記事一覧
ランディングページ制作に役立つマニュアルと改善法(toCtoB)
こんにちは!株式会社free web hopeの相原です。
今回は当社でのランディングページの創り方をベースしにて、ランディングページ制作をする時に役立つフレームワークを公開します。当社の社内マニュアルにもなっているものです。お陰様で中々の高評価を頂いており、書いた甲斐がありましたtt
大企業の挑戦が難しい理由
ローソンのPBデザインについて、いまだにSNSで賛否両論が飛び交っています。
先月PBについてこんな記事を書いたところ思いがけず多くの方に読んでいただき、私の記事に対しても様々な感想をいただきました。
なかでも多かった反応は、やはりその視認性の悪さへの言及でした。
大企業の「挑戦」は顧客の不便を生む私自身はそこまで見づらさを感じていなかったのですが、これだけの人が見づらさを訴えるということは、
デザインを「見る」訓練をしている話。4つのステップと勉強法
どうもご無沙汰しておりますせんざきです。
最近、デザインを見る訓練をすごく重視してやっています。
このテーマは、タイトルだけ書いておいて、まだ書く時じゃないなあと思いながら温めていたものです。
正直まだ、書く時じゃないなあという感じもするのですが、どういうことなのか言語化できそうな段階まで来たので、メモがわりに書き起こしていこうと思います。
はじめにまず、「デザインを見る訓練ってなんやねん」って
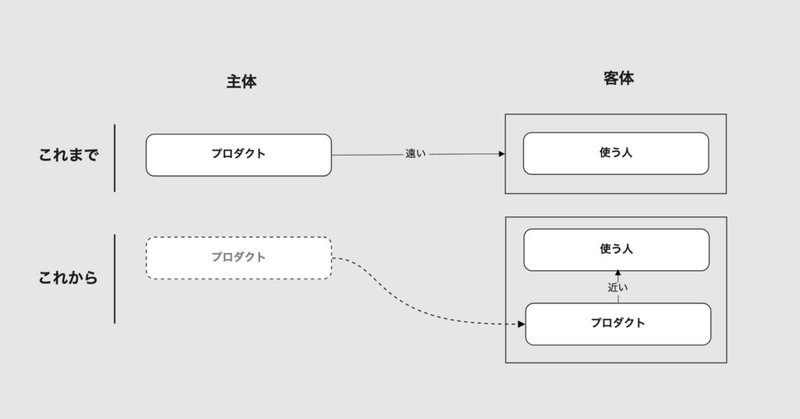
プロダクトをバケツとして考える
Product Manager (PdM) はプロダクトを成長させることが使命です。成長をどう定義するかはプロダクトによって異なりますが、この記事ではDaily Active User (DAU) について考えます。
プロダクトの成長においてよく使われるメタファーはバケツではないでしょうか。深津さんの以下の記事が詳しいです。
DAUの構成をざっくり以下で定義します。本来であれば、さらに複雑な数
クラシルPdMが推薦するPdM向け記事まとめ
こんにちは!
累計1,700万ダウンロードされているレシピ動画サービス、クラシルを運営するdely, Incで開発部の責任者とプロダクトマネージャー (PdM) をしている奥原 (@okutaku0507) といいます。
僕はエンジニアからPdMになりましたが、その中でPdMとは何か、どうやって情報を集めればいいのかが課題でした。弊社でPdMは僕が初めてで、エンジニアのように体系的に学習できる
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
開発現場に Figma を導入してチームの生産性が上がった話です。
デザインドリブンで、プロセスを可視化しながら進める僕の開発スタイルと相性が良いので、最近はクライアントワークでも啓蒙しています。
Figmaは平たく言うとデザインコラボレーションツールですが、こちらのリンクから動画をみると雰囲気が伝わると思います。
https://www.figma.com/
UIデザインツールのリッチ化
2ヶ月連続、CVRが前年より約40%以上改善を達成したUI改善
こんにちは、クラシコムのデザイナーの遠藤です。クラシコムは、7月31日に期末を迎えました。そのちょうど期末の日に、利き腕の右手首を骨折してしまい、文字だらけかつ無骨なブログになりますが、お付き合いください。
13期末、なかなかにドラマチックな数字が踊る結果となりました。
2019年6月、7月のCVRが前年より約40%以上改善しました!!
嬉しすぎます…!もちろん、この結果に到達できたのは、様
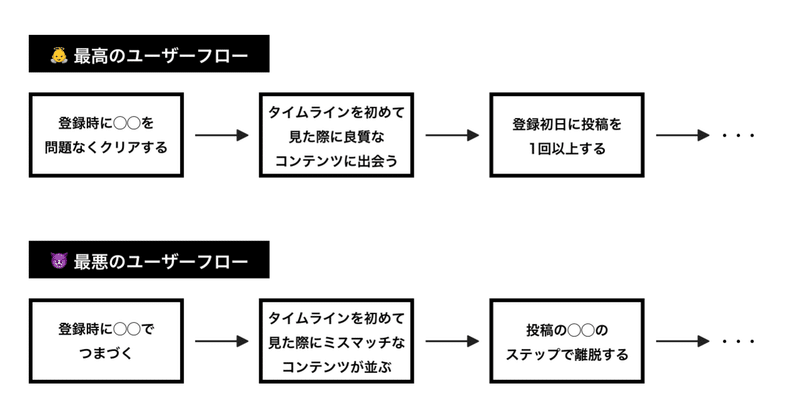
UX改善の第一歩は、"最高"と"最悪"のユーザー体験フローを描くこと
サービスデザインやグロースハックのコンサルをする中で、「自分たちのサービスのユーザー体験を改善するために、まず何から始めれば良いのか」という相談をよく受ける。
そのときによく答えているのが、「まずは最高のユーザー体験のフローと、最悪のユーザー体験のフローを描きましょう」ということだ。
なぜなら「最高の状態」を定義できていなければ、現状とその理想状態を乖離を定量的に測ることはできず、また「最悪の
エンジニアがUXデザインするべき理由
PHP Conference 2018の登壇資料です。未来には更に越境がすすみ「〇〇が〇〇をするべき」という議論すら無くなると想像しています。
PHP Conferenceという名前と裏腹に、様々な言語を活用するエンジニアが集まるこのイベントのように、
PHP Conferenceというエンジニアイベントに"デザイナー"である自分が登壇することができたということが、越境するクリエイティブ業界にお
「UIデザイナーとエンジニアが輝けるステージを作る」UXデザイナーとして約2年働いた私の感じる、UXデザイナーの責務
この記事は Goodpatch UI Design Advent Calendar 2018の13日目の記事です。
今回の記事では、日々GoodpatchでUXデザイナー/PMとして働く立場として、UIデザイナーやエンジニアとどう関わっているのか、という話をしたいと思います。以前もUXデザイナーの定義や、優れたUXデザイナーの定義などいくつか記事を投稿してきました。それらのアップデート版と考えて