
iOSにおける半モーダルビューの解釈
iOS 8の頃より見かけるようになった新しいモーダルビューの形態と、その設計思想、UI としての使われ方について考察します。この新しいモーダルビューのことを私は他のモーダルビューと区別する意味合いで「半モーダルビュー(Semi-Modal View)」と呼んでいますが、実際にガイドライン上でそのような定義がされているわけではありません。「ハーフモーダル」という呼び方も耳にすることがありますが、私は後述の理由からこの呼び方は推奨していません。
今回はパターンとしてあえて区別することで他のモーダルビューとの違いを明確にし、その特徴や仕組み、正しい設計とはどのようにあるべきかを理解しやすくすることを目指します。なお、2019年版のHIG(すなわちiOS 13対応版)からはモーダルビューのスタイルの一つとして Sheet の記述が現れるようになりましたが、今回は Sheet スタイルに限らずもう少し抽象レイヤーでこの UI を考察したいと思います。
まずは特徴と違いを理解するために既存のモーダルビューについておさらいしてみたいと思います。
注意
この記事の内容は少々古いものとなります。およそiOS 13以降のデザイン言語やHIGではこのパターンを “Sheet” と呼称しています。当初のiOSには専用のAPIは存在していませんでしたが、iOS 15以降からはSheetのためのAPIも正式に使えるようになりました。HIGに記載されているSheetパターンの基本的な捉え方や扱い方、ルールなどはこの記事でも言及したものに近いので、この記事の情報は引き続き有効だとは思いますが、細かい点に関しては各所の最新の資料を確認するようにしてください。
なお、モダンiOSナビゲーションパターン 日本語訳 ではこれを「弱いモーダル (Low-Friction Modal)」として分類しています。
モード
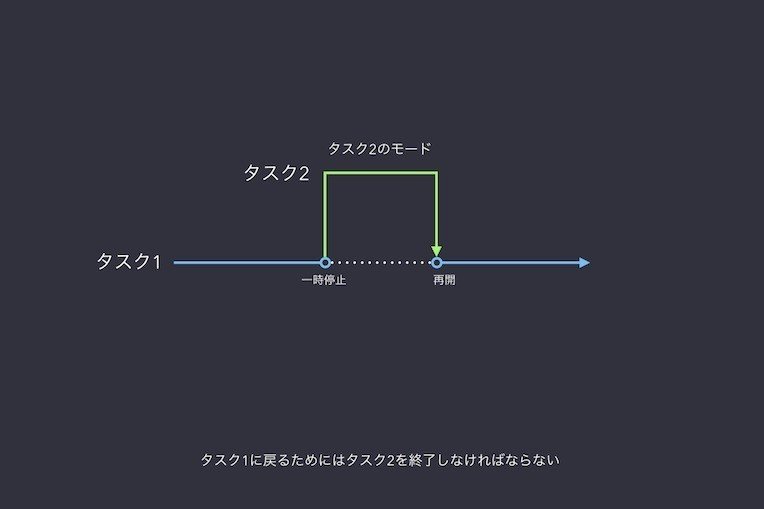
ユーザーインターフェイスは〈モード〉と呼ばれる状態を作り出すことがあります。そこでは最低限必要なインターフェイス要素、コンテンツ、アクションが提示されるので、インタラクションの範囲がモード内に限定されます。モードはウインドウやビュー、ダイアログといったレイヤーの形で表現されることがあります。ユーザーはこのような画面と対峙したとき、領域外部はクリックできなくなるといったインタラクションに制限がかかることを知り、そこに留まらなければならない/いつか抜け出さなければならない状態であるということを認識します。
