
エンジニア直伝!デザイン&実装の両観点で最適な「積むUIレイアウト」の制作方法
こんにちは、@ShikiCheriです。
現在フリーランスのUIUXデザイナーをやっており、単発案件ではなく長期的に組織や事業にコミットするような形で、サービス開発のデザインを中心に担当しています。
デザインシステム構築を担当したことでUIデザインの最適解について目から鱗が落ちた…!?
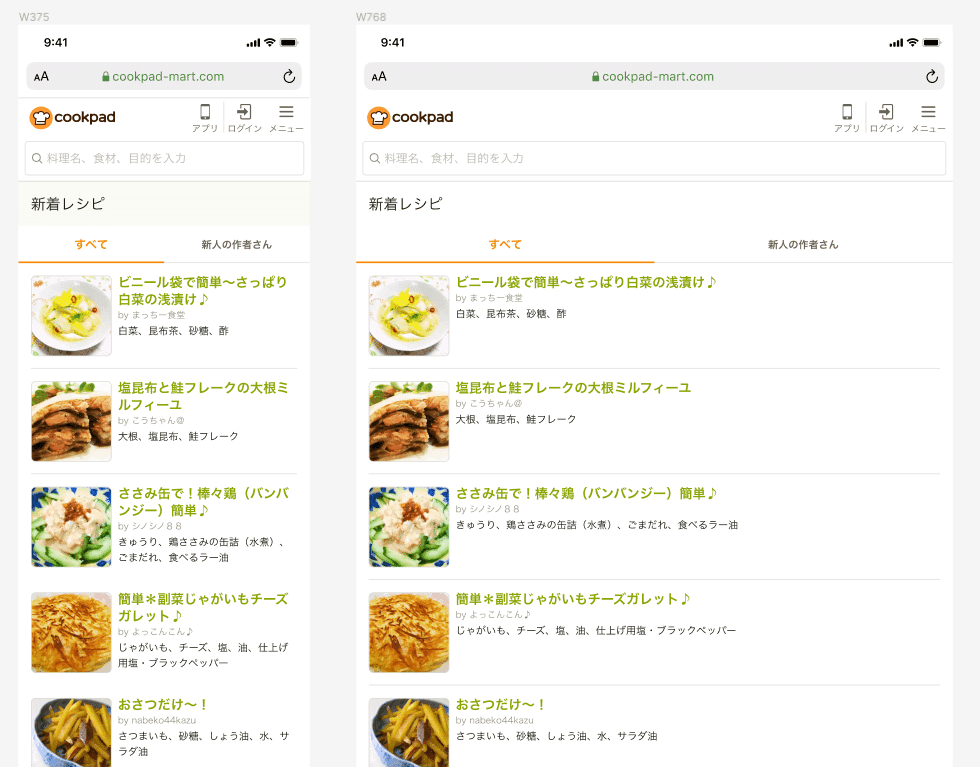
クックパッドは25年のサービスの歴史があり、特にWeb版は今でも現役で活用されているサービスです。私はこの長寿サービスWeb版クックパッドのUIのリニューアルを行いました。
またこのプロジェクトと同時に、webに限らずアプリも含めたサービス全体の体験を統一するためのデザインシステムの構築を担当しました。

これらのプロジェクトを推進する際、デザイン×開発の架け橋的存在であるUXエンジニアのむーさん、実装もできるデザイナーのけんけんさん、TOFUWORKSさんと共にデザインと実装、両観点で「作りやすいUIデザイン」とは何かについて幾度も議論する機会がありました。それによって一生役に立つUIデザインの考え方を身につけることができ、そのノウハウをレクチャーする講座を社内実施したところ大好評でした!


簡単にですが、そこで話した内容を今回noteにまとめました。
目標:見た目だけが綺麗なUIから、実装しやすさも考えたUIレイアウトを意識しよう

デザイナーはつい見た目がとりあえず綺麗なデータを作って終わりとしてしまうことも多いですが、その先にはエンジニアの実装が待っています。例えば今作ったデザインデータがエンジニアの手に渡った時、どのように実装しているかを意識したことがありますか?
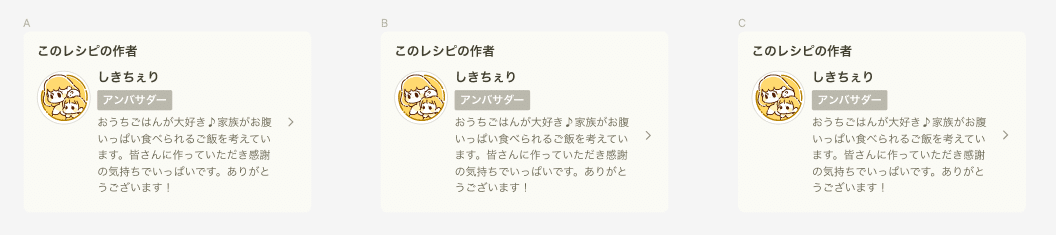
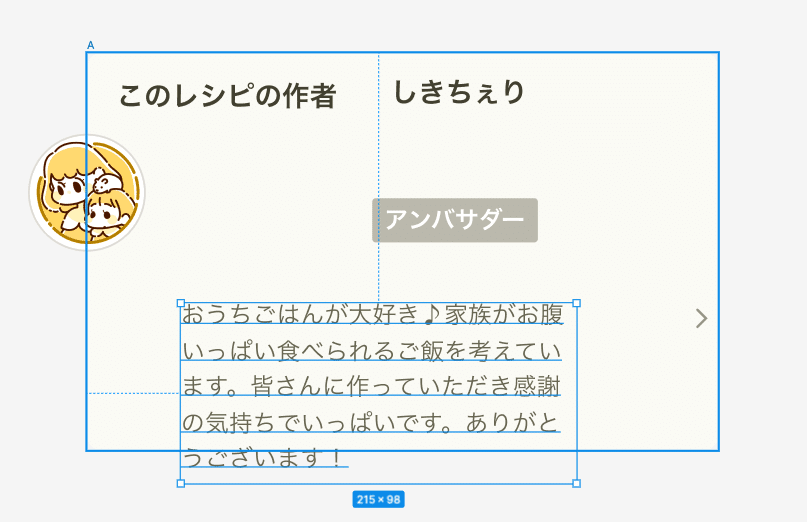
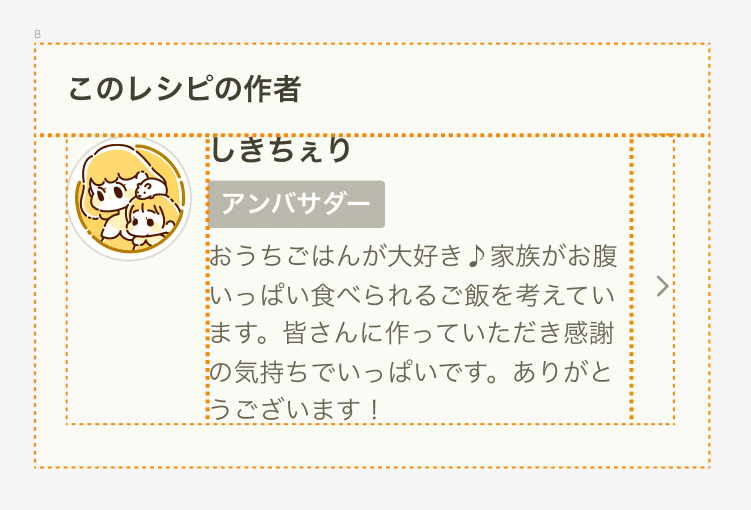
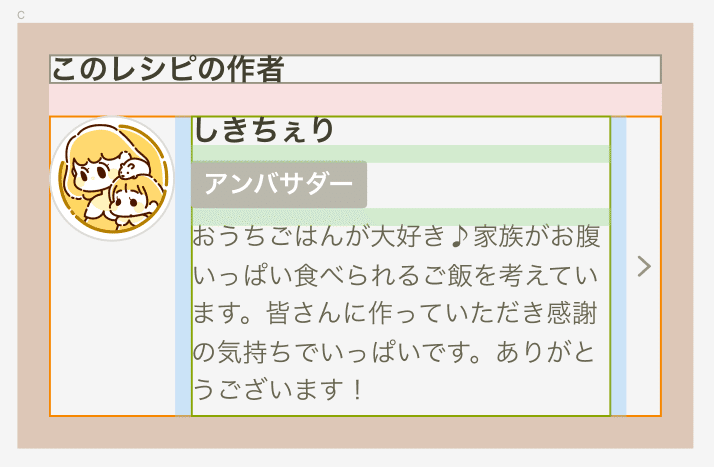
上記の3つのUIセクションですが見た目はほとんど同じです。ただデザインの構成がまったく違い、構成によって実装担当者のエンジニアが苦戦したり、作りやすかったり…
A:すべてがベタで配置されている「絵を描く」ようなUIセクション

