
SoundCloudのケーススタディから考察するUI/UX改善
SoundCloudという音楽ストリーミングサービスをご存じでしょうか?
サービス自体は2008年とSpotifyの2年後に生まれていますが、日本語版が無いことやメインストリームの楽曲をあまり扱っていない為、日本国内ではそこまで知名度も普及度も高くありません。
しかし世界的には1億7500万(2019年時点)ものアクティブユーザーを抱えており、Spotifyとは違ったジャンルや強み(一度Spotifyに買収されそうになりました)から一部のユーザーに根強く支持されている印象です。ちなみにシェアで言うと上位5位にも入っていません(;^ω^)
ストリーミングサービスのキモはSpotifyやNetflixの記事でも触れた通りレコメンド機能をはじめとするUXにあります。この2つは少々レベルが高くてなかなか真似できない部分がありますが、SoundCloud(以下SC)のUX改善のケーススタディは3つもMediumというブログサービスに上がっており、いずれも高度な機械学習を含まない真似しやすい内容となっております。海外のUXデザイナーがストリーミングサービスの改善にどう取り組むのか気になりませんか?
今回は公式のケーススタディ1つと、熱心なSCのファンであるUXデザイナー2名のケーススタディをそれぞれ紹介していきましょう!今回テクニカルな部分はありませんのでデザイナーやプログラミングに明るくないWeb担当の方でも読みやすいと思います。
SoundCloudとは

使ったことが無い方も多いと思うので、まずこのサービスについて簡単に紹介します。
SoundCloudは2008年にベルリンで創業された音楽配信/ストリーミングサービスです。
SCには次のような特徴があります。
・インディーズ/マイナーなジャンルやアーティストが豊富
・ポートフォリオ公開の場所としての側面がある
・楽曲にコメント投稿機能があり、ユーザー同士で交流できる
・アーティスト他、通常のユーザーのフォローが可能
・オフライン再生機能はない(2020年7月現在)
・日本語非対応
メインストリームの楽曲はSpotifyやYouTube Music等に比べると圧倒的に少ないものの、その分トランスやハウス、ヒップホップといったエレクトロニック系のアーティストを広くカバー、同ジャンルのファンに根強く支持されています。
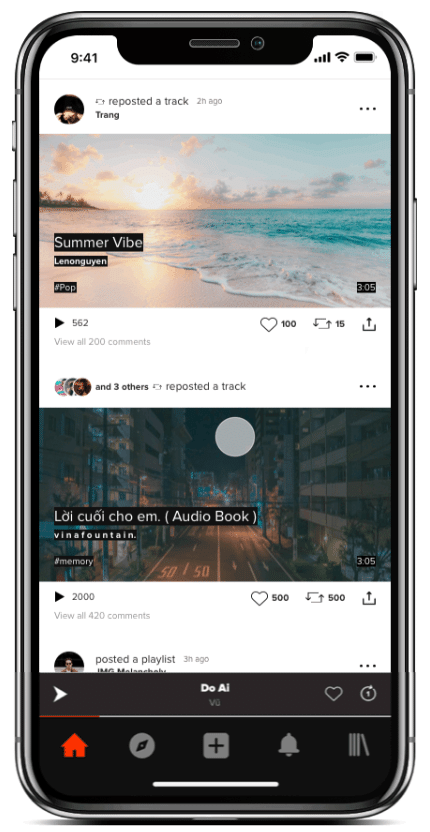
業界上位のSpotifyやYouTube Musicに無い特徴として、SNSのようにアーティスト-リスナー間で交流できるというのがあります。例えばSC上では再生している楽曲にコメントを投稿することができるんですが(イメージとしてニコニコ動画に近い)、ニコ動と違ってコメントしたリスナーのプロフィールを見ることが出来ます。プロフィールには作成したプレイリストや『いいね!』した楽曲(サービス内では♥で表される)が表示されるので、ここで興味を持ったら『フォロー』することで自身と繋がれるんですね。SNSと同じで楽曲提供するアーティスト側も自身のファン層とコミュニティを形成し直接リアクションを得られるのが大きなポイント。

