組織のスクラム化に向けてレゴスクラムを開催してみた
こんにちは。メルカリ人事部門にてPeople Analyticsなどを担当しているtweeeetyです。
このnoteは、アジャイル/スクラムはもちろん開発知識がない組織にアジャイル/スクラム導入を試みる際のプラクティスの1つであるレゴ スクラム(LEGO Scrum)についての記事になります。
また、本エントリはEngineering Manager Advent Calendar 2022の21日目の記事でもあります。

1. レゴ スクラムとは何か
レゴスクラムは、スクラムを実践しながらレゴ ブロックで建物をつくるワークショップです。
スクラムにおける「開発」の部分をレゴに置き換えることで、プロダクトビジョン/ストーリー設定/バックログ/スプリント/ふりかえりなどの一連が学べるワークショップです。
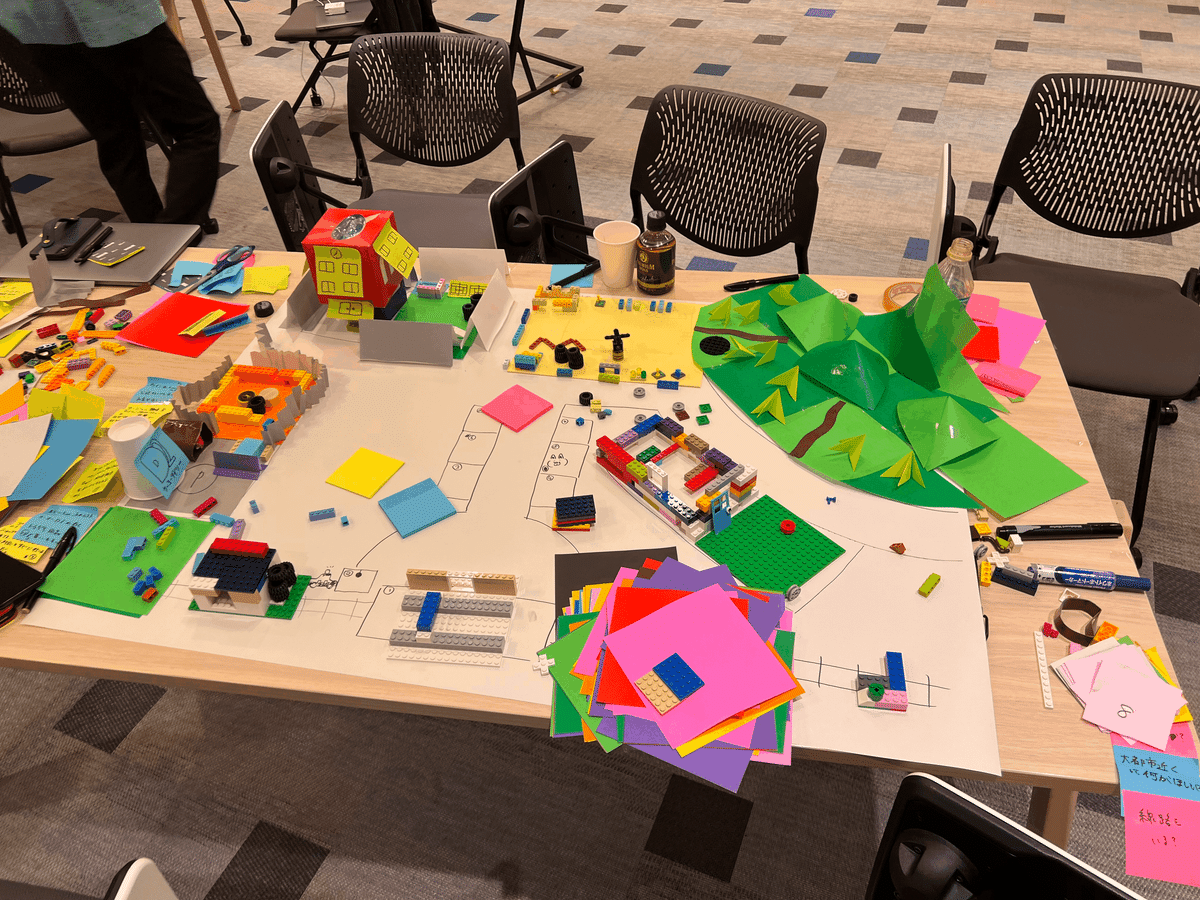
ワークショップではチームおこない、テーマに沿って建物を作ります。
多くの場合はひとつの建物を作るのではなく、街などをテーマにして複数の建物などを作ります。

2. レゴ スクラムをなぜやるか
2.1. スクラムのひろがり
すこし話しは遠回りしますが、昨今、エンジニアチームや開発現場以外にアジャイルやスクラムが徐々に染み出しているように感じます。
たとえば組織アジャイルやスクラム採用などもその例でしょう。組織アジャイル的な事例や書籍も増え始めていますよね。
一方で「組織アジャイル」を体現した企業は日本国内にどの程度あるでしょうか?
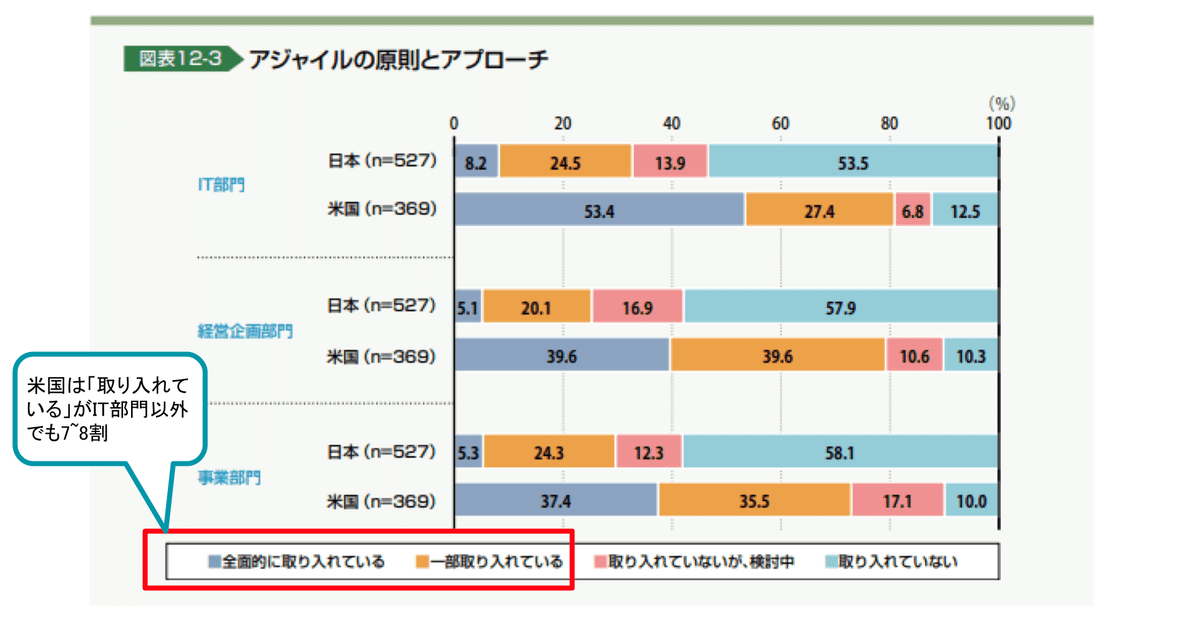
IPAの「DX白書2021」によると、米国はIT部門以外も7割強がアジャイルを取り入れているのに対して、日本は2割程度しか取り入れていません。肌感でいえば、周りをみわたしてもIT部門や開発現場以外でアジャイルやスクラムをまともに取り入れている企業は2割もないように感じます。

