
"体験価値を見える化" サービスを成長に導く「体験構造図」の勉強会内容を公開します
この記事はフルリモートデザインチームGoodpatch Anywhere Advent Calender 2022 24日目の記事です。
はじめに
Goodpatch Anywhereでは、体験構造図というサービスを利用するユーザー体験をKPIやファネル数値と紐付ける考え方を用いて、クライアントとのスコープ確定、UXワークを効率良く行っています。
過去には、2020年のGoodpatch Anywhereアドベントカレンダーで @qnoub が体験構造図を発表し、昨年は@m11hが2021年のGoodpatch AnywhereアドベントカレンダーでR&Dや実践を通じて見えてきた体験構造についての私的な解釈を行ってきました。
今年は、誰もが体験構造図を活用できる事をゴールに勉強会を行ってきました。2022年のGoodpatch Anywhereアドベントカレンダーでは、社内で行った勉強会の内容をお届けしたいと思います。
体験構造図とは?
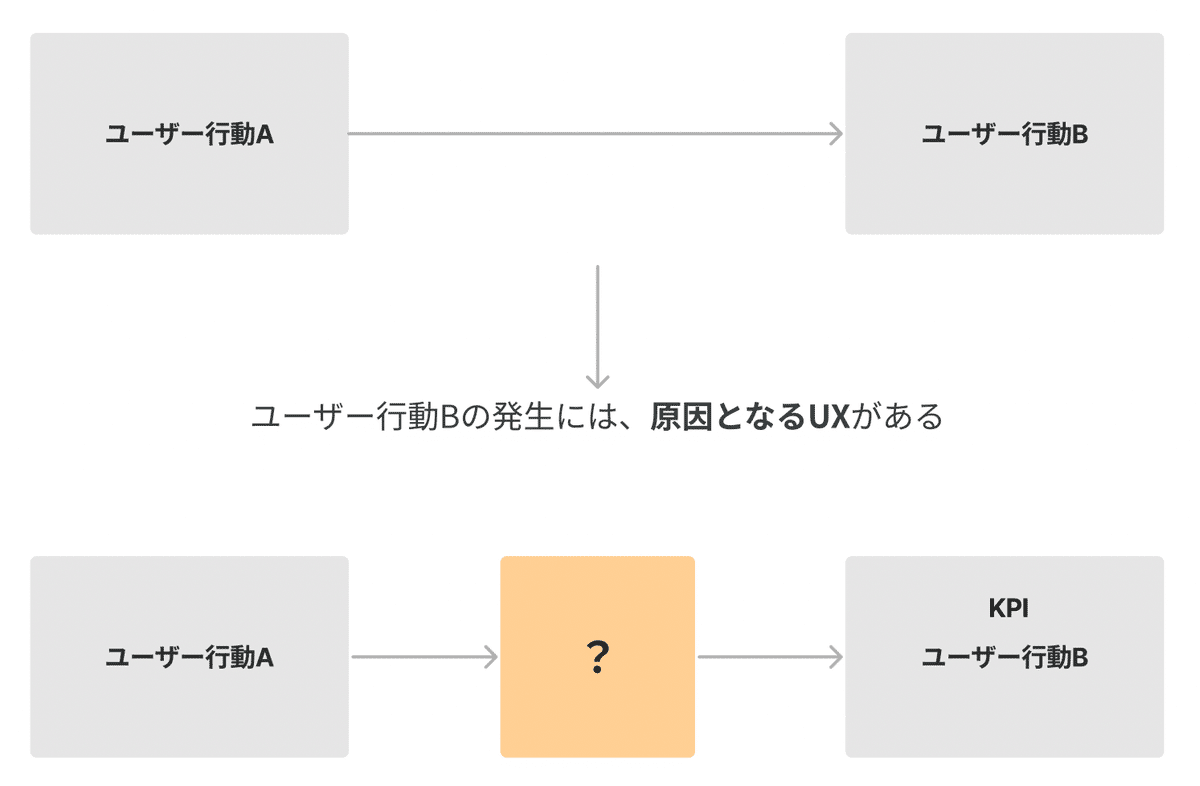
体験構造図とは、サービスを利用するユーザーの体験を、KPIやファネル等の数値と関連づけて構造的に整理したものです。ユーザーの行動は必ず原因となるUXがあり、これを見つけることで、追うべきKPIに必要な機能が特定できるようになります。

パッと見、ジャーニーマップと似ていますが、ユーザーの行動原因となるUXとKPIにフォーカスしている点が大きく異なってきます。
また、このようにKPIの向上をゴールとしているので、ジャーニーマップのようにUXワークで整理して終わるのではなく、サービスの成長を継続して追っていく事が可能となります。
体験構造図を作成するメリット