↑再生画面(Now Playing)。コメントは誰でも可能で、コメント主のプロフィールまで見ることができます
アーティストをフォローするのはどのサービスも共通ですが、利用者同士で交流できるのはSCの大きな魅力です‼(=゚ω゚)
SoundCloudのUX改善ケーススタディ
今回は3つのUX改善例を取り上げ、SCという巨大な音楽ストリーミングサービスのUX改善をどう行っていったのか見ていきます。
ケース1:Thomas Stanford氏のチームによるUX改善
最初に紹介するのは、SCからUI/UXのリデザインを依頼されたUXデザイナーとそのチームのケーススタディ。(2018年)
プロジェクトでフォーカスしたこと
本プロジェクトでは
・新しい楽曲にたどり着くこと
・オーディオクリップのシェア(楽曲の一部を任意に切り取りシェアできる機能。※2020年8月現在廃止)
・コメント投稿とその閲覧
の各ユーザビリティ改善にフォーカスが当てられています。
競合分析
デザインの前にまず、競合である12の音楽ストリーミングサービスとSCの機能を比較。同サービスの強みを把握します。しかしその『強み』が本当にユーザーに求められているのかを確認する為、次のステップでより緻密な情報収集を行いました。
ユーザーインタビュー
ここで実際にサービスを利用しているユーザーにアンケートを敢行しますが、その前に実施したスクリーニング調査で『ほぼすべてのユーザーが、移動や仕事といった別のことをしながらサービスを使っている』という重要なデータが集まりました。
その後12名のユーザーにインタビューを実施しました。ここでSCの弱点が判明します。
・新しい楽曲を見つけにくい
・楽曲の質に差が激しい
こうしたユーザーからの不満(と優位性)を把握したところで、いよいよデザインに入ります!
ペルソナの設定
UXの再設計に当たってユーザーのペルソナを設定。『ミカエラ、25~25歳、ロンドン在住』という女性ユーザー利用するシナリオを前提にデザインを進めていきます。
アイデアテーション
アイデアテーション(Ideatation)はあまり聞かない言葉かも知れませんが、要するにアイデア出しのことです。Stanford氏は、ここでペーパープロトタイプにも満たない非常にざっくりとしたインターフェースのスケッチを描きながらアイデアを練るところからはじめ、度重なるユーザビリティテストを繰り返して以下のような流れでUX改善を行っていきました。
情報アーキテクチャの見直し
まず、現在のバージョンの導線や構造の見直しを図り、ユーザーへ求めている情報が明確に見つかるか検証していきます。
今回は『検索』ほか一部のタブが分かりにくいので、より合理的な位置に移動、もしくは思い切って削除するということになりました。
アプリ内の適切な導線をテストで確認したところで各画面のUIデザインに入ります。
ペーパープロトタイプ制作(中忠実度)

(元記事より引用)
アイデアテーションで制作したスケッチの忠実度をもう高めた各ページのUI(テキストと画像をより細かく/正確に記載)を複数描き、それぞれをUXのワイヤーフローとして統合。再度ユーザビリティテストを行い、アイデアテーションの段階で出たUIの是非を検証していきます。
この段階では、最初に掲げた課題のうち『新しい楽曲にたどり着くこと』の改善が実施されました。チームはこの課題に対し前段階で“discovery map”という新曲の発掘をユーザーに促す要素を発案したのですが、これがペーパープロトタイプの段階で『紛らわしい』ことが分かり、『似た楽曲を見る(see similar)』ボタンを設置することで対応しました。もっともダイナミックなマップからただのボタンに変えたのは時間的な制約のためだとか(;^ω^)
ブランディング
Stanford氏曰く『アプリのブランドについても理解するのが極めて重要』ということで、チームでサウンドクラウドのブランド/ブランドバリューを調査。そこで3つのコアバリューを把握し、そこからムードボードを制作します。

