
ヘッダー(グローバルナビゲーション)のデザイン事例100選
こんにちは!株式会社Rabeeのデザイナーのakaneです🐏
今回は、ヘッダー(グローバルナビゲーション)のデザイン事例を調べてみました!パターンごとに分類しながら紹介していくので、どうぞ最後までお楽しみください✍
はじめに:グローバルナビゲーションとは?
グローバルナビゲーションとは、Webサイトの全ページに共通して表示される「主要なコンテンツへの案内リンク」です。
一般的には画面上部のヘッダーに設置されることが多く、ユーザーが「今、どこにいるのか?」「目的のページはどこか?」と迷わないように誘導する大切な役割があります。
どんなサイトを作るときもほとんど必須のパーツですが、わたしは気付けばいつも似たようなレイアウトを使いがち…。そこで今回は、グローバルナビゲーションのデザインを100事例見比べて分類してみます🔍
・ ・ ・
1. スタンダード型
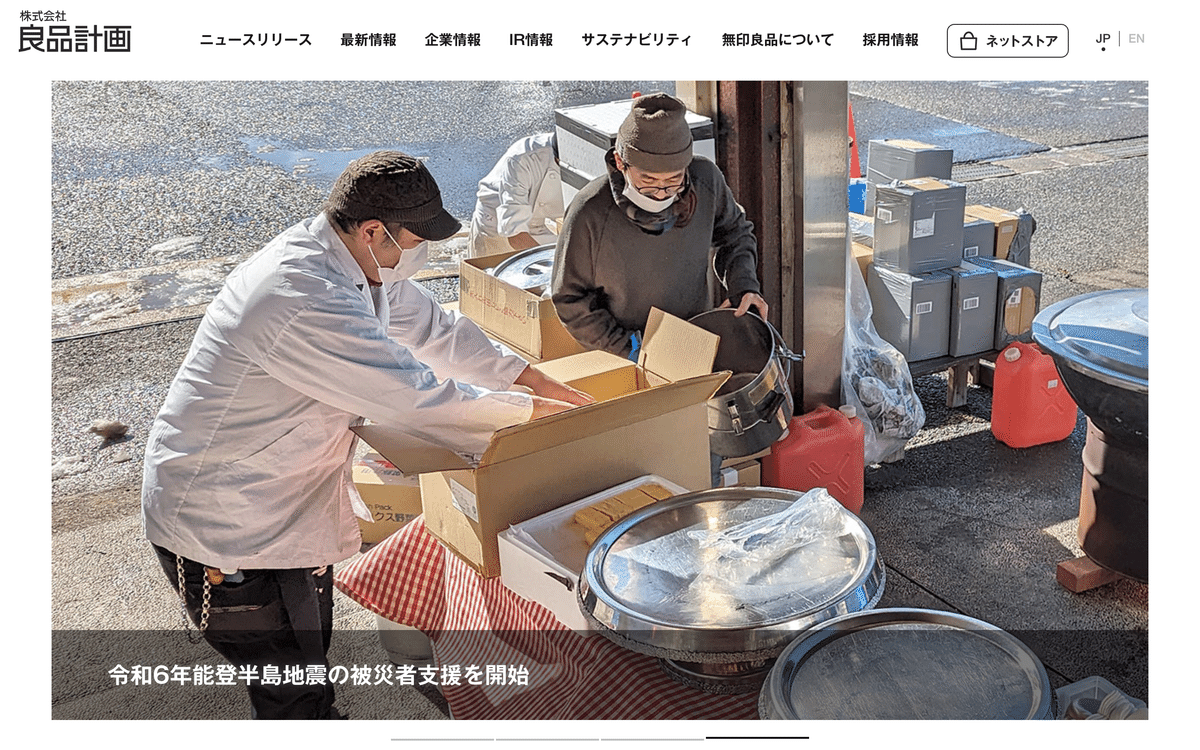
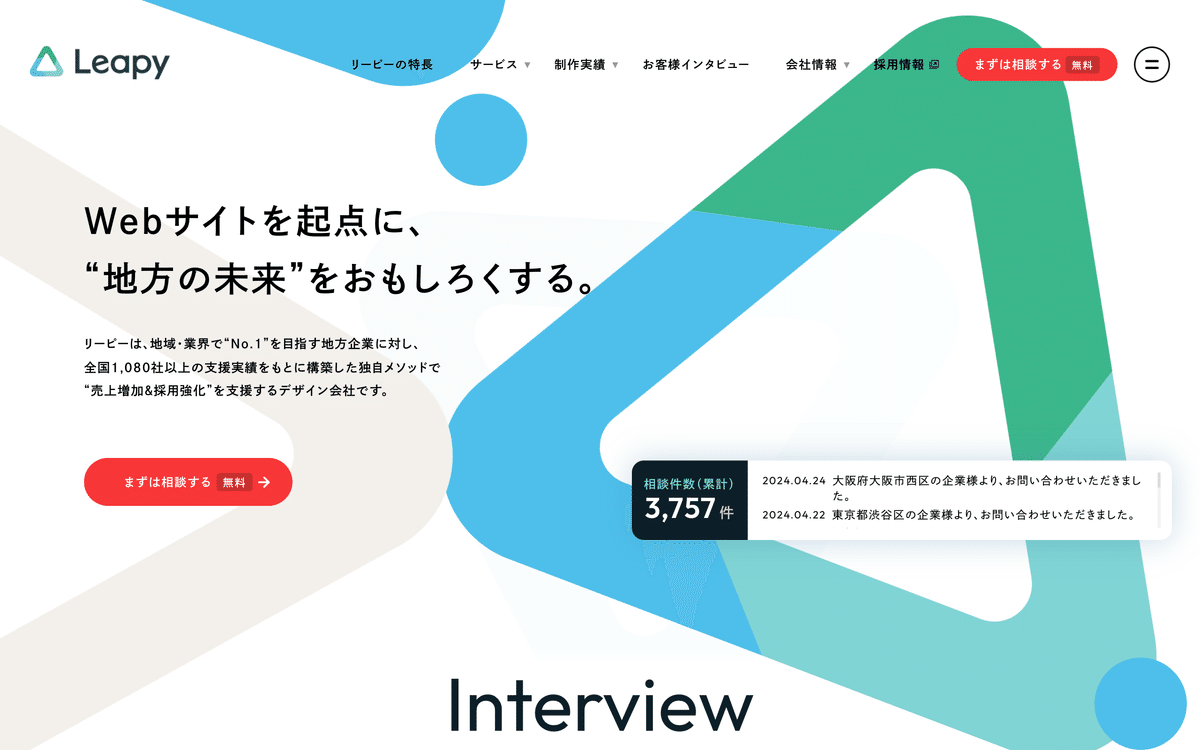
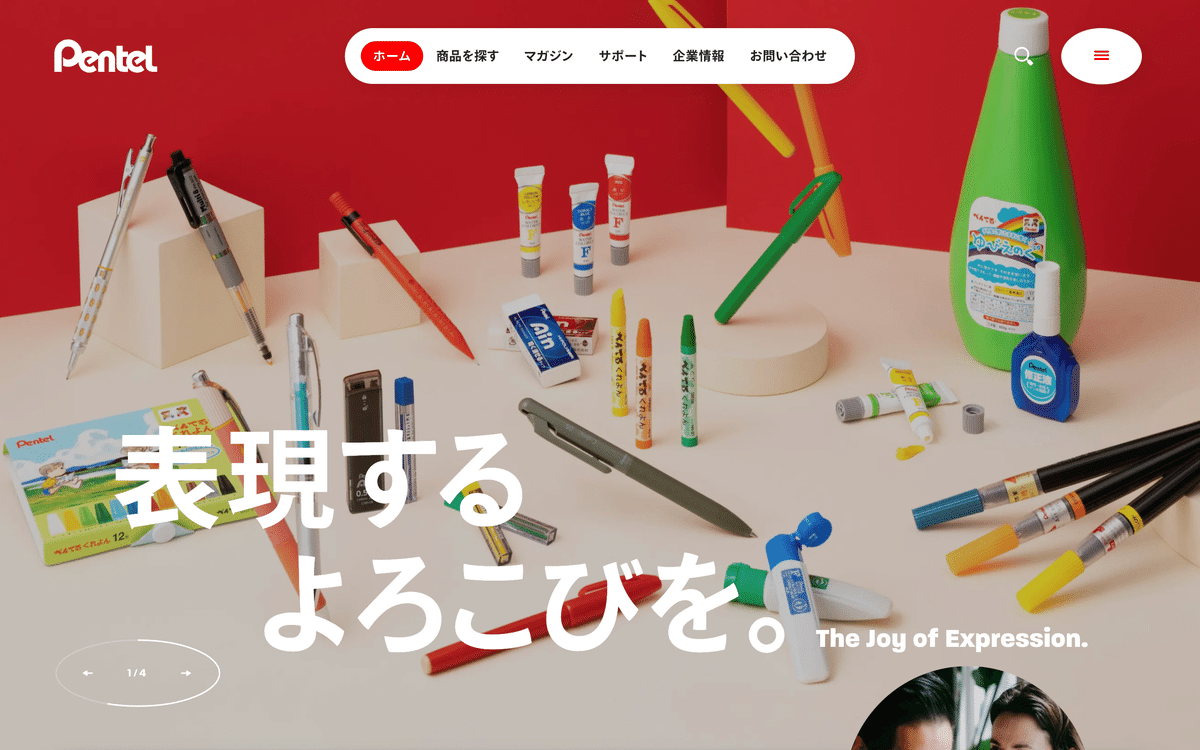
まずは、一般的に「ヘッダー」の言葉で想像されるスタンダードなタイプ。シンプルな帯状の形で、スクロールしたときも画面上部に固定表示されます。
フォーマルなイメージで操作もしやすいので、実用性や落ち着きを重視するコーポレートサイトに向いている印象です。



