
ねらいどおりの変化を起こす、UI改善について
こんにちは、クックパッド デザイナーの平塚(@tsukasio615)です。クリエイション開発部では、レシピやつくれぽなどクックパッドの投稿体験に関する開発を行っています。
今回は、レシピ投稿の中でも重要な「レシピを書く画面」のUI改善についてご紹介します。
課題の洗い出しと優先度決め
ある日、プロダクトオーナーからレシピ投稿のユーザビリティ改善をしたいというオーダーがありました。レシピ投稿と言っても、ユーザーがレシピを書こう!と思ってから、実際に書き、レシピを公開するまで、範囲は多岐に渡ります。この一連の流れの中で、ユーザーが迷うことなくレシピ公開まで進められるように改善するのが目的です。今回は具体を進める前に、レシピ公開率(レシピを公開した数 / レシピ投稿画面を開いた数)をこの施策の指標として定めました。
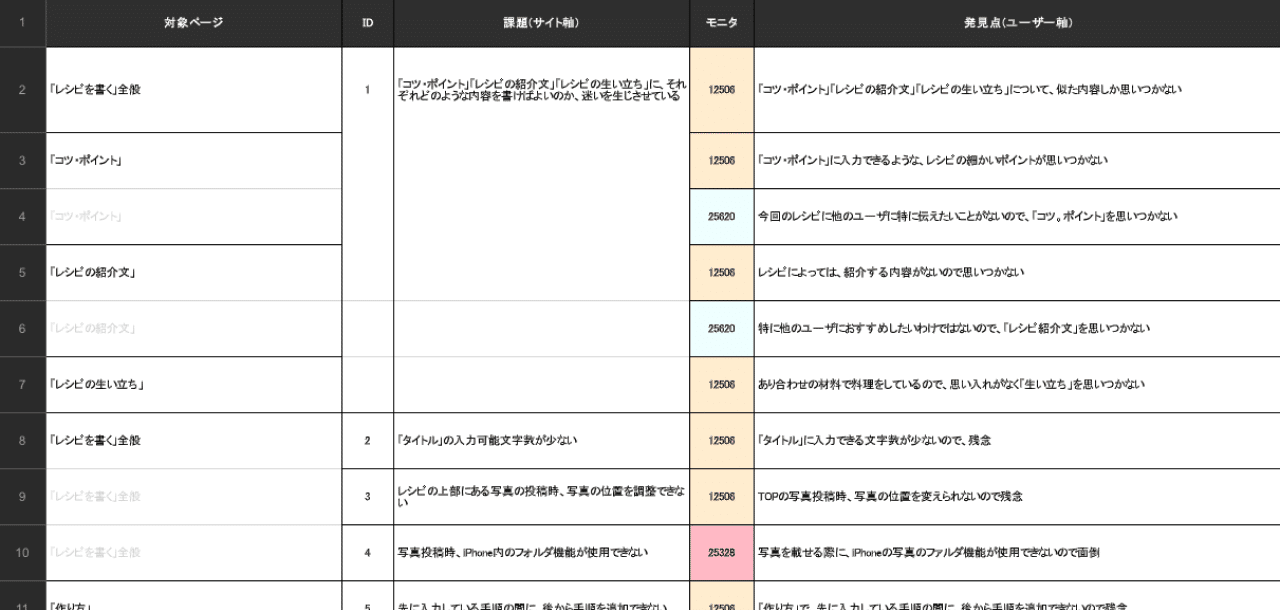
具体的にどこを改善するか決める段階で、まずはレシピ投稿のユーザビリティテストを行い、課題を洗い出しました。課題リストは、ユーザーが操作に迷ったところや、レシピを書く中でつまずいたところをリストアップしてあります。その課題リストと、録画されたユーザーのレシピ投稿の様子を観察しながら、どこでどうつまずいているのか、原因は何かを見ていきました。

課題リストの一部
次に数ある課題の中からフォーカスする部分を絞っていきます。
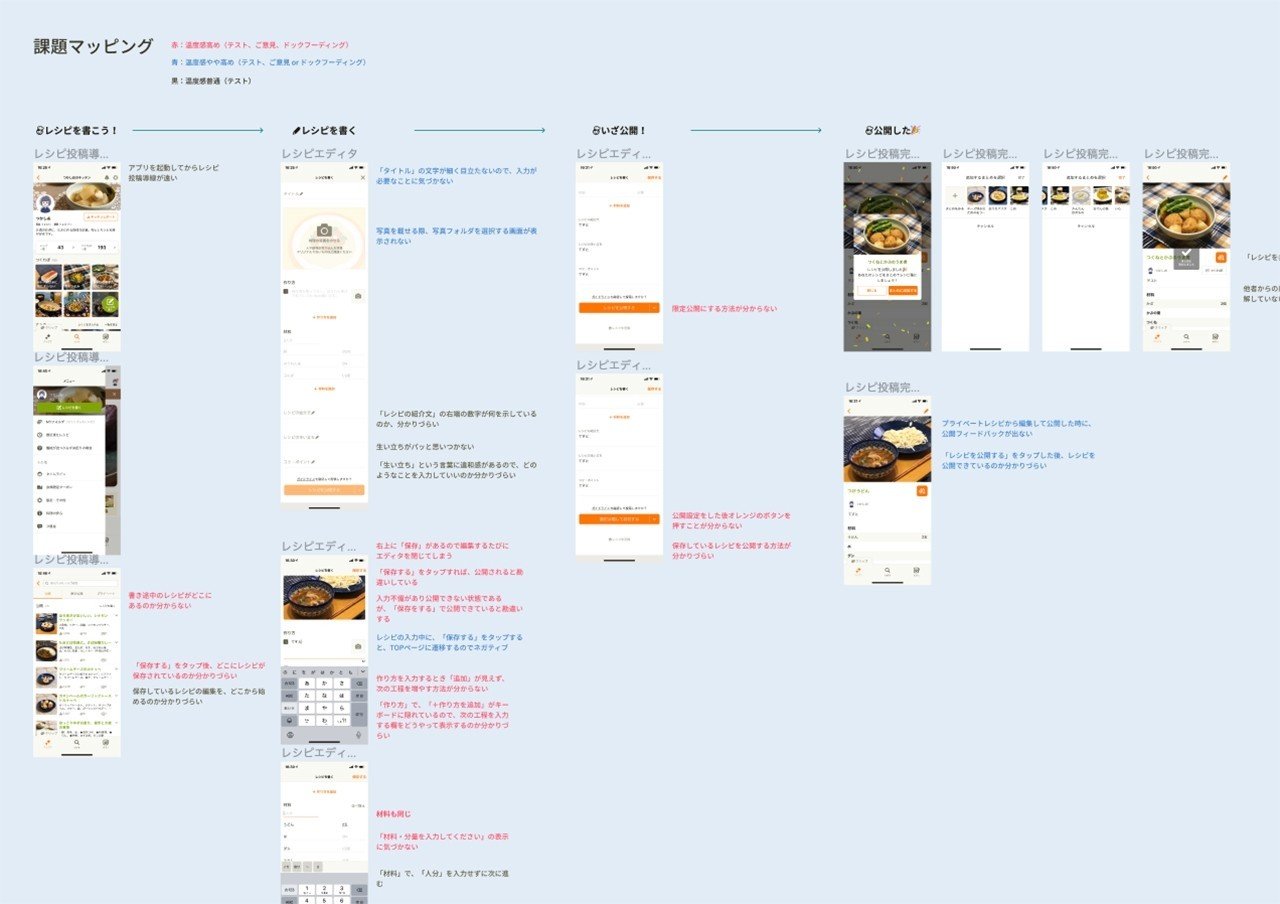
