
FLOWERの情報設計を観察する
ここ最近、お花のサブスクリプションサービスFLOWERを使っていて、アプリの作りがApple News+の様にスマートだなぁと思った。なぜスマートだなと思ったかと言うと、大体設定は左上にドロワーメニューの中に作られているものが多い気がしていたのだが、設定も含め、すべての要素がタブに収まっていたからである。
どうすればスマートなアプリが作れるのか気になったので、情報設計を観察することにした。
FLOWERのサービスについて
FLOWERとは下記のようなロゴで

大体二週間に一回ほど、下記のようなお花が届くサービスのことである。
これはブーケプランで届いたもの。


FLOWERのサービスについては詳しくはこちらを見てください
FLOWERのUI全体のUIフロー
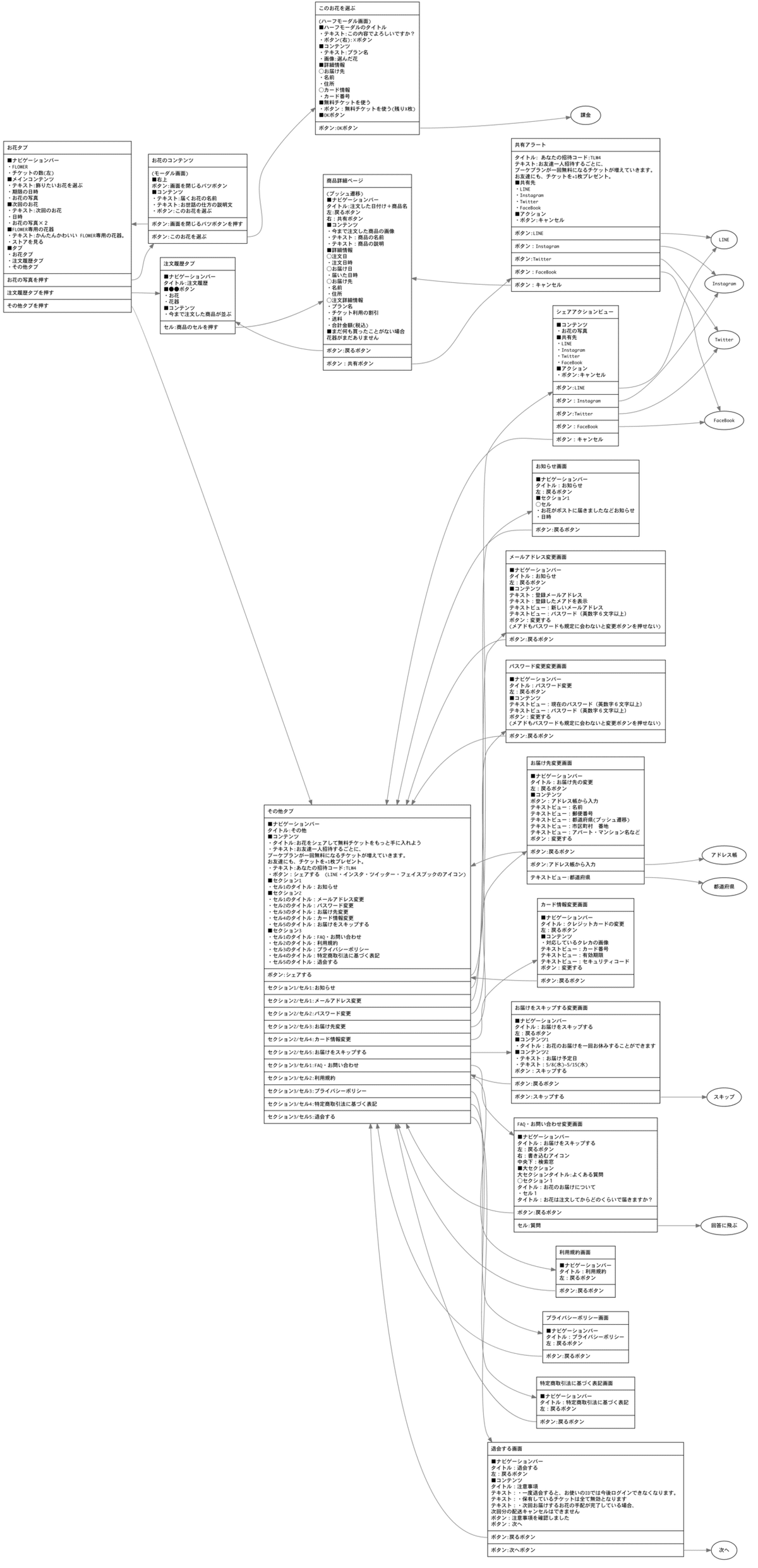
それでは、全体のUIのフローを見てみよう。guiflowを使ってUIフローを描いたのが下記だ。下に三タブしかないし、画面遷移も多くないはずなのに、これくらいのUIフローになることに驚いた。
UIフローを作ってみないとわからないことだが、画面遷移意外と多いし、それを作ったエンジニアの苦労を偲んでしまう。