2.2. スクラムのむずかしさ
かくいう弊社も人事部門でアジャイル/スクラムをとりいれる道を模索しはじめていますが、決してうまくいっているとは言えません。
スクラムは銀の弾丸ではありませんが、組織にとり入れてもきっとうまくいくと信じています。しかし「スクラムやってみたけど上手くいかないからダメ」となりがちなのも事実です。
こうならずに地道に続けるにはどうしたら良いでしょうか。
アジャイル/スクラムは「学ぶは易く習得は難し」タイプのもので、英語やスポーツに似ていると言われています。
たとえば野球について真面目に勉強すれば理解には1日もかからないでしょう。しかし、野球のルールやバッティングを理解したからといって「その瞬間からボールが打てるか」「プロのように振る舞えるか」といったら到底無理なことは容易に想像がつくと思います。当然、まともに打てるためには何千回、何万回と素振りが必要なのです。
スクラムが勘違いされやすいポイントはここにあると思っています。
「スクラムを学んでみた、やってみたが上手くいかない。スクラムはダメ」というのは「野球のルールやバッティングを理解したけど打てない。野球はつまらん」と言っているようなものです。
英語やスポーツだと鍛錬が必要という事実を自然と理解できるのに、なぜかアジャイル/スクラムだと「スクラムを学んだけど自分たちには向いてない」「スクラムをやってみたけど上手くいかないのでやっぱり意味がない」となってしまうわけです。
2.3. スクラム導入時のポイント
「スクラムを学んでみた、やってみたが上手くいかない。スクラムはダメ」を少しでも緩和するには、アジャイル/スクラム導入時に要素やワードを覚えるだけでなく、チームで事前に2つの共通認識を持つことが有効なのではないかと考えています。
1. スクラムは長いジャーニーであるという共通認識を持つこと
2. スクラムをチームで実践するイメージの共通認識を持つこと
1. スクラムは長いジャーニーであるという共通認識を持つこと
これは、言い換えればすでに触れた英語や野球の例のように「繰り返し鍛錬が必要なものなんだよ」という事前の共通認識をもつことです。
聞いた話しによれば、かのマイクロソフトもアジャイル化するのに7年かかったと聞いたことがあります。(参照はみつからなかったのでどなたかご存知の方がいれば教えてください🙏)
また、ぼくが所属していたメルカリのエンジニア組織でも過去に「スクラムやるぞ!」と組織で旗を掲げてからスクラム化は2年ほどかかっていました。
つまり、アジャイルやスクラムは即効性を求めるタイプのものではなく、鍛錬や変革が必要なものだという心づもりが必要なのです。 そのためスクラム導入前から次のような共通理解を醸成することが重要だと考えています。
事前にもつべき共通理解:
- 組織・チームで変革が伴う長いジャーニーである
- スクラム導入で効果を出すには組織・チームで鍛錬が必要である
2. スクラムをチームで実践するイメージの共通認識を持つこと
これは、実務への導入前にチームでスクラムを用いて協業する共通のゴールイメージを持つこととも言えます。
レゴ スクラムを通してチームで共通の体験をすることで「チームでアジャイルをやるとはどういうことか?」「スクラムでコラボレーションするとはどういうことか?」というよりプリミティブなレベルで共通認識を持つことができるようになります。
レゴ スクラムは「スクラムをチームで実践するイメージの共通認識を持つこと」に最適なツールです。
この共通認識を持つことにより、それまでは「スクラムを学んでみた、やってみたが上手くいかない。スクラムはダメ」となるところを、体験後は「スクラムをやってみたが上手くいかない。それはあの体験と今のチームではここに差分があるからだ」となるのではないかという仮説をもっているところです。
前置きが長くなりましたが、座学により知識ゼロからスクラムの全体像を理解でき、ワークショップにより「スクラムをチームで実践するイメージの共通認識を持つこと」ができるのが、レゴ スクラムの良さでありレゴ スクラムをやる理由であると考えています。
3. レゴ スクラムをどうやるか
ここからはレゴ スクラムの開催方法について軽く触れておきます。
ワークショップは半日〜1日かかるような内容です。長くなるのですべては触れませんが、どんな感じかイメージが伝わればと思います。
3.1. ワークショップのイメージ
まずはじめにチーム分けをします。
1チーム = 1家族として役割を決めます。父、母、息子、娘、ペットなどなど誰がどの役割でも良いです。各役割は何歳でどんな職業でどんな趣味かという簡単なペルソナも設定します。
その後、ペルソナをもとにその家族が住みたい街をプロダクトビジョンとして描きます。具体的には、街に必要な建物をユーザーストーリーとして書き出し、模造紙に街を描いて建物のユーザーストーリーを配置していくイメージです。(後述する「プロダクトビジョンの項目にイメージ図があるのでそれを見るとわかりやすいかもしれません」)
また、前提としてこのワークショップでは、1つのチームが2つの役割を体験します。
- 街を作りたい顧客(=家族)
- 街を作りたい顧客の要望を考えるDeveloper
つまり、自分たちが顧客として描いた街は、となりのチームがDeveloperとしてレゴでつくります。同様に、自分たちのチームもDeveloperとして、隣のチームが描いた街をレゴでつくります。
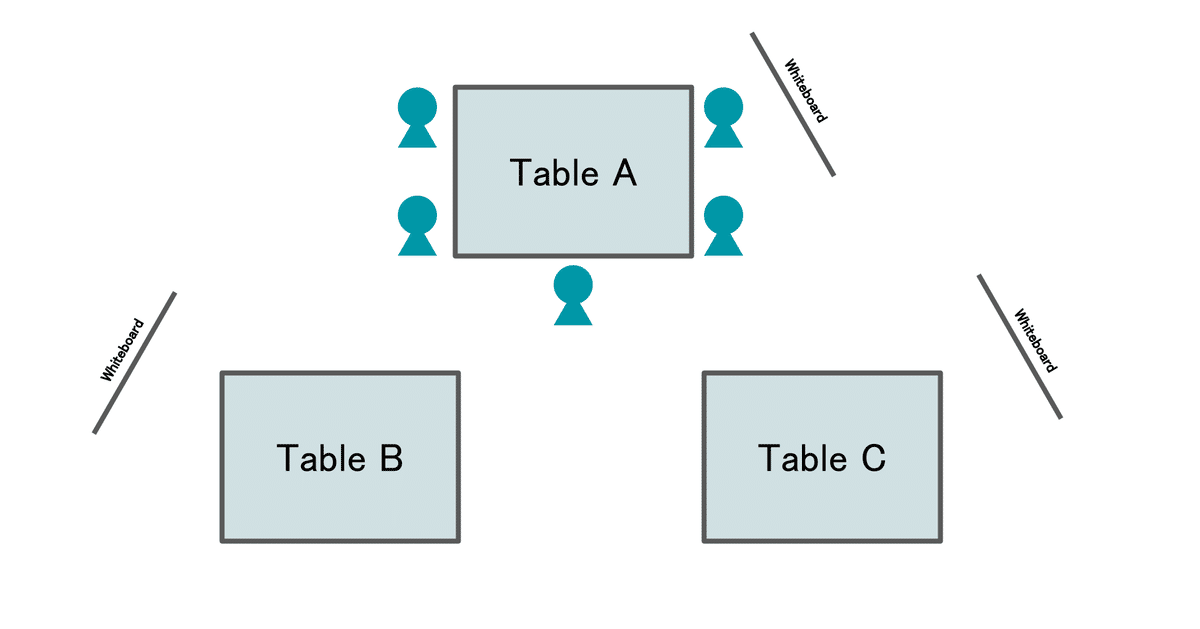
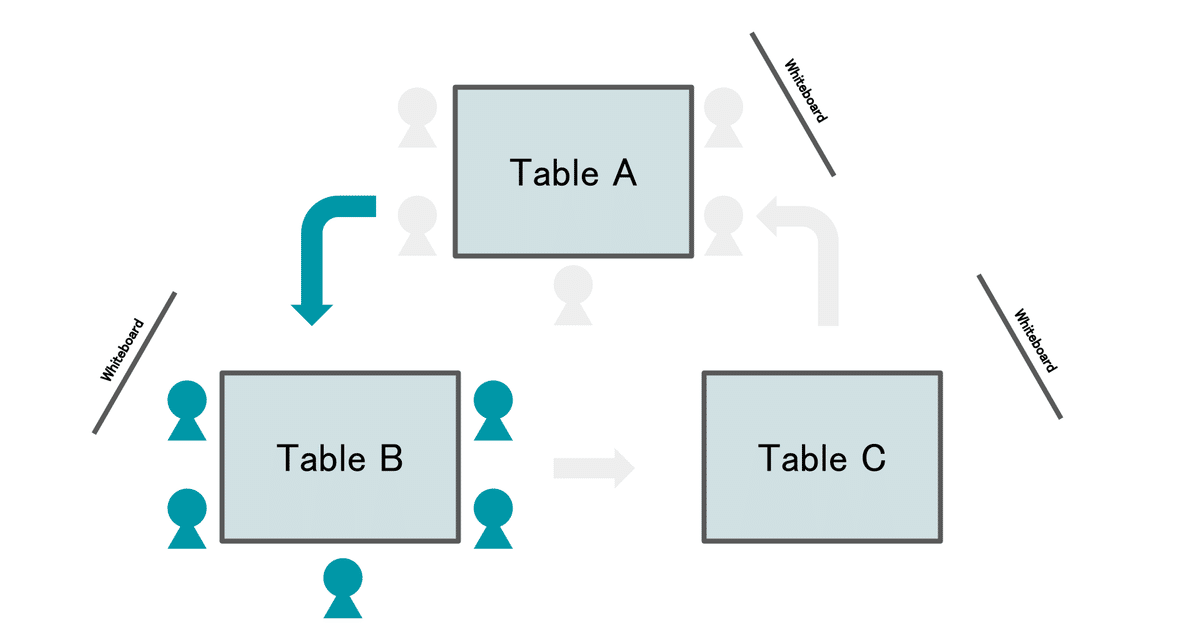
ワークショップでのチームのテーブルと役割の入れ替えはこんなイメージです。
画像: [顧客]としての体験 = 家族として街を描く