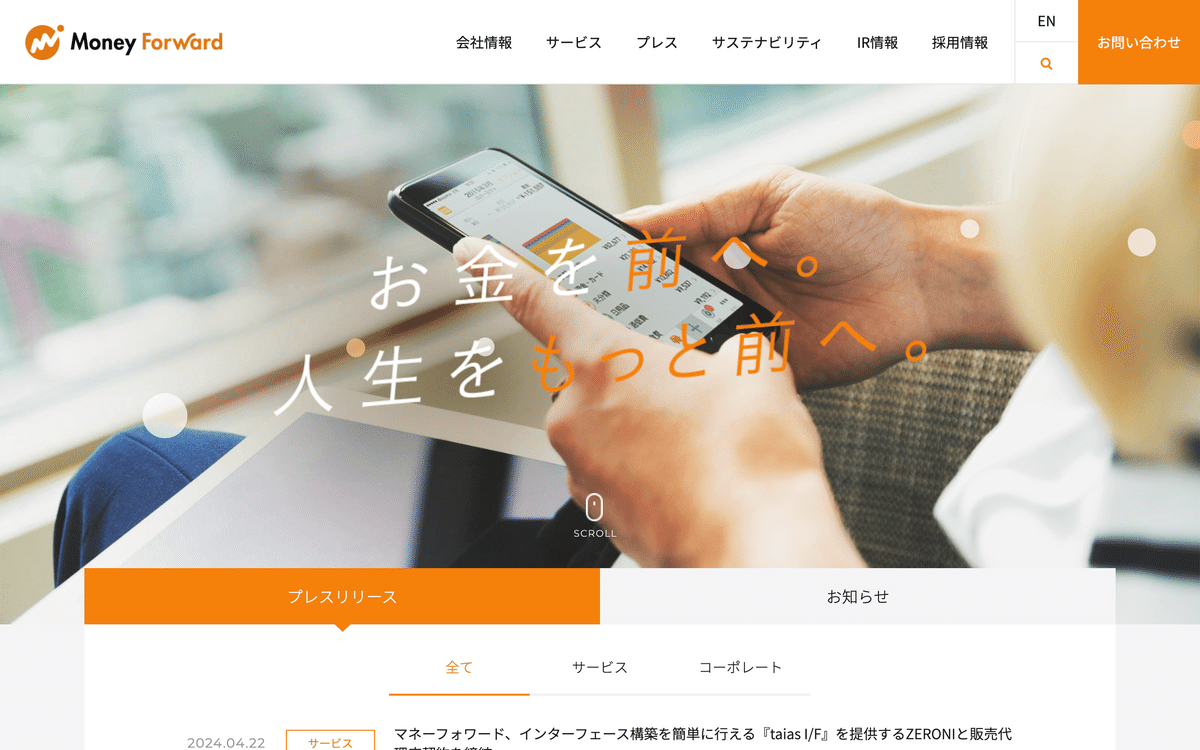
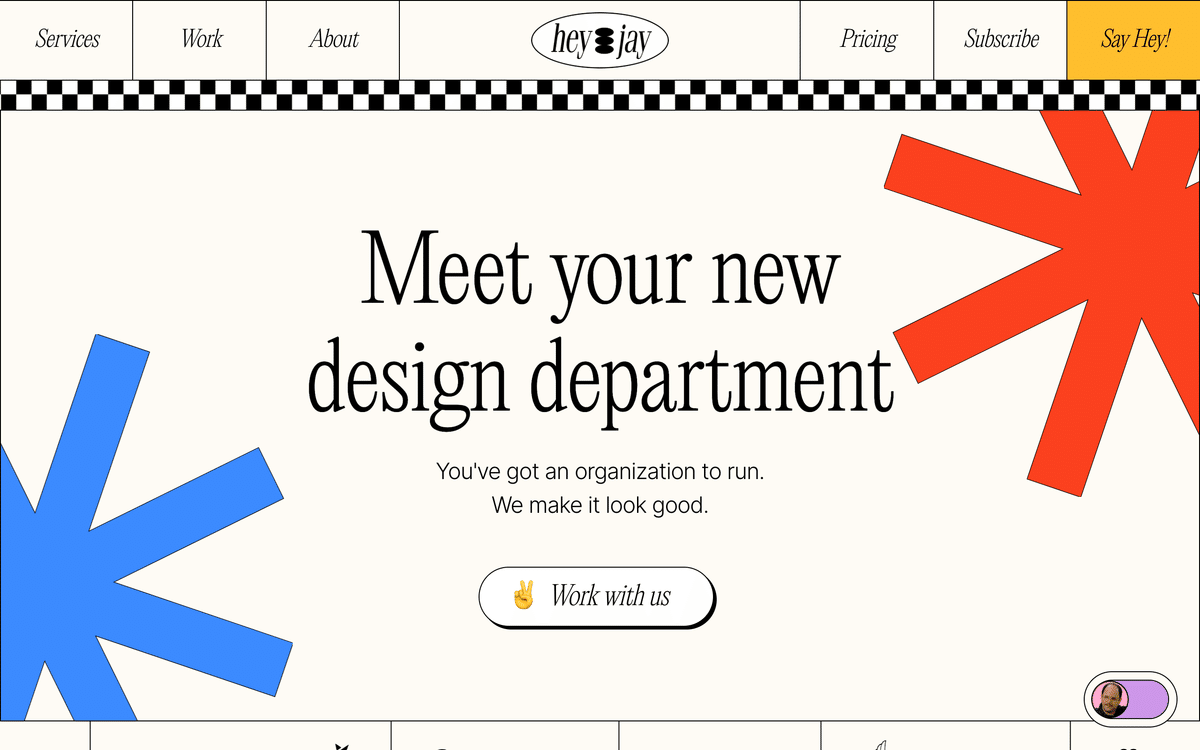
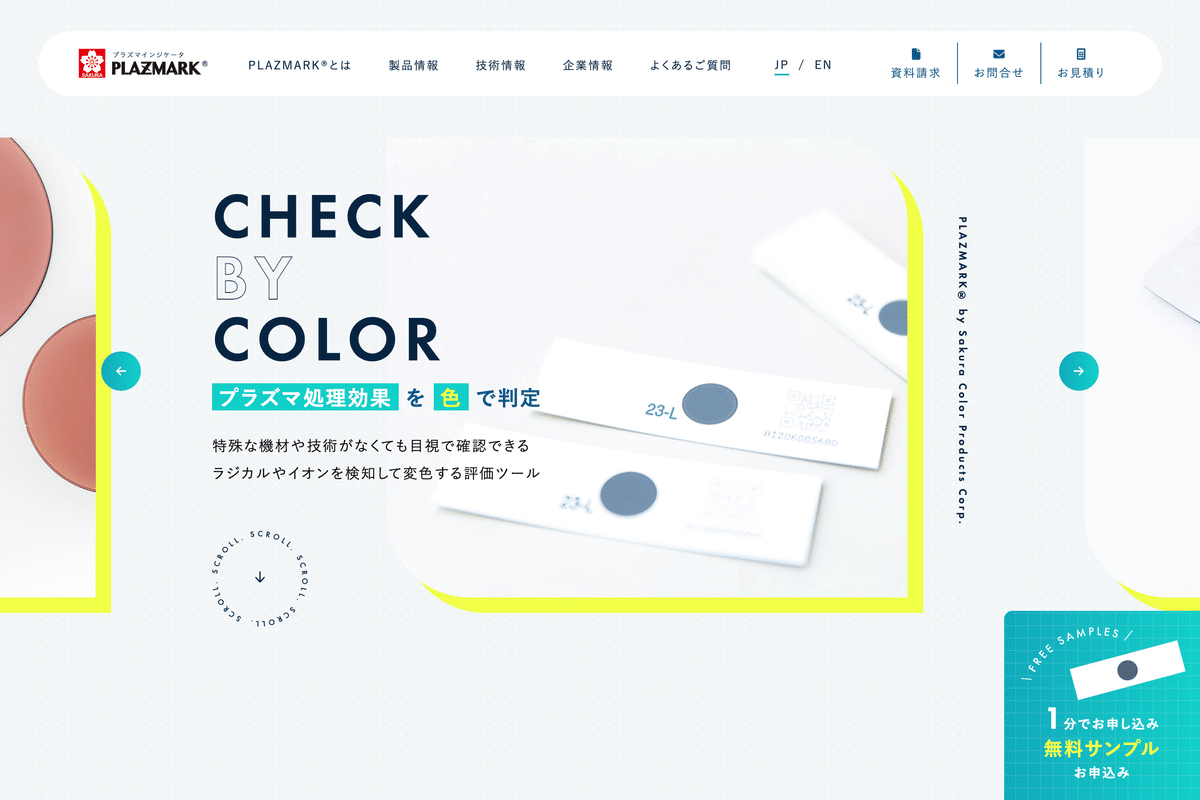
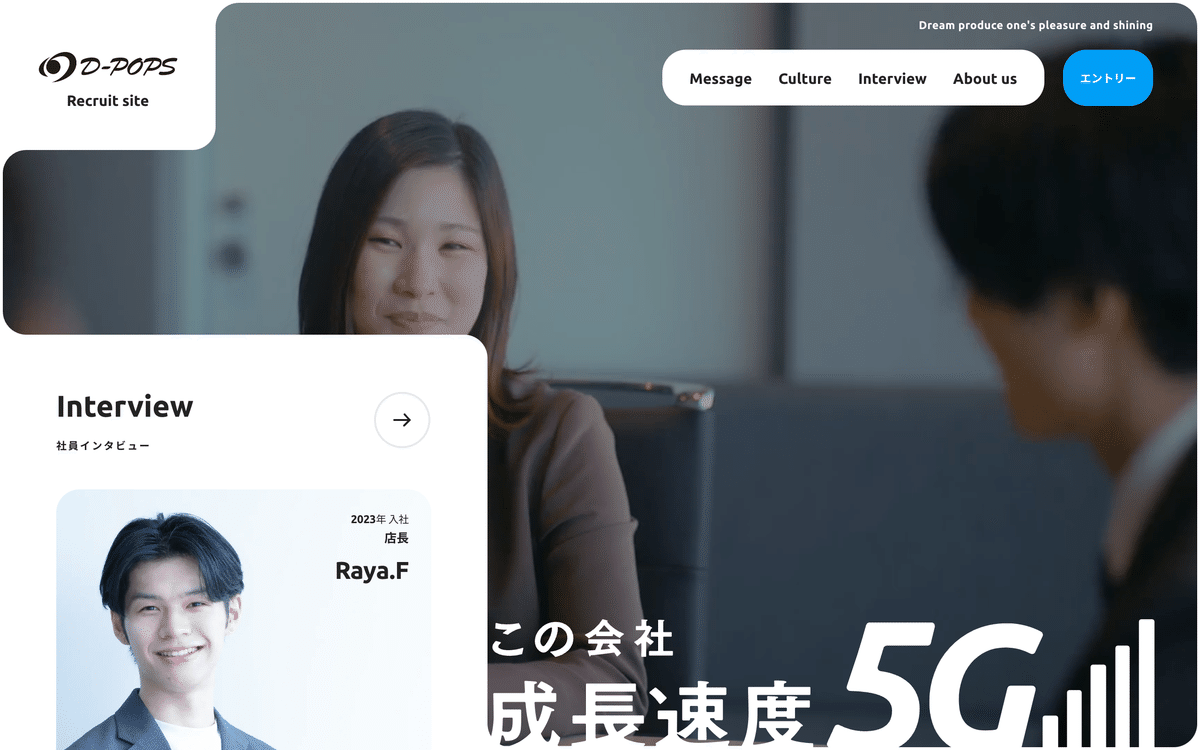
