記事一覧
「継続は力なり」よりも「好きこそ物の上手なれ」
杜甫々
(「とほほのWWW入門」サイト管理者)
「とほほのWWW入門」というWeb関連の技術情報を掲載するサイトを運営しています.1996年9月に始めたので,もうそろそろ29年目に突入となります.HTML, CSS, JavaScriptを始め,Python, Rust, Goなどのプログラミング言語,React, Vue.js, Angularなどのフレームワーク,Docker, Kuber
AfterEffectsで書き出した連番ファイルをUnityで読み込んでアニメーションにする
このようなライブの背景アニメーションを作りたくてやり方を模索していたのですが、これがいちばんよさげなので忘れないようにメモしておきました。
具体的な方法はこちらのリンクの通りなのですが、Mac版のUnity2019.xでは動かなかったり一部省略されているところもあるので、順を追ってプロセスを記載しました。
StreamingImageSequenceを使うようです。連番ファイルは実際に読み込む
自然言語で高機能webアプリを作れるAI「Create」
自然言語で高機能webアプリを作れるAI「Create」 - つみかさね
https://3yokohama.hatenablog.jp/entry/2024/03/31/212833
ちょっと面白いツールですが、使い方がよくわからない。でも面白い。画像生成AIを組み込んでというプロンプトで、AIを組み込んでくれた。今度は絵を描くプロンプトを入れると画像を描いてくれた。
生成AIのAPIを組み込
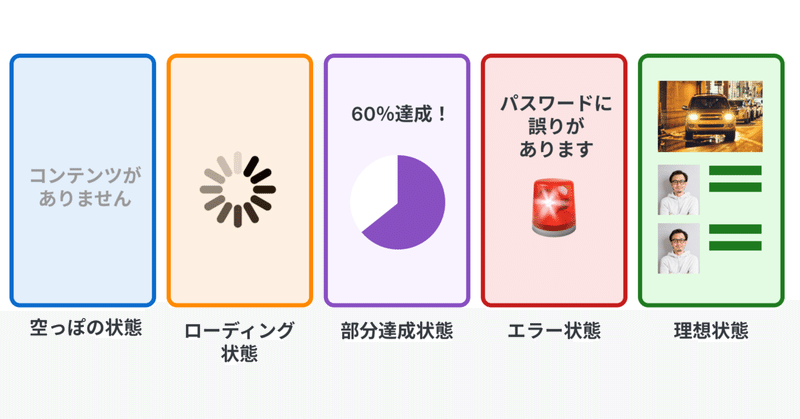
その状態のデザイン考えてなかった! UI Stackってナニ
アプリの画面をデザインする際、エンジニアさんに
「なにも登録データがない場合、どう表示しますか」「選択したときの状態ってどんなデザインですか」などと聞かれて
「ウワア考えてなかったすみません、今作ります。。」
(なんて自分はポンコツなんだ、、ウウウ)
と、なりたくないですよね。
UI Stackは👆のような状況を回避するのに便利で大事な考え方だと思ったので、言葉の意味を知らない方はぜひ読んで
デザイナー向けに行なったHTML勉強会の資料を公開します
今回はChatwork株式会社のデザイナー向けに行なったHTML勉強会で使用した解説資料をお伝えします。私は3年ほど前からChatwork株式会社の開発のサポートやデザイン基盤活動のアドバイザーとして参画しており、その活動の一環で会を開催しました。
開催の意図と目的開催概要は@emimさんが、UI設計はHTMLの理解からというタイトルでnoteに書いてくれています。企画の意図は下記のとおりです。
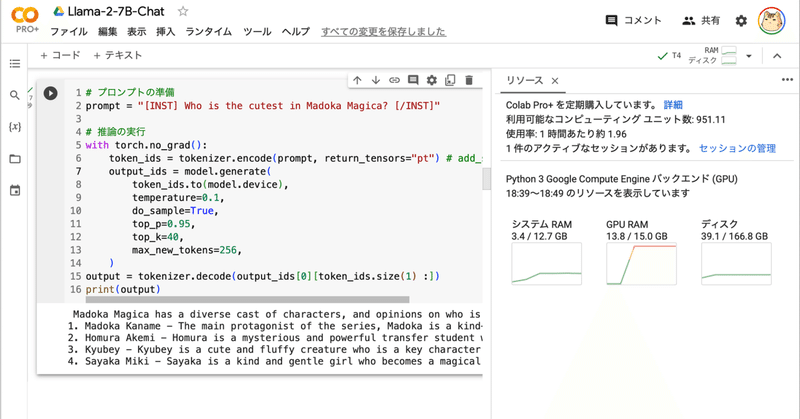
Google Colab で Llama 2 を試す
「Google Colab」で「Llama 2」を試したので、まとめました。
1. Llama 2「Llama 2」は、Metaが開発した、7B・13B・70B パラメータのLLMです。
2. モデル一覧「Llama 2」は、次の6個のモデルが提供されています。
(hfでないモデルも存在)
3. 利用申請「Llama 2」を利用するには、利用申請が必要です。
(1) 公式のMetaのフォー
Webサイト制作の要件定義書の確認項目
プロジェクトのキックオフ前後に作成する要件定義書。確認の抜け漏れを最小限に抑えるには、どのようなことを記載しておくべきか。そして、メンバーへのスムーズな共有と、その後の円滑なプロジェクト進行のための、良い要件定義書とはどのようなものだろう。自分たち用のメモも兼ねて「Webサイト制作プロジェクトの要件定義書」の確認項目をnoteに整理してみます。
1. プロジェクト概要1-1. 背景
プロジェク
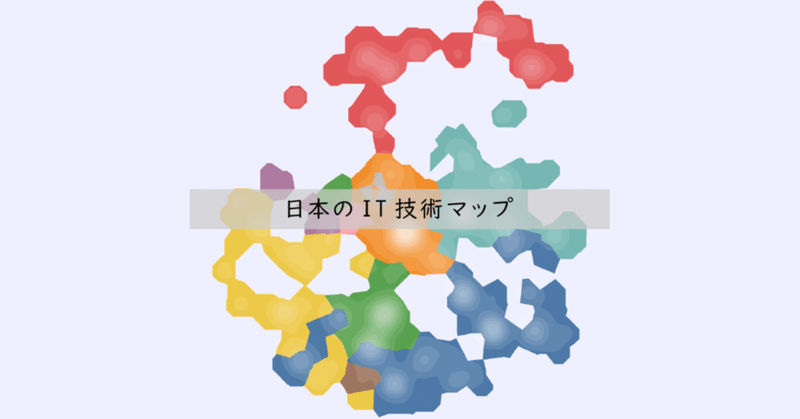
Qiita投稿記事から作る「日本のIT技術マップ」 - VDSLab Magazine vol.1
はじめにIT分野では日々新しい技術が登場しています。技術者の肌感覚として新しい技術・枯れた技術の区別は付くでしょうが、それらを俯瞰して視ることはできるのでしょうか?昨今のIT分野では、Qiita等のプラットフォームを通じてコミュニティベースでの技術情報の発信が活発に行われています。本稿では、Qiitaの投稿記事に付けられたタグの情報を利用して、過去約10年間の国内のIT技術動向を可視化した「日本の
もっとみる