#UIデザイン
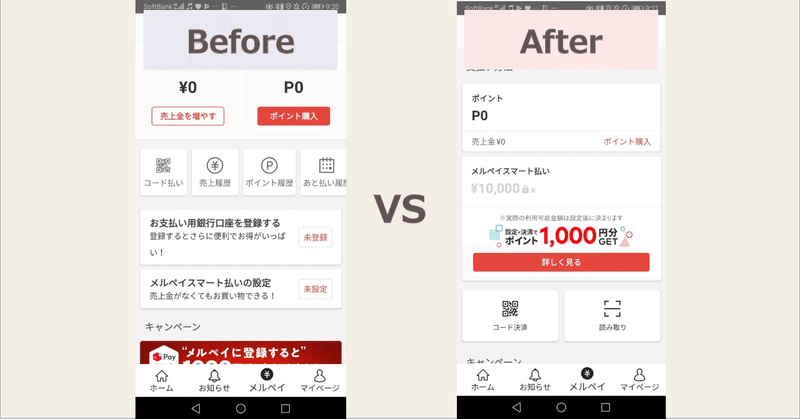
アプリのアップデート200本ノックから学ぶUI改善のヒント
こんにちは、HR業界でアプリマーケティングをしている宮﨑です。
・アプリのアップデート前後のUI変化
・Push通知など気になったGrowth施策
こうしたものを「#アプリノック」としてTwitterで毎日投稿しています。
#アプリノックの結果
10月に100本ノックした学びを書いたところ、15,000ビュー・550スキと多くの方に読んでいただけました。
また次のような変化もあり、コツコ
デザイナーがスクラム開発とうまく付き合うには
株式会社トクバイでデザイナーをしている吉井 (@hrtk441) です。
ちょっと前にFigmaをつかったチーム開発の記事を書きましたが、今日はデザイナーとスクラム開発の付き合い方について書きたいと思います。
というのも僕自身それなりの期間、スクラムを採用する開発チームのなかでデザイナーとして働いてきました。
なんとなくですが僕の感覚として、スクラム開発はエンジニアなどの職種に関しては教科書的な
OOUIを実践してわかった、9つの大切なこと
こんにちは、プロダクトデザイナーのmunazoです。
私の所属するリクルートの「Air ビジネスツールズ」で、OOUIを実践したいデザイナー・エンジニアを有志で集め、半年間にわたり実践に取り組みました。
この記事では、現場でやってみたからこそ気付くことができた、OOUIを実践するにあたって大切なことをご紹介します。
この記事に書かれていること
・練習問題を解くだけでは、わからなかったこと
・
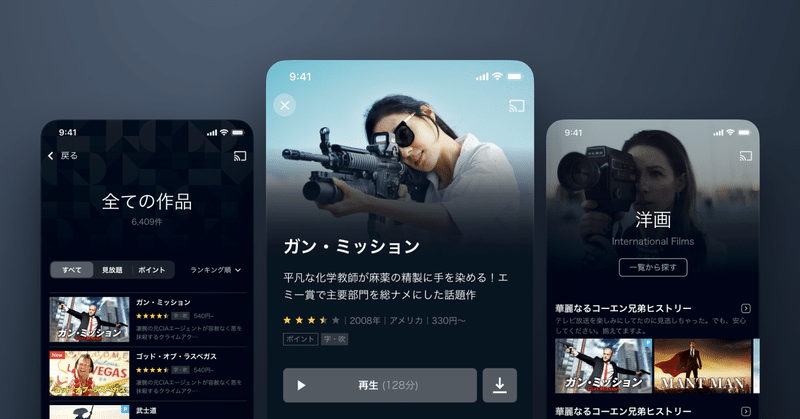
「Amazonのプライムビデオが難しい」というおかんの言い分を聴いてみた
大阪の実家に帰った時、リビングのテレビの裏側を見たらAmazonのFire Stick TVが挿してありました。このFire Stick TVをテレビに繋ぐと、Amazonのプライムビデオを観ることができるようになります。
プライムビデオには、Amazonプライムの会員であれば、追加費用を払うことなく楽しめる映画やドラマ、アニメなどが豊富に揃っています。さらに個別に追加金額を払うとほとんどの映像
UXデザインを学ぶデザイナーが絶対に読むべきnote厳選21本
去年書いたこちらの記事で実は「UXデザイン」というカテゴリーもつくる予定だったのですが、それだけで3、4つだけ選ぶのが難しいぐらい神noteが存在していたので、今回はUXデザインのみで記事をまとめてみました。
これからUXデザイナーを目指す方や現役UXデザイナーの方はもちろん、全ての方に学びになることが書かれているので、ぜひ読んでみて頂ければ幸いです。
1、SNS時代のマーケティングフレームワ