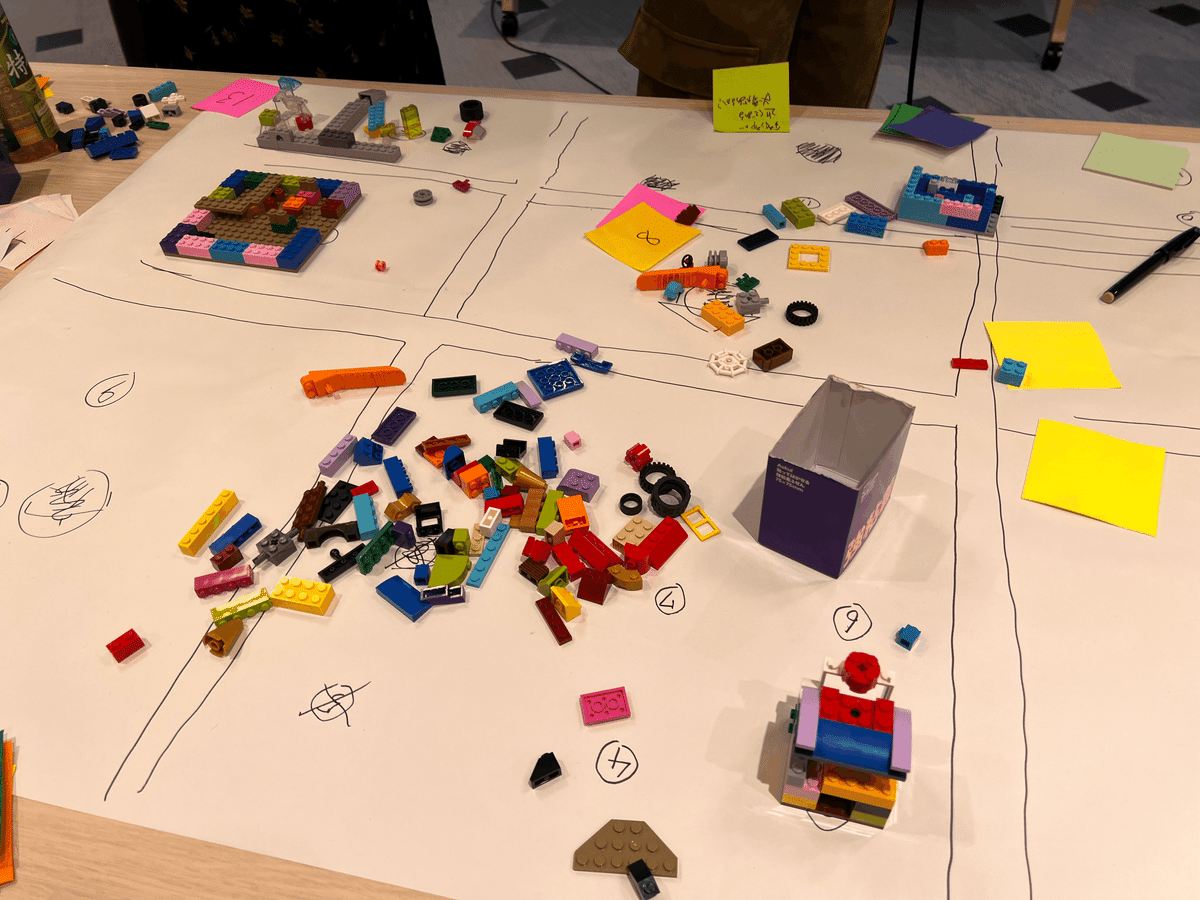
画像: [Developer]としての体験 = となりの家族が描いた街をレゴでつくる

