#UIデザイン
【保存版】「もうデザイナー用の最強チートシート作っちゃおうよ」と現役デザイナー4人で超便利サイト情報を集約してみた20211017更新
こんにちはデザイナー社長の船越です!久々のnote投稿ですが、ツイッターを見ていてデザイナー初学者の人から
「どこから画像を引っ張ってくればいいかわからない😭」
「日々の情報収集どうすればいいの?🤔」
という悩みをよく見かけます。そこでデザインオタクの僕が、普段見ているサイトや参考になる選りすぐりの情報を全部まとめました!デザイナーのクオリティと速度は引き出しで決まると僕は考えています。
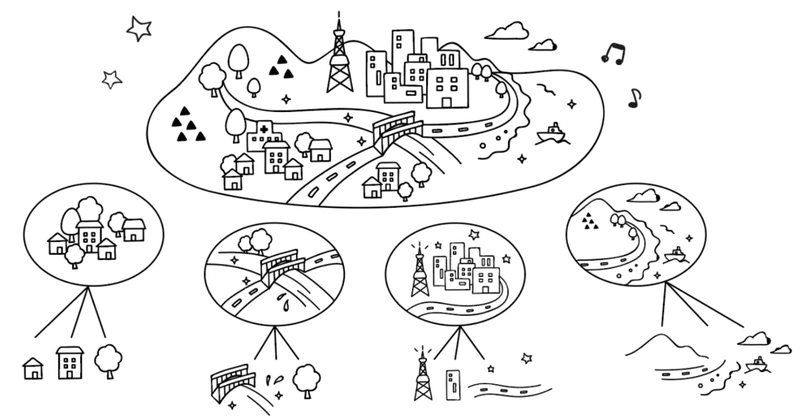
"良い"チームづくりのデザインパターンを模索するワークショップ
『Why Design Tokyo 』のDay2で「チームビルディングを学ぶワークショップ〜まちづくり編〜」を実施させていただきました。DMMの"プロの酔っぱらい" @norinity1103です。
本来このワークショップは自社向けのスクラムチーム組成時の研修や、新卒教育のカリキュラムとして実施していましたが、今後はナレッジのオープン化と学習促進のために社外展開することにしました。
原型は「L
UXデザインを学ぶデザイナーが絶対に読むべきnote厳選21本
去年書いたこちらの記事で実は「UXデザイン」というカテゴリーもつくる予定だったのですが、それだけで3、4つだけ選ぶのが難しいぐらい神noteが存在していたので、今回はUXデザインのみで記事をまとめてみました。
これからUXデザイナーを目指す方や現役UXデザイナーの方はもちろん、全ての方に学びになることが書かれているので、ぜひ読んでみて頂ければ幸いです。
1、SNS時代のマーケティングフレームワ
FigmaのPMに学ぶ、デザインの変化と、若手UIデザイナーに求められること
Timersデザイナーのみふです。
先日Design Matters Tokyoに参加して、FigmaのPMであるYuhkiのセッションを聞き、デザインワークとツールが進化する中でデザイナーに求められるものの変化を考察しました。
スタートアップのインハウスデザイナーとして、若手として、今求められることを交えて記述します。あくまで主観的で、私もこうなりたい、一緒に働くならこういう人がいいという気
デザイナーチーム外と関わる際に大事にしている三つのポイント
Timersデザイナーのともです。
今回は普段の業務の中で、デザイナーチーム外とラボレーションを円滑にするために意識していることを紹介したいと思います。
他業種とのコラボレーションではコミュニケーションが課題になりやすい
以下のような問題は、コミュニケーション不足が原因で陥る、よくあるミスです
- 1人で考えて作り込んでPMに投げてみても納得してもらえず、開発に着手できない
- 気づかないうち
2019年が終わるまでにデザイナーが絶対に読むべきnote50選
こちらの記事を拝見させて頂き、これのデザイナー版を読みたいなと思ったので、自分でまとめました。
ただ調べていくうちに今まで読んだことのなかった神noteがどんどん出てきたので、結果的に2019年という枠を飛び越え、50選までいってしまいました。
偉大な先人たちの英知が全てのデザイナーに届くことで、世の中がデザインによってより良くなっていったらいいなと思います。
また最後の組織デザインについて