#デザイン
【比べてわかる】UXライティング改善入門
こんにちは、デザイン戦略部のisoです。
今回はUXライティングを用いたサービスの改善例についてお話しします。
初めての投稿なので、少しだけ自己紹介をします。
デザイナー歴は約11年で、Newbeesには2014年に入社し今年で9年目になります。現在はおもにマッチングサービスのWeb・アプリのUIデザインを担当しています。
フルリモートで以前より自由な時間を多く持てるようになったこともあり、お
デザイナーの採用担当した私が良いと思ったポートフォリオ
はじめまして、Webデザイナーの こばやす(@kobayas_s)と言います。
普段はtwitterが主な活動場所ですが、以前こんなツイートをしました。
これが思いの他反響があり、深く掘り下げてみようと思いました。
新卒でデザイナーになろうと思っている方や転職活動をしている方に役立てて貰えたら嬉しいです。
私はWebデザイナーなので、ネットの業界に関するポートフォリオの作り方を軸に書いていますが
UIデザイナーになるまでの転職活動をまとめてみた
こんにちは、お久しぶりです。
今回は、銀行員からUIデザイナーとして採用されるまでをまとめたいと思います〜。
今回わたしはSNS就活の道を選びました。そのため経過などをあまりお伝えしていなかったので、デザイナーを志した理由から一連の流れまで、超赤裸々に書きました....!
あと、ちょうど開催中のデザイナードラフトにも少し触れてみました。
転職活動前、色々な方の記事を参考にしたので、自分の体験談
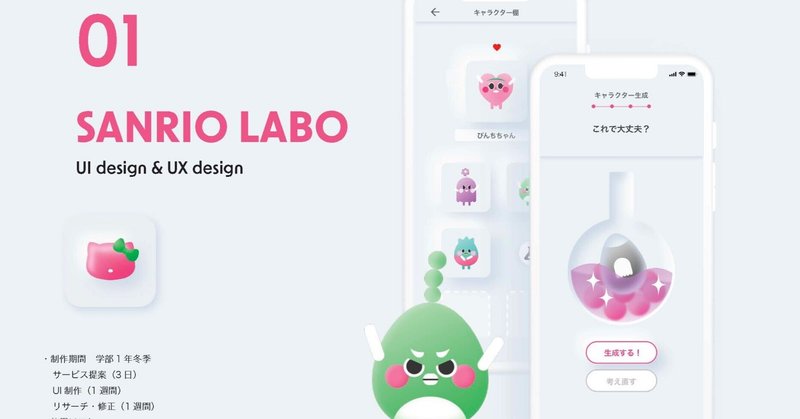
リケジョが初figmaでUIアプリをデザインしてポートフォリオ作ってみた
はじめまして、こんにちは、ゆにです⭐️ ̄__ ̄💧
芝浦工業大学のデザイン工学部2年生でUIUXデザイナーを目指して猛勉強中です!
私は、大学生の各長期休みで一つは何かを極めようというのを決めています。1年の夏休みはTOEIC900を目標にして達成しました。そうして、春休みに頑張ろうと決めたのはデザインです。
UIやUXのデザインインターンに、この夏、絶対挑戦したいので、作品を1つ作る意味で
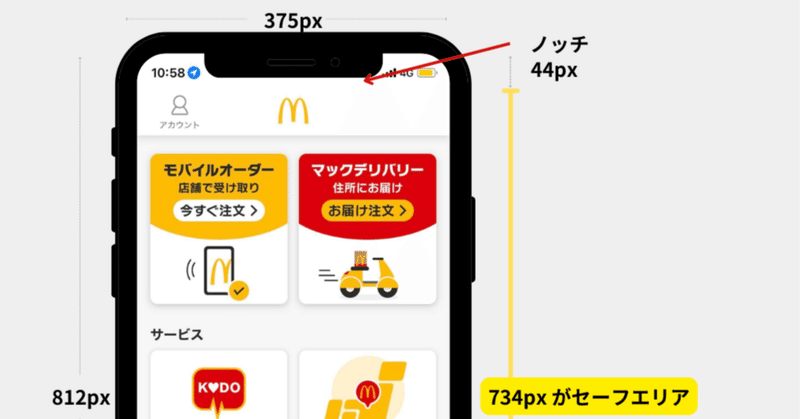
【UIトレース初心者の方へ】デザインする前に知っておきたい情報をまとめてみました。(iOS編)
こんにちは、ミユキです!
私事ですが、つい最近DailyCocoda!を50個終わらせました😊
まったくUIデザインについてわかっていなかった状態から2か月間、だいぶ基本的なことは身についたかな~って感じます。思い返すと、ほんとに学びたての頃は「Wi-Fiのアイコンなども1から作らなければいけない」って思っていました。無知はコワイ😱
その後は色々ぐぐりまくって「アイコンは専用のサイト
6つの情緒性の軸を使ってウェブデザインのトーンを決定する方法を解説します
「言語イメージスケール」の問題点
いわゆる「トンマナ」と呼ばれる、ウェブサイトやアプリにおけるビジュアルデザインのトーン・方向性ですが、その決定方法には色々な方法があります。代表的なところでは「言語イメージスケール」の活用があげられるでしょう。
詳細な内容はこちら。
デザイナーならお世話になったことがある方も多いと思いますし、実際私も何度も活用させていただきました。このマトリックスを活用するこ