この辺はやりかたもいくつかあると思うので、ワークショップを検討するかたはいろいろ想像してみると面白いかもしれません。
3.2. ワークショップで事前に準備したこと
ワークショップを開催までにはざっくり以下のような準備をしました。
用意したもの :
- レゴ ブロック(4〜5,000ピースほど)
- 模造紙
- 折り紙(300枚入 x 3)
- 付箋
- ホワイトボード
- ペン(付箋用)
- ペン(ホワイトボード用)
企画者としての事前準備:
- 企画書(目的、目標設定、予算など)
- ワークショップ資料
- 日程調整
- 会場調整
- 事前周知
- 参加者調整
- 事後アンケート
当日やること:
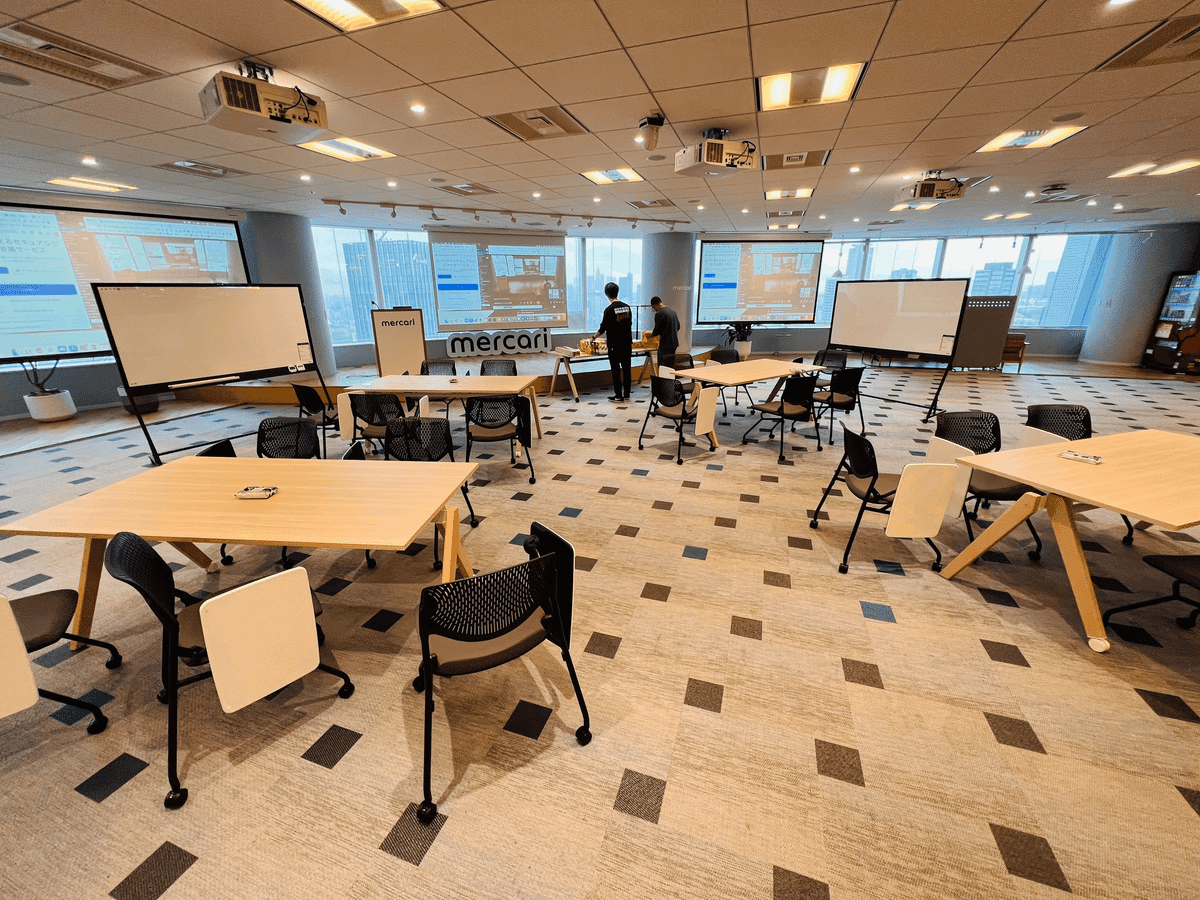
- 机・イス・ホワイトボードの設置
- スクリーン、マイクなどの設定
- time-keep用のタイマー
- お菓子やコーヒーの用意
- (必要であればランチなど)
後日やること:
- 開催レポートのRecap
- 部会などでRecapやアンケート結果などをシェア
今回は勢いに任せて主に自分一人でやってしまいましたが、手分けしてやると用意段階からワイワイできて良いかもしれません。


3.3. ワークショップのながれ
ワークショップは、座学も含めて大まかには以下のような流れで行いました。
①. 座学
②. チーム分け&自己紹介
③. [顧客] チーム内の家族(ペルソナ)設定
④ [顧客] ユーザーストーリー(建物イメージ)の作成
⑤ [顧客] プロダクトビジョン(街イメージ)の作成
⑥ [Developer] カンバン ボードの作成
⑦ [Developer] 顧客と要求の把握+要求の見積もり
- プランニングポーカー
⑧ [顧客] プロダクトバックログの作成
⑨ [Developer + 顧客] スプリント1〜N回
- Sprint Planning
- Sprint Review
- Retrospective
- Sprint Refinement
⑩ 全体のふりかえり
[顧客]、[Developer]と記載があるところは、前述したテーブルと役割を変えてワークする項目です。
3.4. ワークショップの詳細
ここからは、座学&ワークショップの詳細を少しだけ触れておきます。
3.4.①. 座学
座学ではAgile/Scrumの知識ゼロで受けても全体像が見えるカタチを意識しました。
ざっくりと以下のことが学べるように構成しています。
- Agileとは
- Agileの向き不向き
- Agileの原則
- Scrumとは
- Scrum Life Cycle(Scrum Event)
- Scrum Role
- Scrumに対する共通認識
- 日本でのAgileの浸透状況
- 本日まなぶScrum要素
3.4.② チームわけ&自己紹介
座学が終わるとワークショップに入ります。
レゴ スクラムはチームでのワークショップのためチームわけを行います。
前述しましたが、1つのチームは「1つの家族」という設定です。家族設定にするために1チーム5,6人前後になるようにしました。また、スクラム知識の濃淡があればバラけるようにします。
さまざまな職種やレイヤーが混在するチーム編成にしたので自己紹介をしてからはじめます。オフラインっぽくて良いですね!
3.4.③ [顧客] チーム内の家族(ペルソナ)設定
イメージにも記載しましたが、チーム内で父、母、息子、娘、ペットなどなどの役割を決めます。
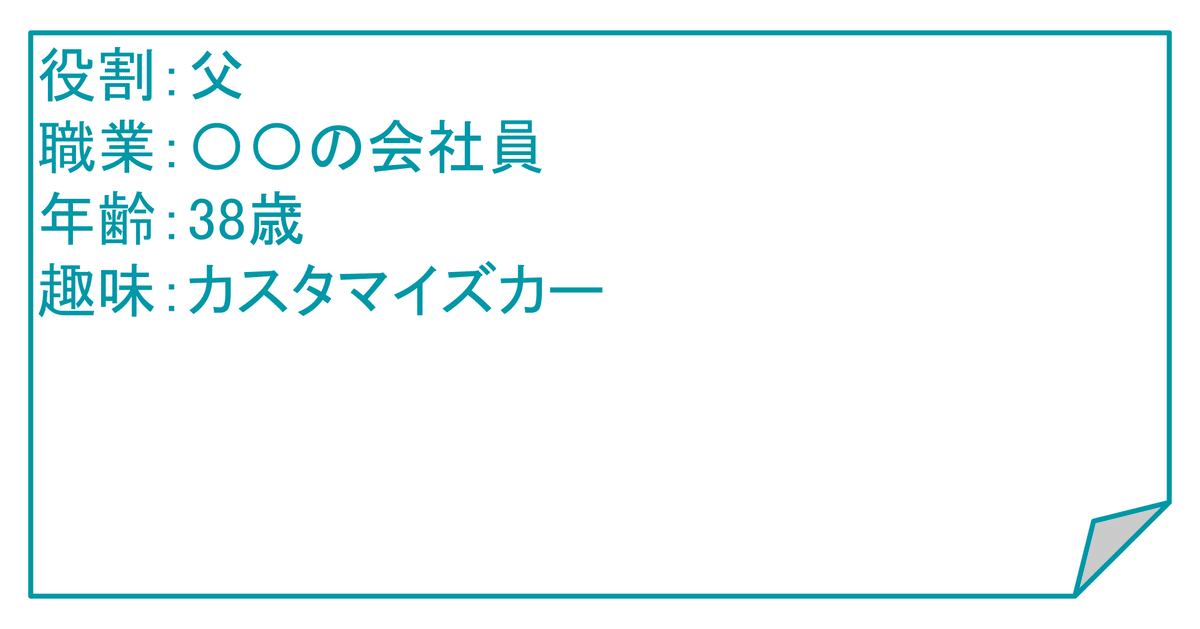
各役割が顧客になるのでイメージをふくらませるために簡単なペルソナを設定します。以下のようなイメージです。