すべての要素の配置をまるで「絵を描く」ように1つずつ配置されているようなUIセクションです。かつてUIデザインツールがまだ少なかった頃はAdobe Illustrator(Photoshop)や初期のSketch・XDなどは当たり前のようにこの作り方でUIを作っていましたが、現在のUIデザインツールの使い方としてはよろしくない制作方法です。
このUIデザインの作りだとデザイナー側もミスしやすく、例えばちょっとのずれでMargin(要素間の余白)が左右からずれていたりするとエンジニアはなんとなく空気を読んで実装をしなければなりません。
B:AutoLayoutを使うためになんとか頑張って構成しているUIセクション

Figmaの便利な機能であるAutoLayoutで構成されていますが、Componentごとのブロックの作りが甘く余白に無駄な区切りができてしまいます。
AutoLayoutで期待する感覚で構成されるためデザイナー側のレイアウトミスは発生しにくくなりますが、AutoLayoutで組むことを意識しすぎて要素単位で見ると余白が煩雑に配置されている状態になります。また、汎用的でないレイアウト方法のため、このUIに新たな要素を追加する時や、全体でUIのMarginルールを統一するには苦戦することでしょう。
C:AutoLayoutを入れ子にして「ブロックで積む」ことが意識されているUIセクション

今回一番伝えたい最適なUIの作り方です。要素が規則正しく配列されており、余白に対して無駄な分割もなく綺麗に配置されています。すべて最低限の規則に沿って配置されています。
・このUIに限らず全体でも最低限の規則に沿って作ることができ、ルールを統一しやすい
・新しい要素を追加するときも、構成の規則に沿って簡単に配置できる
・最低限の規則のみ従えばいいためあれこれ考えずにレイアウトが組める
結果、実装もデザインも制作スピードが格段に早くなるのです。
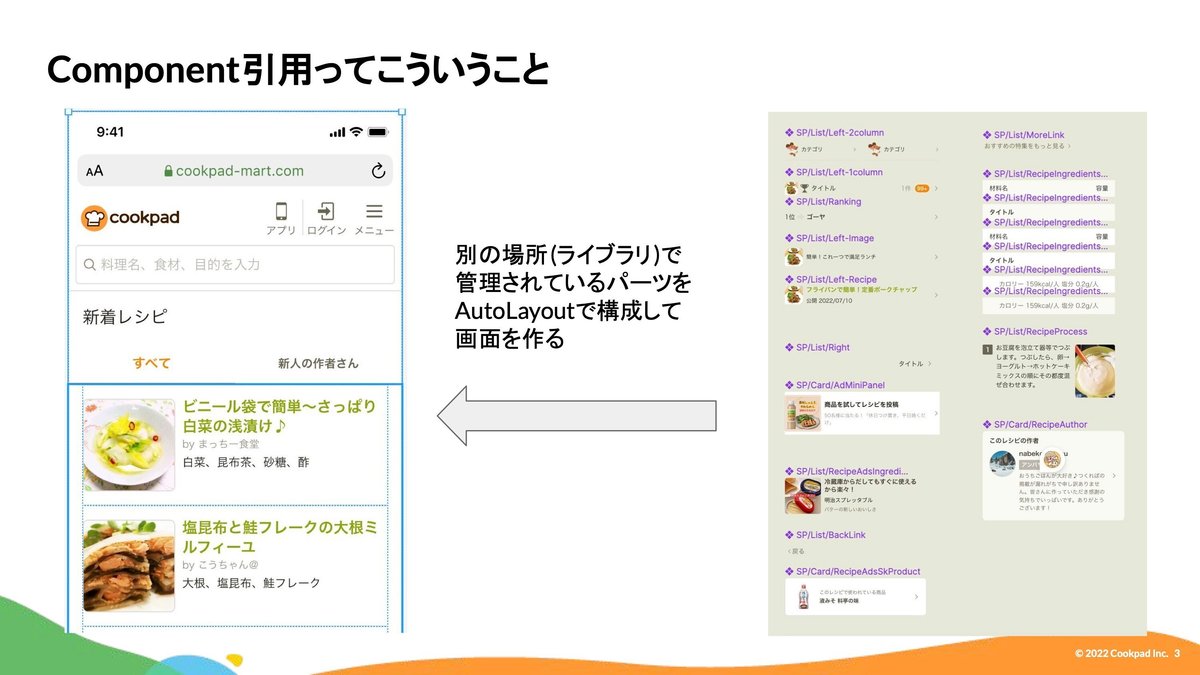
結論:「ブロックで積む」=Component引用とAutoLayoutですべて構成されたレイアウトが最適解
なぜならこのUIレイアウト制作方法は実装の「スタックレイアウト」という考えと通ずるものがあるから