↑が実際に作られたSCのムードボード。チームはここから『フォントサイズの拡大』と『スタイルガイドの制作』というシンプルなリデザインを考案し、次のモックアップに反映していきました。(元記事より引用)
高忠実度のモックアップ
ここからより細かいUIの洗練をしていきます。SketchとInVistionを使ってクリッカブルプロトタイプを制作、更にPrincipleで動作のアニメーションも作ります。
まず前段階のユーザビリティテストにより、“Now Playing”画面で表示されるスリープタイマーボタンが紛らわしいことが判明。ユーザーのエンゲージメントを高めるためにコメント閲覧/投稿ボタンに差し替えました。これで2つ目『コメント投稿とその閲覧』が改善されました。
また3つ目である『オーディオクリップ』ですが、テストの段階で楽曲の意図したパートを切り取り出来ているか分かりにくいことが判明し、シェアの前にプレビューできる機能とボタンを設置します。しかし今度はシェアボタンを見落としやすくなったため、こちらを目立つデザインに変更しました。

↑“Now Playing”のペーパープロトタイプ(左)~モックアップ(右)の変遷。モックアップでスリープタイマーがコメントのアイコンに置換されたことがわかります(元記事より引用)
このようなプロセスでプロジェクトのゴールを実現しました。
結果
記事では具体的な数値が紹介されていませんが、SC運営にもユーザーにも『クリーンかつ確実に楽曲を見つけられる』ということで大変好意的に受け止められたそう。
なお2020年7月時点ではまたデザインが一新されており、Stanford氏のUIに触れることは出来ません(;^ω^)あしからず。。。
ケース2:Dang Ngyuen氏によるUX改善
こちらとケース3は、実はSCのプロジェクトではなくそのヘビーユーザー(のUXデザイナー)が既存のUI/UXに不満を感じ個人的に制作したものになります。個人とはいえ市場調査からプロトタイプまで非常に手間をかけて行った本格的なケースなので紹介させてください(=゚ω゚)ノ
ケース2は2011年からの熱心なユーザーだというDang Ngyuen氏によるケーススタディです。自分含め周りにSCのユーザーが大勢いるものの、サービスに対する不満が多いことに気付き自らプロトタイプを作ることにしたそうで、つまり本ケースはユーザーが理想のUXを自ら作る珍しい試みとなります。
ユーザーインタビュー
まず、ケース1同様ユーザーへのインタビューを敢行。ほとんどが二十歳前後のベトナム人学生といういささか偏った選定ですが計47名ものユーザーからデータを収集、うち8名はビデオチャットでより詳細なフィードバックを試みました。
このインタビューを通じ、またベトナム国内の市場も鑑み、Ngyuen氏は『ストリーミングサービス中トップではないが、音楽専用のソーシャルメディアとしてはリーディング的位置にある』と理解します。その他サービスの弱点や利用頻度まで把握し、ゴールの設定へ。
ゴールの設定
ゴールは次の3つです。
・音楽のソーシャルメディアとしての側面をより促進させる
・もっと使用を習慣化(habit-forming)させる
・エンゲージメントを高めサービスの弱点をカバーする
Stream
Ngyuen氏はケース1や3と違ってペーパープロトタイプを行わず(もしくは触れず)、最初からモックレベルのプロトタイプを制作しています。以後、基本的に各画面ごとにケーススタディを紹介していきます。
“Stream”はFacebookでいうフィードのようなもので、自分がフォローしているアーティストのトラックやプレイリストが時系列で並んでいる画面だと思ってください。ここでの各ポストのUIが冗長と考えた同氏は、思い切ってポストとポストの境目を消してしまいます。