3.4.④ [顧客] ユーザーストーリー(建物イメージ)の作成
参加者それぞれがペルソナに沿ってユーザーストーリーを付箋に書いていきます。
ユーザーストーリーはプロダクトやプロジェクトだとなにげに設定が難しいものの1つだと思います。今回は気軽に欲望のままに欲しい何かを列挙していきます。
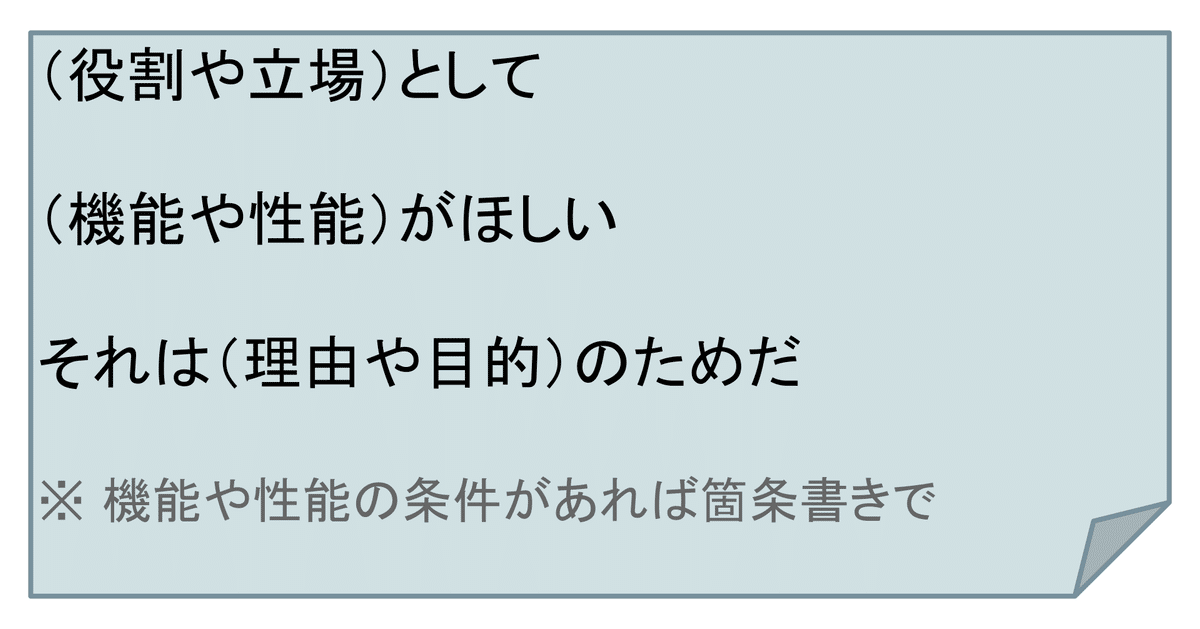
書き方は簡単で次のテンプレートに従います。