前述で説明した「ブロックで積むUI」とはUIのブロックをComponent Instance引用しつつ、それらの要素をすべてAutoLayoutで配列する状態のことです。
なぜこの状態がベストかというと、エンジニアのレイアウト構成の用語として「スタックレイアウト」という言葉があります。デザイナーは視覚的にUIをどのように配置するかを考えますが、エンジニアはコードを書いてUIを配置していきます。
そのため感覚的ではなくコードによって指定や命令を宣言してUIを配置していくため、前述のように「絵を描くようなUI」で構成されていると、時にコードで表現するには難しい時があります。
私が今回伝えたい「ブロックを積むUIレイアウト」はこのスタックレイアウトの考えに非常によく似ているため、デザインの構成を把握しやすく実装も早くなるのです。
方法:Margin/Paddingルールを決め、左上から右下に向かって「縦積み」「横積み」を自動配列させる

すべてのUIはAutoLayoutで表現できますが、闇雲にAutoLayoutを活用してしまうと、前述のBタイプのようにMarginのルールがぐちゃぐちゃと統一できない状態になってしまいます。AutoLayoutをマスターするコツは「横に積む」「縦に積む」を繰り返すことです。
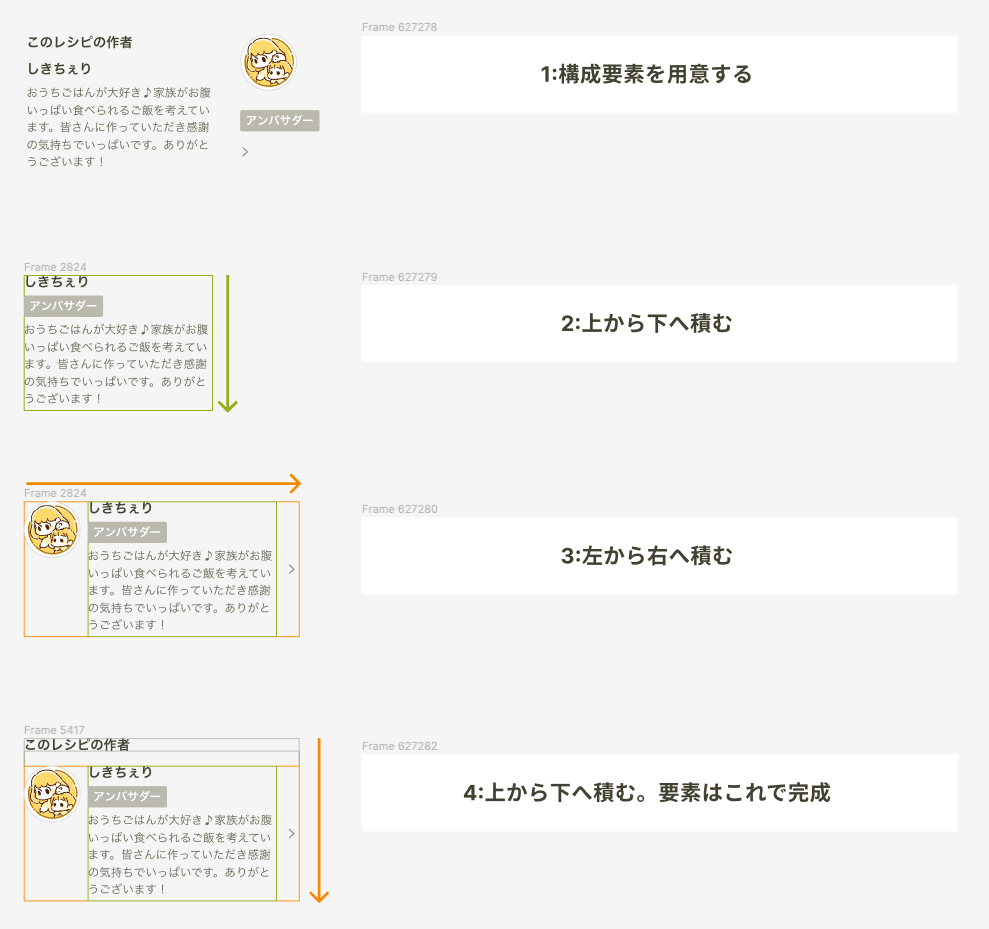
まずはじめにそのUIセクションを構成する要素を用意し、1つAutoLayoutで構成してみてください。次はそれを1つのブロックとして考え、残った構成と合わせて別のAutoLayoutを組みます。
このように「縦積み」、それを1つのブロック要素として他の要素と組み合わせて「横積み」…のように左上から右下に向かって構成を組み合わせることが積むUIの基本です。

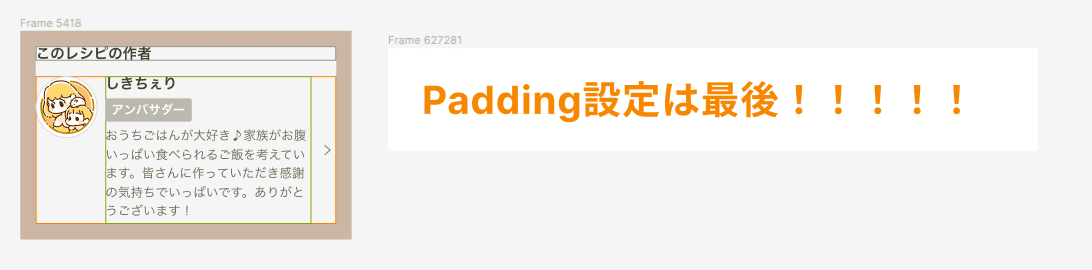
要素の積むレイアウトができたら、一番最後にUIセクションの全体を包むようにパンの耳=Paddingをつけます。このレイアウト方法によって、前述のCタイプのように、UIセクションのMarginやPaddingに無駄な分割ができず汎用性のあるレイアウトが可能になります。
構成要素の数値指定は4つのマージンルールだけ決める

