#UX
innov. note #13 製作の「日々、」【コンテクストデザインの実践】
Stay at Home and Be Healthy!!
innov.の耕平です!
今回のinnov. noteでは、現在クラウドファンディング実施中の「日々、」に込められた設計思想「コンテクストデザイン」について、お話しさせていただきます!めっちゃ「ネタバレ」です!笑
innov.初となるプロダクト【送れるカレンダー「日々、」】のクラウドファンディングは2020年3月31日までとなっており
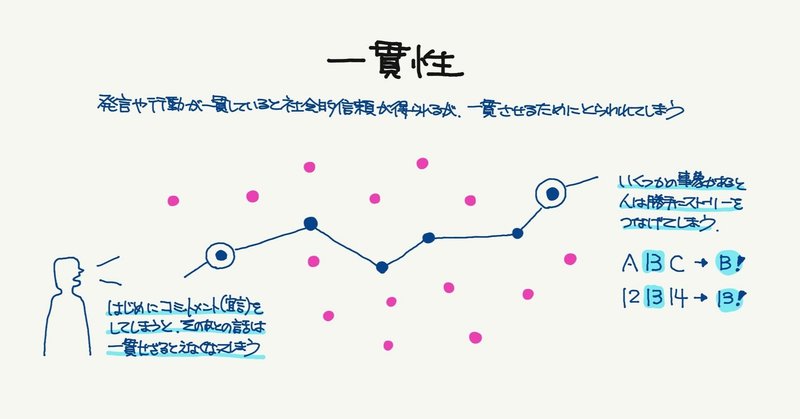
一貫性(固執と結びつけバイアス):行動経済学とデザイン12
影響力の武器、2つ目は「一貫性」です。これも行動経済学の観点から捉えて、かつデザインの実践のために何が学べるか、考えて見ます。
影響力の武器
ロバート・B・チャルディーニ (著)、社会行動研究会(訳)
1991.09(第一版) 誠信書房
一貫性とは
人は、自分の発言・信念・態度・行為を一貫したものにしたいと思うし、他人からもそう見られたいと思っています。その理由は3つ。
1. 一貫性があると
インタフェースとは何か|融けるデザイン2020 #4
融けるデザイン2020は出版5年を記念して、融けるデザインを著者なりに振り返りつつ、少しだけ融けるデザインその後を何回かに連載して書いていくものである。
今回は連載4回目。今回は2章「インタフェースとは何か?」の内容を振り返っていく。
融けるデザインというタイトルだと、インタフェースデザインやインタラクションデザインの内容について扱っている本だとはわかりにくいが、本書はインタフェースとインタラ
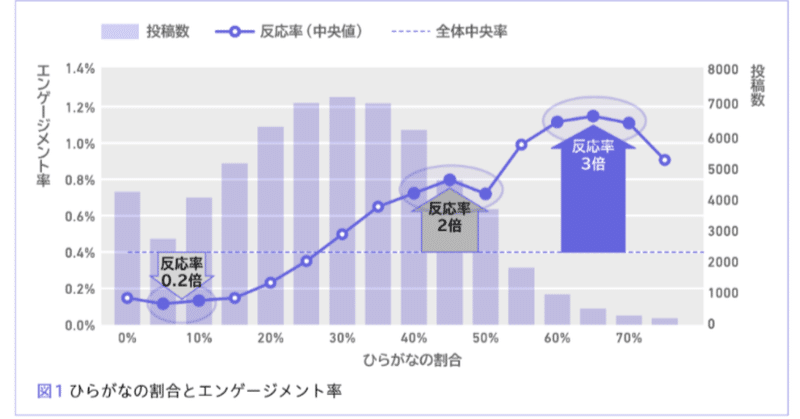
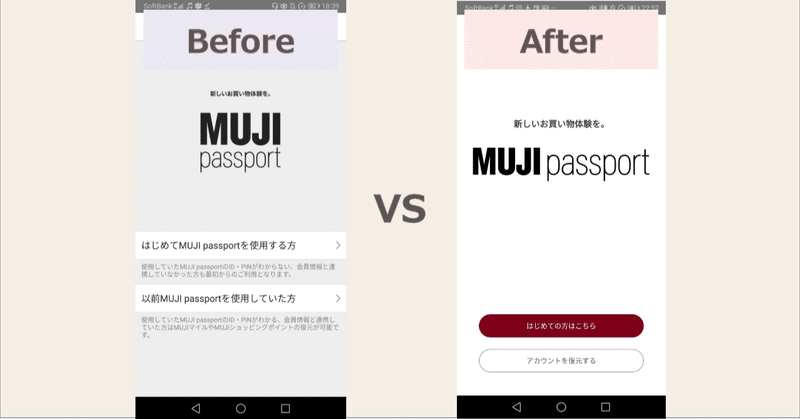
コピーライターがひらがなを使う理由とUXライティングの漢字ひらがな問題
まずはこちらの文章をお読みください。
毎年、いまごろになると「鬼が笑うけど」というようなことを考えます。だってねぇ、今年やることなんてあと10日分しかない。
来年は、今年の続き…だと、ふつうは思うじゃない?だけど、そういうことにはならないよ、たぶん。ただの続きのつもりでやってても、だめだよ、きっと。
これは、とある日のほぼ日に掲載された、糸井重里さんが書いたエッセイ「今日のダーリン」の冒頭部分
融けるデザイン2020 #1
『融けるデザイン ハード×ソフト×ネット時代の新たな設計論』出版から5年。今回は5年を記念して、融けるデザインを著者なりに振り返りつつ、少しだけ融けるデザインその後を何回かに連載して書いていく。
「融けるデザイン」誕生まずは、タイトルや装丁について振り返る。
2014年10月29日編集者の村田さんからデザイナー(岡本健さん)へのメール引用
タイトルは、『すべては体験に収束する』からがらっと変わ