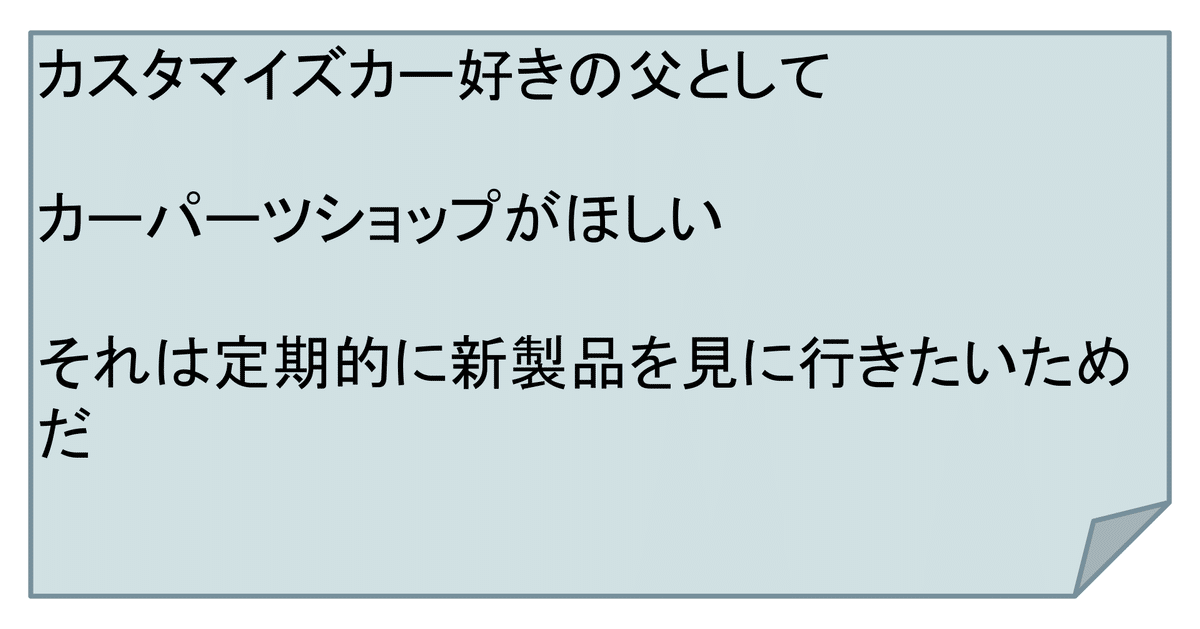
たとえば、「父」であればこのように書きます。

こういったユーザーストーリーを役割ごとに3,4つ出します。
5人チームであれば3,4 x 5 = 15~20個のユーザーストーリーが出来上がることになります。
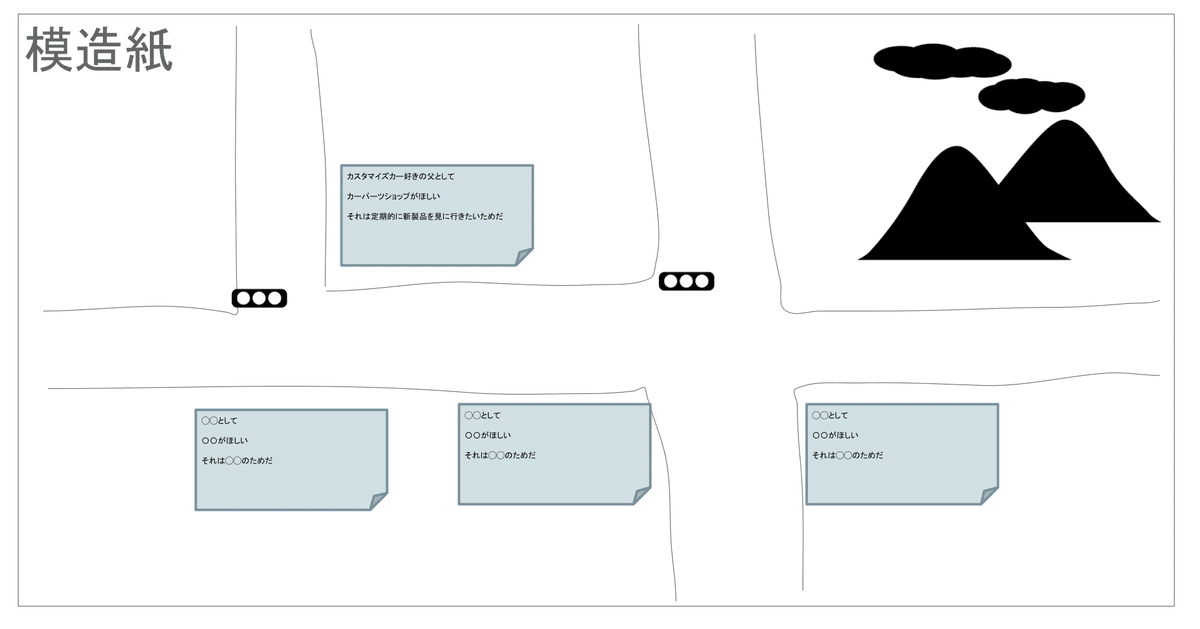
3.4.⑤ [顧客] プロダクトビジョン(街イメージ)の作成
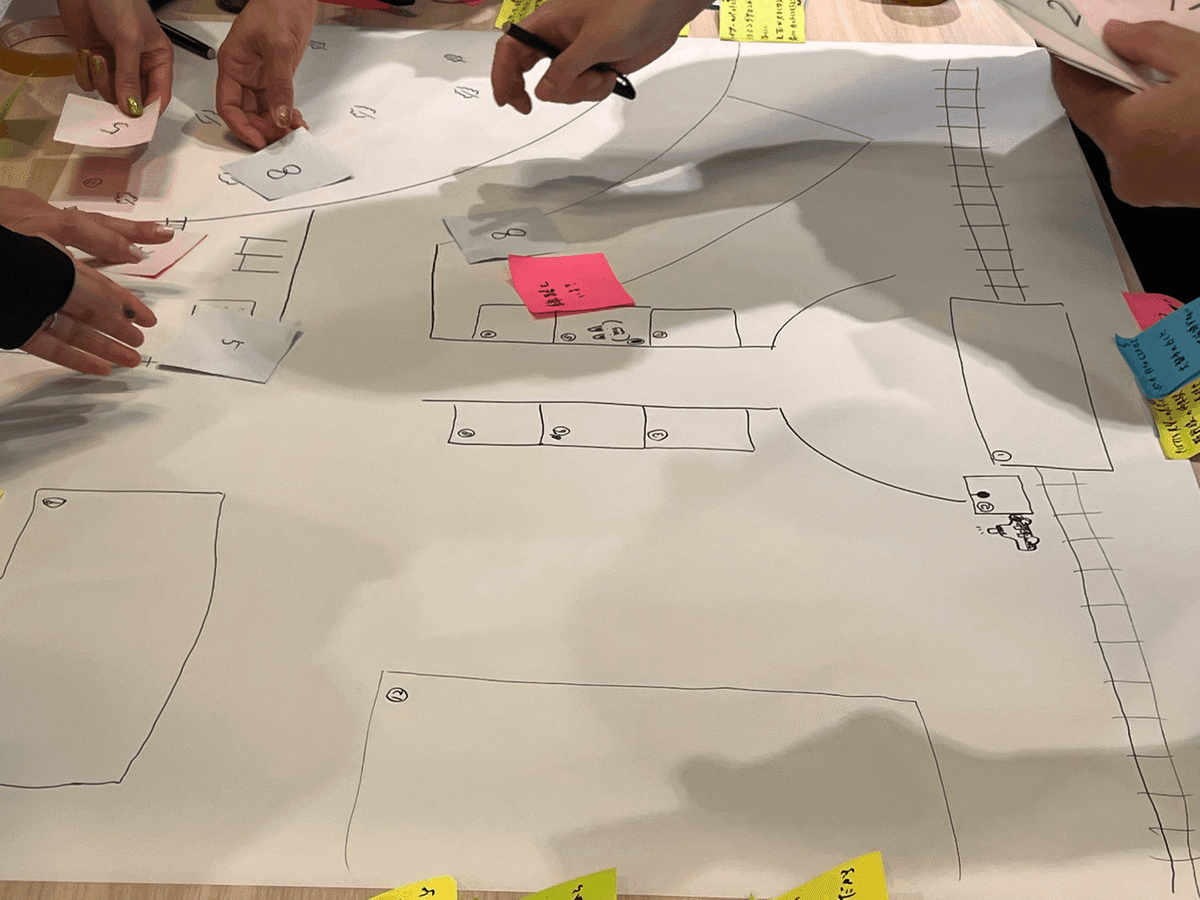
プロダクトビジョンとして街の全体像を描きます。
事前に用意した模造紙に街のアウトラインを書きつつ、ユーザーストリーとしての建物をマッピングしていきます。