何となく便利そうな感じがする体験構造図ですが、具体的にどんなメリットがあるのか見ていきたいと思います。カテゴリ毎にメリットを下記の図にまとめました。
UX観点でサービスのユーザー体験をまとめる事が出来る事は、もちろんですが、プロジェクト開始時の関係者の認識合わせ、UIデザイン作成時のデザイナーとの認識合わせまで、サービス開発の全工程で活用出来る点が、従来のUXフレームワークと比較して大きな違いとなってきます。
そして、サービスは開発して終わりではなく、日々改善する必要があります。サービスを運用してからも本領発揮してくれるのが体験構造図です。RPGのセーブポイントをイメージして頂くとわかりやすいのですが、どのユーザー行動が正しいのか、検証していくことになります。
どの仮説を検証したのか、その結果どうなったのか、道標を作っておくと効率の良いグロースハックが可能になるので、非常に大きなメリットとなります。

体験構造図の使い方
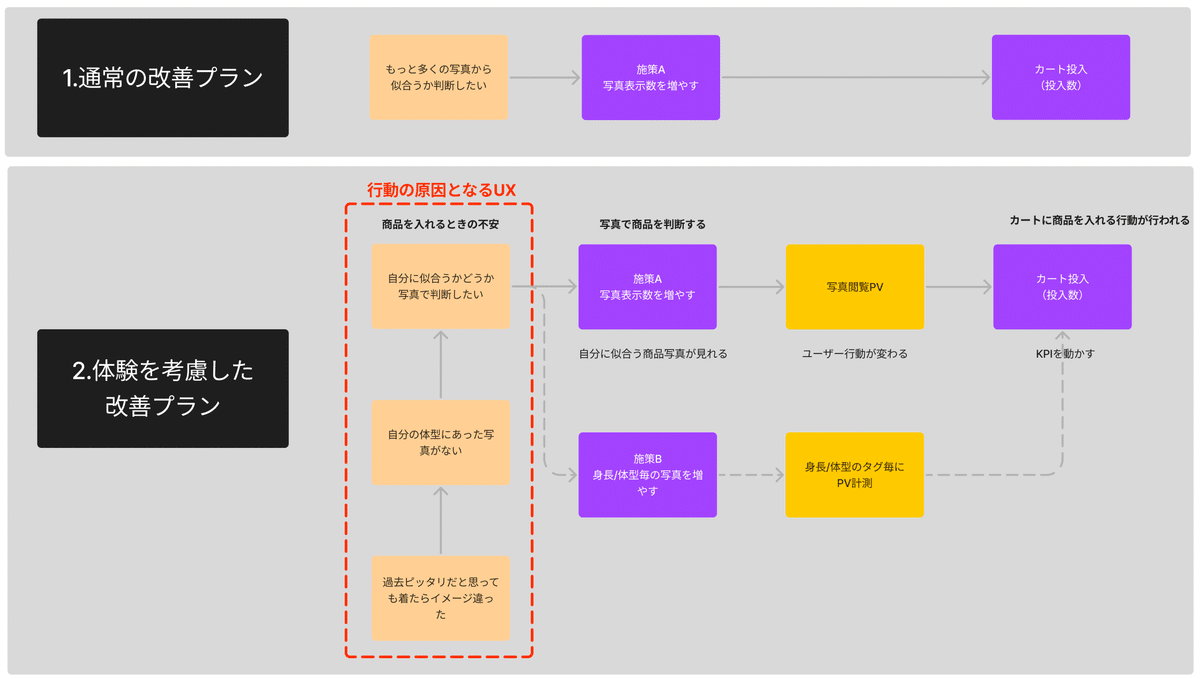
次に体験構造図をサービスの中でどのように活用すれば良いか、具定例を基にイメージを深めていきたいと思います。下記の図のように、ECサイトのサービス改善シーンにおいて、通常の改善パターンと体験構造図を活用したパターンで比較して見ていきたいと思います。
UXの原因が分かっていると施策アイデアが出しやすい
通常の改善施策だとUXリサーチ等を通じて見つけた課題に対して、施策を検討してKPIの向上を目指していきます。課題の出し方は様々な手法がありますが、体験構造図は、行動の原因となるUXの深堀りを行うので、仮説が複数考えることができ、それに伴い施策も複数案検証したくなってきます。
ECサイトを例に改善方法を見ていきましょう。
カート投入率を上げるために写真が重要なファクターだと分かっているとします。写真の表示方法は様々な施策が検討できますが、闇雲に開発してても時間と工数が無駄になってしまうことでしょう。