レシピ投稿の一連の流れを画面ベースでFigmaに作り、リストアップされた課題をマッピングしていきました。さらに日頃からご意見で届くレシピ投稿の課題や、自分がレシピ投稿する際に気になっていた部分もここに追加していきます。

課題のマッピング
こうすることで、数ある課題の中でもどの部分に課題が集中しているのか、温度感の高い部分はどこかを体験の流れで可視化できます。また断片的な課題でも、どのUIや機能が影響しているのかが想像しやすくなります。
ただ、すべての課題に対応するのは時間的に厳しいので、さらにフォーカスする部分を絞っていきます。
この段階では温度感の高い課題という視点での絞り込みで、優先度も決まっていない状態です。ここから最終的に指標となる「レシピ公開率」への影響度が高そうな課題から優先的に取り組むことに決定しました。
どう改善するかを決める
取り組む課題が決まったら、解決策となるUIを作っていきます。ユーザビリティテストの様子から、なぜつまずいていたのかを仮説立てながらUIを組み立てていきます。
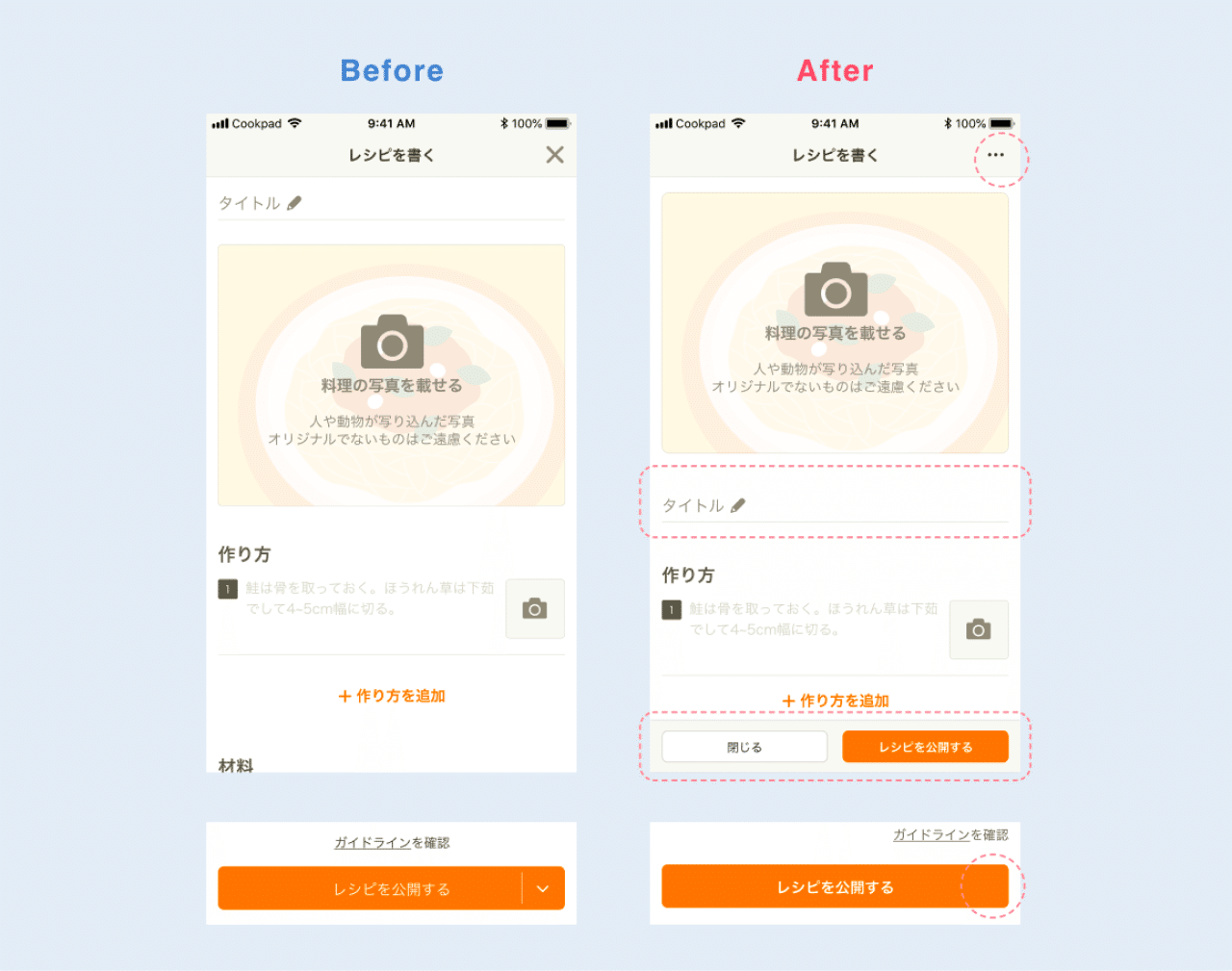
1.編集中に誤ってレシピを書く画面を閉じてしまう

画面右上に「× / 保存する」ボタンがあることで、起動中のキーボードをおろすためにタップしたり、作り方・材料の順番を並べ替えるモードを終了したいときにタップされたりと、"進行中のタスクを終了するボタン"と間違えてレシピを書く画面を閉じてしまう様子が伺えました。