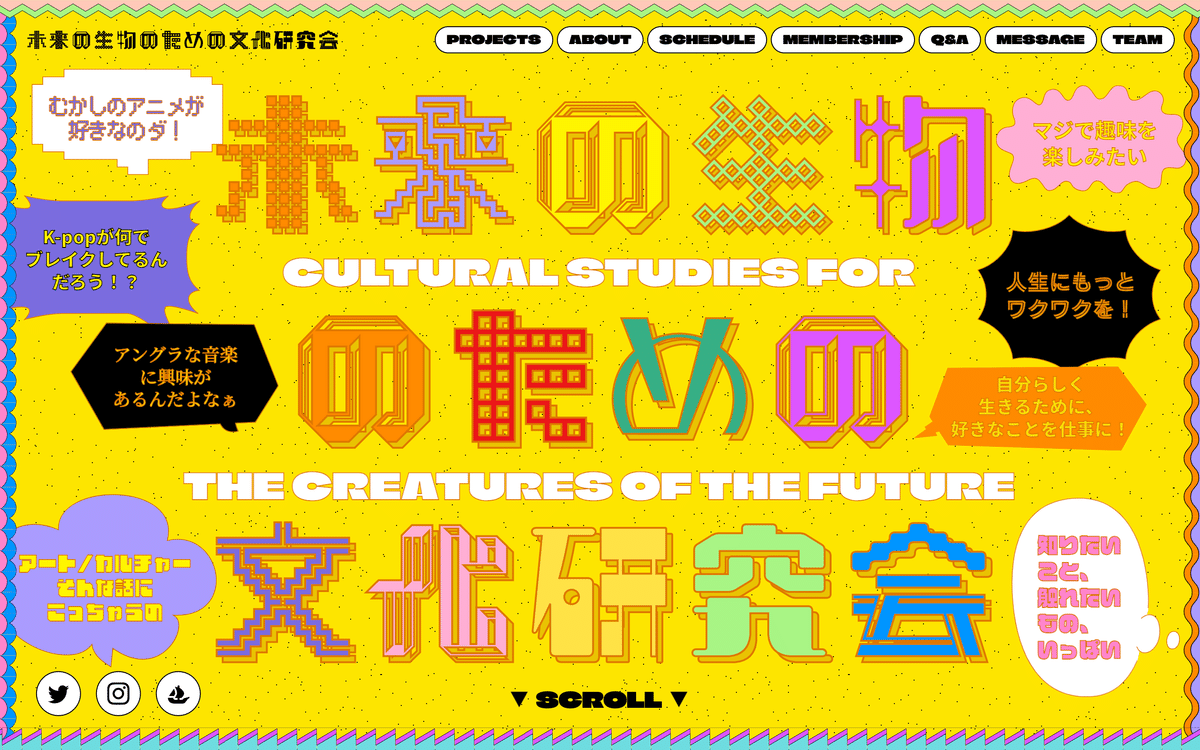
遊び感を加えたいときは、以下のようにヘッダー内の要素を少しはみ出させるレイアウトも良いかもしれません。シンプルな中にも、ちょっと楽しさがあるファーストビューになりますね。