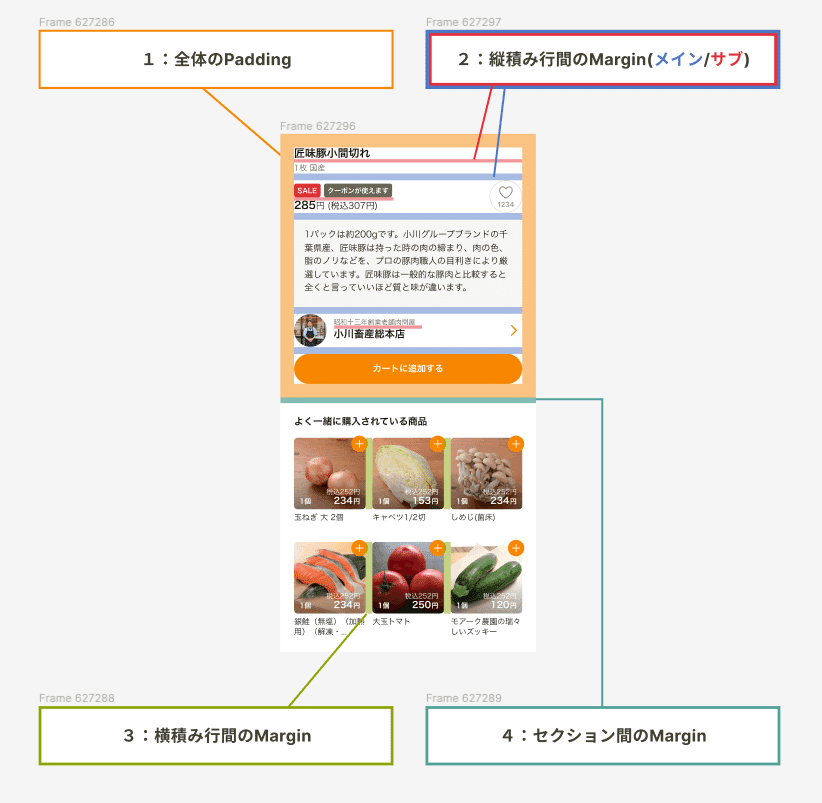
MarginやPaddingは4つのルールを決めておきます。
1:全体Padding(例:上下左右16px)
最後に説明した「パンの耳」のことです。1つのセクションに対してつけます。私がUIを作る時は、基本的に左右と上下はいつも同じ数値を指定しています。
2:縦積み要素のMargin(例:メイン16px/サブ8px)
メインMarginは複数のブロック要素を縦積みする際に使うものです。私がUIを作る時は、全体Paddingの上下で指定したものと同じ数値を指定することが多いです。
サブMarginは主にタイトルとテキスト(画像)といったテキスト間のMarginに指定します。
PCやiPadといった画面が広い場合は、メインとサブだけでなくもう少々縦積みMarginを増やす時もありますが、それ以上多くなる場合は1つのセクションに対しての要素が多すぎる状態となります。セクションを分けて表現するなど工夫が必要です。
3:横詰み要素のMargin(例:8px)
私がUIを作る時は縦積みのメインMarginから1/2をした数値を指定することが多いです。空けすぎると1つのブロックとして見えず要素が散乱したような印象となります。基本的にUIは縦にスクロールする動作が多いので、横積みの要素は縦積みの要素ほどパターンは多くない方が望ましいでしょう。
4:セクション間のMargin(例:8px)
ページ全体もAutoLayoutで構成します。数値が小さければページ全体の情報がぎゅっと詰まった印象になりますし、大きければ余裕を持ったレイアウトとなります。クックパッドはページ全体で要素がとても多いため、小さめの指定で構成されています。
構成要素は自動配置。サムネイル/アイコン類以外は数値指定しない

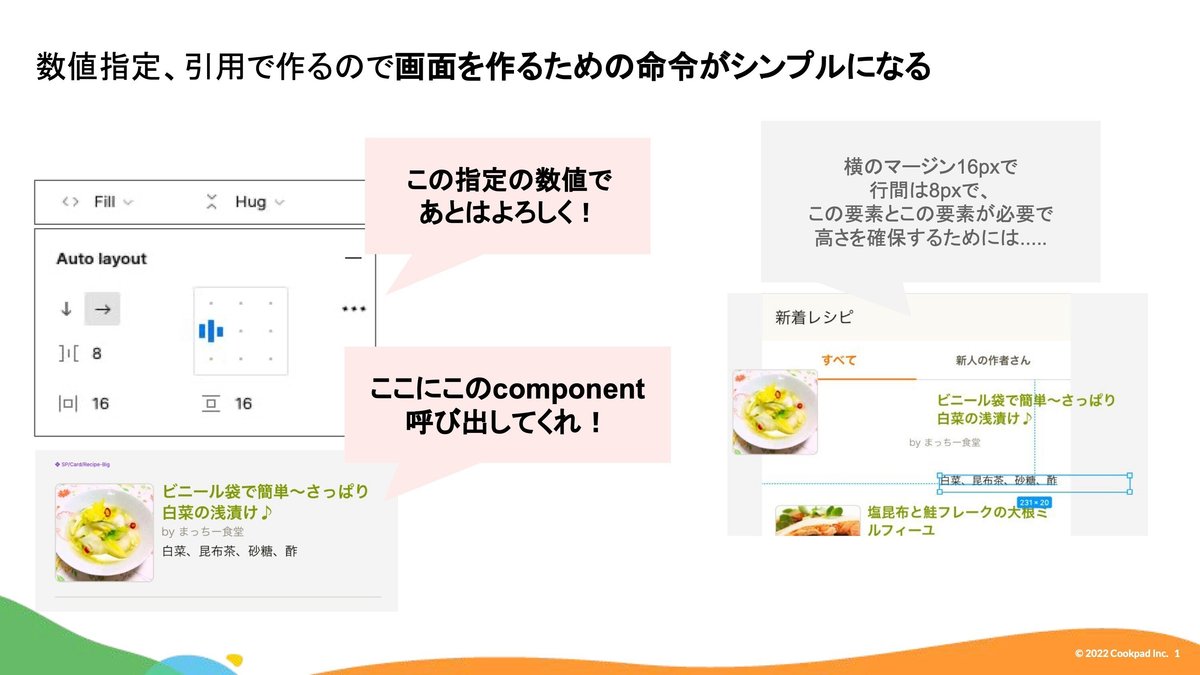
「絵を描くようなUI」ですと、おそらくすべての要素が数値固定で1つずつ計算して配置していたと思います。AutoLayoutの場合は正しく設定をすればすべて数値は自動で計算されます。
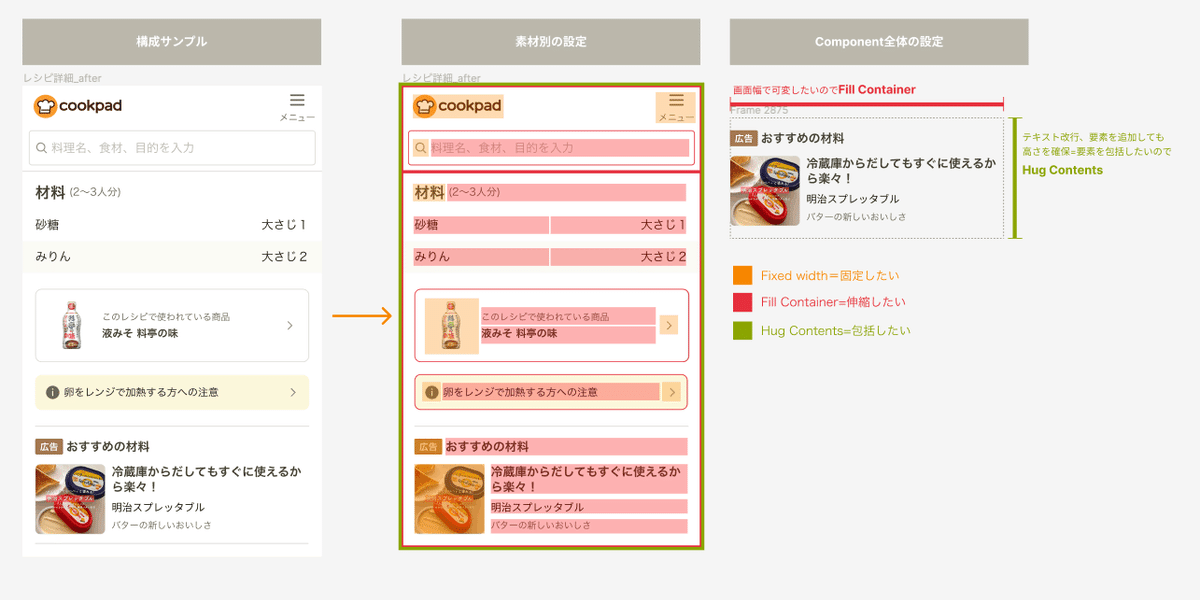
AutoLayoutで綺麗な構成をするためには、「Fixed with」「Hug contents」「Fill Container」を正しく理解して使い分ける必要があります。
1.Fixed with
サイズを固定したいもの。サムネイル、バナー、ロゴといった画面幅の伸縮に影響を出さない要素は必ず固定のサイズ指定をおこないます。
2.Hug contents
縦の指定に使います。UIセクションの要素に合わせて包括するようにサイズが指定されておりテキストの行が増えたり新しい要素が増えてもその分高さも自動で変わるため、都度UIのスペースを確保するような作業も必要ありません。
ページ全体のレイアウトもAutoLayoutで構成されていたら尚更そのメリットがわかるかと思います。
3.Fill container
横積みの要素に使います。テキストボックスに使うことが多く、画面幅の伸縮に合わせて画面いっぱいに表現したい時に使うものです。
サイズ固定された要素、横積み時のMargin指定さえ数値指定されていたらこの要素は自動で伸縮されるため計算が不要です。