なので、ナビゲーションバーには「閉じる」「保存する」など、部分的なタスクの終了を想起させるボタンを置くのをやめて、フッターに追随する状態で表示するようにしました。ボタンがなくなって見つからない!と迷子にならず、またキーボードが起動しているときは表示されないので、誤ってレシピを書く画面を閉じてしまうのを解消できるのではと考えました。
2.限定公開の仕方が分からない

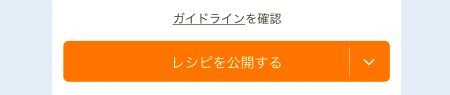
レシピの限定公開は、「レシピを公開する」ボタンの右側に下矢印のアイコンがあり、そこをタップすることで限定公開と公開のステータスを変更することができるUIでした。このステータス変更にユーザーは気づけず「限定公開の仕方が分からない / 限定公開を公開に切り替える方法が分からない」というご意見が多く寄せられていました。さらにこのボタンはレシピを書く画面のいちばん下にあるので、そこまでスクロールしないと存在すら気づけないものでした。
そこで公開のステータス変更はやめて「レシピを公開する」ボタンから切り離し、ナビゲーションバーにサブメニューの導線を設置してここから限定公開ができるようにしました。
3.タイトル入力を見落とす

レシピを下まで記入していざ公開ボタンを押すと「タイトルを入力してください」とフィードバックが表示され、ここでタイトルを入力していないことに気づき、タイトル入力に戻るという動作がありました。
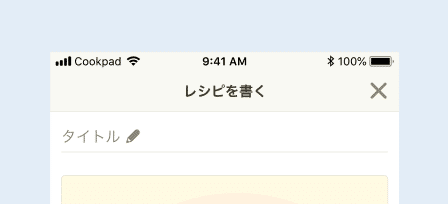