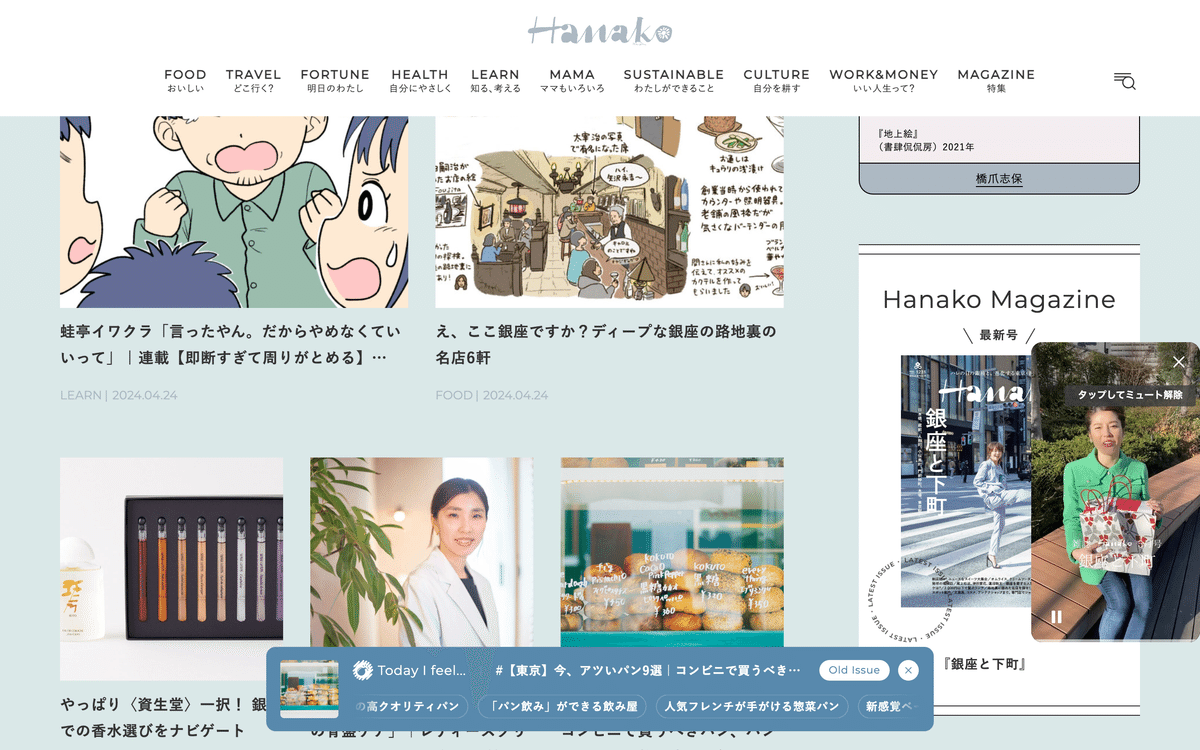
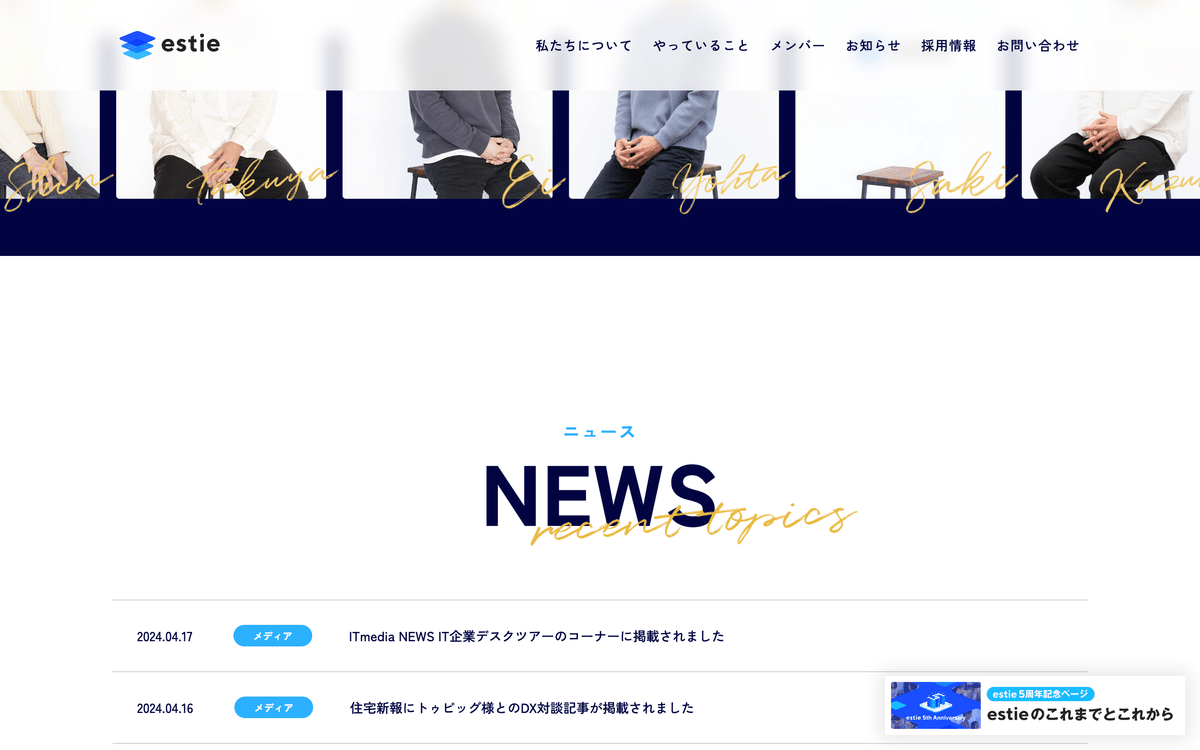
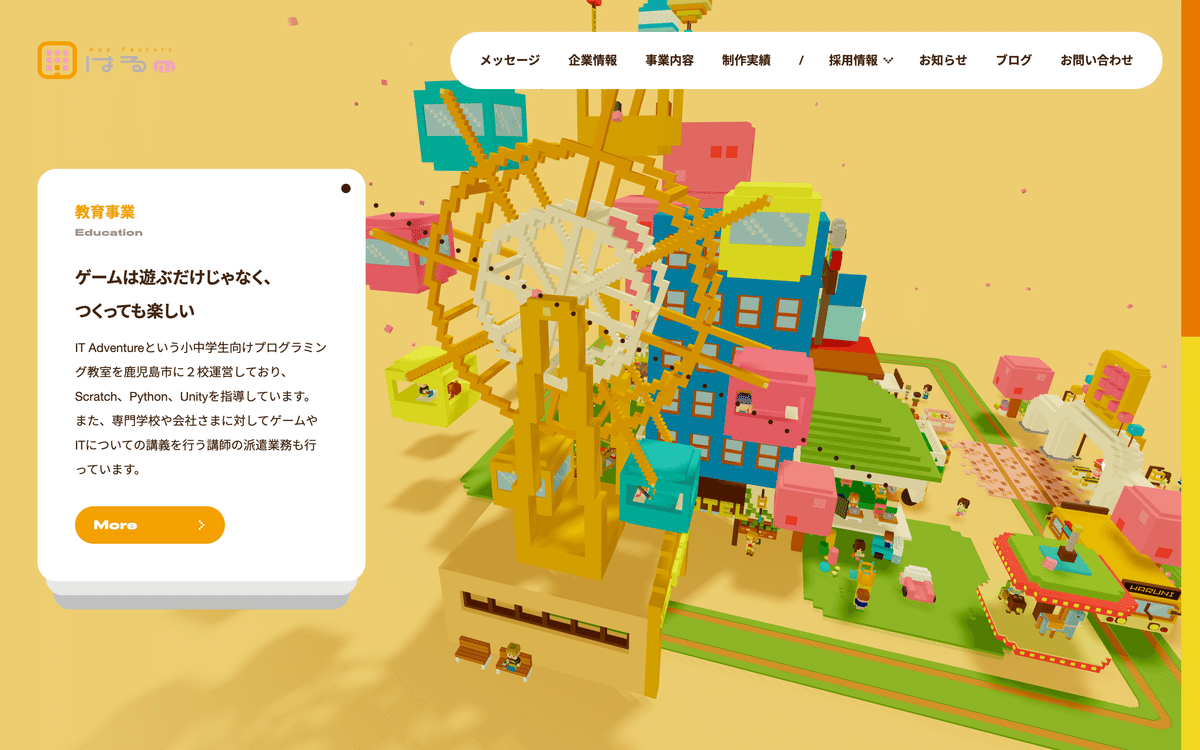
ほかにも、メニューを中央寄せにしたり、フォントや表記に変化を付けると、同じ長方形のヘッダーでも印象が変わります。