この構成で画面全体をレイアウトすると、あらゆる画面幅のレイアウトをいちいち作る必要がなく、自動でレイアウトしてくれるようになります。
数値指定も都度計算する必要がなく、画面幅・4つのMarginルール・固定すべき要素のみ考えればいいため、シンプルに構成できますよね。
注意点:AutoLayoutを使うなら、Component化は必須

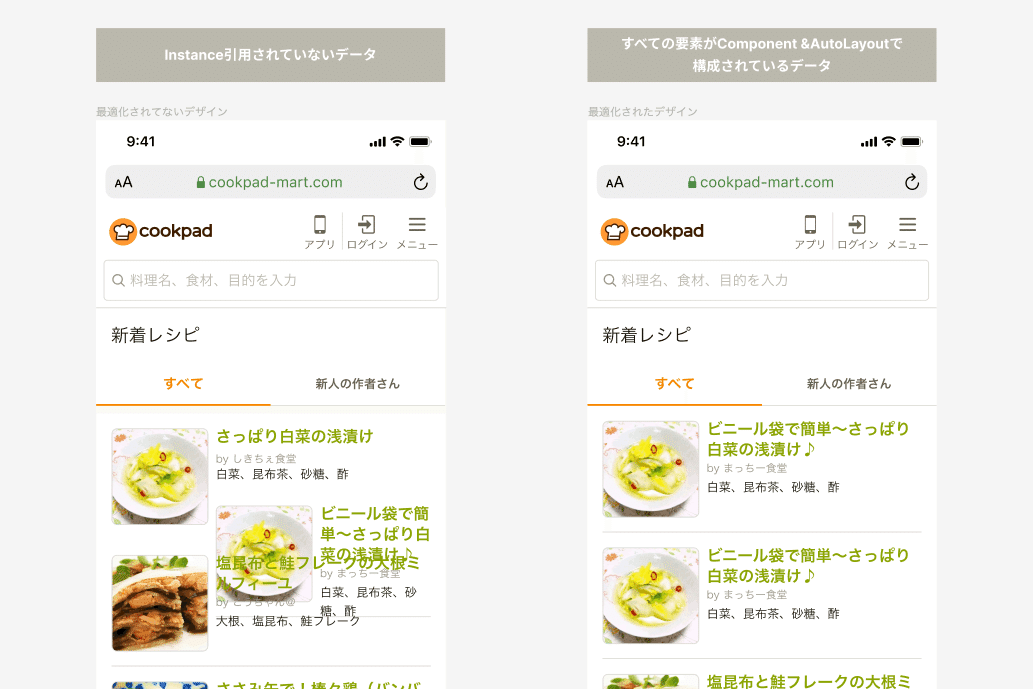
ここまで説明したAutoLayout構成ですが、さらに効率化するためにはそれぞれのUIがComponent Instanceで引用されていることが必要です。Component管理されているのと、そうでないのとではAutoLayoutのやりやすさがまったく違います。