ユーザビリティテストの投稿の様子を少し遡ると、レシピを書く画面を開いたらまず写真を載せようと操作し、そのまま下の作り方の記入を進めていました。これは、レシピを書く画面を開いてパッと目に入るのが「料理の写真を載せる」というイメージ部分で、タイトル入力欄に気づかず見落とされているのではと仮説立てました。
そこで、上から順番に記入していく流れに合わせて、タイトル入力欄を写真の下に移動しました。
こうして決まった改善案を実装しリリースしました。

ねらいどおりに改善できたか評価する
ユーザビリティ改善なので、定量・定性の両方で評価できるよう準備します。
定量評価では指標を追えるようダッシュボードを作り、リリース後は数値の変化をチェックします。
定性評価では再度ユーザビリティテストを組み、改善した部分で迷ったりつまずかないか、チェックポイントを事前に用意して実施しました。
・レシピを書き切った後すぐに公開できるか
・編集途中に間違えてレシピを書く画面を閉じることが減るか
・冒頭でタイトルの存在に気づき入力されるか
このチェックポイントを含めてリリース前に検証設計をReport.mdにまとめ、チームに共有します。「この改善でどんな変化を起こしたいのか」を明確にしておくためです。こうすることで改善方針のブレがなく、リリース後の評価もしやすくなります。
Report.mdについては以下の記事で詳しく紹介されています。
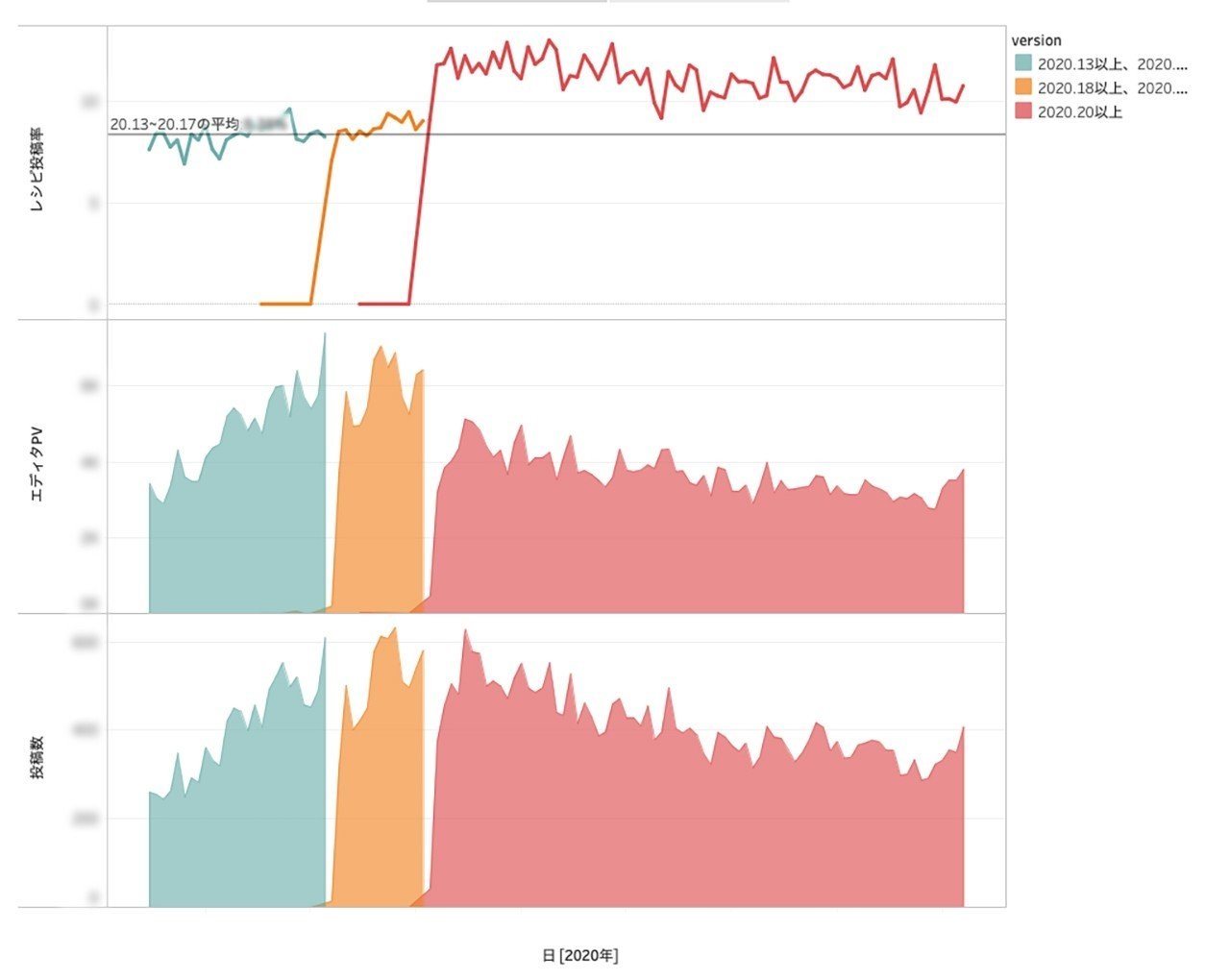
結果として、今回の改善で指標としていたレシピ公開率は4pt増となりました。これは"レシピを書く画面を開いてから一度も閉じずにレシピ公開されることが増えた"と見れるので、定量的には成功と言えそうです。

指標のグラフ推移
