
言語切替のUIデザインについて考えてみる。
いま、自分のポートフォリオを英語/日本語どちらにも対応しようと思っていて、どのように切り替えるべきか、リサーチのためにいろんなサイトを見て回った。その時にこれは良い、これは避けたほうが良さそう、と気付いたことがある。
国旗を使うことによる問題

デザイン上のスペースの節約からか、あるいはグラフィカルに補助したいという理由からか、言語切替のUIで国旗を見かけることがある。
日本にいると「日本=日本語」と、国と言語が対応しているので気付きづらいのだけれど、世界はそういう風には出来ていない。例えば英語を提供する際に、どの国旗が相応しいのか考えてみよう。イギリス?アメリカ?英語を第一言語とする国はいくつもある。

決して国旗は言語を代表するものではないのだ。
また、提供する言語が多くなると、ごちゃごちゃして見づらいという問題も含んでいる。
ただし、言語の切り替えではなく、ECサイトなど提供するコンテンツが国ごとに異なるのなら、ありだと思う。
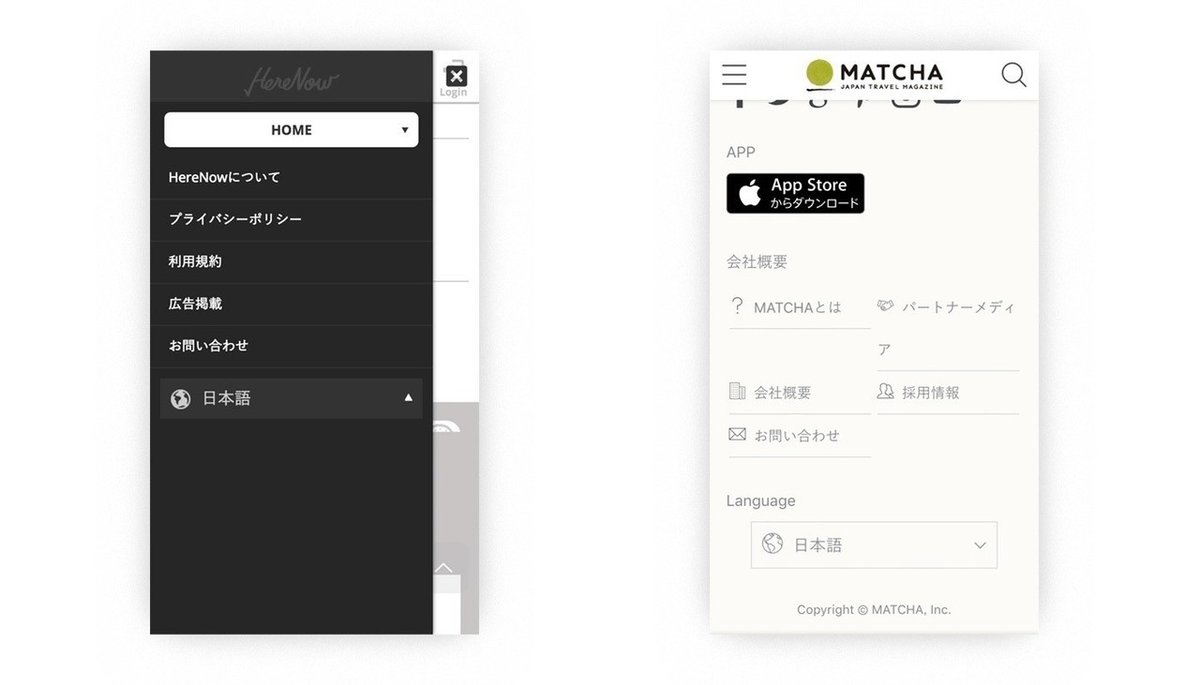
プルダウンの最初に日本語のラベルを表示しない

こういうプルダウンの言語切替のサイトを見たことがある。プルダウンは何ら問題ないのだけれど、問題は表記の仕方。ここから他の言語に切り替えたい、という人は日本語以外を使う人のはず。
けれどもメインに表示されるのが「日本語」という日本語で書かれたラベルでは肝心のターゲットの人は読むことが出来ない。このプルダウンを押した先に、他の言語が並んでいる、と想像できずに離脱されてしまうかもしれない。
コンテンツが日本に関するものだから、これくらいは読めるだろう、と思うかもしれないけれど、ランゲージエクスチェンジのアプリで話していて気付いたのは、日本語に興味がある人でも「ひらがなしか読めない」「ローマ字しか読めない」という人は多いということだ。
IPなどロケーションによって自動で切り替えている場合には良さそうにも思えるけれど、旅行で日本に来ている人が利用するような想定のサイトの場合は特に注意が必要だと思う。
言語切替のアイコン
ではどうしたら良いのか。ここにHereNowとMATCHAという日本を訪れる旅行者向けのトラベルガイドのサイトがある。これらも”日本語”が使用されているが、面白いのはその横に地球儀が添えられている。