このように、体験構造図を活用すると、なぜ写真が見れるとカート投入率が向上するのか?ユーザーが抱えている気持ちをさらに深ぼることができます。
写真が多いと判断がしやすいのはもちろんですが、背景には、自分の過去の失敗は、コンプレックスがあるはずです。
これが写真を見るための行動となるUXにあたり、このUXを叶えるために施策を出していくことで、課題と施策の結びつきが強くなり、企画の打率が向上していきます。
この事例の場合、写真枚数を増やすだけでなく、体型にあった写真が見れるなど、原因となるUXが明らかになったことで、写真+αの施策を検討可能になりました。
仮に施策がうまくいかなかったとしても、次に施策が浮かんでいるので、PDCAのスピードが段違いに早い事も体験構造図のメリットとなります。
体験構造図とUXフレームワークの違い
勉強会でも、他のUXフレームワークとの違い、使い分けについて質問されることが多かったので説明していきます。従来のUXフレームワークと似ているようで活用方法は全く異なるので、併用することでより成果を得ることができます。
UXフレームワークと異なるポイント
サービスの全体像も1時間くらいで作れる
いきなりトップと方向性が握れる
必要なUXフレームを効率よく選択できる
サービスのグロースまで運用できる
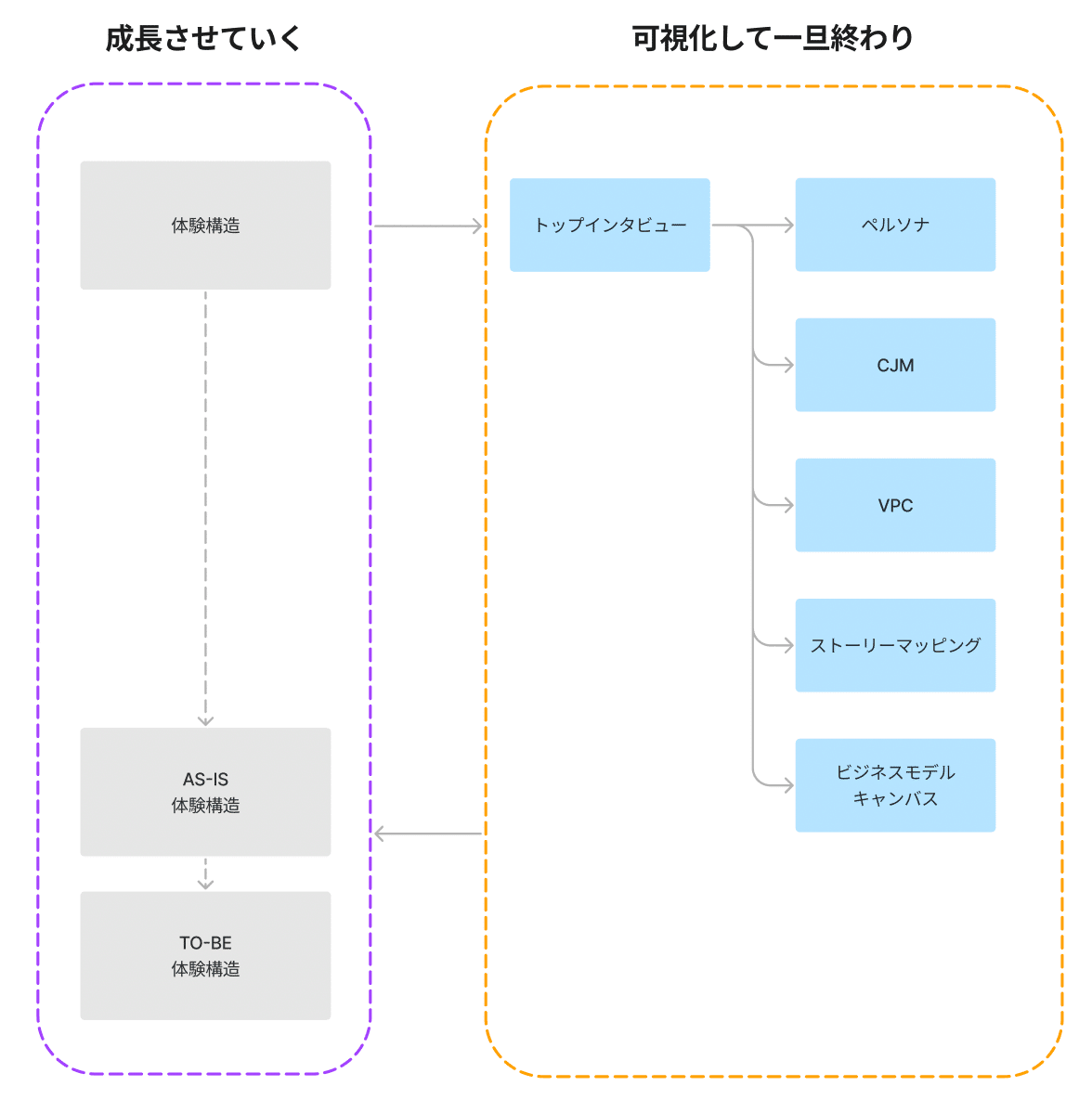
UXフレームワークはAS-IS、TO-BE作成して、ユーザー課題や価値の追求をしていきます。アウトプット自体に答えがあるわけではなく、情報を整理して可視化することが目的となります。
一方、体験構造図もAS-IS、TO-BEを作成して、アップデートを行っていきますが、現状の原因となるUXの可視化だけでなく、サービスの成長と共にシートも運用していくことで成果が大きくなってきます。