インタラクションにモードを設けることのメリットを挙げるとすると、ユーザーがシステムを操作する際、複雑な操作や長い作業をその中に閉じ込めることができるということにあります。写真の編集作業を考えたとき、いくつもあるパラメーターを最後に確定するか・破棄するかの形を取った方が安全な場合があるかもしれません。特に iPhone のようにシングルウインドウをベースとした GUI 環境においては中期的な作業モードを切り替えてゆくナビゲーション設計にした方が理解しやすくなることもあります。
一方で、インタラクション可能な範囲がユーザーの意思に関係なくシステムが用意したモード内に限定されることになるため、ユーザーはそこでの作業を終了しなければ元のタスクには戻ることができなくなってしまいます。
“日常生活でモードの概念が使用されることはほとんどありません。したがって、モードの存在するコンピュータ環境は不自然で異質なものに思えます。
(中略)
しかし、モードを完全に排除することが必要なわけではありません。モードの使用が最も確実な問題解決の手段となる場合もあるからです。”
Apple Human Interface Guidelines: The Apple Desktop Interface(日本語版) – モードレスオペレーション; 1987
街中で見かける自動販売機にはたいてい「取り消し」ボタンが備わっています。これは明らかにモードから抜けるためのキャンセルボタンです。意識の上では目で見てすでに買いたい商品を選択しているにも関わらず、まずお金を投入してから自販機の購買モードに入った上で改めて商品ないし価格が書かれたボタンを押して選択するという作業が求められます。(交通系電子マネーに対応した機種では、この限りではありません。)
『まずお金を払ってから商品を手にとると物が買える。ただし途中で払い戻しも可能』という、何だか不自然で異質に思える光景です。
この他、モードには〈ばね仕掛けのモード〉や〈一回完結のモード〉と呼ばれる短期的なモードがあります。「ばね仕掛け」は Photoshop や Sketch に備わっている「手のひらツール」に見ることができます。これはスペースキーを押下している間のみ有効なモードです。
モーダルビューの分類
iOS でよく用いられるモーダルビューの形態としてはまず次の3種類が挙げられます。
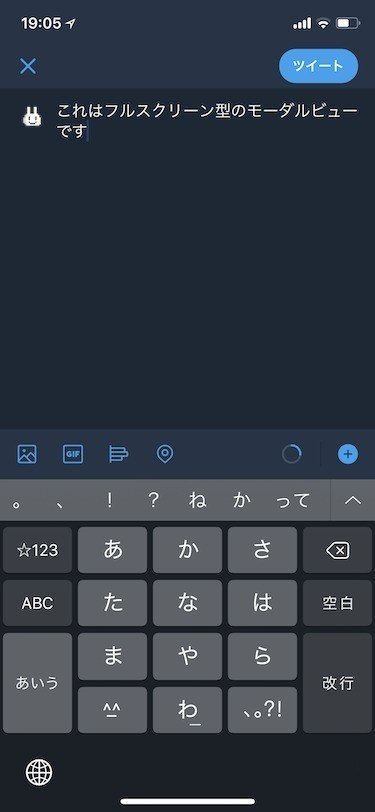
フルスクリーン型
“写真”アプリケーションの編集画面や Twitter の投稿画面など、作業にモードを設ける場合にフルスクリーン型のモーダルビューで表現することがあります。その多くは長期的な作業モードを作るために利用され、画面のいずれかに「キャンセル」や「実行」といったアクションボタンが設置されます。