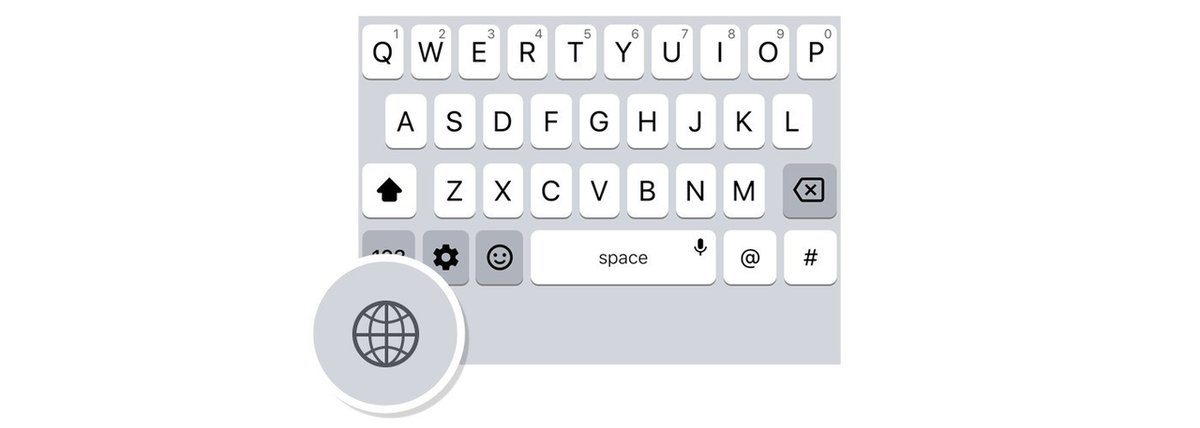
地球儀と言えば、iPhoneでキーボードを切り替えるときに使われている。地球儀=言語切替という認識は結構普及していると言えそう。

その他に、言語切替のアイコンで認識されているのは以下のものだろう。「Aと文」などはGoogle翻訳のアイコンで見られるものだが、2言語間で切り替えるのならば、こういったものもありだと思う。

テキストリンクの置き場所
国旗を避けて、テキストのみか、テキストの横に地球儀など言語切替を想起させるアイコンを置く。さて、では次にその切替えボタンをどこに置くか。
フッターリンク
ページの一番下に置いてあるのをよく見かける。画像が多めで言語に頼らなくてもある程度理解できるもの、登録時に言語の設定を行うので変更は後のオプションである場合、ページが長くない場合などには有効だと思う。

フリー素材サイトのEazy。画像がメインのサイトであれば、言語切替を必要とする場面はヘルプを読む際などで、その時に近くにあれば問題なさそう。
ただし、ニュースなどの読み物、オートページャーを走らせているページは避けたほうが賢明。言語を切り替える前に離脱されてしまう恐れがあるからだ。

ニューヨーク・タイムズは、ページ上部に言語切替がある。ニュースサイトのようにページが長く、かつ読み物が多い場合には一番見つけるのがやさしい場所だ。

Adobeの運営するBehanceもフッターに言語切替が置いてあるけれど、こちらはフッターが固定されている。
メインのナビゲーションの一部として機能させる
ヘッダーメニューの中など、メインのナビゲーションの一部として置いておくと、ユーザーが言語切替を見つけやすくなる。

Trelloはヘッダーのユーザーアイコンをクリックした中に「言語を変更」というメニューがある。
【追記】Trelloはダメな例?というコメントを見かけたのですが、表示する位置の良い例であげていました。
ただ、確かに上記のキャプチャだけ見ると、これも「言語を変更」という表記が読めないので、ダメな例にも見えますね。ヘルプを読むと、読めない場合は下から二番目をクリックしてください、とあります。うーむ。。これは改善の余地がありそう。
ちなみに、こういう登録が発生するウェブサービスの多くは登録動線の過程で言語選択があったりする場合が多いです。アプリだとOSの言語が引き継がれていたり。閲覧するだけのウェブサイトとは少し導線設計が異なるかもしれません。
まとめ
せっかく多言語対応したのであれば、必要な人にきちんと届いて欲しいはず。自分が読めない言語(例えば、ハングルやアラビア語とか)のサイトを訪れた時のことを想像してみて欲しい。あるいはiPhoneの言語をうっかり(?)他の言語にしてしまって戻せなくなった経験とか・・・
せっかくそこにコンテンツがあっても、たどり着くのは暗闇の中手探りで探すことに近い。多言語対応は、想像を働かせることが大事なように思う。
普段気になっているデザインネタなどはTwitterでつぶやいてます。
https://twitter.com/haiji505/
最後まで読んでいただきありがとうございます! デザイナーの英語帳コンテンツについては、ニュースレターに移行しました。よければご購読ください→ https://eigo.substack.com/