もちろん、従来のUXフレームワークと組み合わせることで、体験構造図の精度は上がっていきます。UXフレームワークは、何となくこの辺をやれば間違いないという感じで使う人もいますが、本当に必要なフレームワークは何なのか?体験構造図を先に作成しておくことで、情報の可視化方法も変わって来ると思います。
このように、点と線で考える点が従来のUXフレームワークと異なっており、現状のUXを可視化するだけでなく、そこから導かれる仮説を検証していくフレームワークとして考えてもらっても良いかもしれません。

体験構造図の作成方法
ここまで体験構造図の考え方や仕組みについてお話をしてきました。
肝心の作成方法について説明します。作成方法は難しくないのですが、UXの部分が作成者の経験や知識に左右されることが多いので、ドラフトを作成して、チームのみんなで改善していくことが重要です。
ゴールとなる指標を立てて、結果から分解していく
作成には大きく4つのステップがあります。下記の図に作成方法をまとめています。大事なのは、ゴールとなる指標を決めて、どのような行動をしたら結果に至るのか後ろからブレイクダウンしていくことが重要です。
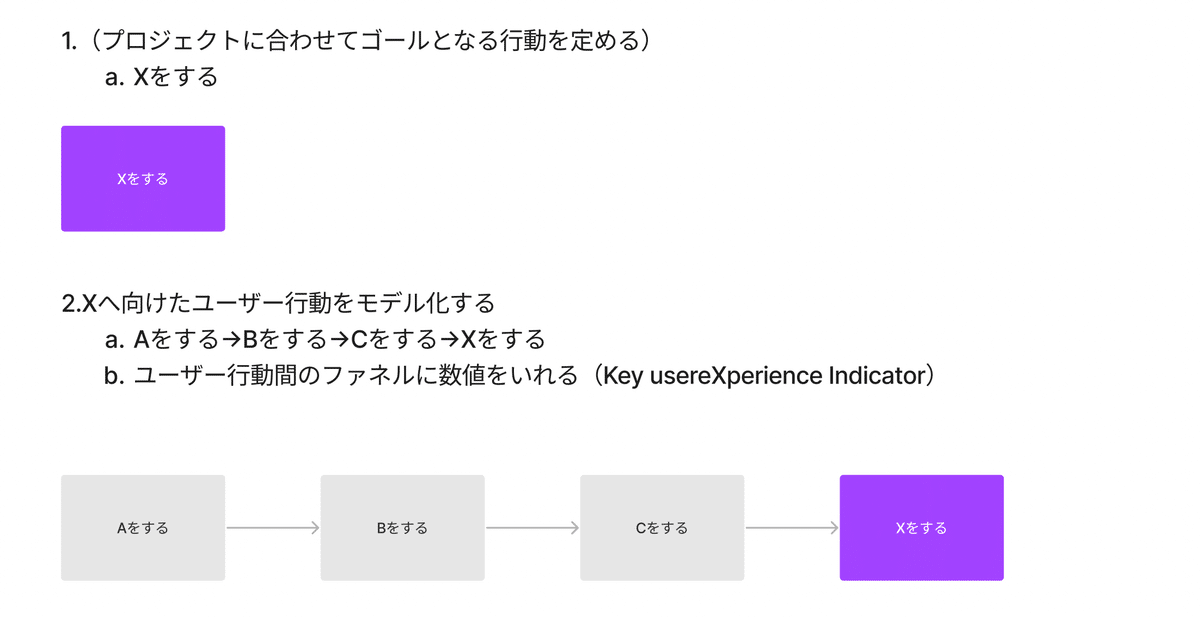
1、まずはゴールとなる指標を決めましょう。応募数や問い合わせ数など、サービスで向上させたいKPIがXにあたります。
2、次にXのゴールアクションをさせるまでの行動を書き出します。この際にAからBに行動する場合、どんな指標を計測すればBに至るのかファネル数値を入れることがポイントです。
3、行動が見えたら、行動の間に原因となるUXを検討すべき場所を見つけていきます。全ての行動で行うと時間がなくなってしまうので、行動を行う理由があいまいで、わからないところにUXを配置してみましょう。