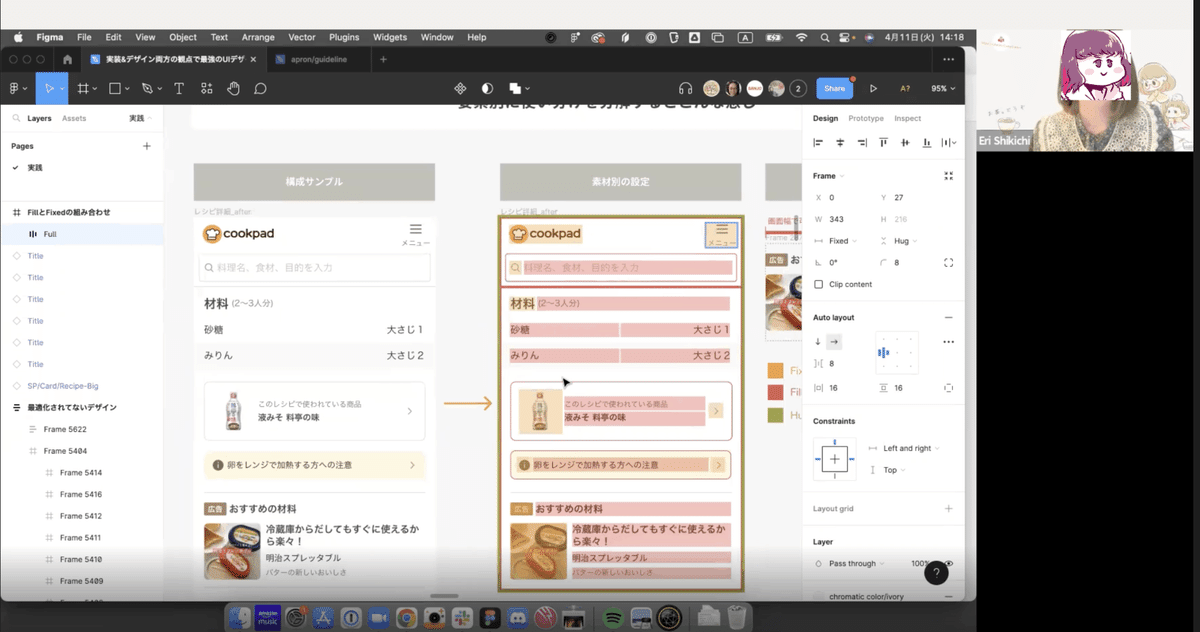
例えばリストの中に新しいリストを追加したい場合。
左のように、リストがComponentとして引用されたものではなく、画面上で構成されている状態ですと間に新しい要素を追加する時にAutoLayoutの意図しない間に入り込んでしまいます。
右のデザインのようにリストが正しくComponentとして引用されたものであれば、構成要素は別のデータのComponentで作られているため1つのブロックとしてみなし、リストの下に正しく構成できるようになります。
そのため、AutoLayoutによるレイアウト構成をするのであれば、合わせてComponent Instance引用による作り方をマスターしましょう。
Tips:厄介なComponentの作り。私ならこのように解決する
Component引用を活用していきたいものの作るうえで戸惑うこと、いつ、どのように作ったらいいのかなど構築に関するお悩みも多いかと思います。私が解決している方法についていくつかご紹介します。
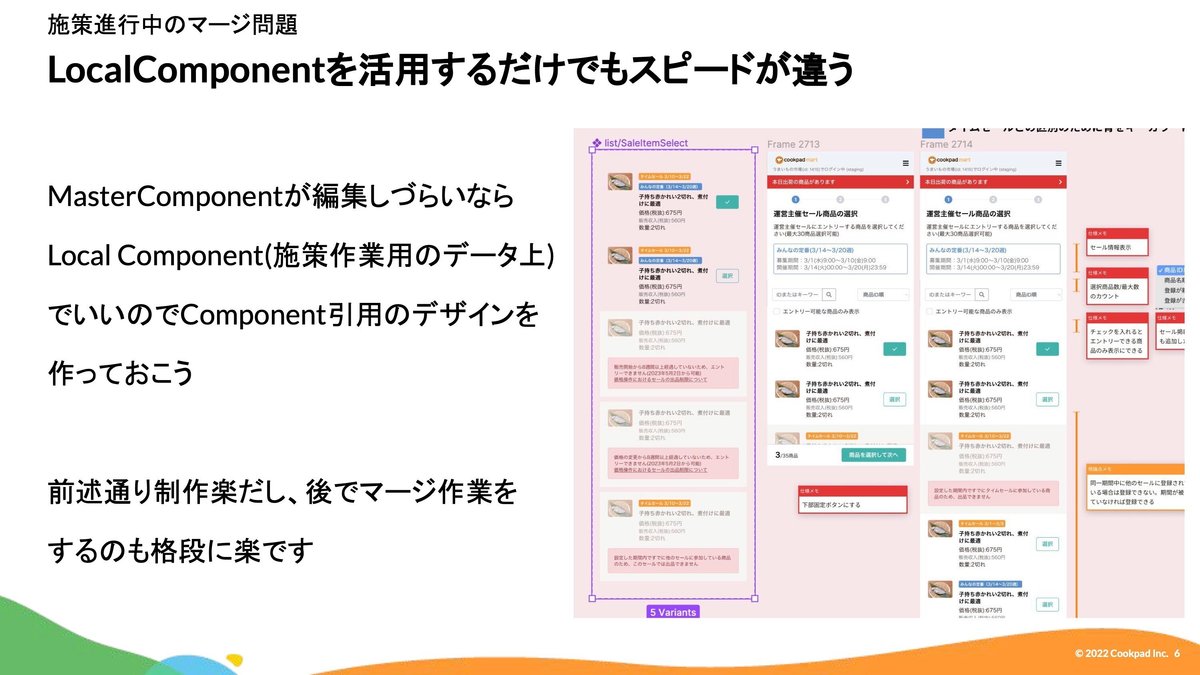
制作進行中のUIは、エンジニアに渡す前にローカル内でComponent引用によるレイアウトを作っておく

特に規模が大きいサービスだとUIcomponentは別のFigmaデータ上で管理している作り方をしているかと思います。
・「進行中の施策だしComponentデータに追加するにはまだ早い」
・「いちいち制作中のFigmaファイルとComponentファイルを行ったり来たりするのがめんどくさい」
といった理由でComponent作りを諦めてしまい、UI制作はComponent引用をせずそのまま画面上で構成してしまう方も多いです。
その場合施策が完了したタイミングでいちいちComponent化をする作業が発生しますし、最悪それすらもやらないまま新しいタスクに着手してしまうこともありますよね。
おすすめは制作進行中のデータ上で一時的にMasterComponentを作っておき、UIデザインは施策が完了したタイミングでUIcomponent用Figmaにマージすることです。最初からComponent引用による画面デザインができているため、デザインシステムの更新もスムーズに行うことができます。

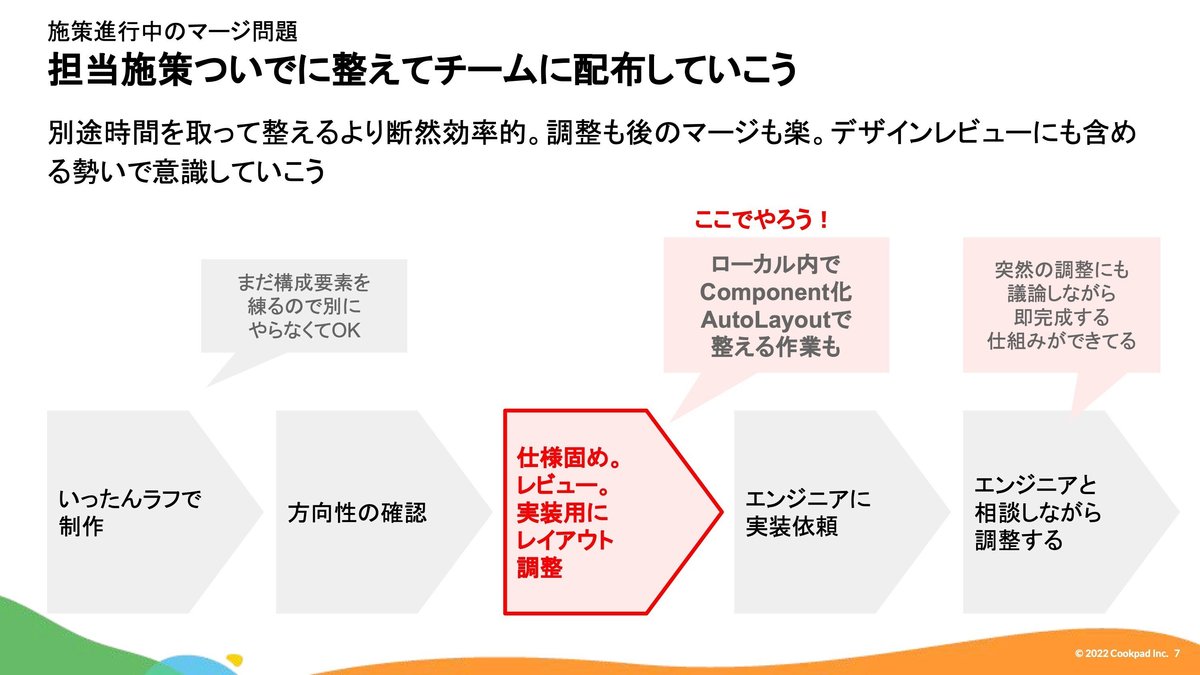
Component化するタイミングは実装着手する直前がおすすめです。
ラフの状態はまだどんな情報が来るのかなど構成要素を用意したりスピード優先で「絵で描くようなUI」でいったんない状態からある状態を作り早いうちに方向性を確認することに注力しています。
このフェーズでは見た目がどうかよりも全体のジャッジを急ぐ必要があるため、レイアウトが荒い状態でも全体が見えていれば、施策オーナーのジャッジが早いのと、フロント実装の前にバックエンド実装者が全体の設計を考えやすくなります。
全体のジャッジが決まれば、本格的に実装開始する前にAutoLayoutとComponent引用によるレイアウトの整理を行なっておきましょう。

