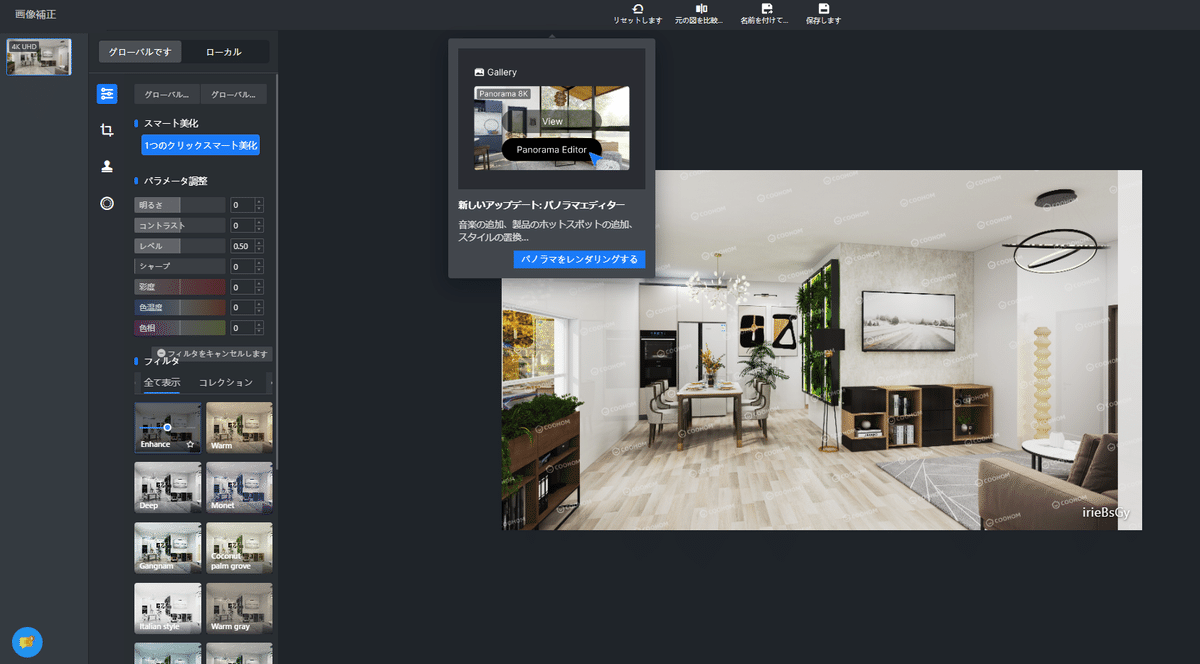
更には ”パノラマエディター” や、”画像を美しくする” 、”ライトをカスタマイズ” といった項目が用意されています。
・画像を美しくする
明るさやコントラストといったパラメータ調整、LUT、トリミング、独自の透かし設定、ボケの設定 などがあります。
Photoshopなどの画像処理ソフトを使わず、Coohom だけで完結することができ、スピーディーな制作に最適です。