背景色にbackdrop-filterを適用してガラスっぽく見せるのも良いですね。軽やかなイメージが出て、グッとおしゃれになる気がします。


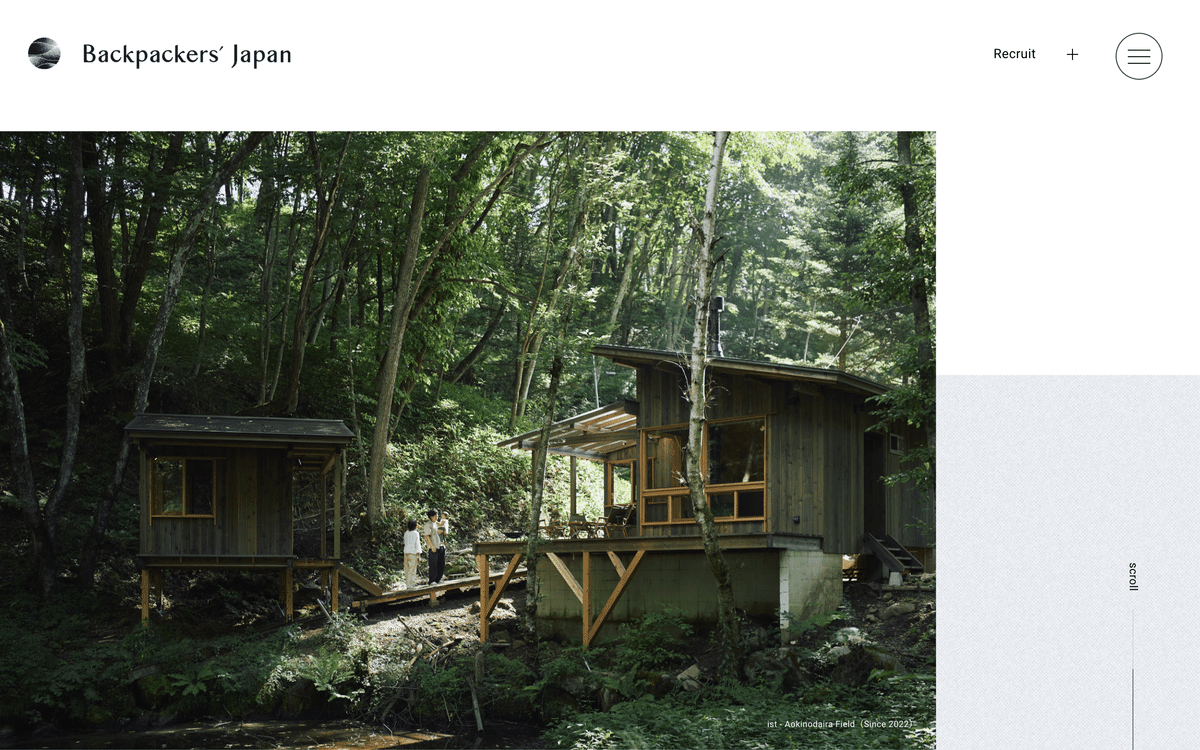
2. 背景色に溶け込む型
先ほど見た「スタンダード型」と構造は同じですが、背景と同じ色を使ってサイトに溶け込んでいるパターンです。ヘッダーが良い意味で目立ちにくいので、本体であるコンテンツに集中しやすい気がします。




