記事一覧
ARRは5億円を突破。バーチャル空間の「oVice」に聞く、ユーザー定着率が高まる「マジックナンバー」の分析と、SNSで話題になった交通広告の裏側
バーチャル空間サービスの「oVice」さんを取材しました。
oVice(オヴィス)について教えてください。ジョン:
自由に動いて話しかけられる「バーチャル空間」サービスです。主な用途はバーチャルオフィスがつくれることです。
oViceには2.1万件のスペースがあり、平日は約5万人がoViceに出社します。ARR(年間経常収益)は5億円に到達しています。
利用者は日本が約90%で、サービスの継
Material Designを最速で使いこなす
Material Designを使いこなすための最速の手順を紹介します。最近UIデザインを始めた方、iOSアプリのデザインはしていたけどAndroidのデザインも行う必要になった方、WebサービスでMaterial Designを使ってみたい方、Androidエンジニアでデザイン方面ももっと知りたい方などは参考にしてみてください。
Material DesignとはMaterial Design
Material Designの設計思想を探る
この記事は、2018年5月25日に開催された Google I/O Extended 2018 Shibuya での講演内容を文章に起こしたものです。当時はGoogle I/O 2018の直後、Material Designガイドラインがいくらかアップデートされ、Material Themingや柔軟な基盤の構築といった新たな考え方が明示されたばかりでした。この講演は、アップデートされた内容の背景
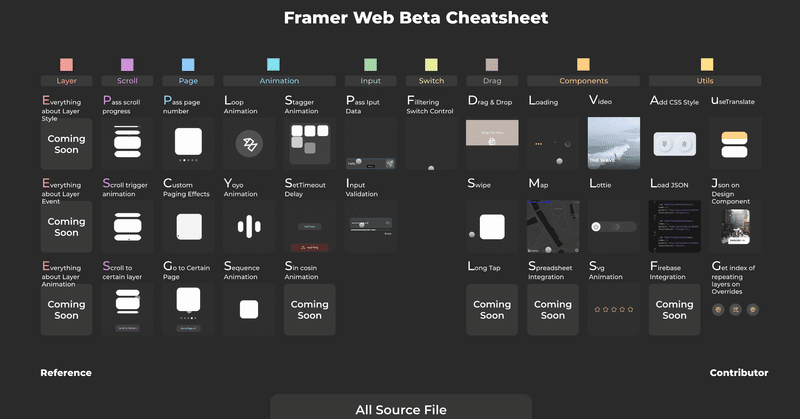
もっとみるFramer Web CheatSheetを制作しました
FramerWeb先日本リリースとなり、これまでのFramerシリーズの集大成になりそうなFramer Web.
・Figmaのようにweb上で同時編集できる
・Figmaのデザインを直接インポートとして動かせる
・旧Framer(classic)の柔軟さと、Framer Xのコンポーネント部品の使いまわしやすさが融合
など良い点はたくさんあるのはわかってたんですが、CoffeeScr
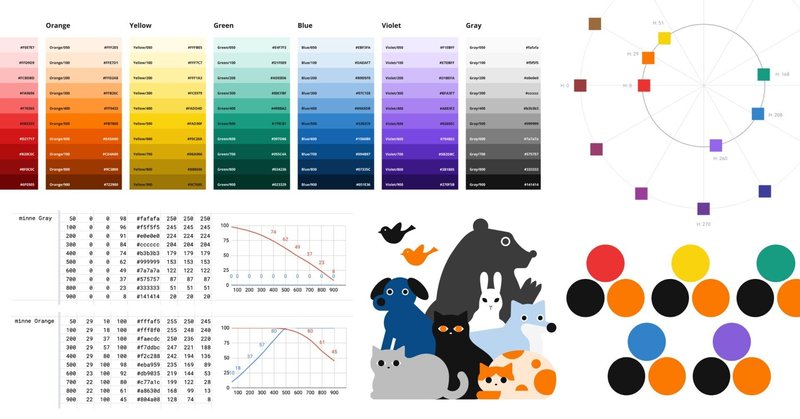
UIデザインとデータ分析の近接点
こんにちは、hikaruです。
(誰?と思った方はこちらの自己紹介を見てくだると嬉しいです)
最近、デザインにとっても興味があります。
そんなこんなで先月くらいから、Cocoda!というUIデザインの学習サイトでゆるっと勉強を始めたところ、
運営さんたちが絡んでくれて、
その後すぐにこうなって、
実際に会って話したところ、とっても盛り上がり、
気づいたら
こうなった