ちょっとわかりにくいと思うんですが、上記が以下のようになりました。

ポスト間の棒線と灰色のマージンが無くなりくっついてますね。(元記事より引用)
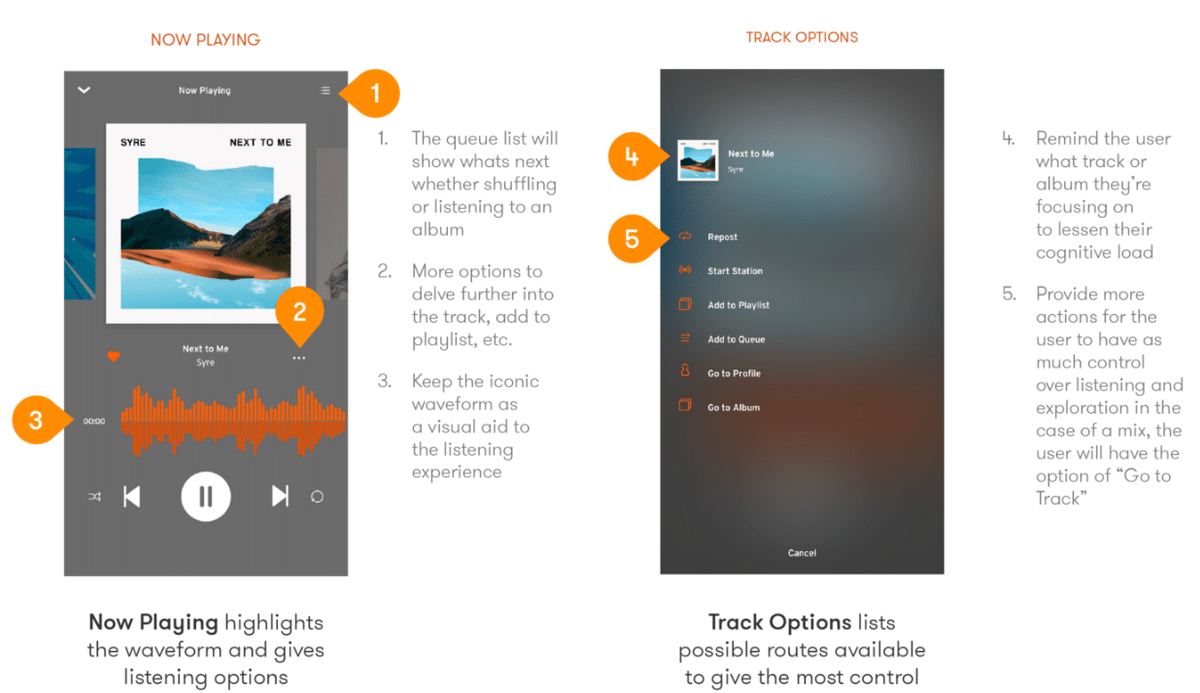
Now Playing
ケース1でもリデザインされた再生中の画面。
友人との会話から、曲を聴きながら歌詞を読むユーザーが多いこと、一方アーティストも楽曲のinfo欄に歌詞を書いていることが多いことに気付き、現在は
“Now Playing”>シェアボタンやinfo欄が表示される画面へのリンク>楽曲info欄
という導線が敷かれているところ、“Now Playing”から直接infoへ飛べるアイコンを設置。ユーザーのストレス軽減を図りました。
Discover
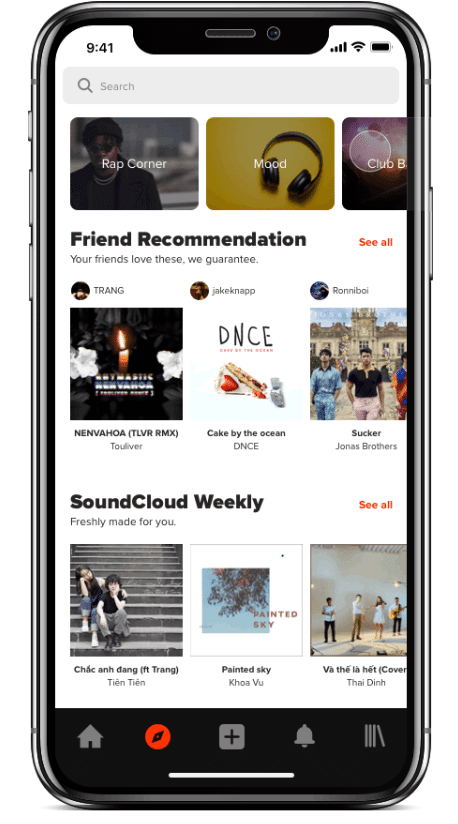
“Discover”はNetflixやSpotifyでもお馴染みの『あなたへのオススメ』とか『各ジャンルの人気』等のカテゴリで表示されるコンテンツ群です。
インタビューより、SCのこの“Discover”機能を使わないユーザーが一定数いることが判明。“Discover”の情報アーキテクチャ改善を行いますが、ワイヤーフローは実施せず各表示カテゴリの整理のみ行って対応しました。
続いて“Discover”画面では同時に17のカテゴリ×それぞれ3つのオプション=計51もの要素がユーザーに表示されることを問題視し、一気に表示数を6に削減します。
加えて(2016年時点では)、表示される17のカテゴリは全ユーザー共同じでパーソナライズがされていませんでした。インタビューよりソーシャルメディアの側面が強いことを鑑み、6つのカテゴリをそれぞれSC内のfriendsが聴いている/好んでいる楽曲群を中心としたものに再構成。各ユーザーの嗜好を反映したUIに切り替えました。
そうすると表示されるジャンルが偏り“Discover”できる範囲が一気に狭まってしまいますね。これに対処するため、“Discover”最上部に各ジャンルを的確なサムネで配置したカルーセルを配置。これでスペースを占めず、かつサムネで曲のイメージが伝わる為文字を読むことなく従来の“Discover”の機能を再現することにしました。

