記事一覧
エンジニアとデザイナーをつなげる!Figmaでつくる実装しやすいデザインデータ
こんにちは!プロダクトデザイナーの吉林です!
最近、新サービスのデザインシステムを0から立ち上げる機会があったのですが、実装しやすいデザインデータを目指して、自分なりにやってよかったな〜ということを備忘録的にまとめてみました。
Figmaの機能を使った具体的な内容や、初歩的なことも含みますが…少しでも参考になれば幸いです🙇♀️
1. 変数はFigmaのバリアブル機能で管理し、コードと一致
結婚式で顔出しが嫌すぎて、オリジナルキャラクターをデザインしたらかなり良かった (作ったアイテムも紹介します)
「結婚式のペーパーアイテムとかに顔を載せるの、私たちにはハードルが高い……」
私と夫が結婚式準備中に思っていたことです。
人前に出るのが嫌なのではなく、印刷物や装飾にキマっている自分が載るのがなんとなく気恥ずかしい。
しかし、せっかくのパーティを華やかなアイテムで彩りたい……どうしたものか……
考えた末、二人をモチーフにオリジナルキャラクターをデザインして使うことにしました。
幸い、妻である私
麦.pptxポートフォリオ2024
スライドデザイナーの麦.pptxです。
個人サイト等は作っていないため、このページをポートフォリオとします!
過去に制作したパワポの一例をご紹介します。
ヘッダー画像は翔泳社より6/26に出版する書籍です。
1.プレゼンテーション1-1.社史を5分にまとめる
1-2.地方創生プロジェクトのPR
2.採用用途2-1.カルチャーデック
写真・テキストはダミーです。
2-2.採用ピッチ
2-
メルカリで値段の「¥マーク」を小さくしたら購入率が伸びた理由、ペイディがサービス名を「カタカナ表記」にする理由など、プロダクトのマーケ施策まとめ30(2023)
2023年に取材した記事から、長く参考になりそうな施策をまとめました。※ 数値等はあくまで取材当時のものです。
1、商品ページの「¥マーク」を小さくしたら購入率アップ(メルカリ)メルカリでは、商品詳細ページの「値段の¥マーク」を小さくしたところ、購入率が大きく上昇した。
理由としては、¥マークを小さくしたほうが、心理的な「価格の圧迫感」が減って、心理的にすこし安く感じるためと考えられている。例
ヘッダー(グローバルナビゲーション)のデザイン事例100選
こんにちは!株式会社Rabeeのデザイナーのakaneです🐏
今回は、ヘッダー(グローバルナビゲーション)のデザイン事例を調べてみました!パターンごとに分類しながら紹介していくので、どうぞ最後までお楽しみください✍
はじめに:グローバルナビゲーションとは?グローバルナビゲーションとは、Webサイトの全ページに共通して表示される「主要なコンテンツへの案内リンク」です。
一般的には画面上部のヘ
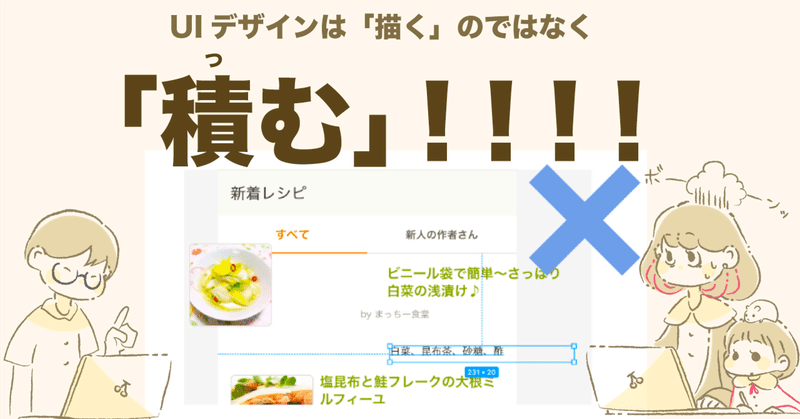
エンジニア直伝!デザイン&実装の両観点で最適な「積むUIレイアウト」の制作方法
こんにちは、@ShikiCheriです。
現在フリーランスのUIUXデザイナーをやっており、単発案件ではなく長期的に組織や事業にコミットするような形で、サービス開発のデザインを中心に担当しています。
デザインシステム構築を担当したことでUIデザインの最適解について目から鱗が落ちた…!?クックパッドは25年のサービスの歴史があり、特にWeb版は今でも現役で活用されているサービスです。私はこの長寿サ