UIKit では UIViewController が UINavigationController に依存せずそれ単独でもモーダルビューが成り立つように設計されています。また UINavigationController は UIViewController を直接継承したクラスなので、UINavigationController 自体も同様にモーダルビューとして振る舞うことができます。むしろこちらの使い方の方が多いのかもしれません。このようなクラス構成により、UIKit ではモーダルビューのインターフェイスにナビゲーションバーを持つか否かまでさまざまな要件に応えられる設計となっています。

その他、iPad 向けの〈ページシート型〉、〈フォームシート型〉などの亜種も存在します。
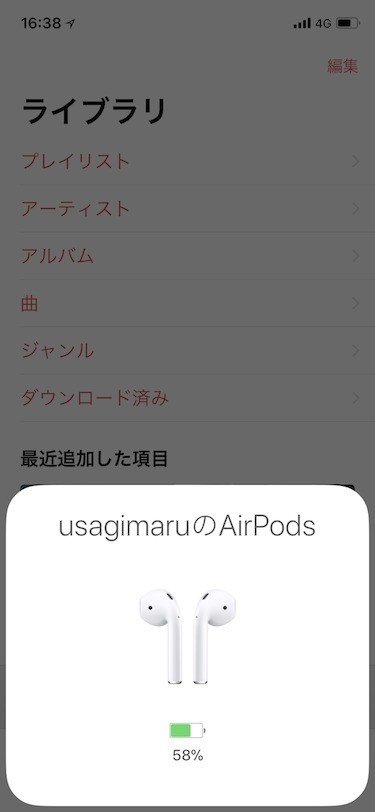
浮遊型
アラートダイアログやアクションシートといったポップアップビュー、ポップオーバー(吹き出し)、通知バナーが挙げられます。最近では AirPods ペアリング時の接続確認ダイアログなど、システムダイアログにも用いられています。

浮遊型の特徴としては、ビューの影や角R、磨りガラス透過効果、イージングを伴うモーションなどの視覚効果によってそれが一時的に浮遊している物体であることが表現されます。背景にあったコンテンツを遮る形でビューが浮遊してくるわけですから、必然的にユーザーが認知するフォーカスはそちらのモーダルビューの方に引きつけられます。見た目はフルスクリーン型よりも小さく丸いため、このモードは比較的短命で揮発性のものであるということを暗に理解することもできるでしょう。また、浮遊型は背景のコンテクストを維持します。フルスクリーン型では背景のビューを完全に覆い隠すためそこに存在した要素は(メモリ節約の仕組みにより)一旦ビュー階層からは破棄されるのですが、浮遊型ではそうならないためインタラクト可能な範囲が少し異なるのではないかと考えられます。
この種のモーダルビューをアプリケーションが独自に実装することはあまりないかと思いますが、その必然性がある場合には UIKit が提供するカスタムトランジションの仕組みを利用することで、OS のインターフェイス設計に適合した自然なカスタムビューを実装することができます。
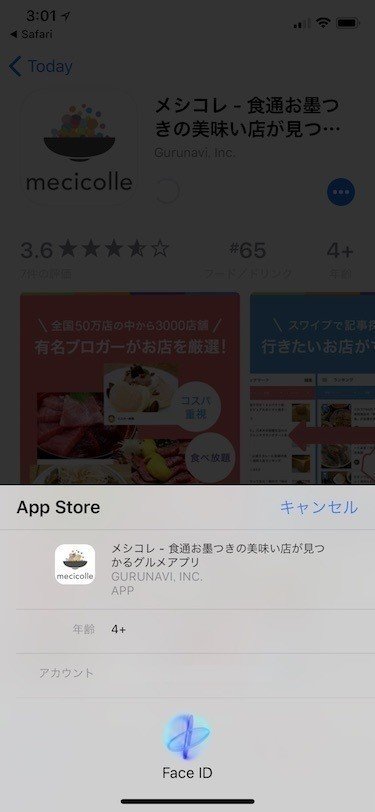
ドロワー型
ドロワー型がフルスクリーン型と異なるのは、名前の如く引き出しのようにスクリーンの外縁から移動してくる非フルスクリーン型モーダルビューであるということです。このビューはシートやシャッター、背景の裏側を見せる引き出しのように表現されることが多いようです。ドロワー型も浮遊型と同様にコンテクストを維持します。
