#UX

CXとUXの間をなめらかに繋ぎ、UXを磨き続ける大切さ。 Takramと考える『UXリサーチ』 ラクスル社内勉強会レポート
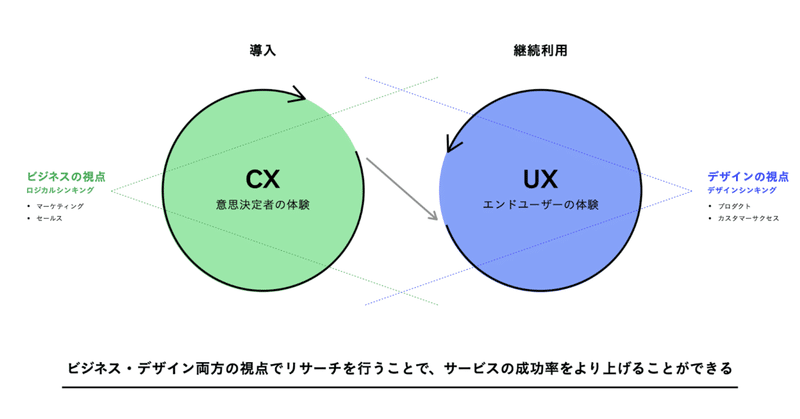
こんにちは、「RAKSUL DESIGN MAGAZINE」です。 ラクスルは2020年よりデザイン推進室を立ち上げ、全社横断でデザイン思考を実践する組織づくりを行なっています。 今年1月からは、デザイン・イノベーション・ファーム「Takram」と共創し、デザイン経営の実現に向けて日々取り組んでいます。第一弾として、ロゴのリニューアルも行いました。 デザイン経営を推進していく上で、ユーザー理解の基本となるのが『UXリサーチ』という考え方です。ビジネス観点だけではなく、ヒア