上記が改善後の“Discover”。ページ最上部にジャンルを並べたカルーセルが設置されています。
なお、この『ジャンルをカルーセルで表示』するUIは同じストリーミングサービスのNetflixでも採用されています。こちらはふんだんに機械学習を使っていますが…
Search
純粋にキーワードを入力して検索する機能。検索結果が上下にスクロールするのにカテゴリの変更は横スクロールと方向が分散しているUIを疑問視し、両方縦に1カラムで表示されるデザインに改善しました。
Library
“Library”は自身のプレイリストや再生履歴の一覧ページだと思っていただきたいのですが、非常に紛らわしいことに同ページには“Recently Played”と“ Listeng History”という2つの要素が存在します。前者は最近閲覧したアーティストのプロフィールやプレイリスト、後者が翻訳通り再生履歴なんですが、これを1つに統合するUIに変更しました。
ちなみにこの2つ、2020年8月現在もこの紛らわしい表記のままです(;´・ω・)。
ケース3:Kelley Nguyen氏によるUX改善
最後もベトナム系と思われるUXデザイナーのケーススタディになります。ケース2と同じく友人との何気ない会話で、こちらはiOS版のSCをリデザインを敢行した事例です。
ユーザーインタビュー、市場調査
ケース2と同様に、ほぼ学生が占めるユーザーにアンケートを実施し、更に5名により詳細なインタビュー(30分)行います。この調査を通じ、
『SpotifyやYouTubeほど洗練されておらず、“Discover”に不満。一方 デビューしたてのアーティストのポートフォリオ公開の場としての印象がある』
という、前2つのインタビューに似てるようでちょっと違う声が集計されました。興味深いですね。
ペルソナの設定
続いてペルソナ作りをするんですが、前項の結果を受けた非常に詳細な設定が行われました。

↑設定したペルソナの1つ。年齢や職業はもちろん、音楽への考え方、SCへの不満やニーズ、使い方を細かく書いていきます。(元記事より引用)
ストーリーボード

(元記事より引用)
同時に、2つのペルソナを想定したユーザーシナリオを絵コンテのように作成。ここでは『自身の聴いた楽曲を友達にシェアしたがる女性ユーザー』と『通勤中に新しい楽曲を聞きたい若年男性』を制作しました。
ゴールの設定
インタビューではSCユーザーの好むジャンルの傾向やユーザーのタイプまで明らかになりました。これを踏まえ以下5つ要素を盛り込むことをゴールとします。
①イベントやミックスに繋がる新しいページ
②保存した楽曲のオーガナイズ
③キュレーター用の新しいページ
④分割モジュール
⑤EDM(SCユーザーが好むジャンル)にフォーカスしたコミュニティ
情報アーキテクチャの設定
ここからデザイン作業に入ります。まず前2者同様情報アーキテクチャやユーザーフローの再考を行っていくんですが、この方はこの段階を全て手書きで行いました。それも『各画面に何が載っていて何ができるのか?』程度の最低限の情報で、アイデアテーションの一つと言えるかも知れません。
低忠実度プロトタイプ
前項で整理したフローをワイヤフレームに落とし込んで行きます。最初は手書きで、その後はソフトウェアを使って作成。
中忠実度プロトタイプ
低忠実度で明らかになった問題点や気付きをより忠実度の高いプロトタイプに反映し、更にゴール①~⑤それぞれに繋がるUIとフローの整理をしていきます。