私の描いたUIフローのルール
○一番上が画面の名前
○真ん中がユーザーが見える情報を上から順番に並べたもの
○一番下付近の四角に含まれているところはユーザーが行える行動である
全体図だとよくわからなくなってしまったので、タブごとに分割して見てみる。
お花タブ
まずは一番左側のお花タブから観察してみる。
一番右が親の階層なので、親の階層から見ていきたいと思う。

お花タブ
お花タブでは「花を選ぶ期間のUI」と「花の到着を待つ期間のUI」は異なる

お花を選ぶUIが特徴的で、ユーザーはこの2つのどちらかしか種類を選べない。しかし私は、この2つの中から選ぶという行為自体が、素晴らしいデザインだと考えている。なぜなら、定期的にお花が届くということだけでは、自分でサブスクリプションしているという意識が薄くなってしまうのではないだろうか。
プッシュ通知やメールでわざわざ、2つの中から選んでくださいというアクションが届くからこそ、アプリを定期的に開くし、お花が届くというのを自発的に楽しみにできるのではないかと思う。

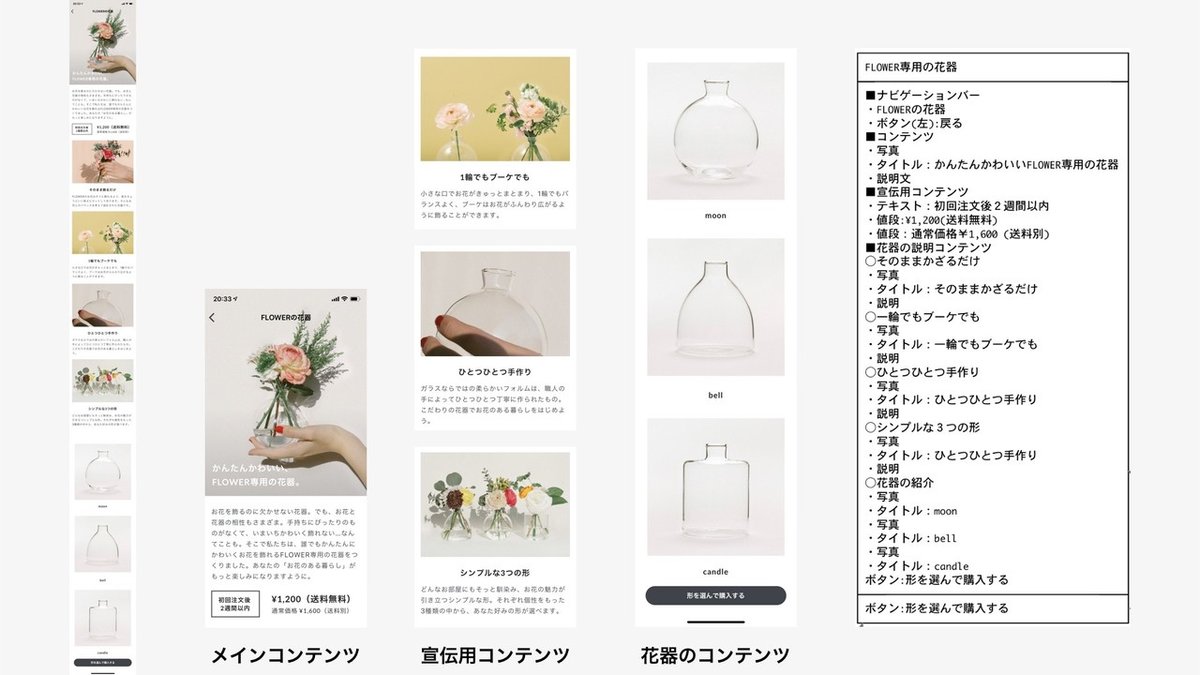
Flower専用の花瓶のセルをタップするとプッシュ遷移する画面の全体像
ここのページは3つのテーマに別れている
○メインコンテンツ
○宣伝用コンテンツ×3
○花器の商品紹介
一番下に形を選んで購入するボタンがあり、ハーフモーダルビューで画面が下から出てくる

形を選んで購入するボタンを押して、ハーフモーダルビューがでてきているところ
これは後ろのスクロールビューが何処にいても、ハーフモーダルビューを用いることによって、実際の使用感、形を参照しながら形をえらべるという利点があることを発見した。