次に、レシピ公開率の増加は今回改善した部分が要因と言えそうか定性評価でチェックします。改善前のユーザビリティテストと同じように、ユーザーにレシピ投稿を体験してもらい、その様子を観察します。再度実施したテストではチェックポイントをクリアし、問題なくレシピを公開できていたことから、ねらいどおりに改善されたと判断しました。
こうしてレシピ投稿ユーザビリティ改善施策は完了です。
まとめ
UI改善でねらいどおりの変化を起こすには、まず根本的な課題を見つけることが重要です。
・実際にユーザーがレシピを書いている様子を自分の目で見て、なぜつまずいているのかを考える
・ご意見Boxなど、日常でユーザーが壁にぶつかったときにその声をすぐに拾える仕組みを用意しておき、日頃から届くご意見も、どの部分に多くご意見がきているか、ユーザーの声の根本原因は何かを考える
・自分も日頃からレシピ投稿を体験し、ドックフーディングする
こういった改善の機会にさっと引き出せるよう、日頃から頭の片隅に置いておくことが大事です。
そして、「どういう行動変化を起こしたいか」を明確にしてデザインすることで、方針がぶれず、施策の評価もしやすくなります。
日々、どうしたらレシピを投稿してくれるんだろう?と試行錯誤していますが、地道なUI改善も「またレシピ投稿してみよう」と思えるきっかけのひとつになっているといいなと思っています。
-----
最後になりますが、「Cookpad Design Magazine」ではデザインにまつわる様々なお話を定期的にお届けします。こちらのマガジンをぜひフォローしてください。
