
Qiita投稿記事から作る「日本のIT技術マップ」 - VDSLab Magazine vol.1
はじめに
IT分野では日々新しい技術が登場しています。技術者の肌感覚として新しい技術・枯れた技術の区別は付くでしょうが、それらを俯瞰して視ることはできるのでしょうか?昨今のIT分野では、Qiita等のプラットフォームを通じてコミュニティベースでの技術情報の発信が活発に行われています。本稿では、Qiitaの投稿記事に付けられたタグの情報を利用して、過去約10年間の国内のIT技術動向を可視化した「日本のIT技術マップ」を紹介します。
「日本のIT技術マップ」
「日本のIT技術マップ」は、Qiitaの投稿記事から得たタグの関係を地図テイストに可視化したものです。投稿記事は、Qiitaのサービス開始時である2011年9月から2022年12月までのものをQiita APIから取得しました。可視化方法の主要な部分は以下の論文を参考にしています。
Gansner, E. R., Hu, Y., & Kobourov, S. (2010, March). GMap: Visualizing graphs and clusters as maps. In 2010 IEEE Pacific Visualization Symposium (PacificVis) (pp. 201-208). IEEE.
Fried, D., & Kobourov, S. G. (2014, March). Maps of computer science. In 2014 IEEE Pacific Visualization Symposium (pp. 113-120). IEEE.
これらの論文で提案されているGMapでは、ものごとの関連性を地図のように可視化することができます。
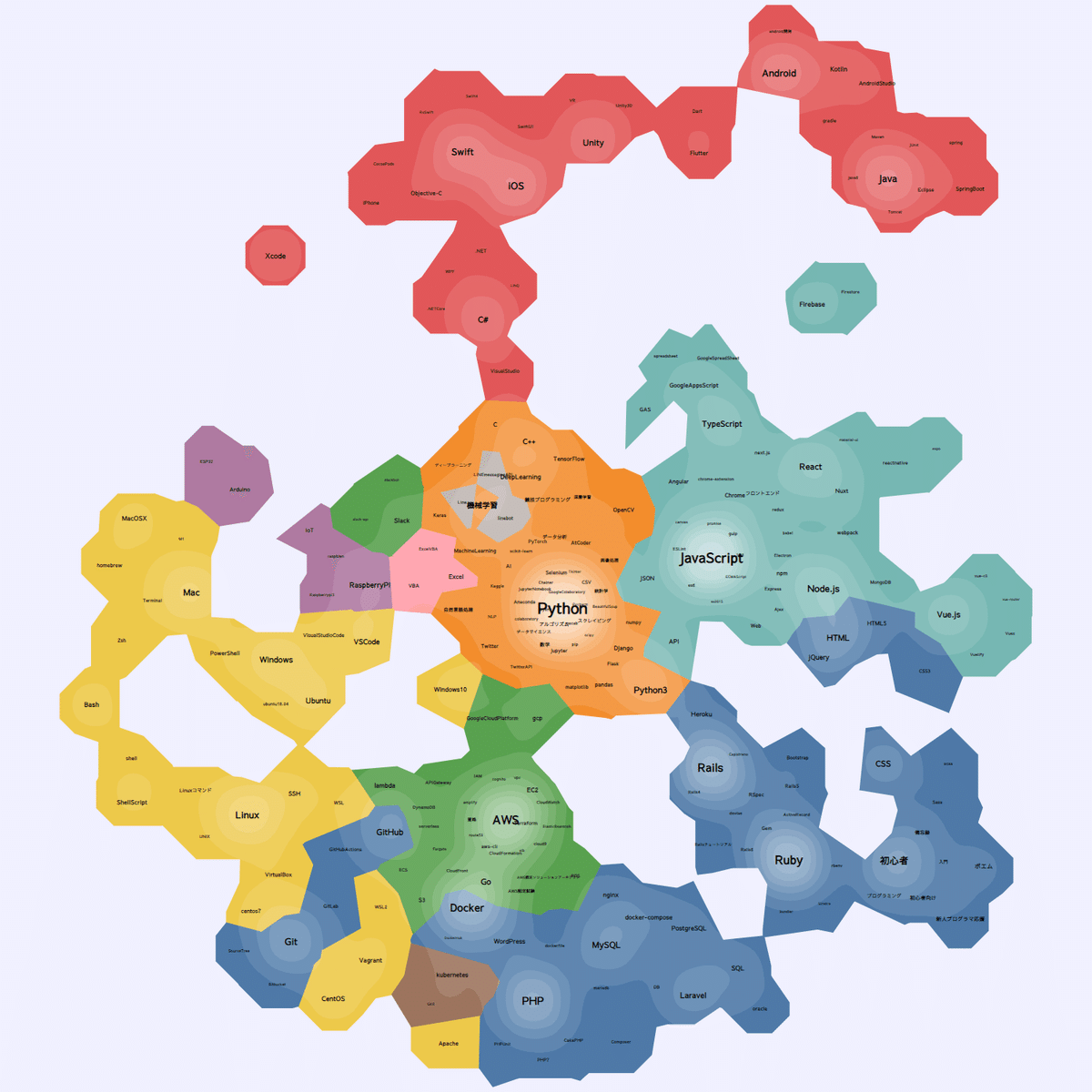
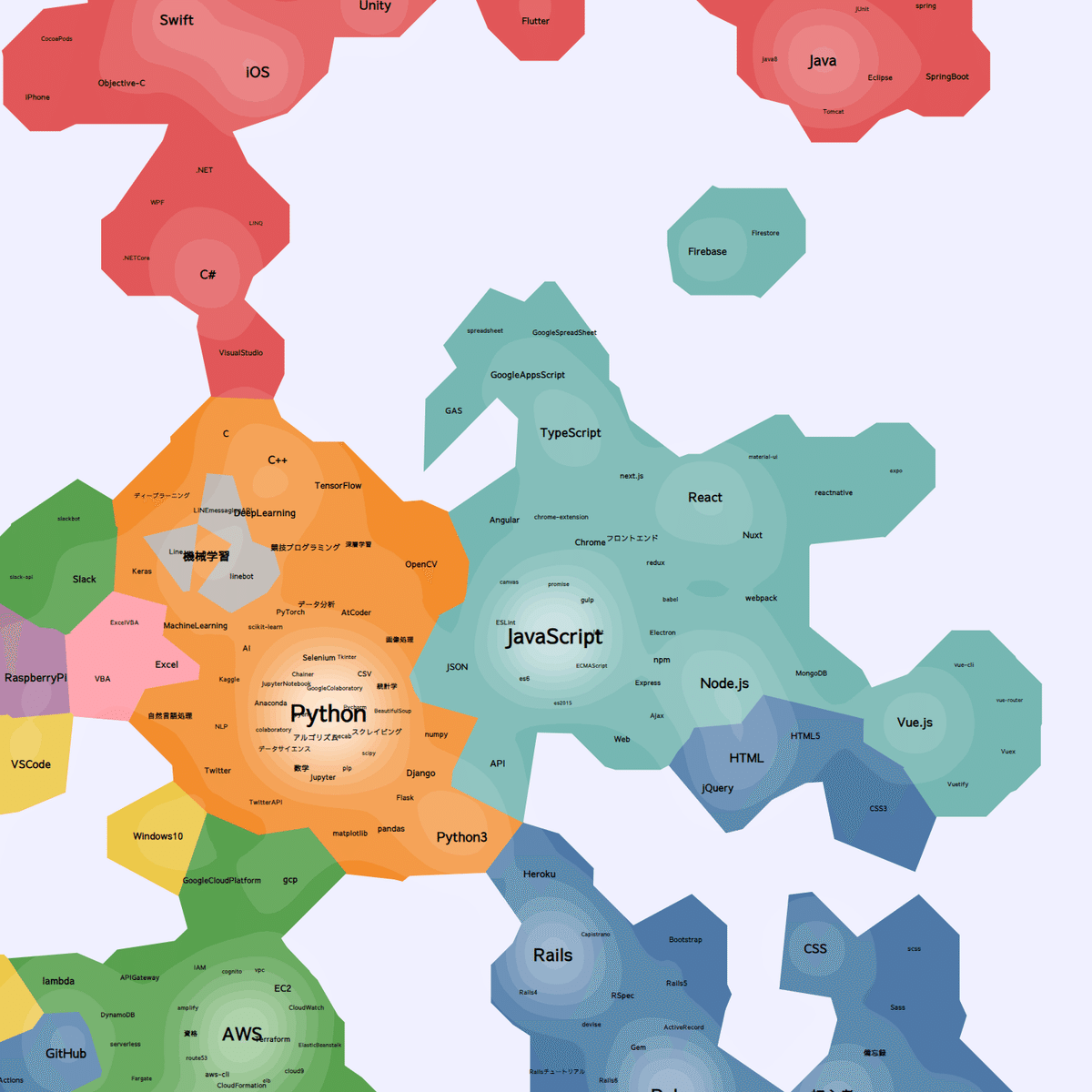
以下が作成したマップです。