4、UXを探りたい場所が決まったら、いよいよ原因となるUXを考えていきます。UXの部分は他のフレームワークを活用することもできますが、B=MATという行動の理由を論理的に探る考え方が有効ですので、活用してみてください。
noteの深津さんが過去記事を書かれていますので、非常にわかりやすく、参考になると思います。
上記の通りにサービスを整理していくと、全体が1つの線で繋がり、誰のどんな課題を解決するサービスかわかります。さらに、KPIを追っていくことから、ビジネスで成功するための優先順位の高い体験も自然と特定できるため、誰もがビジネスとUXの両軸でサービスを捉えることが可能になるのです。

心地よい体験だけでなくビジネスの成功も追う
今回は、体験構造図の仕組みや作成方法を具体的に解説してきました。
体験構造図で大事なのは、ビジネスとサービスを誰でも着眼出来ることだと思います。
UXワークを行っていると心地よい体験を求めるがために、ビジネス視点が抜けてしまい、無駄な機能も開発してしまうことがあるでしょう。
しかし、体験構造図で関係者と合意を取ると、今やるべきKPIの改善と体験が紐付いてくるので、どの施策を行っても、闇雲に施策を検討するより、KPIの向上に近道となるはずです。
これをディレクターやPdMだけでなく、ステークホルダーや業務担当者、エンジニアとも合意形成できるのが体験構造図の強みです。チーム一丸となってビジネス視点を持つことが難しいですが、体験構造図ならば可能となります。
「ゴールとなるKPI」、施策の内容を決める「原因となるUX」を可視化できれば、ビジネス視点を持った企画がチーム全員で実施出来るので、施策スピードも上がり、サービス全体の運営も円滑に進むでしょう。
ぜひ、体験構造図を取り組んで、ビジネスとサービスの両軸で施策改善を行ってみて下さい。