フルスクリーン型では OS 標準の実装方法に倣うことで下側からスライド・インしてくる統一的なトランジションが描画されますが、ドロワー型では設計者の都合に合わせて上下左右好きな辺から引き出せるように実装することができます。むしろ UIKit 標準のコンポーネントが存在しないので、その動きの制御は設計者に委ねられます。ビューの見た目、ライフサイクルの管理、トランジションの長さやイージングの具合までそのすべてをデザインしなければなりません。
それゆえ、iOS がシステムレベルで定義するインターフェイスのルールと衝突しないように緻密に設計することが求められます。特にスワイプして引き出すようなタイプのドロワーは UINavigationController のエッジスワイプ、システムの通知センターやコントロールセンター、iPhone X のホームインジケーターの操作を妨害しないようにしなければなりません。
かつては UIDatePicker を収めたビューやキーボードなど一部のコンポーネントにのみ用いられていましたが、最近では Apple Pay の支払いビューなど利用される場面が増えてきています。さらに、〈半モーダルビュー〉やマスター詳細パターンの応用といった発展系も見られるようになりました。

半モーダルビューの解釈
先に挙げた3種類のうち、特にフルスクリーン型ではモードから脱出するためにそれを一度終了しなければなりませんでした。モードでの作業の確定あるいは破棄を選択しなければ他の作業に移ることができないということです。一方ドロワー型ではスワイプなどによってモードから簡単に脱出することができますし、すぐにモードに入ることもできます。場合によっては一回完結のモードとして設計されていることもあるでしょう。このような形で表されるモーダルビューのうち、特にビューの表現として特徴的なものをあえて〈半モーダルビュー〉として考えてみたいと思います。
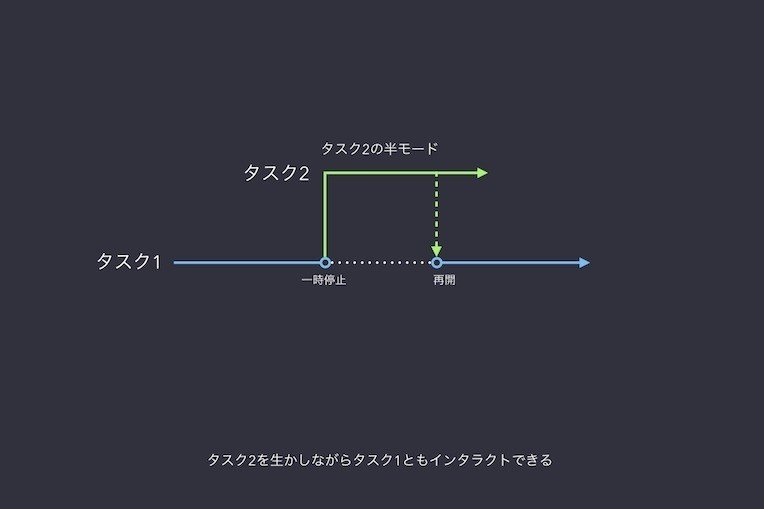
半モーダルビューはフルスクリーン型のように画面を覆い隠してモードを固定化させないため、『意識の上では元のビューに触れながらも一歩外に出て新しいビューとも向き合っている状態』であると解釈することができます。半(Semi)というのは画面の大きさが半分(Half)という意味ではありませんが、一部のアプリケーションでは元いた画面がチラ見えする表現によってユーザーが短期記憶から以前の出来事を完全に忘却せずに新たな画面と向き合えるようにしています。このようなインタラクションにより、ユーザーはいつでも元の画面に戻れる安心感を得ながら、確実にそこに戻らなければならないという目的を暗黙に理解できているのではないかと考えられます。