ポイントとしては、文字で説明を書かないようにします。
あとあとのスプリントにて、Developerとして不明点はきちんと顧客にヒアリングをしてほしいからです。

3.4.⑥ [Developer] カンバン ボードの作成
[Developer]としての役割で行います。
前述したとおり、隣のチームが描いた街をつくります。
そのためのDeveloperとしての準備のひとつがカンバン ボードです。
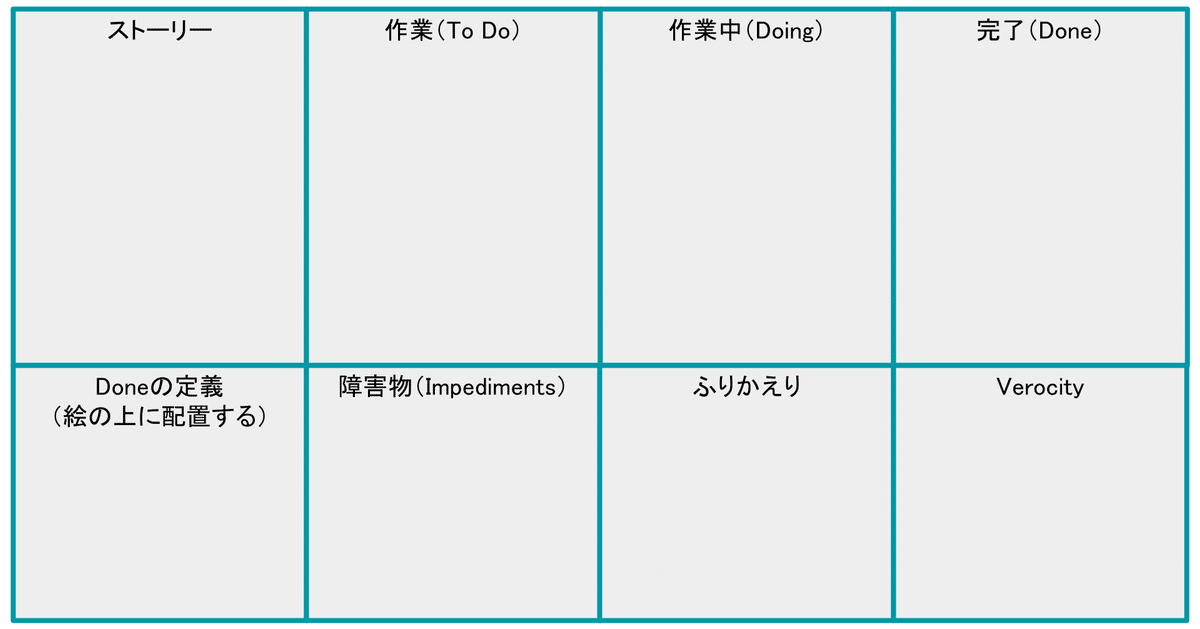
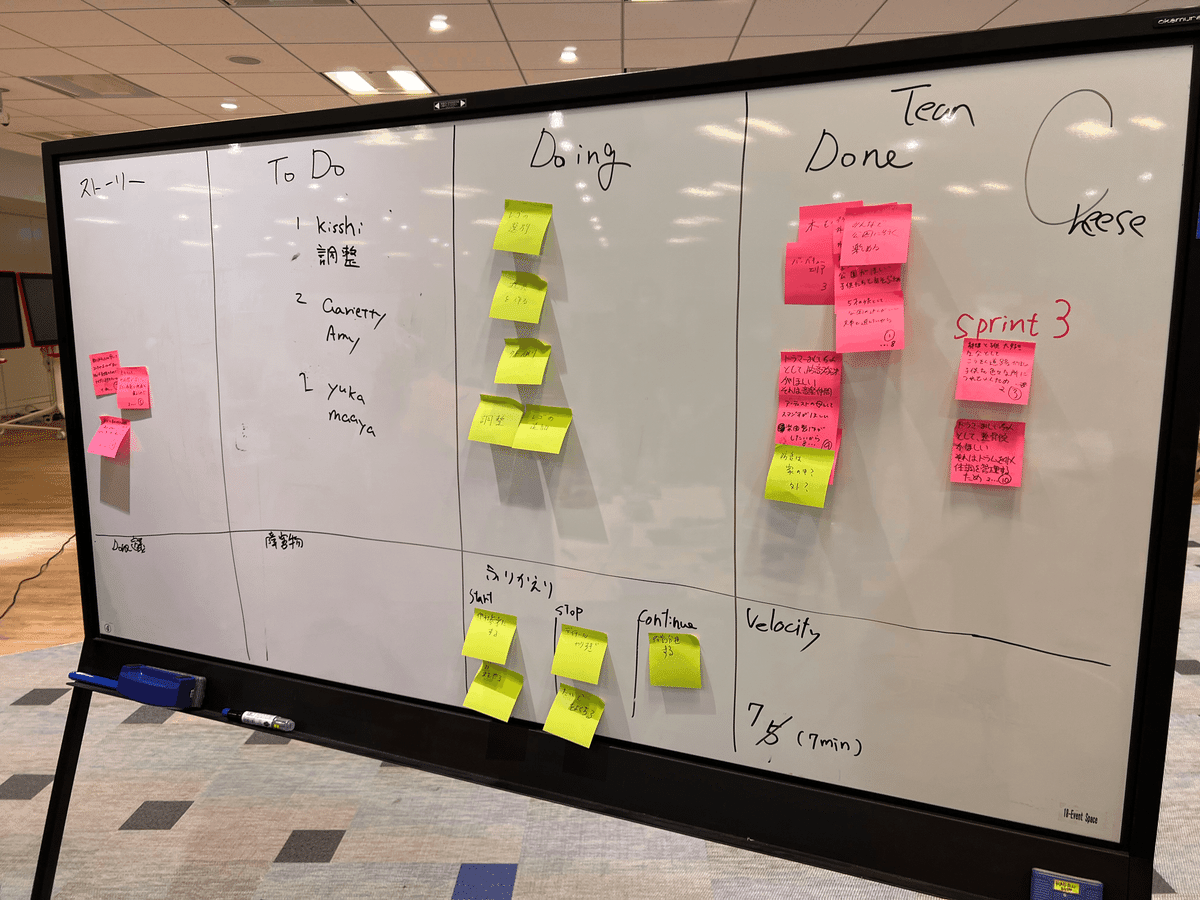
ということで、カンバン ボードを作成します。といってもホワイトボードに次のようにサッと書くだけです。

カンバン ボードはのちのちスプリントを回しながら活用していきます。

3.4.⑦ [Developer] 顧客と要求の把握+要求の見積もり
Developerとして、隣のチームの顧客像、描いたプロダクトビジョン、ユーザーストーリを把握します。
また、ざっと全体を把握したのちに各ユーザーストーリーの見積もりを行います。
ここではラフな見積もりをつけることを意識します。このタイミングでは精緻な見積もりをつけるのは無理だからです。
ラフな見積もりのポイントは絶対値ではなく相対値でつけることです。たとえば、小さい順/大きい順にならべて真ん中を「3」とおき、あとはそれと比較して当てずっぽうでポイントをつけていく、などです。
プランニングポーカー
他にも、有名な見積もり方法としてプランニングポーカーがあります。
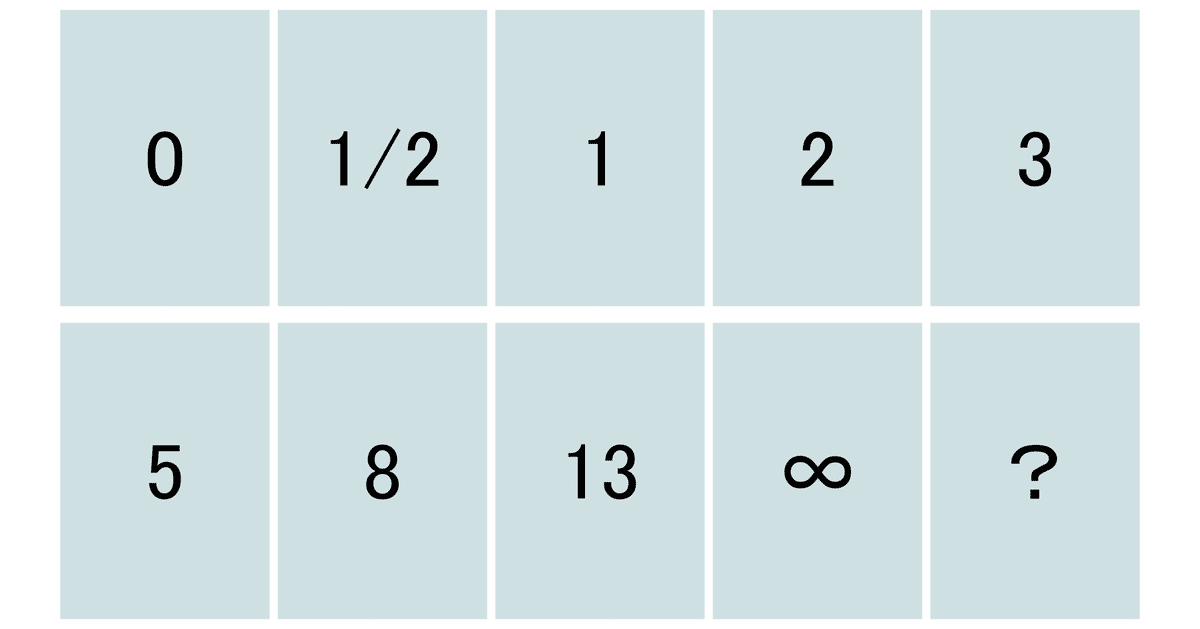
プランニングポーカーは、各人が数字の書かれたカードをもち、各ユーザーストーリーごとに見積もり値として一斉にカードを出し合う見積もり方法です。

