#UIデザイン
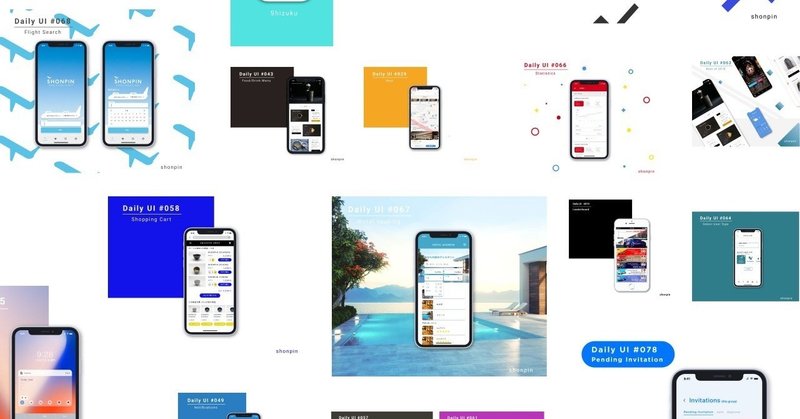
若手デザイナーの僕がdailyuiをオススメする理由
note初投稿です。
駆け出しデザイナーの福田というものです。
DailyUIを完走したことで思ったことや、力になったことなどを皆さんにご共有できればと思います。
DailyUI公式サイト → https://www.dailyui.co/
使ったデザインツール
→sketch(メイン)
→Figma(サブ)
→Illustrator(イラスト等)
→Photoshop(少々)
AGENDA
2019年が終わるまでにデザイナーが絶対に読むべきnote50選
こちらの記事を拝見させて頂き、これのデザイナー版を読みたいなと思ったので、自分でまとめました。
ただ調べていくうちに今まで読んだことのなかった神noteがどんどん出てきたので、結果的に2019年という枠を飛び越え、50選までいってしまいました。
偉大な先人たちの英知が全てのデザイナーに届くことで、世の中がデザインによってより良くなっていったらいいなと思います。
また最後の組織デザインについて
情報をデザインで目立たせることについて
以前、広告デザインテーマにおいて、情報処理の本質をお伝えしました。
「情報を足すのか、情報を引くのか」
極論はこれだけです。ご参考までに過去記事を貼りますね。
今日はこの「情報」というものを目立たせるにはどうすればいいのか?
この問題を楽しく語らせていただきます。
まず、みなさんにうかがいます。
みなさんが仮にデザイナーだとします。
限られたスペースの中で、必要な情報があり、それを人に伝えな