記事一覧
複雑なUIに効く「わける」
この記事をきっかけに、Noteを始めてみました。自己紹介記事はそんなに需要があるかわかんないので後日自己満足のために書くことにします。
---
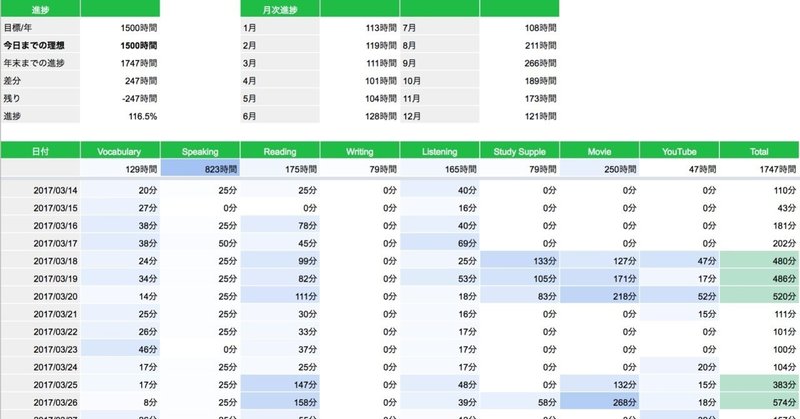
自分は本業ではApp ApeというSaaSのUI/UXを一通り見ています。https://appa.pe
B2Bサービス、なかなか大変なのが情報や機能が複雑化してしまうこと。経理上のツールなんかがいい例ですが、会社によって給与体系、雇用体系など様々で
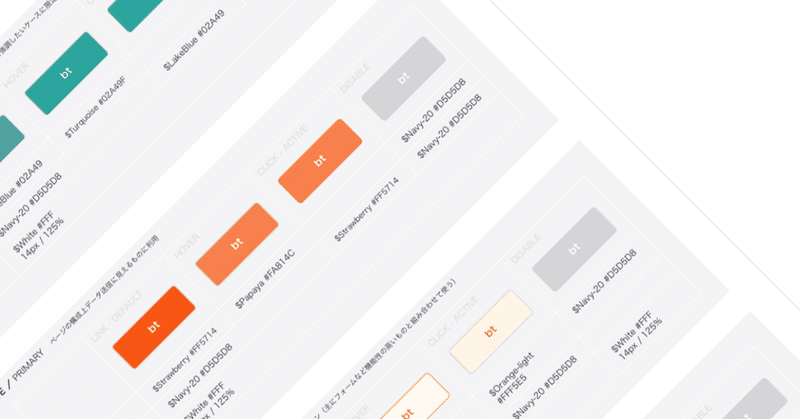
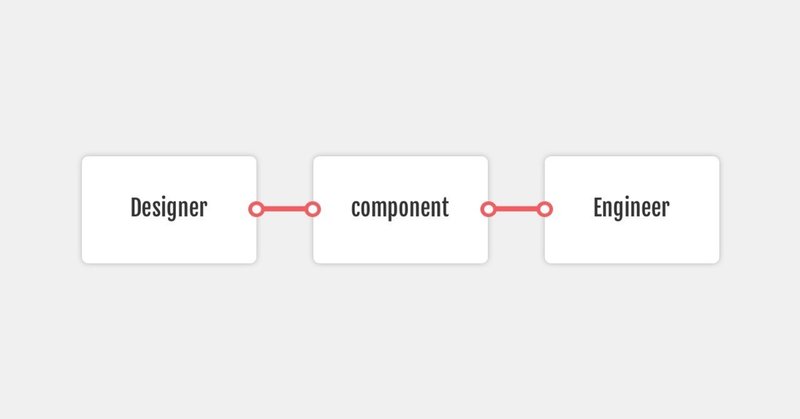
デザインシステムをアジャイルで構築する方法
はじめまして。デジタルメディア アラウンド15年生のデザイナーMoritomoです。今所属しているRettyで最近Twitter+note熱が高くなっているので、現在手掛けている、とある突貫リニューアル(部分改修)で、エンジニアさんと改善を加えながら進めることの出来たデザインシステム構築の体験談をご紹介させていただきます。
―
そもそもデザインシステムは必要か?デザインシステム作るぞーと気張
代表の辻とデザイナーで考える経営×デザインについて
こんにちは。採用PRの大崎です。
先日お伝えしたとおり、当社では株式会社THE GUILD の深津貴之氏とともに始めている新しいプロジェクトが進行中です。
このプロジェクト(以下「新規プロジェクト」)を進めていく中で、ある日、代表の辻が「デザインをもっと理解していきたい!」とポツリ。そのために、まずは社内のデザイナーとデザインについて語り合おう!となりました。
■話し手
代表 辻 庸介(写真後
アラン・ケイとMVC
MVCについての記事なんてまたかと思われる向きもあるかもしれません。ですが、いままでMVCについての解説記事で、ここに書いたような内容のものを見なかったので(自分が調べ足りないだけかもですが)、書いておこうと思います。この記事は、一番最初のMVCの出発点について確認しておこうという内容です。特に論争的な意図を持った記事ではないですが、マサカリは歓迎します。
Trygve ReenskaugMVC
UIの論文を読む "Predicting User Error for Ambient Systems by Integrating Model-based UI Development and Cognitive Modeling" ① 用語理解
ベルリン工科大の「Quality and Usability Lab」と「DAI-Labor(Distributed Artificial Intelligence Laboratory)」による共同研究(ファーストオーサーは前者の研究室)。ユビキタスコンピューティングカンファレンスUbiCompで2016年に発表された論文。
論文タイトルを直訳すると「身の回りのシステムにおける、モデルベースU
マーケティングや企画の思考力はどうやったら鍛えられるか?
■ マーケティングや企画の思考力はどうやったら鍛えられるか?
タイトルにしてしまったこの問いに関して、断定的な回答をすると賛否両論が生まれる可能性があるよなぁ~と出だしから少し弱気になっています。なので、前提として「僕の5年前と今で確実に身になった考え方」として書こうと思います。
経歴を少し紹介させていただくと、とある企業でSNSマーケティングやブランド戦略を担当しながら、30代で書くことに興味