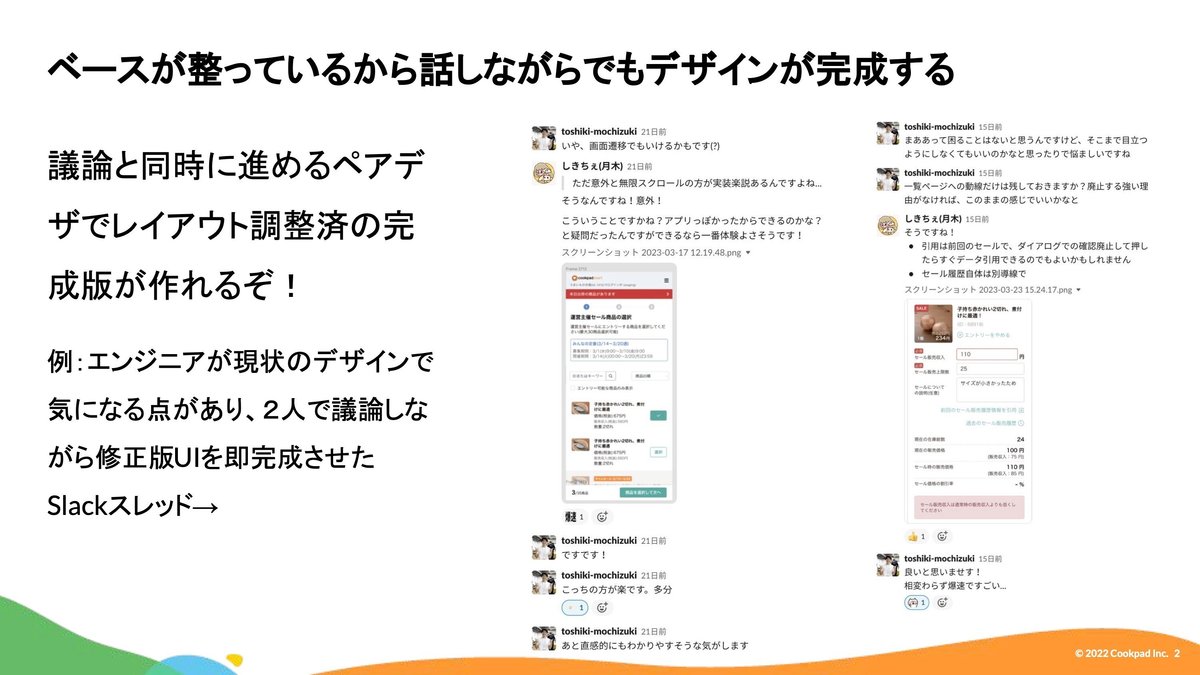
エンジニアが実装中に、懸念点やより良いアドバイスをいただきながらデザインの調整をすることも多いかと思います。その時点で正しくAutoLayout化、Component引用ができていたら会話しながらすぐにそのUIデザインを見せることができるため、デザインも実装も圧倒的に早くなるのです。
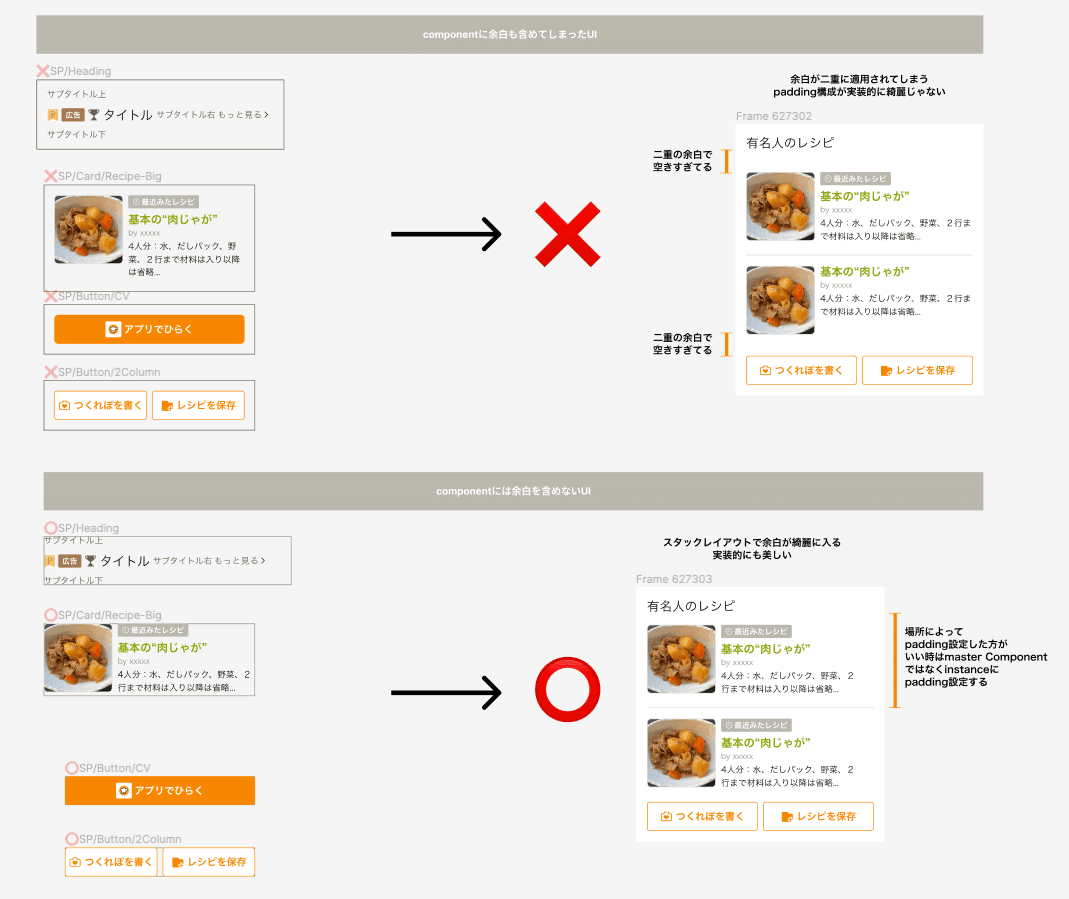
Componentに余白は含めない

