
ページに抑揚をつける「背景切り替え」のデザインアイデア
こんにちは!
株式会社Rabeeでデザイナーをしています、nanamiです🌿
Webサイトのデザインを作っていく時、気づいたら単調なデザインになってしまうことはありませんか?
「Webデザインはリズムが大事」とよく言いますが、リズム良く眺めることができるWebサイトって、つい上から下までスクロールしてしまいますよね。
今回は、そんなリズム感を生む工夫の1つ、背景の切り替え方に着目して分析してみました。
前後関係のあるセクションを繋ぐ「矢印型」

LPでよく見る形です。例えば、
「こんなお悩みありませんか?」→「それを私たちが解決します!」
というセクションが並ぶ場合、背景に矢印があると目線が自然とその方向に流れるので、ユーザーの視線を特定の場所へ誘導したい場合に効果的です。
Entry Pocket

自然と視線が上セクションから下中央にフォーカスします。
REALIZE

musuvime

全体で統一された世界観を作る「特定の形状型」

特定の形状を用いて切り替えるタイプ。
上の例以外にも、階段型や山型、ギザギザ線など、さまざまな形で区切るケースが見られましたが、特に多かったのが斜線・波線・円の3つのパターンでした。
UNITRUST

直線がシャープさと躍動感を表現していて、
真面目・フレッシュ・前向きな印象を受けます。
相談e-眠り

不安を感じがちな病院や薬局のサイトに効果的かもしれません。
PACE LUCUA osaka

安心感よりもポップさが出てきますね。
TALENT LIFE

ページ全体で丸を基調にデザインされているので統一感があります。
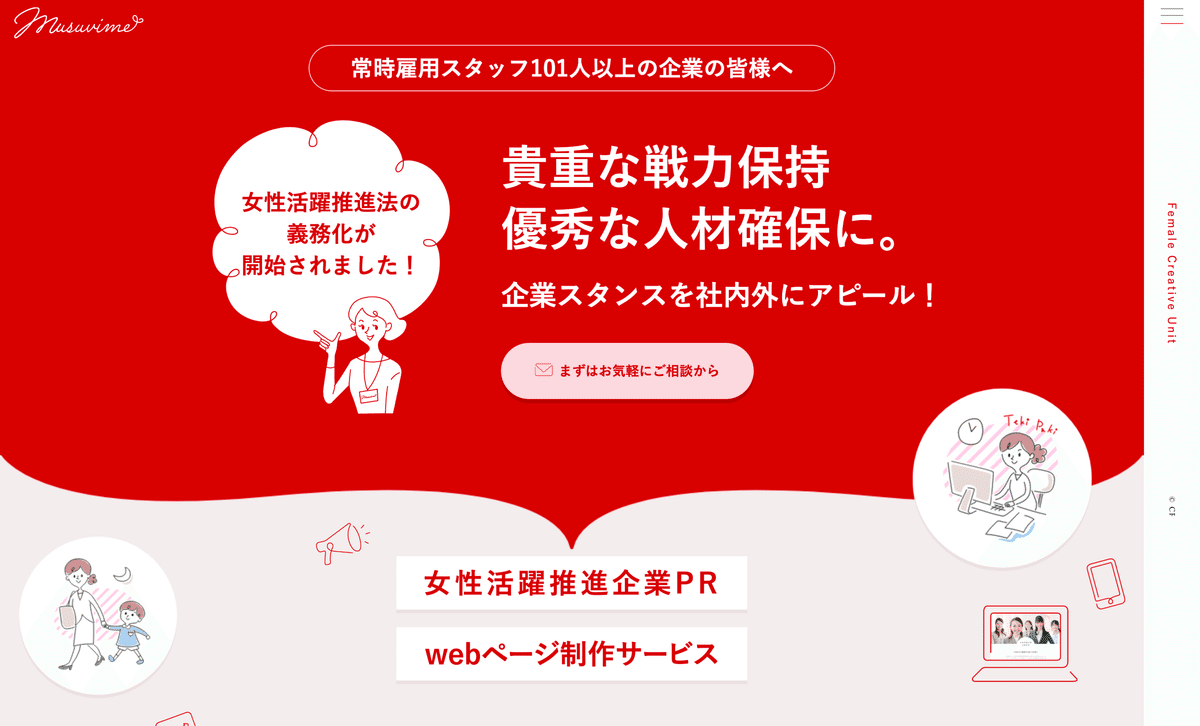
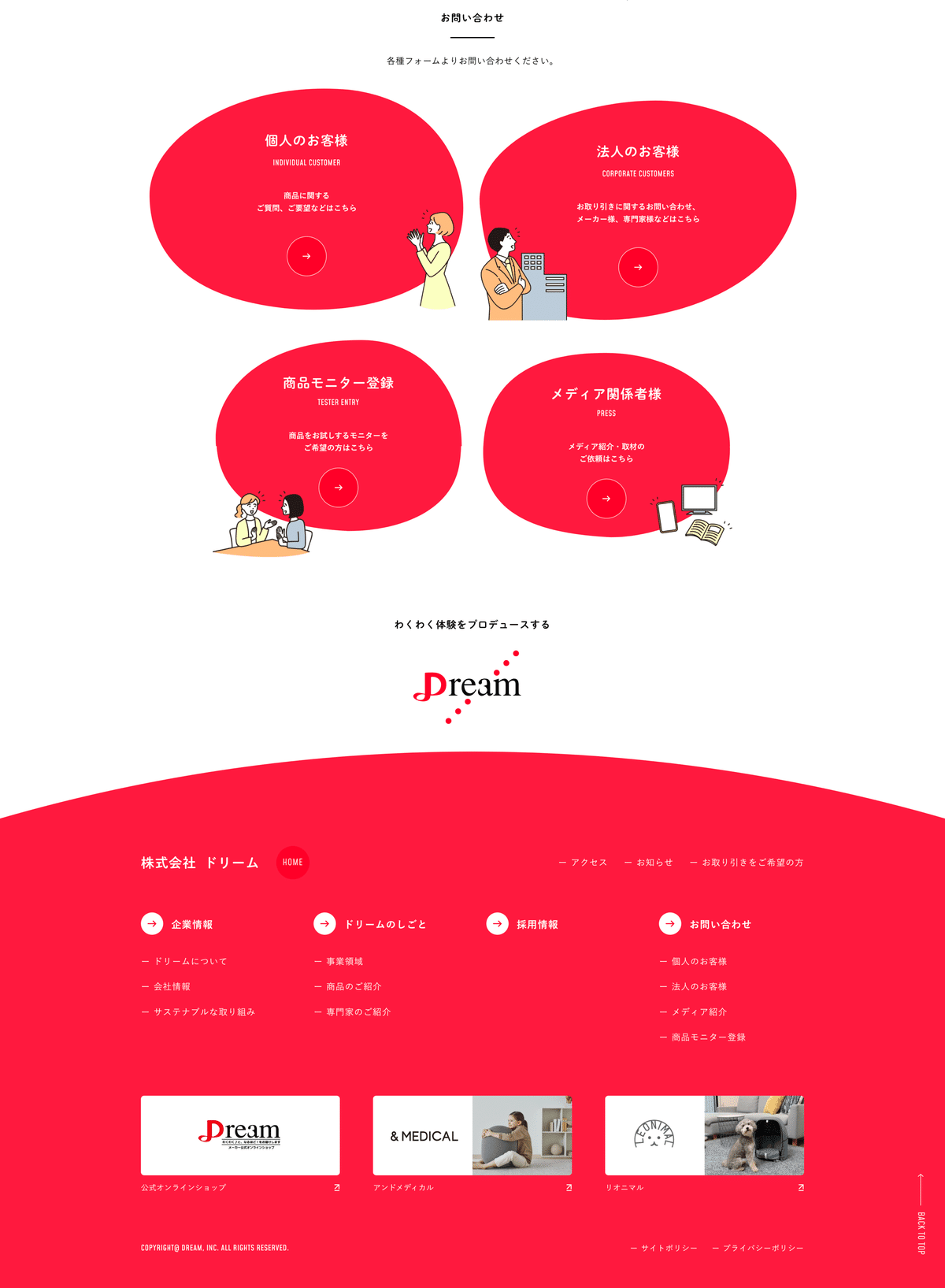
Dream