半モーダルビューではモードから退避することが容易なので、例えば作業途中の内容を確定/破棄せずとも一時的に退避するといった設計が可能です。このようなインタラクションコストの低い状態遷移を設計できるということで、シングルウインドウ/フルスクリーン前提のモバイルアプリケーションにとっては都合が良く導入しやすいインターフェイスなのかもしれません。
半モード/半モーダルビューには次のような特徴が挙げられます:
・モードの完全遷移が起こらない
・モードを多重化しながらパラレルに対話可能
・モードを終了させずにモードからの一時退避が可能
・擬似的なマルチウインドウ・インターフェイスに応用可能
・スワイプなどインタラクションコストの低い操作方法によってモードの切り替えが可能
モードの多重化と時間の流れ方というところでは、過去に別の記事でも考察しました。
❦
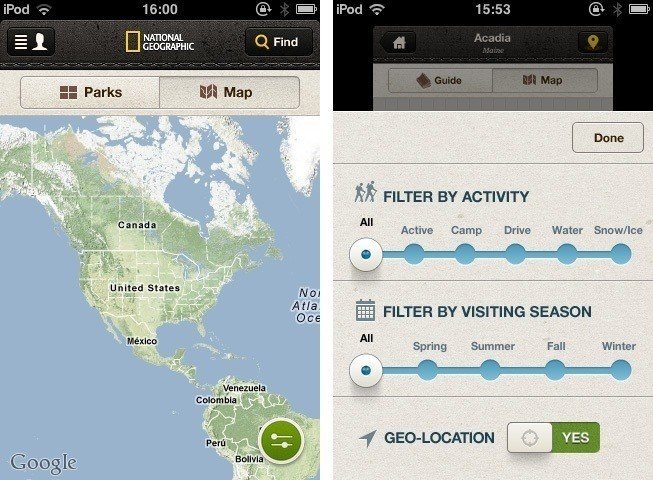
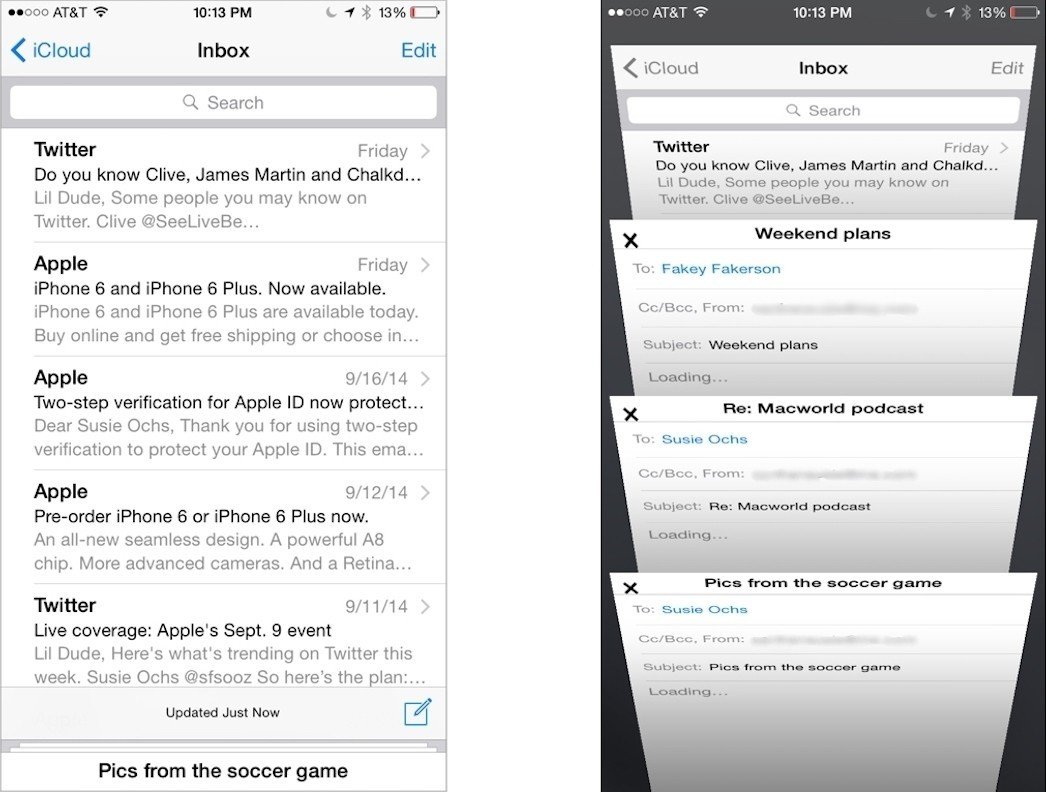
iOS では Apple が純正アプリケーションに採用するよりも前に National Geographic の “National Parks” などの前例が存在しました。まだインターフェイスがスキューモーフィックの時代です。それからしばらく経ってからの iOS 8 において、Mail がメッセージウインドウで半モーダルビューを採用しました。OS レベルでも UIViewController 関連の API が整備されていったということもあり、iOS ではすでに一般的なパターンとして定着しつつあります。
なお、iOS 11では Mail, Maps, Messages, Music, Reminders などで半モーダルビューを見ることができます。

National Parks By National Geographic; 2012
https://www.macstories.net/reviews/national-parks-by-national-geographic-a-beautiful-guide-to-american-nature/

“Mail” アプリケーションの構造
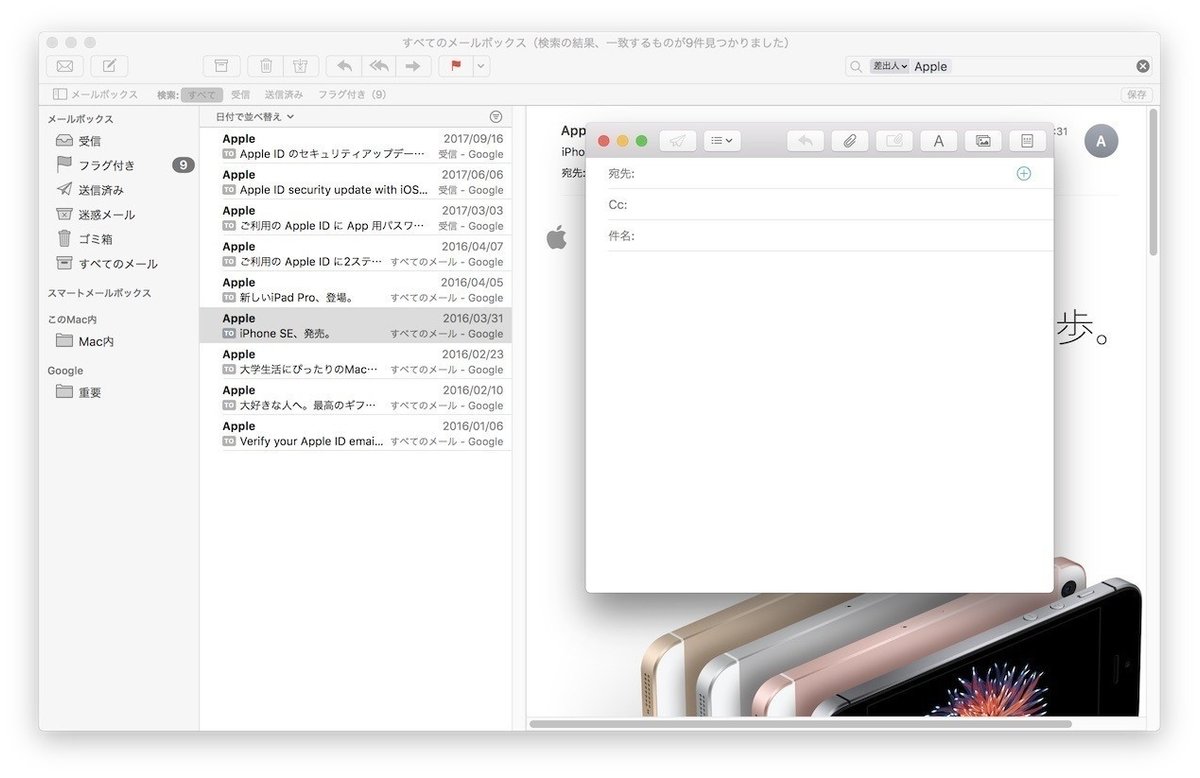