こちらは、下辺の一部分に1pxのborderを入れているパターン。罫線を使っている全体のデザインに馴染んでいますね。

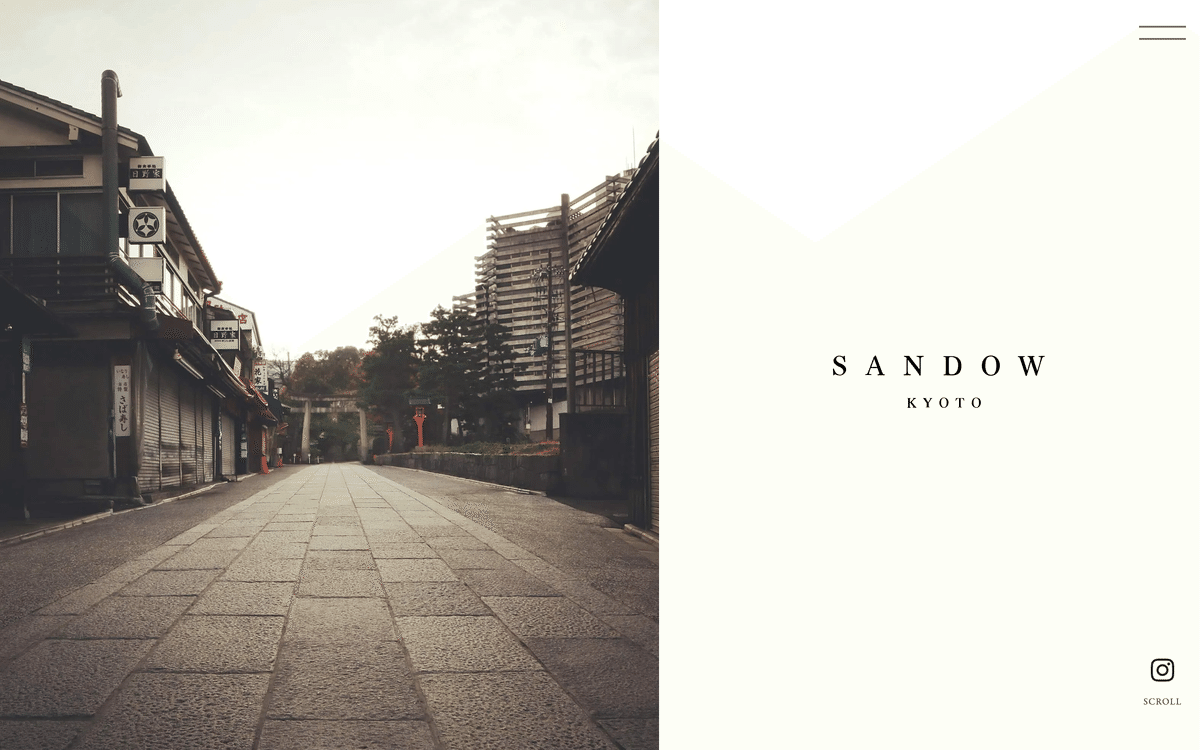
3. 背景色なし・文字のみ型
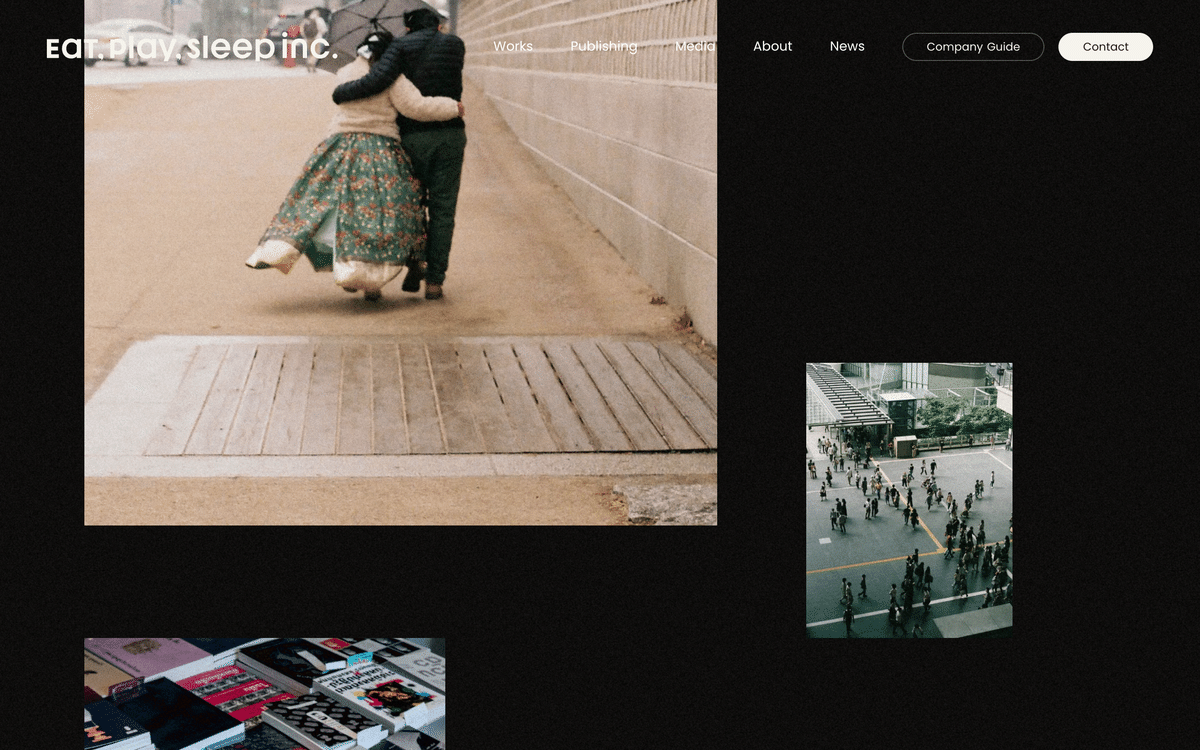
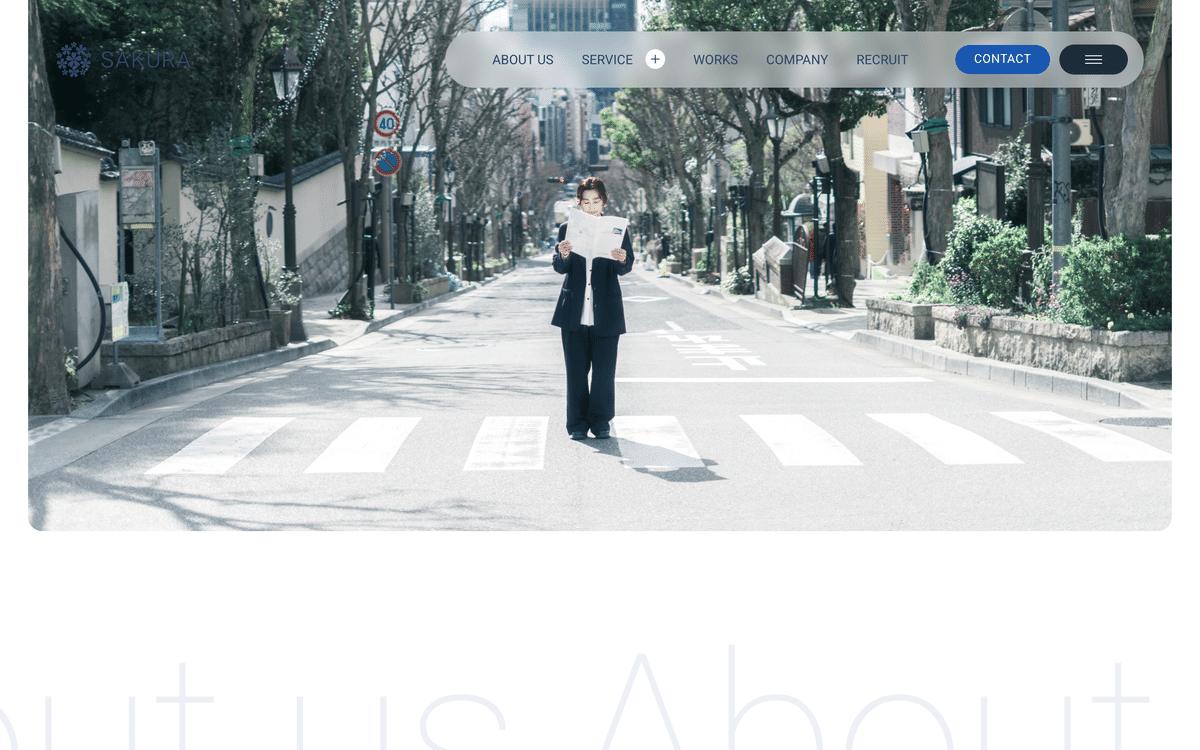
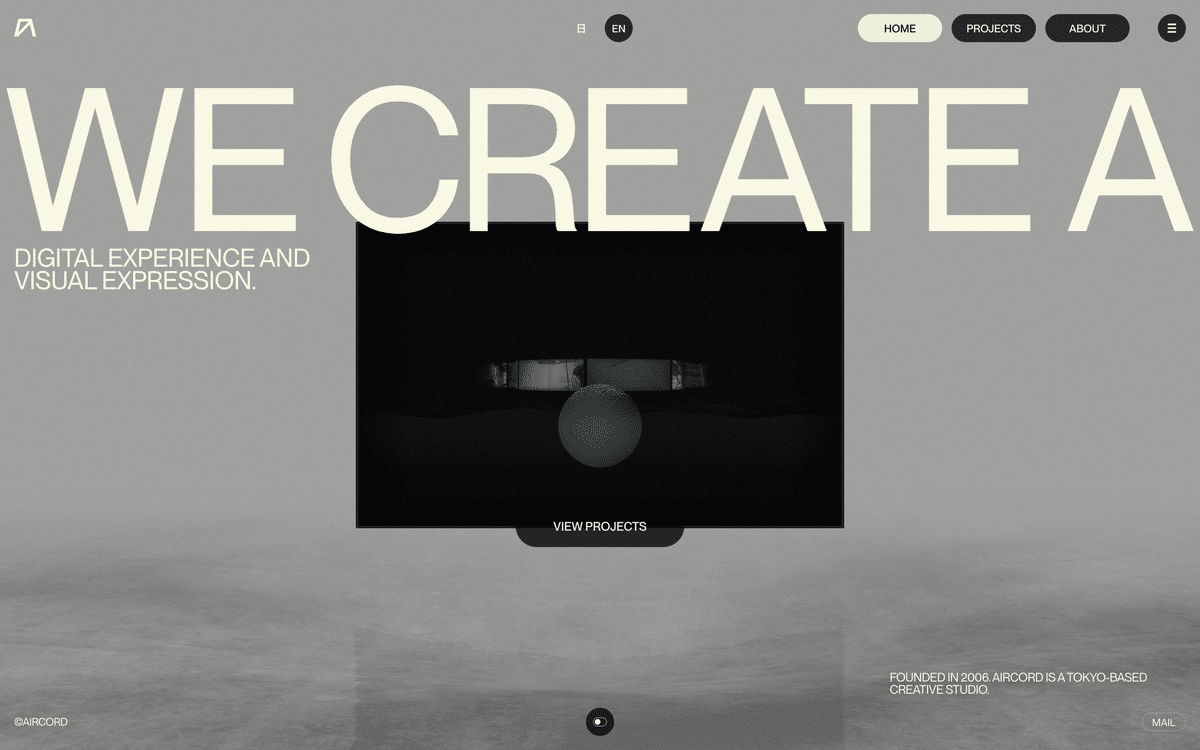
背景が透過になっていて、文字だけが見えるパターンもあります。背景色やコンテンツによっては文字が見えづらくなる瞬間もありますが、全体がすっきりとした印象になります。




画面の中で主張しすぎないので、シックな印象やダークトーンのデザインにも良さそうです。文字サイズを小さめにすると一層かっこいい。



テキストが読みづらい場合は、グラデーションなどで一部分のみ背景色を重ねる方法も便利そう。目立ちすぎず、背景に馴染みますね。




以下のように、背景色に応じて文字色が変化するサイトもありました。背景がどんな色であっても、文字の見つけやすさがキープされています。

また、ファーストビューでは「文字だけ」ですが、スクロールすると背景色が出現して長方形になるパターンも多かったです。スタイリッシュなイメージと使いやすさを両立できる方法ですね。


4. 形で遊ぶ型
基本の長方形パターンから派生して、形に変化があるヘッダーも見かけました。以下のサイトでは、下辺がかわいい波線やアニメーションになっています。


5. borderを生かす型
こちらは少し特徴的で、デザイン全体を通して使っている罫線にあわせて、ヘッダーにもborderが付いているパターン。サイトの個性が出ます。





メニューの項目間にも縦線が入っているパターンもありました。きっちりと敷き詰められている感があります。

さらに、スクロールすると背景色と罫線が消えて、文字だけになるタイプも発見。ファーストビューではデザインの一部ですが、本文中では目立ちすぎない控えめな立ち位置になります。