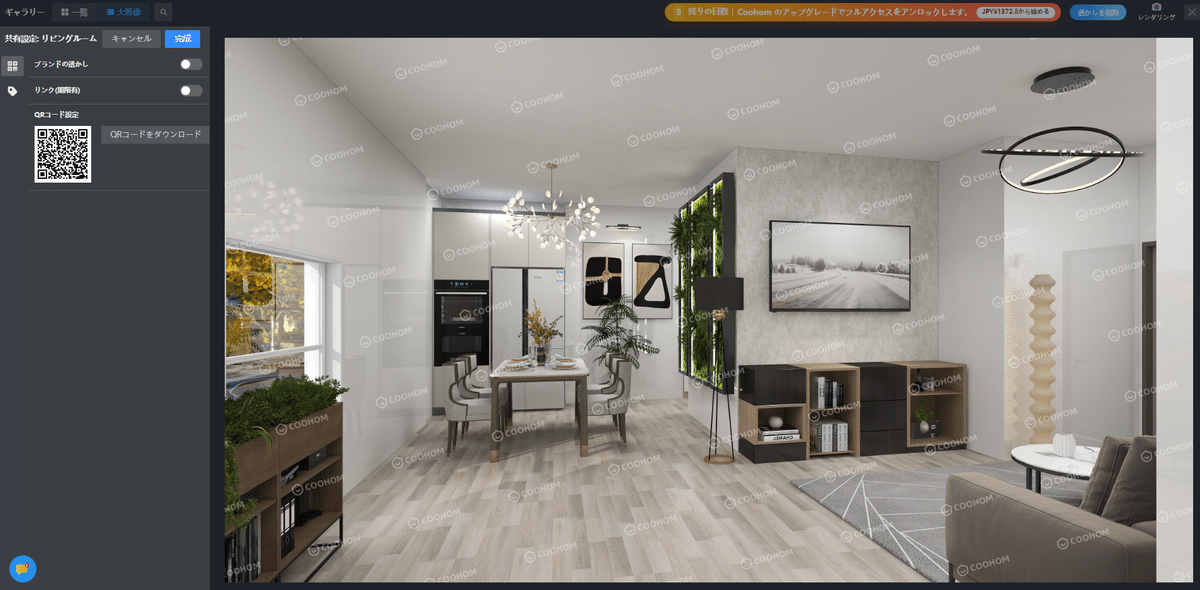
・画像の設定
ブランドの透かし、リンク(期限有)、QRコード が設定できます。
👉 クライアントへ提出にあたっての処理機能です。QRコードで提出されたらクライアントは驚くでしょうね(笑)

別アングルでレンダリングした画像も参考に載せておきます。
とにかくきれいです。

🪄AI ツール
Coohom の驚くべき機能の1つは、AIを使用した3Dデザイン生成 が搭載されていることです。

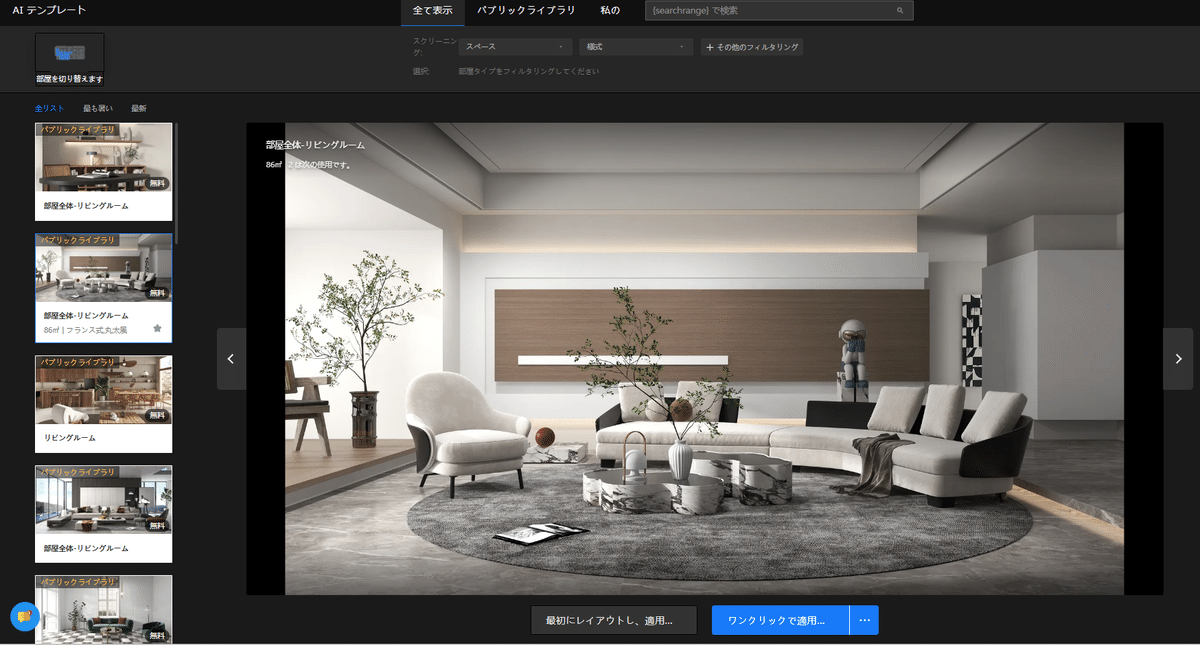
・AIテンプレートスタイル
250個 ものテンプレートから、空間デザイン をそのまま空間に 3Dとしてレイアウト反映 させます。
👉 間取り上の空間が適していない(狭いといった)場合等は、レイアウトができない場合があります。