2つのタグが同時に付いている記事が多いとき、その2つのタグの関連性が高いとみなし、関連性が高いタグがマップ上で近くに配置されるようにしています。マップの色は、タグをクラスタリングした結果を表しています。また、白色のオーバーレイによって投稿記事数が多い領域を表しています。オーバーレイは期間を絞ることができるようにし、特定の時期に投稿が多かった領域を表示することができるようにしています。なお、少数のユーザーだけが大量に投稿しているタグのペアを除外するため、1ユーザーにつき1回のみを記事数としてカウントしています。
「日本のIT技術マップ」のインタラクティブバージョンは以下からアクセスできます。
可視化結果
マップの領域構成
マップに表された主要な領域を見ていきましょう。
オレンジ色のクラスタは、Pythonを中心として、機械学習や競技プログラミング、C/C++等が含まれています。機械学習分野でのPythonの強さを物語っています。Pythonで競技プログラミングに取り組まれている方も多いでしょう。また、競技プログラミングに引っ張られてC/C++もこのクラスタに含まれているようです。
水色のクラスタは、JavaScriptを中心としたWebフロントエンドの技術が多く見られます。クラスタの色は違うものの、HTML、CSS、jQueryもこのクラスタに隣り合って配置されています。ReactとVue.jsを中心にWebフロントエンドに関する情報発信が活発に行われてきたことが読み取れます。