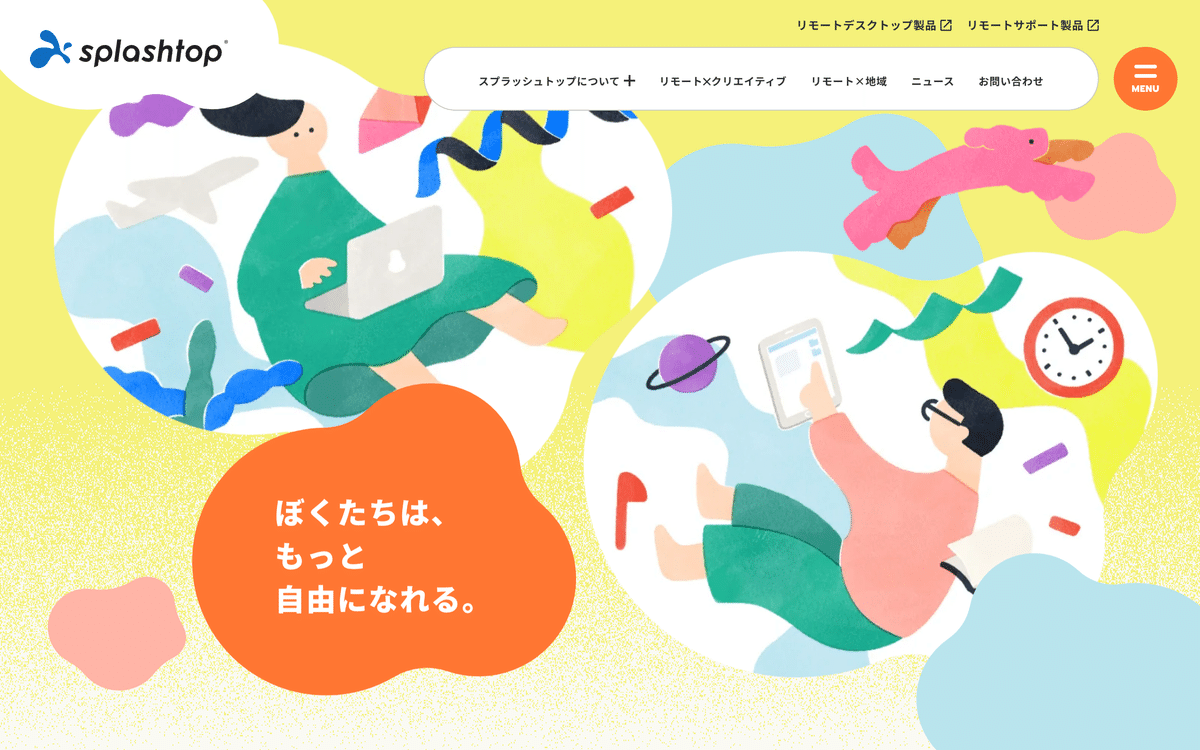
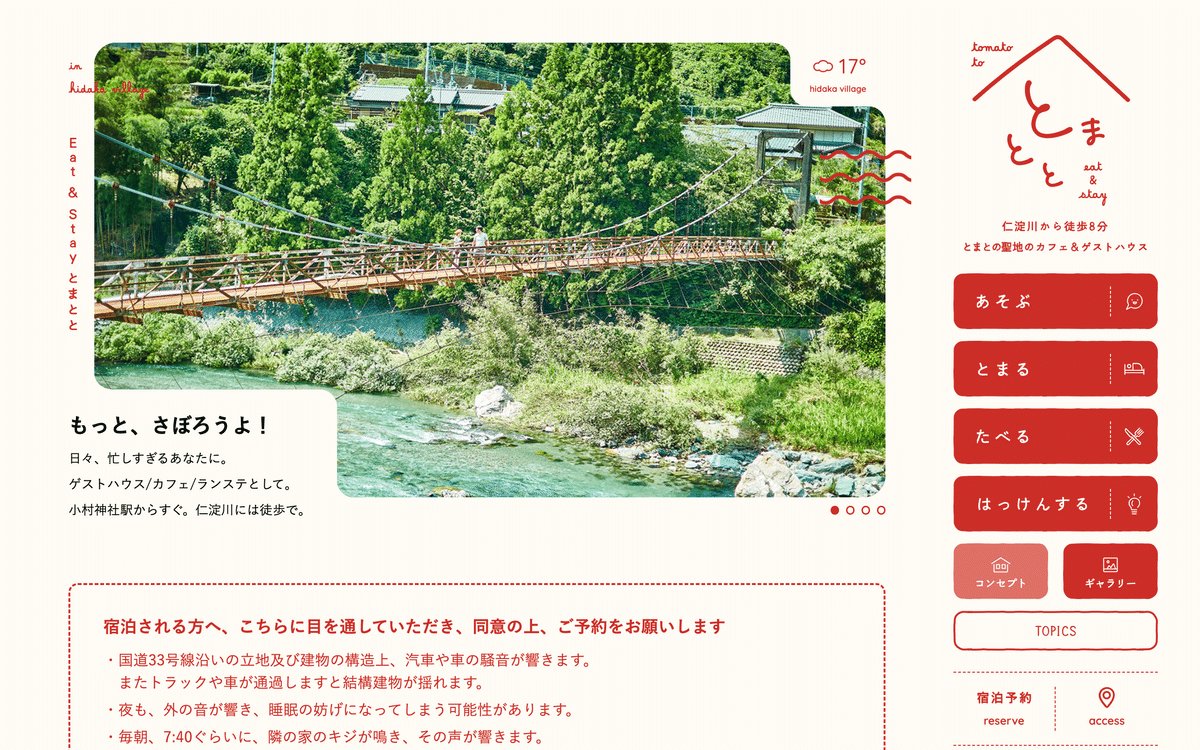
6. 丸っこくて浮遊感がある型
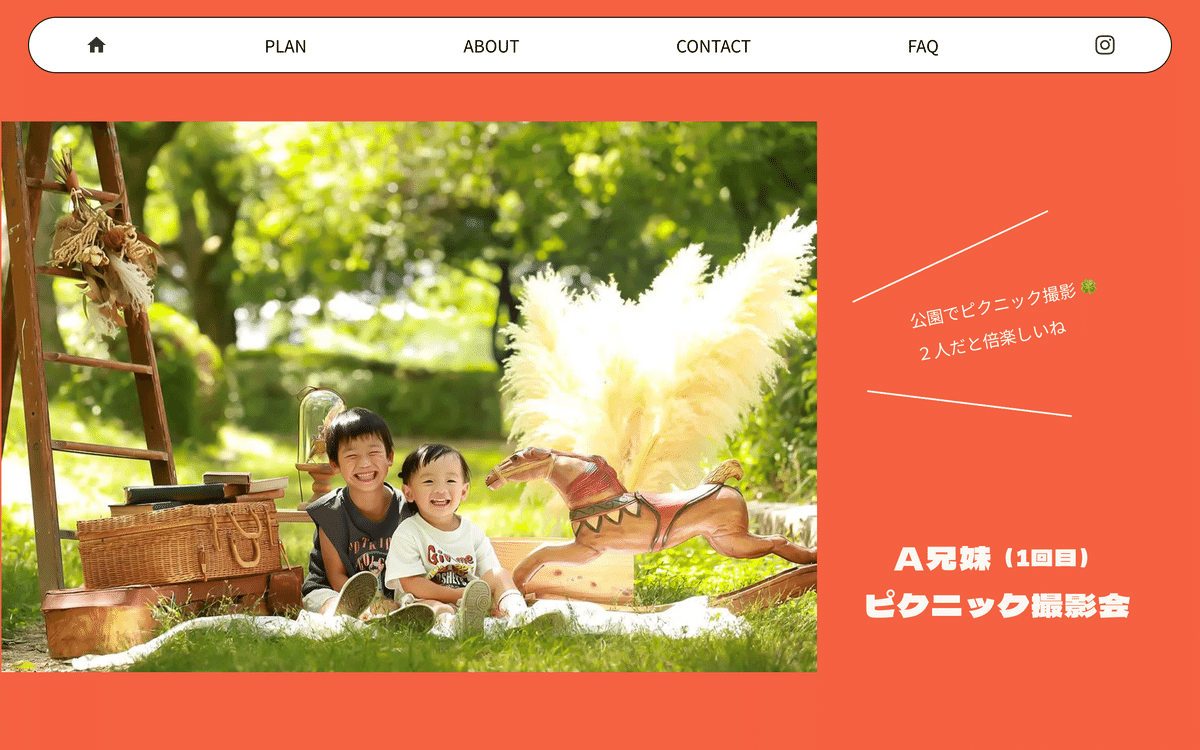
画面の上端や左右にくっついておらず、余白のおかげで浮遊感が出ているパターン。丸っこい形が多く、やさしい印象があります。