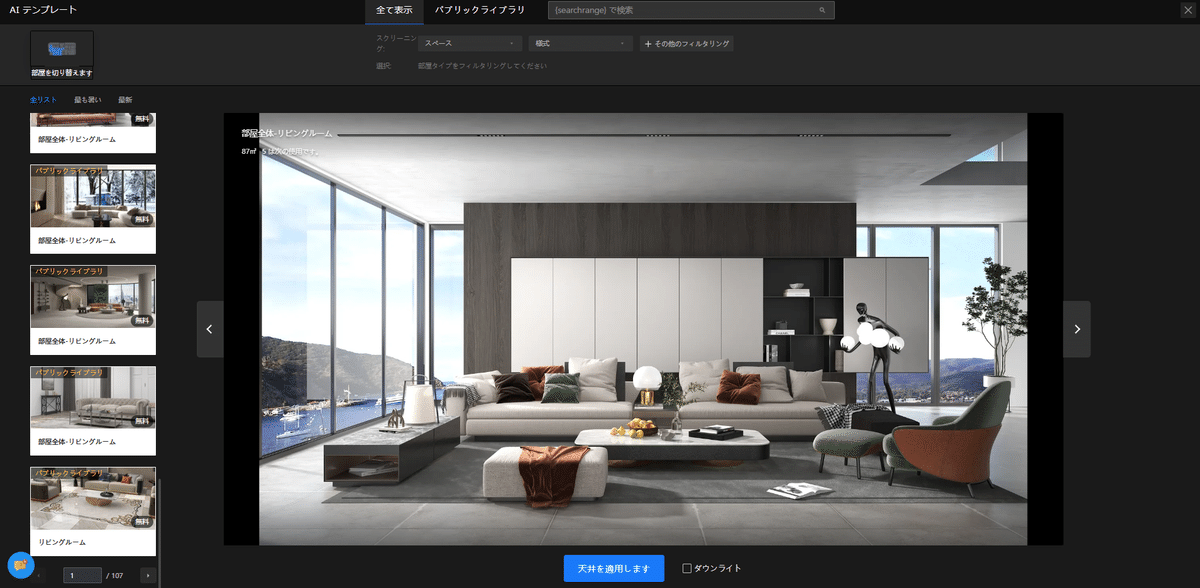
・AIテンプレート天井
天井の照明類を、107個 ものテンプレートからデザイン反映します。

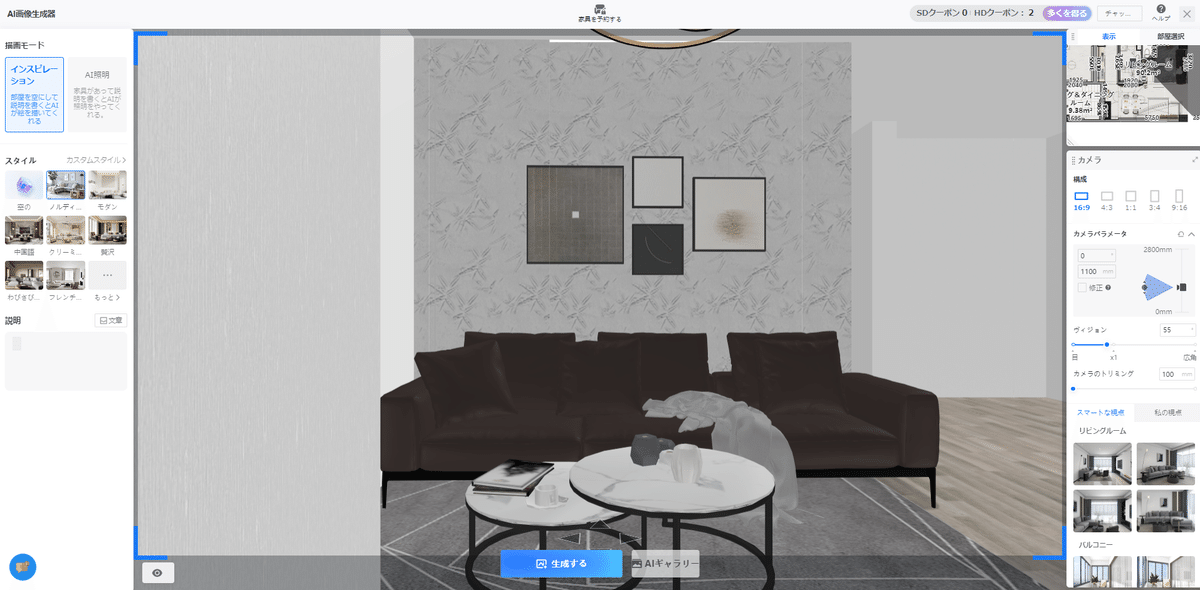
・AI画像ジェネレーター
スタイルテンプレートとテキスト(プロンプト)から、素早くイメージ画像を生成します。