iOS の標準アプリケーションのひとつである Mail は、その様子からどうやら macOS 版 Mail.app の構造を iOS に取り入れたものであるということがわかってきています。これを iOS に移植するにあたって、半モーダルビューを取り入れることで macOS のマルチウインドウに近い体験を実現しようとしているのではないか、ということです。

Mail.app のインターフェイス
iOS Human Interface Guidelines では “Depth” という設計思想を唱えています。iOS のユーザーインターフェイスには情報的も視覚的にも奥行きがあり、さまざまな情報がレイヤーという表現によってZ軸方向に重なり合って状態遷移が行われるというものです。このレイヤーに着目して Mail のインターフェイスを考えてみましょう。
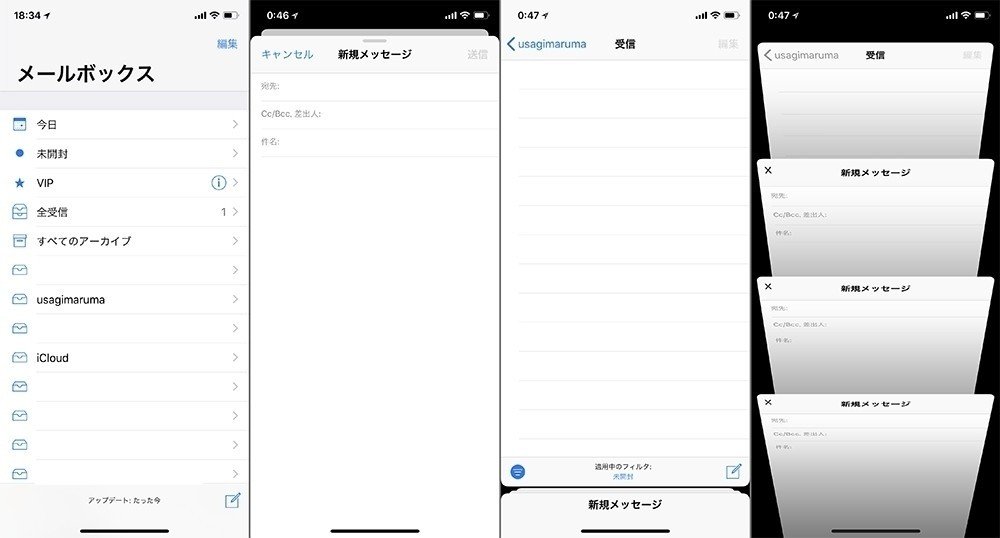
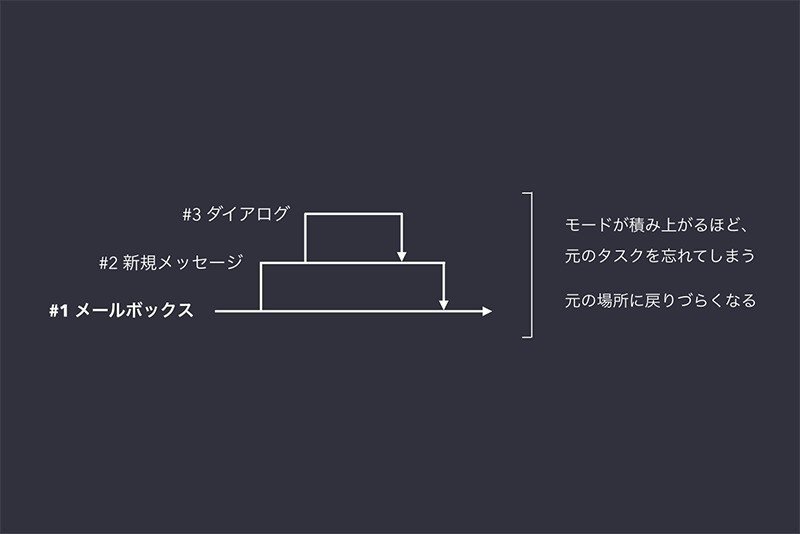
Mail ではまずメールボックスを扱うレイヤーが一番奥にあり、その手前に新規メッセージのレイヤーが半モーダルビューによって展開されます。スワイプによって最小化されたメッセージレイヤーはメールボックスレイヤーの外側(ちょうどツールバーの下部分)にスタックされますが、この領域はメインウインドウであるメールボックスレイヤーの外側にあたるので、メインウインドウと同等の階層レベルである(すなわちグローバルの存在である)ということを示唆しています。ここをタップすると Safari のタブ一覧のような画面に切り替わります。この視点変化があるおかげで、まるでファイルに挟まった紙をめくりながら目的の紙を探す動作のごとくレイヤー間を遷移することができます。
この仕組みならばZ軸方向にいくらでもレイヤーを重ねることができるし、実質的にマルチウインドウ環境が実現できます。インタラクションのルールとして、必ず一番奥にメッセージボックスレイヤーが存在する、立ち上がっているメッセージレイヤーはいずれか一つ、という制約があるため、画面がレイヤーで散らかることもありません。

iOS Mail のインターフェイス
では、半モーダルビューによってマルチウインドウ環境に近づけることの何が良いのでしょうか。
一つ考えられるのは、通常のフルスクリーン型モーダルビューよりもインタラクションコストを低く抑えることができるという点にあります。フルスクリーン型モーダルビューではモードを終了しないとそこから脱出することができませんが、半モーダルビューではモードを終了させずとも一時的にそこから退避することができるようになります。