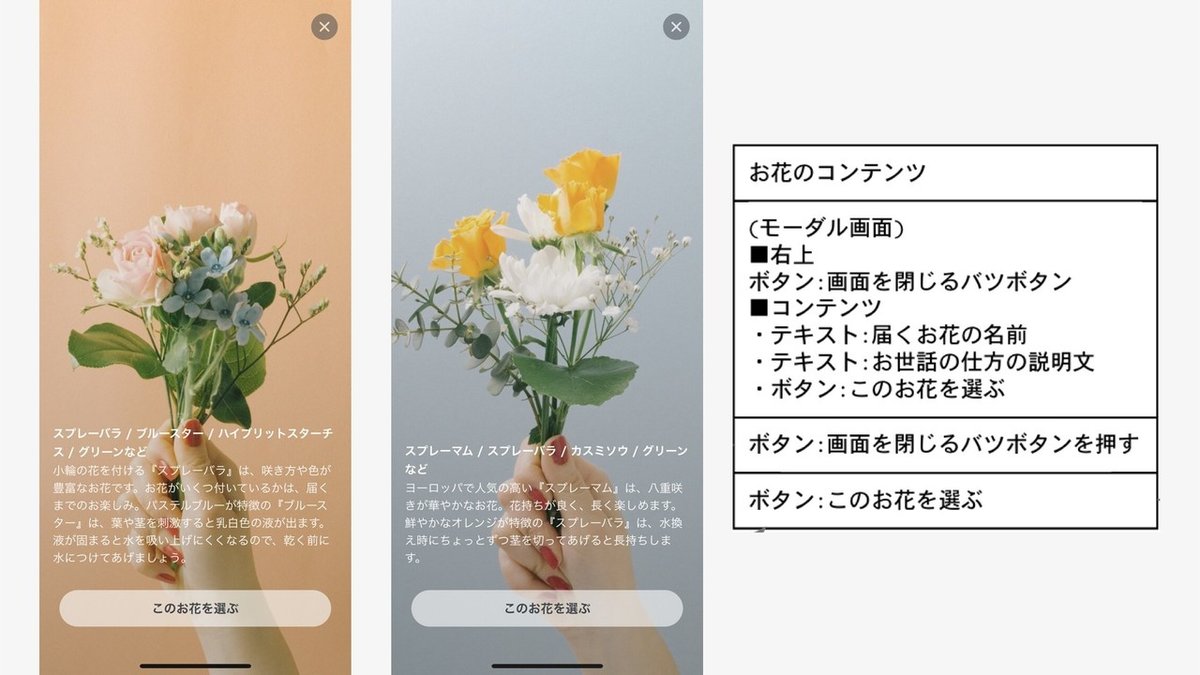
実際にお花を選ぶところ

このお花を選ぶボタンを押すと、下からハーフモーダルビューが出てくる。

プランの変更画面では、ブーケプランか、一輪プランかを選ぶことができる。
ハーフモーダルビューの中でナビゲーション遷移をさせている。

こちらのお届け先の変更では、確認事項がひと目で分かる&その場で修正できるように工夫されている。

変更するとこのように確認画面が出てきて親切な設計だ。

クレジットカードの変更画面
何をどこに入れたらいいかが、テキストで明記されている。

注文完了後の画面

プランを選んでから、確認項目の再確認、クレジットカードの確認と一連の流れができていて、課金したいと思った時に課金できる流れがある。
注文履歴タブ
注文履歴タブの全体はこの様になっている。

注文が貯まると、左のように今まで選んだお花をコレクションできる要素がある。また、花器も同様にコレクションできる。

この内の一つを選ぶと、どんなお花を選んだのかが後で確認できる良さがある。お花屋さんでまたこのお花を探したいと思った時に便利。
また、どういう時におすすめなのか、どんな花なのかが説明をまた読めるのがよい。

これを思い返してSNSシェアができるようになっているのも工夫だと思う。
たとえば友達にこういうサービスを始めたんだと紹介する時に、この画面は見せやすい。共有してほしいと言われたら、この画面で共有すればいい作りになっている。