✨AI機能 テスト
AIテンプレートを試した内容を 動画でご覧ください。
以下の内容を順番に試しています。
・AIテンプレートスタイル で インテリアスタイル をジェネレート
・AIテンプレート天井 で 天井スタイル をジェネレート
・AI画像ジェネレーター で イメージ画像生成
Coohom搭載機能 一覧
その他、Coohom には 多彩な機能が装備されています。
それらを一覧として記載しておきます。
🔸製品
・インテリア デザイン

・キッチン&バスデザイン

・AIホームデザイン

・フォトスタジオ

・3Dビューア

🔸設計
・フロアプランナー

・キッチンとバスカスタマイズデザイン

・クローゼットデザイン

・スマート照明デザイン

🔸視覚化
・3Dビューア&AR

・フォト&ビデオスタジオ

・写真&ビデオスタジオ 2.0

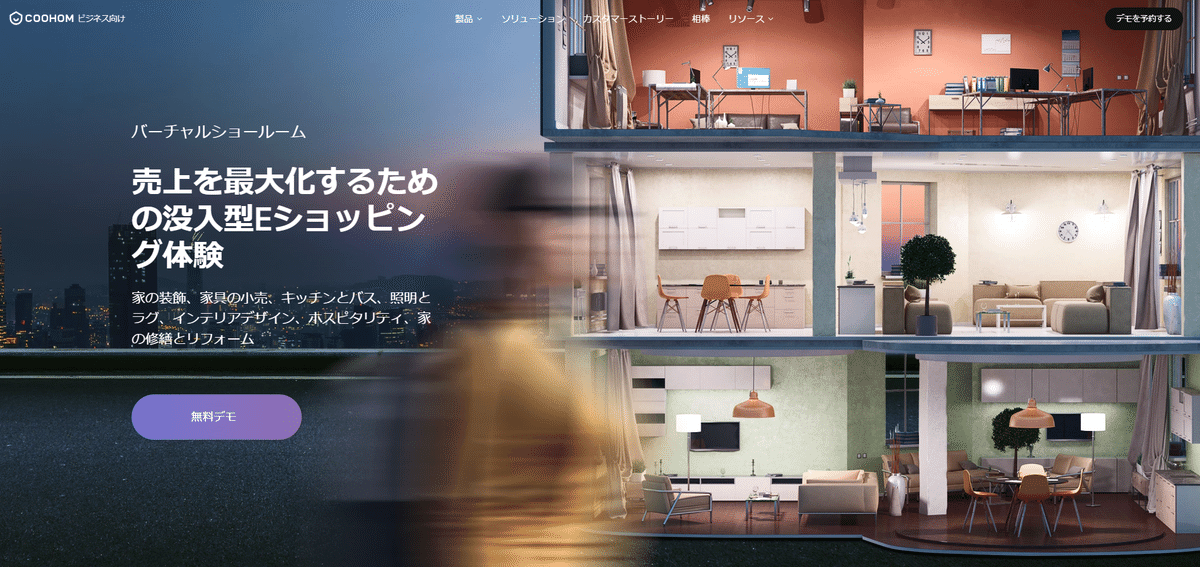
・バーチャル展示室

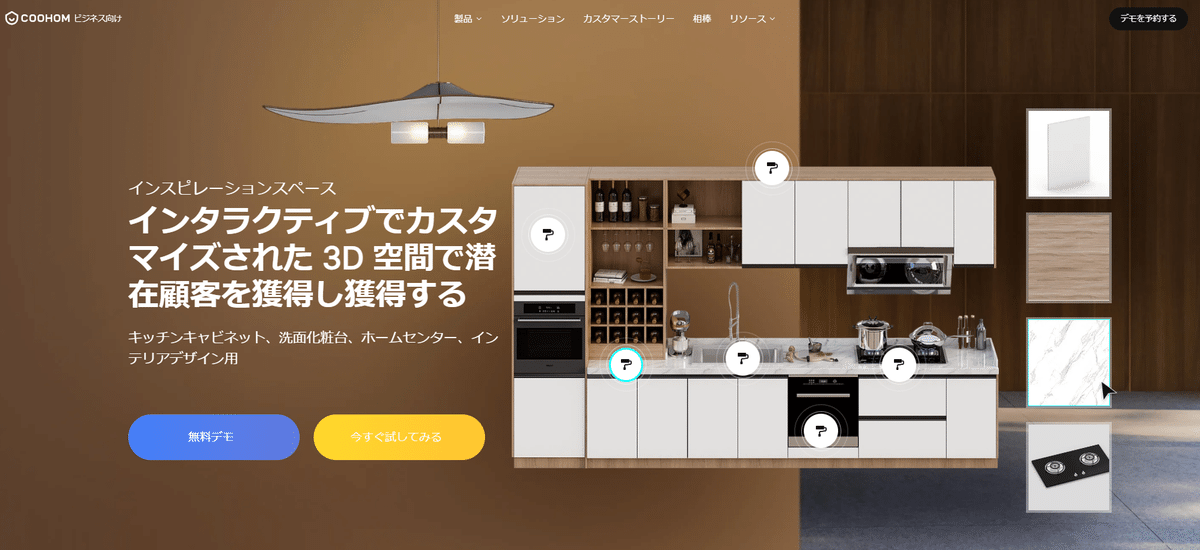
・インスピレーションスペース

🔸効果
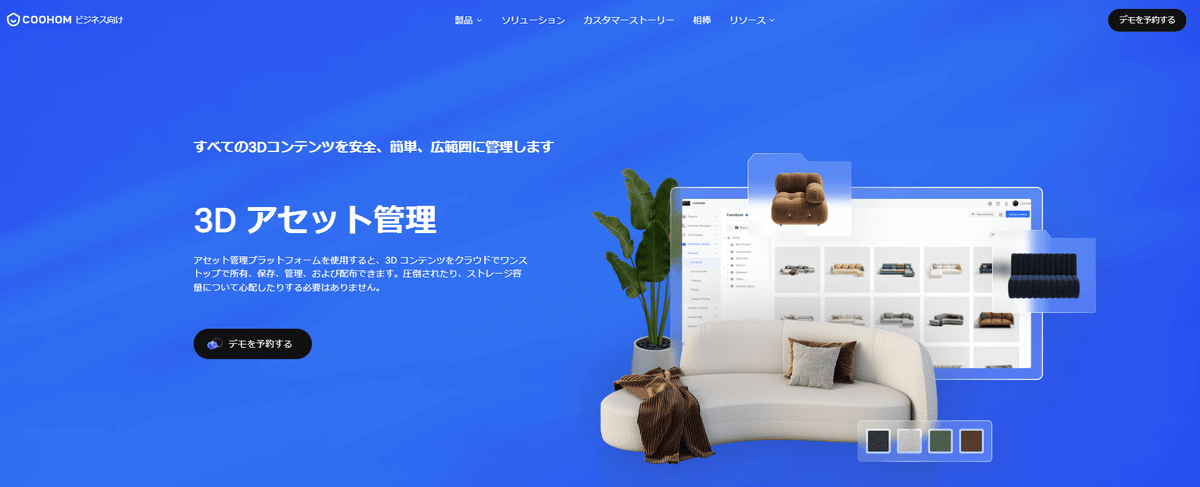
・3D アセット管理

🔸サービス