↑本段階でのプロトタイプ。それぞれの画面の各UIについて詳細な解説を書いています。(元記事より引用)
高忠実度プロトタイプ
ケース1のモックアップ同様SketchとPrincipleを採用し、アニメーション付きのオンラインプロトタイプをAdobe XDで作成。
再度のユーザー調査
これでほぼ完成に近づいたわけですが、作成していた数カ月間でSCが変わったことに気付いたKelley氏。何とここで再度市場調査とユーザーインタビューを実施します。
ニューヨークタイムズやフォーブス等メディアを調べSC上のトレンドと照合。またユーザーに対して『年齢』『最も聞くジャンル』『使っている音楽ストリーミング』『音楽ストリーミングを使う目的』の4つの質問を、今度は計167ユーザーに投げます。
そうして再度ユーザーの傾向を掴み、“Home”“Search”“Discover”“Now Playing”それぞれのUIの個別具体的なリデザインしていくんですが、内容的に前ケースの繰り返しになってしまうので省略…(;´・ω・)気になる方は記事末尾のリンクからご覧になってみてください。なお元記事では完成したKelley氏のプロトタイプを実際に操作することもできます!
3つのケーススタディからの考察
個人的な挑戦含め計3つのケーススタディを見てきました。音楽ストリーミングサービスのUX改善という、数自体決して多くないジャンルの事例ですが、いくつか一般的なサービスでも参考にできる点があります。
①徹底したユーザビリティテスト
元記事では結構な数が出てくるので省きましたが、ケース1ではフローの各段階で相当な回数のユーザビリティテストが繰り返されていました。例えばアイデアテーションで出た“discover map”という既存のバージョンを考えれば画期的なアイデアを次の段階で平然と撤回するなど、どれだけ時間をかけて作ったものでもユーザビリティを損なうと判断されれば各段階でボツにされるユーザビリティ至上主義敷かれています。
②デザインの引き算
3ケースともUIを改善する段階でしょっちゅう出てきたのが“confusing”や“remove”という単語。つまり既存バージョンのみならず作成したプロトタイプで余計な要素を引いてく作業が非常に多く見られました。スマホという限られたスペースにいかに情報を詰め込むか、ではなく見やすさを重視し、あぶれた情報は適切な導線を引くことで快適に参照できるようにするという考え方が根底にあります。画面ごとに訴求するものをミニマルにしていくのが全ケースに見られた傾向でした。
③紙を使えば初心者でもできる
SketchやAdobe XDは使えるようになるまで慣れが必要ですが、ケース1で出てきたようなペーパープロトタイプやケース3で出たストーリーボードのように、UXデザインにおいて紙を活用できるシーンは意外に多く、実際にSCのような世界的サービスでも重用されていることがわかりました。
言い換えればデザインに詳しくないWeb担当やUIのUの字も知らない初心者でも、ユーザーの声を拾う努力と紙があればある程度のUXデザインができるということです。もちろん今回紹介したレベルはプロのノウハウあってこそですが、自身のWebサイトやサービスのUXを自分で改善したいと思うなら紙の活用は非常に入りやすいと思います。
いかがだったでしょうか?
アクティブユーザー数億超えのストリーミングサービスともなるとさぞかし高度なテクノロジーが使われてるんだろうと思った方も多いかもしれませんが、良い意味でアナログな手法も十分活用できることがわかったかと思います。日々改善に取り組んでいると思いますので、実際は高度なアルゴリズムは入っていると思います。
ただ、プラットフォーム上で計測される数値だけでなく個別のユーザーの声を聞いたり自分でプロトタイプを何度も試してみる、という最も基本的なことをぬかりなくやる、これはサービスの大小に関係ないということですね(*´ω`)
参照サイト
●SouncCloud HP:
https://soundcloud.com/
●ケース1:
https://blog.prototypr.io/soundcloud-a-ux-design-case-study-ae259309bcaf
●ケース2:
https://uxdesign.cc/soundcloud-building-a-habit-forming-product-a-ux-case-study-d185a61a874b
●ケース3:
https://medium.com/free-code-camp/my-friends-hate-soundcloud-ios-so-i-redesigned-it-for-them-d3038cdd020b
●その他:
https://musically.com/2020/02/19/spotify-apple-how-many-users-big-music-streaming-services/
この記事が気に入ったらサポートをしてみませんか?
