#UXデザイン
"体験価値を見える化" サービスを成長に導く「体験構造図」の勉強会内容を公開します
はじめにGoodpatch Anywhereでは、体験構造図というサービスを利用するユーザー体験をKPIやファネル数値と紐付ける考え方を用いて、クライアントとのスコープ確定、UXワークを効率良く行っています。
過去には、2020年のGoodpatch Anywhereアドベントカレンダーで @qnoub が体験構造図を発表し、昨年は@m11hが2021年のGoodpatch Anywhereアド
UIデザイナーがこの1年で🐯TRY🐯してよかったこと
皆さんこんにちは、UIデザイナー&にぎやかし隊のささやんです。
Goodpatch Anywhere と個人のお仕事で活動しています。
気づけば年末、というわけでこの1年で個人・チームとして🐯TRY🐯してよかったことをUIデザイナー目線でご紹介します。
参考になれば嬉しいです🙌
Figmaまずはみんな大好きFigmaから。(私もほんとに大好き!😍)
今年も大変お世話になりました。素晴らし
サンタさん、リモートワークの価値ってなんなんでしょうか?
みなさま今年もお疲れさまでした。
光陰矢の如し。もう去年のアドベントカレンダーから1年が経ってしまったのですね。一年前の記事はこちらです、ご笑覧くださいませ(Anywhereについての説明もちょっとありますので)。
この記事はフルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2021 Advent Calendar 2021 の最終日の記事です。
利き手骨折×ヴィーガンな人をサポートする時に役立つTips集
この記事は実用的でとっても役に立つ記事が満載になると噂されているフルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2021 Advent Calendar 2021 の7日目の記事です。
今年はいつになく楽しげな記事が多いので、私も便乗して最近の体験を書こうと思います🤤
題して
「利き手骨折×ヴィーガンな人をサポートする時に役立つTips集」!
プロダクトやサービスをつくる人におすすめの詩たち
この記事は実用的でとっても役に立つ記事が満載になると思われるフルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2021 Advent Calendar 2021 の4日目の記事です。
アドベントカレンダーの頭から今日まではGoodpatch Anywhereのマネージャーチームが担当していますが、ここまでデザインの話が全然出てきていません、なんとい
サンタさん、デザイナーに世界を変える力をください。
メリークリスマス!
この記事はGoodpatch Anywhereアドベントカレンダーの最終日の記事です。この記事はほぼほぼが年末テンションのポエムとなっておりますので、UXデザインについての記事が読みたい方は前回の記事も合わせてご覧くださいませ。
そもそもAnywhereってなんぞやという方はこちらをどうぞ。
さて、年末の内部イベントでAnywhereの一年を振り返りましたが、やはり今年は
フルリモートデザインチームで「思慮深さ」について考える
※この記事はGoodpatch Anywhereアドベントカレンダー2020 15日目の記事です。
みなさんどうもこんにちは、神田と申します。
普段はデザインの世界でビジネスデザイナー | サービスデザイナー | ブランドストラテジストという肩書きでお仕事をさせてもらっています。横文字かつ聞き慣れないホワッした肩書きでかなり怪げな感じですが、簡単にいうと「デザイン」という手段を使いながら事業開
チームとプロジェクトをつなげて加速する
この記事はフルリモートデザインチームGoodpatch Anywhereアドベントカレンダー2020 20日目の記事です🐕✨
今回はチームとプロジェクトをつなぐ方法について書いてみます。
チームワークで悩んでいる人、よりチームを加速させたい人の参考になれば嬉しいです。
デザインワーク+が必要な理由Goodpatch Anywhereのプロジェクトでは、円滑に進めるために多様なメンバーで同じ肩
愛されるプロダクトを作る秘訣!ユーザーになりきるコスプレUXとは?
この記事は「フルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2020」の23日目の記事です。
ディップ株式会社 & Goodpatch Anywhereでプロダクトオーナー/UXデザイナーをしている”かめちゃん”です。
日本酒とゲームが大好きです。プロダクトオーナー、プロジェクトマネジメント、UXデザイナーを状況に応じてやっています。
今回は、
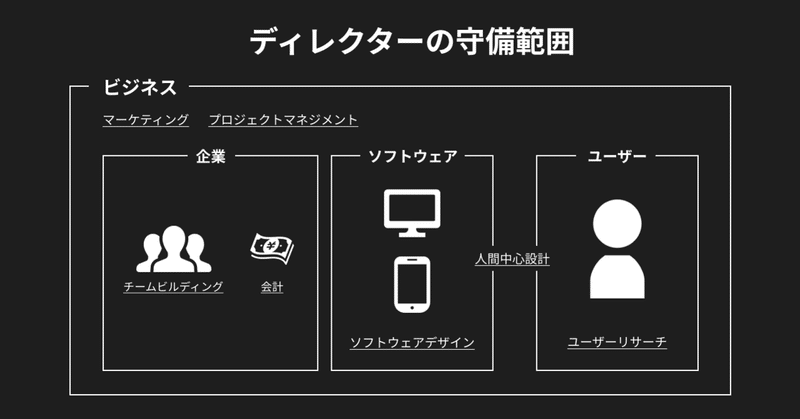
ディレクターとは、結果を出すためにできることを全部考える人
この記事はGoodpatch Anywhereアドベントカレンダー9日目の記事です。
27歳からWeb/IT業界に入り、8年が経ちました(現在35歳・高卒・元トリマー)。
転職当時、(Web)ディレクターがどのような業務を行う役割なのかがハッキリとわかっておらず、悩むことが多くありました。
そのため、どのようなことを勉強すればよいかがわからず、自分の周りに相談する人もいないという状況が続き、
体験構造とKPIで前進するデザインドリブンなプロダクト開発
この記事はGoodpatch AnywhereアドベントカレンダーとGoodpatchアドベントカレンダーの7日目の記事です(欲張り)
今日はここ半年くらい温めていたデザイン手法について紹介したいと思います。「プロダクトやサービスの体験構造とKPIを表し、チームでディスカッションするための成果物」として「体験構造図」と仮称しておきます(ググっても7件だからだれにも怒られないよね…)。
体験構造
サービスデザインプロジェクトにおけるPMの役割を考える
この記事はGoodpatch Anywhereアドベントカレンダー2日目の記事です。
普段自分は株式会社Goodpatchのフルリモートデザインチーム Goodpatch Anywhere で主にプロジェクトマネジメントの役割を担っています。
昨年夏にジョインして1年半が経ち、携わってきたサービスデザインプロジェクトで気を付けている点をまとめる機会があったので書いていきます。
対象とする範囲
接触確認アプリのデザインデータを公開します
はじめまして、Goodpatch Anywhere でサービスデザイナーをしています、大堀祐一と申します。私たちはCode for Japanさんからお声がけいただき、接触確認アプリ(民間案)「まもりあいJapan」の体験設計およびUIデザインの部分でご協力いたしました。※本案は6/15 現在、厚生労働省が開発中の接触確認アプリとは関係いたしません。
本プロジェクトのオープンソース化に伴い、デザ