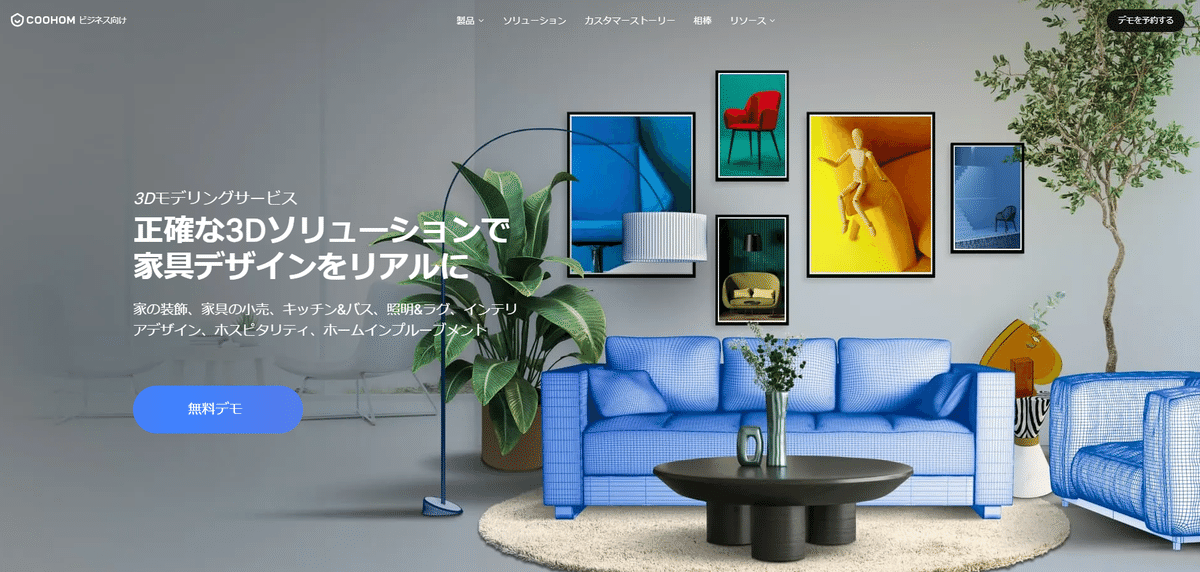
・モデリング

・Eコマース(API連携)

🔸ビジネス向け
・エンタープライズ無料トライアル

・アフィリエイト

3000+ partners Have Joined And Start Earn
$2,000 Is Withdrawn For Average Weekly Income
新規注文ごとに30%以上のコミッション
3000人以上のパートナーが参加し、収益を上げています
平均週収入として2,000ドルが引き落とされます
・パートナープログラム

世界をリードするクラウドベースの 3D デザイン プラットフォームとして、当社は個人や企業がアイデアを簡単に実現し、プロセスを合理化し、コンバージョンを向上させるためのパートナーを常に探しています。当社のパートナーになって、他者を支援することでビジネスを成長させましょう
ざっとこのような内容です。
興味のある方は、画像リンクから 直接 内容を確認してください。
👩🔧カスタム サービス
Coohom は 海外開発のツールであるため、主にグローバル市場向けの仕様です。そのため日本向けの素材やアセットが不足している場合もありますが、カスタマイズ対応が可能です。
カスタムテンプレート:特定のブランドやプロジェクトに合わせたカスタムテンプレートの作成が可能です。
カスタム家具ライブラリ:ユーザーが自身の家具やインテリアアイテムをライブラリに追加し、デザインに使用することができます。
ブランド化:Coohomのインターフェースや機能をブランドのスタイルに合わせてカスタマイズすることができます。
API統合:CoohomのAPIを使用して、他のシステムやプラットフォームと統合することが可能です。
プロフェッショナルサポート:カスタムプロジェクトや特定の要件に対してプロフェッショナルなサポートを提供します。
📝まとめ
Coohom は、インテリアデザイン に必要なビジュアル表現のすべてを網羅し、高品質なCG制作が可能で、リアルなビジュアル体験 を提供します。さらにそれ以上の表現力を備えた 多彩な マーケティング ソリューション が揃った ソフトウェアです。
また、インテリアデザインを確実なビジネスへと発展させるための「ビジネス向け」プログラム等も充実しており、単なるデザインツールを超えた グローバル プラットフォーム として活用されています。
インテリア関連のデザイン や クリエイティブビジネス に興味のある方に、ぜひおすすめしたいソリューションです。