Component自体に余白を含めた状態にしてしまうと、AutoLayoutで積んだ時にたまに余白が重なってしまうことがあります。基本的にComponentには余白を含めない状態で作り、AutoLayoutで配置する際にAutoLayout上で余白指定するようにしています。
場所によってリスト自体に余白が必要な場合は、MasterComponentではなく配置した場所でInstanceに余白を別途つけてあげるようにしましょう。
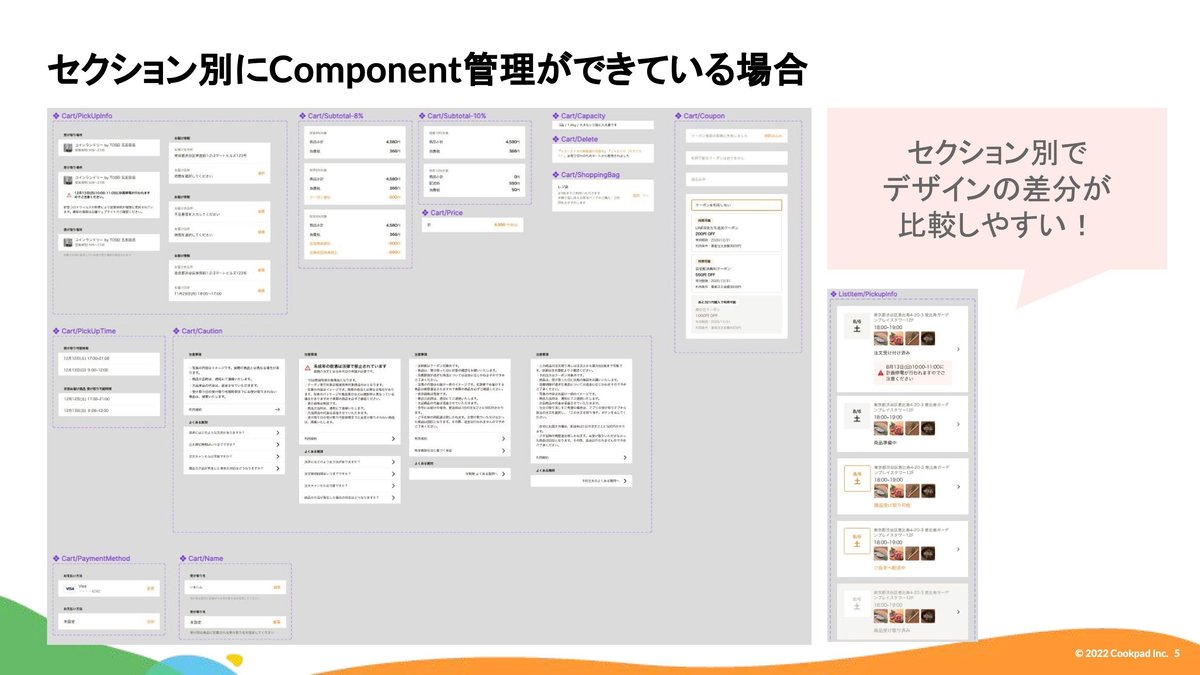
UIのパターンは画面上で表現するのではなく、セクション別に伝える

例えば状態に応じてあらゆるパターンがある場合、画面上でその差分を表現しようとしますが、この場合実装者は「この画面と何が違うんだ?」と画面上で解読する必要があり、時間がかかってしまいます。
また、A且つB且つC…といったようにあらゆるすべてのパターンを網羅するためのは、画面での表現だと相当の数が必要になります。

エンジニアが求めているのは画面デザインではなく、「その状態の時そのセクションではどんな情報が必要なのか」です。
私が作るときは、画面デザイン自体は最低限のパターンのみ作り、合わせて細かい差分はUIセクションごとに用意して実装者に渡すことが多いです。
その点ComponentのVariant設定は近い考えがあり、とても便利な機能ですね。Figmaってすごいや!!
命名ルールに悩む場合は、既存のライブラリを参考にしよう
Component化したのはいいものの「このUIなんて名前なんだ…?」とお悩みのことも多いかと思います。こういう時は、すでに既存のライブラリとして高品質のものが提供されているためUIライブラリの命名ルールを参考にするといいでしょう。エンジニアも既存ライブラリは使い慣れていることが多く、共通言語として制作したUIの目的を理解してもらいやすくなります。
特にMaterial UIやBootstrapなどは有名ですし、とてもわかりやすい命名指定がされていることが多いです。Figmaデータも配布されているためインストールして使ってみることもできます。
Material UI for Figma (and MUI X)


まとめ:最初のちょっとした一手間で、後の制作効率化につながる
・「絵を描く」UI構成ではなく「ブロックを積む」ように構成する
・ブロックで積むUIレイアウトは実装観点の「スタックレイアウト」と同じ考えである
・ブロックで積むUIを作るためにはAutoLayoutとComponentの使い方をマスターしよう
私はこの「ブロックを積む」UI制作法をマスターしてから、デザイン制作時間が半分以下ほど短縮された気がしますし、実装を担当するエンジニアからも「すごいわかりやすい!!」と言ってもらえるようになりました。
個人で作るのであればどんなに雑でも構わないですが、サービス開発はチーム戦です。自分だけでなく一緒に働く人へのおもてなしのUIデザイン制作ができるようになると、チーム全体の開発スピードも格段に早くなります。
エンジニアサイドの視点として、今回のプロジェクトについて工夫した点について、むーさんもnoteを書いてくれましたので合わせてお読みいただけたらより理解できると思います。実装しつつプロジェクト全体をリードするのは本当に大変だったと思います。お疲れ様でした!
おわりに:Cookpadで働けて最高でした。みんなありがとう!
2023年7月末の今日をもってクックパッドを旅立つこととなりました。
いろんな領域に強みを持つ優秀なメンバーと共に働けて毎日学ぶことばかりだったし、この会社ではメンバーのために自分は何ができるかを常に考えていろんなことに挑戦することができました。
今でも新しい会社に入る際はクックパッドと似たような楽しいチームを望んでしまうし、そんなチームがないなら自分で作っていくと思います。
また大好きなメンバーと部活で青春みたいな仕事がしたいなと思いながら、新しい会社での皆様の活躍をいつも見守りつつ、私もみんなからもらったスキルを活かして新しい会社を盛り上げていこうと思います!
ありがとう!またね!👋
いいなと思ったら応援しよう!