青色のクラスタには、Ruby、PHP、DBMS、Docker等のバックエンド技術に加えてHTML、CSS、Git、初心者等のタグが見られます。このあたりの技術は、プログラミングを学ぶ際に初めて触ることが多いのかもしれません。
緑色のクラスタは、AWS関連サービスが多く見られます。バックエンドとしてこれらのクラウド技術を採用することからか、青色のクラスタとは隣り合って配置されています。

上部に離れた赤色のクラスタには、iPhone・Android、Unity、Java、.NET等が含まれています。これらは中心部分の他クラスタとは独立したコミュニティが確立されているのでしょう。

黄色のクラスタにはLinuxやWindows、Macといったタグが見られ、主に環境構築関係の記事を表されていると思われます。青色クラスタのGit等もこのクラスタの付近に配置されています。これらには目立って投稿数が多いタグはないものの、環境構築関係には常に一定の需要があるのかもしれません。

その他、IoT(紫色)、kubernetes(茶色)、Excel(ピンク色)、LINE Bot(灰色)が小さいながらも独立したクラスタを構成していることが確認できました。
技術トレンドの推移
以下の図は、投稿記事数を年ごとに集計し、技術トレンドの推移を可視化した結果です。

Qiitaのサービス開始初期の2012年には、Ruby、JavaScript、PHP、Pythonといったプログラミング言語関係の記事が多く投稿されています。これらは、常に一定数の投稿があり、今でも投稿記事が多い領域となっています。
2014年頃から活発になった技術としてAWSやDocker、Unity、Swiftが挙げられます。Swiftが発表されたのは2014年です。前後の年で周辺領域を見てみると、iOSアプリ開発がObjective-Cから急激にSwiftへ移行した様子が読み取れます。
機械学習周辺が活発になったのは2016年頃からです。TensorFlowの登場が2015年の後半でした。この時期から、プロダクション用途にも耐えうるAI系技術が広まりだしたのでしょう。
Webフロントエンドフレームワークを代表するReactとVue.jsが活発になったのは2017年頃です。同時期にTypeScriptの活発化も見られます。この頃から急激にモダンWebフロントエンドへの転換が行われてきたことが読み取れます。
2019年頃には初心者タグの投稿が増えています。昨今の駆け出しエンジニアブームがこの頃から盛り上がっていたことが読み取れます。
可視化方法
ここでは、GMapを用いたマップの作成方法を簡単に紹介しておきます。興味のない方は読み飛ばしてもらって構いません。
マップの作成は主に以下の手順で行っています。
タグ共起ネットワークの作成
グラフ描画によるタグ配置
ボロノイ図による地図化
前述の通り、2つのタグが同時に付いている記事が多いときに、それらの関連性が高いと扱っています。タグをノードとし、関連性の高いタグをエッジで結んだタグの共起ネットワークを作成します。丁度良い大きさのネットワークを作成するために、共起回数が上位の500ペアを採用し、構築したネットワークの最大連結成分を取り出しました。採用するペア数が多ければより詳細なマップを作ることができますが、解釈しやすい可視化結果を得るためにはある程度の規模に留めておくことが望ましいです。
次に、タグの共起ネットワークから、それぞれのタグを2次元平面上にプロットしていきます。ネットワークの構造からノードの配置を行う可視化方法はグラフ描画と呼ばれます。今回は、MDSによって初期座標を決定し、Stress Majorizationでグラフ描画を行い、Kamada-Kawaiアルゴリズムでノード配置の微調整を行いました。グラフ描画およびStress Majorizationについては以下の解説記事を書きました。
上述の方法によって得られた共起ネットワークの可視化結果は下図の通りです。ノードの色は、タグの共起ネットワークに対するコミュニティ検出で得られたクラスタを表しています。

グラフ描画によって得られたタグの座標を使って、地図のようなタイルを生成していきます。タイル生成にはボロノイ図を利用しますが、タグの座標を使用するだけでは地図のような見た目になりません。そこでGMapでは、それぞれのタグの座標を中心として、一定の半径の円周上にダミー点を配置します。ダミー点は全てのタグからは一定の距離以上離れるようにします。これは、最近傍探索アルゴリズムを使用することで高速に処理することができます。
下図はタグ及びダミー点に対して生成したボロノイ図です。ここから、タグのタイルのみを取り出してマップに使用します。

投稿記事数を表すオーバーレイは、カーネル密度推定法によって得られた等高線を利用します。投稿記事数をあらかじめ月毎に集計しておくことで、表示期間の変更に対応します
データ処理およびWebページのソースコードは以下のリポジトリで公開しています。あまり綺麗に書いていないことはご容赦ください。
おわりに
本稿では、ものごとの関連性を地図のように可視化するGMapを利用して作成した「日本のIT技術マップ」を紹介しました。可視化結果は概ね著者の実感とも一致しています。ここ約10年間の国内のIT技術動向を振り返ってみると、今では当たり前になっている技術でも、10年前にはまだ普及していなかったものが数多くあることに改めて気付かされます。「ITエンジニアは生涯勉強だ」と言われる理由がデータからも明らかになりました。
「数年前はこうだったな」と懐かしむも良し、「このあたりの技術はあまり触ってこなかったな」と今年チャレンジしてみることを探すも良し、皆様に何らか楽しんでいただけたら幸いです。
VDSLab Magazineとは?
VDSLab Magazineは日本大学文理学部情報科学科尾上研究室(VDSLab)がお送りする、論文にする程ではないけど面白いかもと思う情報可視化ネタのnoteです。不定期刊行。
VDSLabでは、最先端の研究成果を取り入れた「データと向き合う場のデザイン」をコンセプトに様々な活動を行っています。「データはあるけどどう活用するか困っている」という方々の相談を受け、共同研究・受託研究、その他お仕事の依頼等をいただいています。本記事で情報可視化技術の活用に興味を持たれた方は是非、尾上までご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