仮にメッセージ編集中にメールボックス内の他のメールを確認しなければならないとして、そのためにはまずメッセージのモーダルビューを閉じる必要があります。出口として「キャンセル」だとか「送信」などといったアクションボタンが用意されていると思いますが、同意的なアクションだとそこでの作業が確定—つまりメール送信が実行されてしまいます。まだここでは送信したくないのです。そこで否定的アクションを選ぶわけですが、今度は下書きを保存するかどうかを決める確認ダイアログが現れます。このダイアログもまたモーダルビューなので、ここでインターフェイスの状態はメールの編集モードからダイアログのモードにスイッチするのです。メールボックスのレイヤーから数えるとダイアログのモードはおよそ第3階層にあたり、大元の作業目的から積み上がったモードの階層を考えると、これはインタラクションコストが増大していると言えます。
このような UI は率直に言えばとても操作が面倒くさいのです。

他のメールを確認するためにメールボックスに戻るために作業を中断するために下書きを保存するためにダイアログの選択肢から目的に適った正しいアクションを選択・実行する
という状況ですから、これは、
目的=作業のための目的=作業のための目的=作業のための目的=作業のための作業のための決断
を迫られているということなのです。タスクが孫請けすぎて訳がわかりませんね。
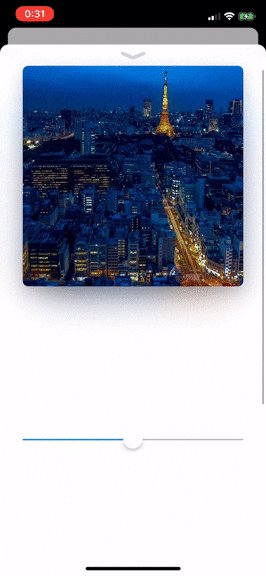
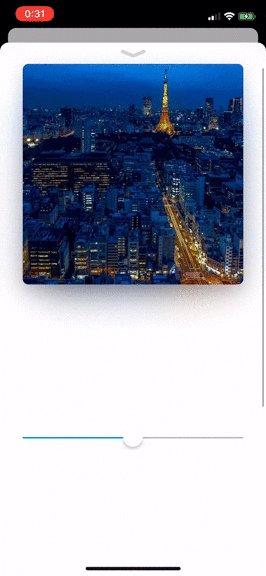
“Music” アプリケーションと半モーダルビュー
Music の楽曲再生画面は半モーダルビューです。アプリケーション全体を眺めてみると、大きく〈ミュージックブラウザー〉〈ミュージックプレイヤー〉二つの特徴を備えていることがわかり、この半モーダルビューはこれらをうまく行き来できるようにするための仕組みではないかと私は考えています。

Music のインターフェイス
ユーザーの行為として「楽曲の検索」「楽曲の再生」を想定したとき、再生行為を主体とするか検索行為を主体とするか方向性を定めなければなりませんが、一般に〈楽曲〉を選択して「再生」するというインタラクションの構造がありますから、ここはまず楽曲を検索してそれを選択するところまでの導線を確保しなければなりません。それと同時に楽曲の再生コントロールのインターフェイスをどのような形で組み込むかを考える必要がありますが、音には画面というメディアは究極的には必要ありませんから、再生コントロールが常に表示されていなくても問題はないでしょう。音楽を聴きながら別のことをするというながら行動を想定すると、Music ではこのような半モーダルビューがうまく機能するのかもしれません。