中央寄せだけではなく、左右のどちらかに寄せる配置も見かけました。ロゴやハンバーガーメニュー、SNSリンクなどのボタンとの兼ね合いでバランスが取れそうです。





以下のように角丸を少しひかえめにすると、落ち着いたイメージや誠実な印象に変化します。クリニックや社会福祉関連、教育系のサイトにもしっくり来そうなデザイン。


先ほど挙げた「5. borderを生かす型」とかけ合わせるようなパターンで、元気でパキッとした見せ方もありました。


ほかにも、背景が透けて見えるデザインは印象が軽やかに。シンプルな塗りつぶしと比べて、さらに浮遊感が出る気がしますね。



7. メニューが「ボタン」になってる型
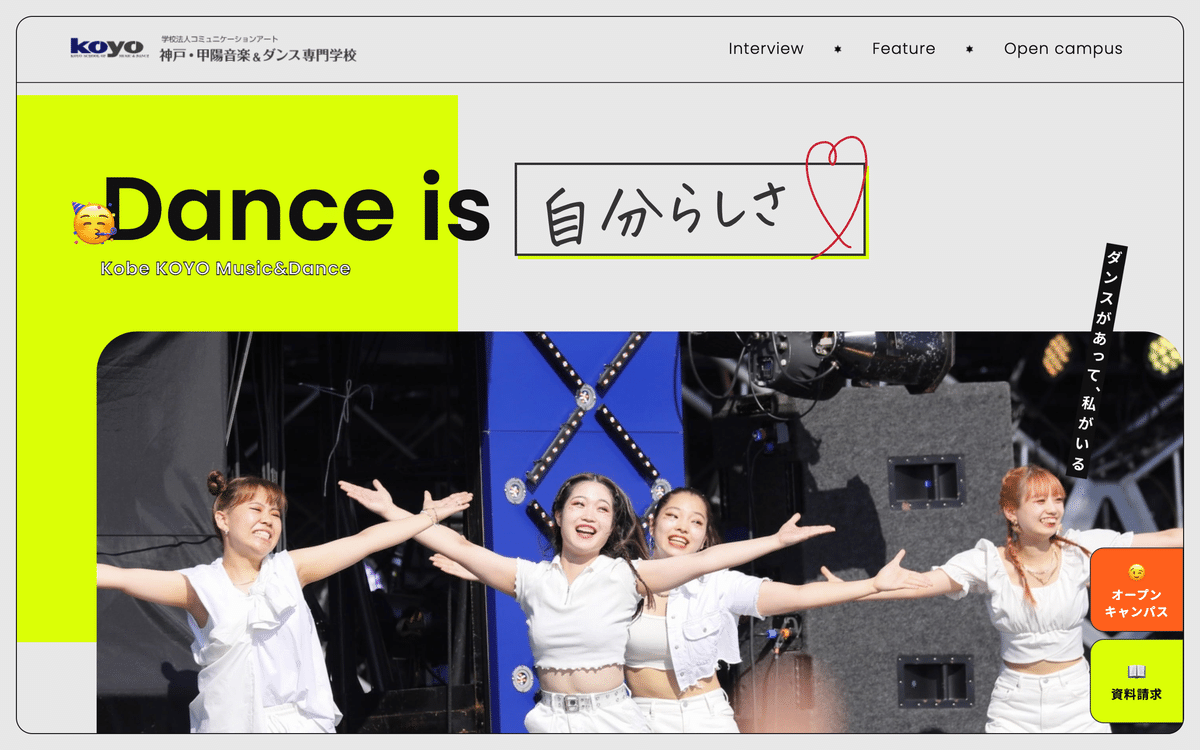
続いて、メニューのひとつひとつがボタンの形になっているパターン。「ヘッダー」を主張させたくないとき、存在感を抑えたいときに向いているかもしれません。



CTAボタン以外をハンバーガーメニュー内に格納すれば、CTAをより強調する効果もありそう。以下の例は「資料請求」「アクセス」が目立って分かりやすいですね。

8. 向きが「縦」になってる型
グローバルナビゲーションの向きが縦になって、サイドバーとして設置されるパターン。コンテンツに使える画面幅は狭くなりますが、「目次」っぽさが出る気がします。





以下のように、画面右側に設置しているパターンもありました。メニューがボタンの形になっていて、つい押してみたくなるデザインです。

こちらは、イラストを使ってかわいらしさがあるデザイン。ヘッダーよりもサイズを大きく使えるから、メニュー内にイラストも入れることもできちゃうみたい。

中のテキストを縦書きにすると幅も省スペースになり、コンテンツをしっかり見せることができますね。




9. 画面の下部にずっとある型
こちらはヘッダーと反対で画面の「下部」に固定で表示されるパターン。数は多くはないですが、例をいくつか見かけました。


10. 四隅をぐるっと囲んでる型
画面の四隅にメニューやリンクが敷き詰められているパターン。四隅をきっちり埋めると紙モノっぽさを感じて、個人的に心が踊ります。グリッド感が出る四角い図版が似合いますね。


11. 画面の左・右にテキストがついてくる型
テキストのみのシンプルなメニューが、画面の左右や下にくっついて追従してくるパターン。画面内で主張しすぎず、スタイリッシュなイメージが保たれます。



12. ハンバーガーメニュー型
テキストでのメニュー表示ではなく、ハンバーガーメニューをメインに使っているパターン。クリックのひと手間は必要ですが、画面がすっきり見えます。



ボタン型のハンバーガーメニューは、上記のデザインとは一転してポップな印象です。ボタンの形にこだわるのも楽しいかもしれません。


また、アイコンが手書き風になっていたり、フォントに似た抑揚がつけられていたりするサイトもありました。細部まで抜かりなくこだわられています。


ハンバーガーメニューは、メニューを開いたときのアニメーションやレイアウトに個性が出ます。右側からモーダルが飛び出てくるデザインは、スタンダードで操作もしやすく感じました。


個性的な例を挙げると、たとえば以下の2つは丸い形がぽこっと飛び出てくるデザインになっています。


全画面に大きくメニューが開くパターンもありますね。あれ、さっきまで何の画面を見てたっけ…?と迷ってしまう懸念も少しありますが、ダイナミックでスペースも広く使えるアイデアです。


13. モバイルファースト型
最近よく見るモバイルファースト(スマホンシブ・スマポンシブ)のレイアウトでは、左右のスペースを広く活用できます。前のパートで紹介した「8. 向きが『縦』になってる型」の発展形とも言えるかもしれません。




ポップなトンマナにあわせて、ボタンっぽく設置するのもかわいい。方向性次第でさまざまなバリエーションが生まれそうです。

以下は、サイトのテーマにあわせて縦書きを使っている事例。このレイアウトは、モバイルファーストだからこそ実現できる形ですね。


こんなふうに、スマホで読み取る用のQRコードを載せられるのもモバイルファーストならでは。こちらはLINEスタンプの購入動線になっていて、さっと読み込んでスムーズに買っちゃうことができます。

ちなみに、モバイルファーストのデザイン事例はこちらのギャラリーサイトにひっそり収集しています。よろしければ使ってみてください😙
14. スクロールすると消える型
ファーストビューでは表示されているけれど、スクロールすると消える(追従しない)タイプもあります。単ページのLPなど、要素の追従がユーザーにとってノイズになるケースもあるのかもしれません。


完全に画面から消えるわけではなく、ハンバーガーメニューのみが追従するパターンもありました。画面の要素数を減らしつつ、ナビゲーションとしての役割は残しています。


・ ・ ・
さいごに
グローバルナビゲーションについて、少し長くなりましたが100事例を14パターンに分けて紹介してみました。いかがだったでしょうか?
見せ方は色々あるようですが、サイトの目的によっては迷わずに選ぶことができそうですね。たとえば、もし私が「シニア向け」のサイトを作るなら、視認性を重視して「1. スタンダード型」か「8. 向きが「縦」になってる型」のどちらかを選ぶかも…。
デザインの幅が偏らないように、かつ状況に応じて適切なデザインができるよう、今後もたくさんの事例をインプットしていきたいです✍
・ ・ ・
私が所属する株式会社Rabeeは「まなぶをたのしく、つくるをおもしろく」がミッションのWeb制作会社です。少しでも気になっていただけたら、ぜひコーポレートサイトもチェックしてほしいです🥳♪
・ ・ ・
今回は以上です。お読みいただきありがとうございました!
