#UI
アプリのアップデート200本ノックから学ぶUI改善のヒント
こんにちは、HR業界でアプリマーケティングをしている宮﨑です。
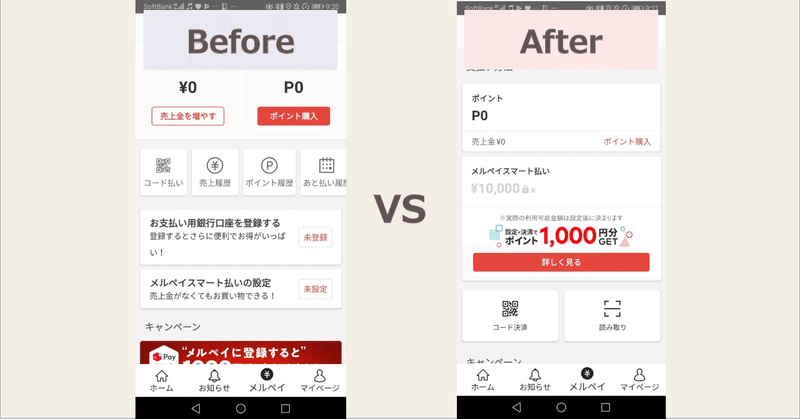
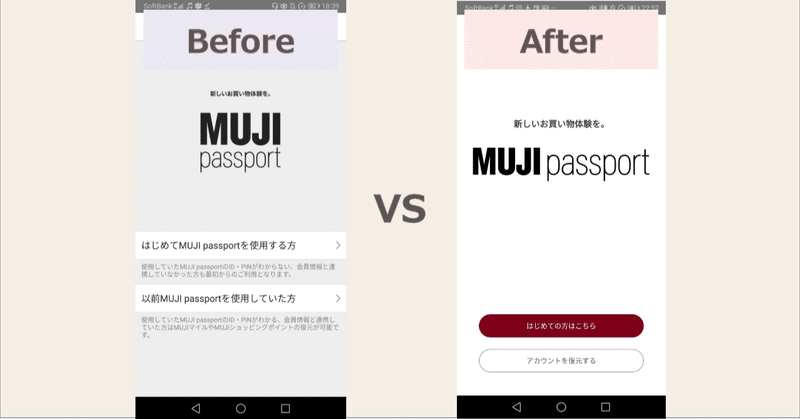
・アプリのアップデート前後のUI変化
・Push通知など気になったGrowth施策
こうしたものを「#アプリノック」としてTwitterで毎日投稿しています。
#アプリノックの結果
10月に100本ノックした学びを書いたところ、15,000ビュー・550スキと多くの方に読んでいただけました。
また次のような変化もあり、コツコ
SoundCloudのケーススタディから考察するUI/UX改善
SoundCloudという音楽ストリーミングサービスをご存じでしょうか?
サービス自体は2008年とSpotifyの2年後に生まれていますが、日本語版が無いことやメインストリームの楽曲をあまり扱っていない為、日本国内ではそこまで知名度も普及度も高くありません。
しかし世界的には1億7500万(2019年時点)ものアクティブユーザーを抱えており、Spotifyとは違ったジャンルや強み(一度Spo
UXデザインを学ぶデザイナーが絶対に読むべきnote厳選21本
去年書いたこちらの記事で実は「UXデザイン」というカテゴリーもつくる予定だったのですが、それだけで3、4つだけ選ぶのが難しいぐらい神noteが存在していたので、今回はUXデザインのみで記事をまとめてみました。
これからUXデザイナーを目指す方や現役UXデザイナーの方はもちろん、全ての方に学びになることが書かれているので、ぜひ読んでみて頂ければ幸いです。
1、SNS時代のマーケティングフレームワ
接触確認アプリ「まもりあいJapan」を最速で届けるためにUXデザイナーが取り組んだこと
Code for Japanが中心となって有志が開発を進めている接触確認アプリ「まもりあいJAPAN」のプロジェクト。フルリモートでのデジタル領域のデザインを手掛けるGoodpatch Anywhereのメンバーもこのプロジェクトのお手伝いをさせていただいており、UXデザイナーの私も主にアプリ領域に関するデザインのプロジェクトマネジメントとしてジョインさせていただいております。
開発の経緯やメン
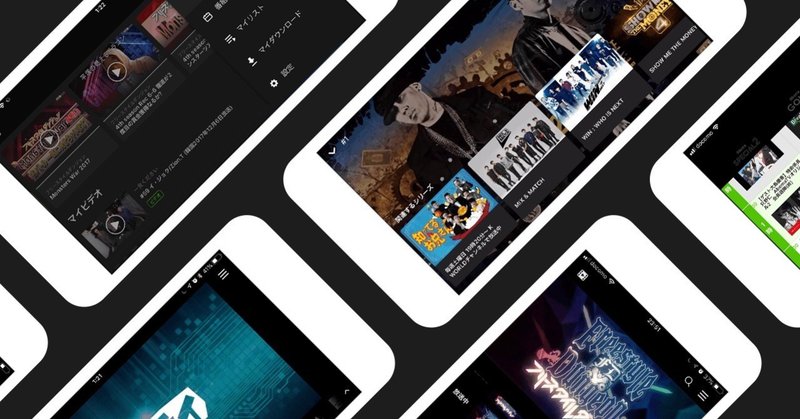
AbemaTVのマイクロインタラクション
前回はEvernoteのマイクロインタラクションを観察しました。今回はAbemaTV(ver. 2.14.0)のマイクロインタラクションを観察し、それらがユーザーに与える効果を考察します。
----
左右スワイプでのザッピングUI
AbemaTVの視聴体験の中心となるマイクロインタラクション。
左右のスワイプで画像や動画が切り替わるUIはありふれているが、ライブ動画の即時再生と結びつくことでテ