Apple のような半モーダルビューの実装
Mail や Music で採用されている半モーダルビューの表現が簡単に行えるコンポーネントは残念ながら iOS SDK では提供されていません。が、幸いにも UIKit の柔軟かつ強力な API によって、iOS アプリケーション開発にある程度慣れたデベロッパーであれば比較的簡単にこれを実装することができます。
ここでご紹介するものは、私が Music アプリケーションの半モーダルビューの動きとジャケットの特徴ある「影」を目コピ再現したプロジェクトです。このプロジェクトでは拙作 SemiModalTransition などいくつかの自作コンポーネントを組み合わせて Music アプリケーションのインターフェイスの一部を再現しています。

この取り組みは、UI を目で見ただけでその設計を考え、そしてネイティブコードで実装するという、単なる UI トレースよりも深く踏み込んだ UI 模写になります。例えば Music の「バタフライハンドル」は、たまたまオリジナルの様子を観察していたら妙な違和感に気づき、スクショを拡大してみたところその描画方法やモーションの実装がだいたい想像ついてしまったというのがきっかけで、試しにそれをコードで実装してみたら案外簡単に作れてしまったという具合です。
ここで大切なのは、アイコンなどのイメージ以外はなるべくイメージレスにすることで、単なるモックアップではなく本物のネイティブアプリケーションとして再現します。特にモーションを伴うものは Cocoa Touch が提供するネイティブ API を活用して、タッチイベントの処理からイージングの処理まで、ネイティブ環境とまったく同じように描画することを目指します。
このような取り組みにより、Mail や Music といったお手本となり得るアプリケーションのインターフェイスデザインを設計レベルで深掘りすることができます。
❦
というわけで、半モーダルビューという新しいインターフェイス表現についての考察をざっと書き出してみました。iOS 12の話題は時期的にまだ公に書かない方が良さそうなためあえて言及していませんが、今後は半モーダルビューの活用事例をより多く目にする機会が増えていくだろうと予想しています。流行っているから良いというわけでもないのですが、特に「彼ら」が好んで使う理由は必ずあるでしょうし、これをあえて忌避することもないでしょう。またその仕組みや実際に設計した経験から、既存のインターフェイスをよりモードレスに近い形でデザインしやすくなるのではないかとも考えています。
この記事が気に入ったらサポートをしてみませんか?