このサイトのプライマリーカラーと思われる赤が使用されていました。
色 × 形のインパクトが非常に強く、印象に残りやすいです。
切替にもメッセージを込める「テキスト型」

大きめのテキストを横幅いっぱいに広げて切り替えるタイプ。
多くのサイトが流れるアニメーションと合わせて使用していました。
はっきりしすぎた境目にしたくない時や、切替のあしらいにもメッセージを含めたい時に有効ですね。
七色高等学院

というテキストが流れていました。
株式会社High Link

背景色とのコントラストが強いと、明確な区切り感が出ます。
AZA CORPORATION

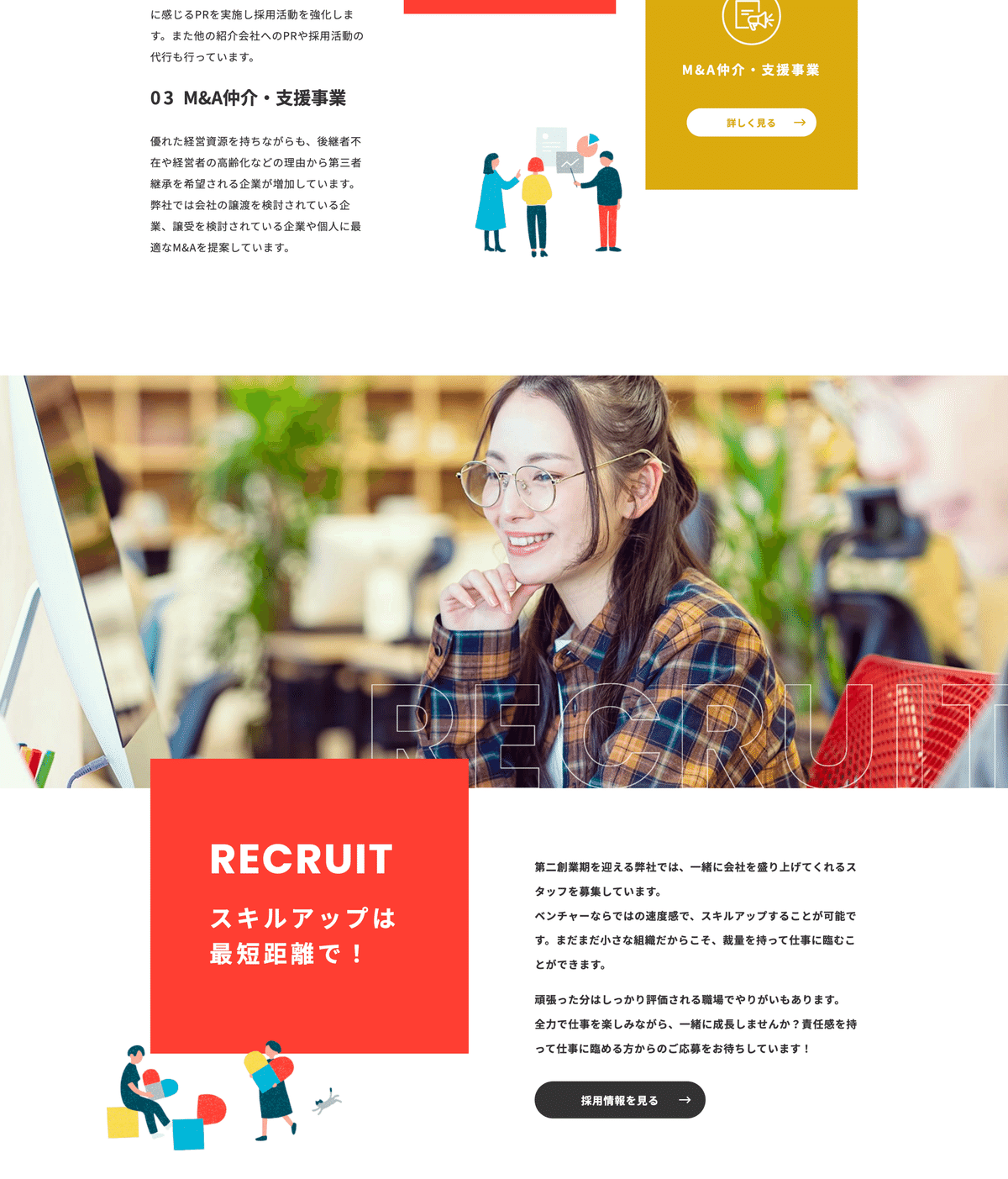
流れを一気に変えたいなら「横幅いっぱい写真」

セクションの間やセクションの背景として、画面幅いっぱいの写真が挿入されているタイプ。
背景色の切り替えだけでは足りない!もっとセクション間の流れをグッと変えたい、一息置かせたい、という時に効果的なのかもしれません。
株式会社昭和工業

大きめの写真が挿入されているので、
かなりはっきりとした区切りになっています。
株式会社パラブル

セクションの見出しも兼ねているタイプのパターンです。
九谷焼の芸術祭クタニズム2023

その上にコンテンツが重ねられています。
写真のエリアがまるまるセクションになっているタイプです。
自然な視線の流れをつくる「視線誘導ライン」

セクションの「切り替え」という観点とは少し逸れてしまうのですが、背景のあしらいにおける手法として、読んで欲しい流れに沿うように描かれた線が使用されているケースもよく見られます。
ケアデザ

自然な流れでMembersセクションに目線が動きませんか?
日清ヨーク株式会社 新卒採用サイト

人体の中の臓器が各セクションになっていて、
飲み込んだものが順に移動していくようなイメージの流れが表現されています。
さいごに
今回はWebサイトの背景に着目し、多く見られた切り替えの手法を分析してみましたが、その他にもWebデザインに対してリズムや抑揚を感じるのはどのような時なのか?を洗い出してみました。
セクションごとに要素の色や背景色が違う
セクションごとに異なる質感の背景が使用されている
要素の寄りが左右交互に振れている
コンテンツ幅が一定ではない(大胆にとび出しているセクションがあったりする)
上記のような特徴があると、単調なサイトに抑揚・動き・メリハリが出るような気がしています。
ただし、あくまでサイト全体の統一感というのは維持しなくてはならない。そんな時大事なのが、サイト全体を通して要素の密度が一定(要素の集中具合と余白のリズムが統一されている状態)であることだと思っています。
サイト全体としての統一感はありながら、見ている人を飽きさせないような抑揚がある、そんなWebデザイン制作を目指したいなと思いました。
最後まで読んでいただきありがとうございました!