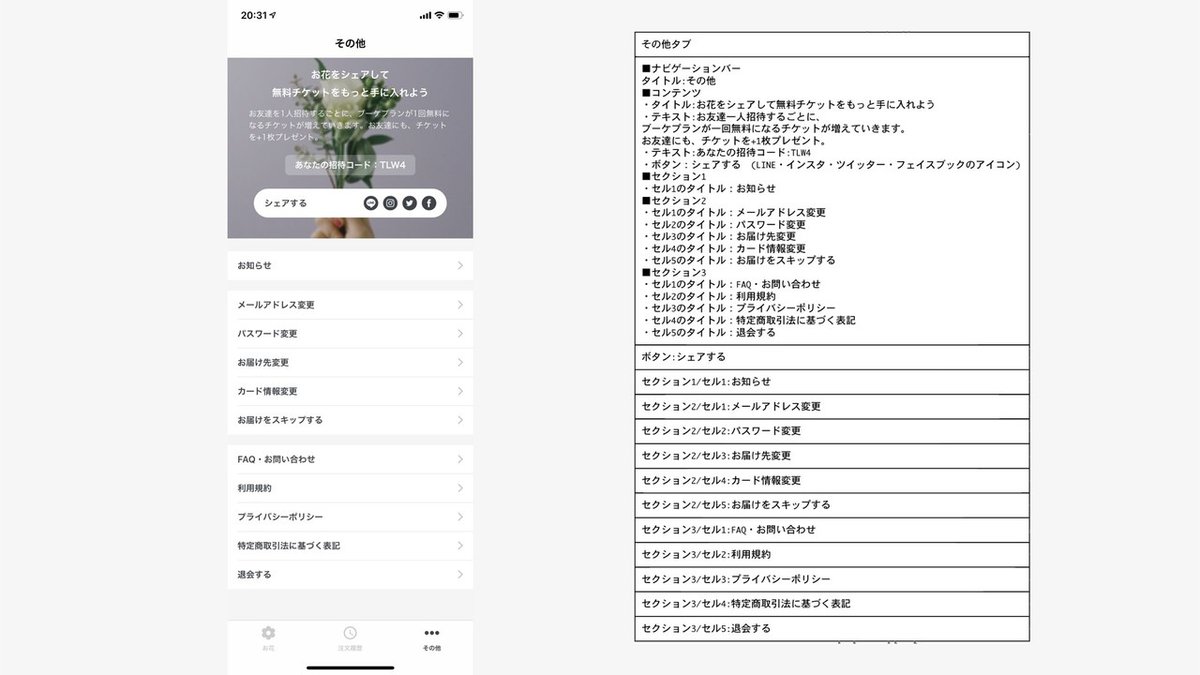
その他タブ
その他タブは主に設定や規約周りがメイン。
ハンバーガーメニューにしたり、ドロワーにせずにタブの中に抑えたのが素晴らしいと思う。

シェアが一番上にあるのが印象的。やっぱりクーポンなどの口コミで広めてもらいたいという意図があるのだろうか。

お花が届いたときもわざわざ通知してくれるというのもありがたい。
また、通知を再度見られるようにしていると、いつ注文したのかがわかって良い。

メールアドレスの変更では現在登録しているメールアドレスを表示
&新しいメールアドレスとパスワードを規定に合わせないとそもそもボタンが押せないようなUIになっていて、ユーザーを惑わせない作りになっている。

パスワード変更画面も同様な作りになっている



お届けスキップ機能
花を待つ期間のUIと花を選ぶ期間のUIが異なっている。
ここでスキップできたりする。

お問い合わせページもシンプル&問い合わせが多いと思われるものから順番に並べていそう。

利用規約のテキストがなんとなくAppleの公式サイトっぽい感じがする。フォントがそれっぽいけど、どうなんだろう?
細かいところまで作り込んでいる感じで見やすい。



退会するのもきちんとチエックをつけないと次を押せないようになっている

まとめ
サブスクするサービスで、お花を定期購入する一つの機能に特化したアプリでも、画面を一つ一つ分割して設計を見てみると結構複雑なのがよくわかった。
サブスク&クレカ課金&通知機能&ログイン・ログアウト&入会・大会と携帯端末のアプリのサービスだとこれはできてほしいと期待されるものが詰まったアプリである。
余計な機能は入っていないはずなのに、この画面数とナビゲーションである。複雑なアプリを作っている人はいったいどうやっているんだろうという気持ちになった。
こうやってUIだけではなく、文字でナビゲーションを表現するとどこの画面はどうしてここを経由しているのかが明らかになるのでとても良い。
このツールを作ってくれた作者様に感謝している。
文字入力周りで入力できない限りボタンを押せない、お花の選択画面の作り込み、などの細かいUXや、その人の他にもおすすめしてもらいたい、どうすれば人づてにユーザーが増えるのか、思い出をどうやって共有できるかという工夫が垣間見れた。
また、定期購入時に諦めさせない、だけど確実に届くように確認事項ははっきり確認させるという課金までの流れがスマートで、大変勉強になった。
このサービスは退会時も、ユーザーが何故やめてしまったのか、どうしたら良かったかという後味が良い感じで退会できるのも大変素晴らしかった。
詳細についてはこちらでまとめているので気になる方は見ていただきたい
参考文献
画面遷移図を整理するためにこちらの記事を参照した。
エンジニアとして働いている成長記録やおもしろいと思ったこと色々書いていこうとおもいます 頂いたご支援は、資料や勉強のための本、次のネタのための資金にし、さらに面白いことを発信するために使います 応援おねがいします