このときも事前に基準となるストーリーとポイントを決めてから行うとスムーズです。
仮にカードを一斉にだして、数値が致していれば合意が取れたことになり見積もりポイントが決まります。
バラバラだった場合も決め方もいろいろありますが、その合意方法からチームで決めるというのもチームでコラボレーションする面白さだと思うのでぜひやってみてください。
ちなみに、この数値はフィボナッチ数列が使われることが多いようです。(上記の画像がフィボナッチ数列)
プランニングポーカーのカードですが、数枚の紙キレとペンがあればできるのでその場でつくる形式にしました。

3.4.⑧ [顧客] プロダクトバックログの作成
プロダクトバックログの作成は、[顧客]の役割(席)にもどって行います。
具体的には、顧客として「見積もり」の数値を参考に、実現してもらいたい順にユーザーストーリーを並べます。
プロダクトバックログはこれで完成です。
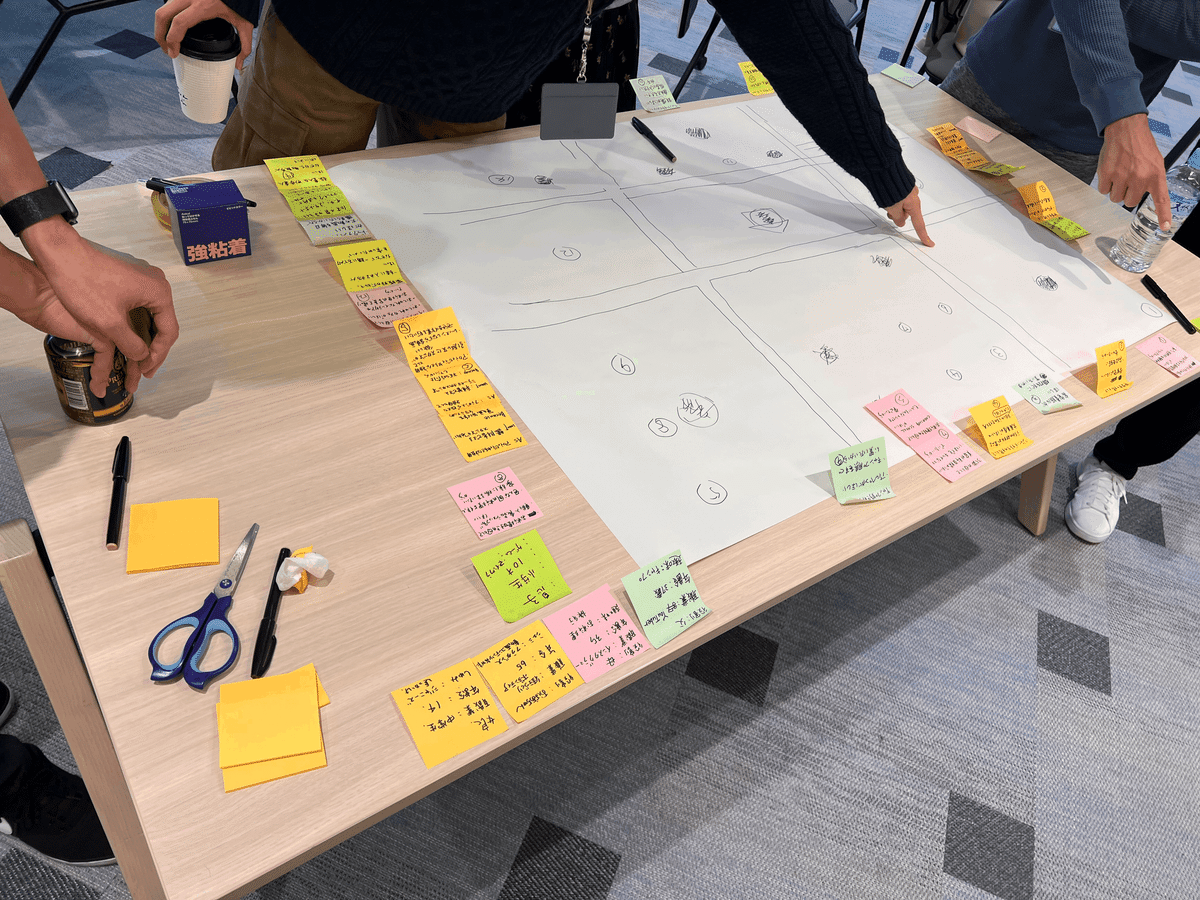
3.4.⑨ [Developer + 顧客] スプリント1〜N回
ワークショップはここからが本番です。
Scrum Eventとなる以下を回しながらレゴで街を作成していきます。
Scrum Event:
- Sprint Planning
- Sprint Review
- Retrospective
- Sprint Refinement
詳細は書きませんが、DeveloperとしてプロダクトバックログをみつつPlanningし、スプリントで行う作業をtodoに洗い出します。
洗い出したタスクは作成したカンバン ボードを使って見えるようにしていきます。
タスクの実施はもちろんレゴで街を作ります。スプリントの時間が来たら、作成したところまでを顧客にデモをします。最後にふりかえりを行って次のスプリントではどうすればもっと効率良くできるかを話し合います。
これを複数回繰り返すことでレゴで街を作り上げていきます。





3.4.⑩ 全体のふりかえり
ワークショップの最後には全体のふりかえりを行います。
以下のような問いを行いながらふりかえると効果的です。
ふりかえりの問い:
- 何をまなびましたか?
- スプリントごとに改善できましたか?
- 実務へ活用できそうなこと、活用が難しいことはなんですか?またそれはなぜですか?
得られた知識と体験から「実務にどう活かせそう」「いまのやり方と何が違うのか?」「何を変えると良さそうか」などをチームで考えて自分たちの実務に落としこむことでスクラムのハードルは下がります。
おわりに
ざっと触れてみましたが、こんな感じでレゴ スクラム ワークショップを行いました。
チームでスクラムを始める前に、リーズナブルに知識と経験をインプットできるのがレゴ スクラムです。ワークショップは数時間と長いですが、独学で同じインプットを得ることに比べればだいぶショートに座学と体験から学べるコンテンツになっていると思います。
また、このワークショップはオフラインです。
リモートやオンラインのチームのチームビルディングにも最適です。単純にレゴを触る楽しさだけでなく、Face to Faceで話す楽しさ、チームを超えたコラボレーションの楽しさと、楽しい要素が盛りだくさんです。
ということで、このnoteを読んで気になった方は是非レゴ スクラムを検討してみては如何でしょうか。
もし「レゴ スクラムについて聞いてみたい」「やってみたので意見交換したい」などあれば気軽にお声がけください。「なんなら弊社で開いて欲しい」などがあれば副業でお手伝いできることもあるかもしれません。
また、レゴ スクラムに限らず、組織でのアジャイル導入をやっている方がいらしたら、ぜひぜひ情報交換させてください!
ほかの記事:
- リモートでチームのふりかえりに`Genie in a Bottle`をやってみた
- リモートでのチームふりかえりに`Shooting Star`をやってみた
- リモートでチームのふりかえりに`Circle of Questions`をやってみた
- リモートでチームのふりかえりに`Movie Critic`をやってみた
- チームのふりかえりにリモート x オンラインで`ファンダンラーン(FDL)`をやってみた
- 事チームでガチめにスクラム導入した話し
いいなと思ったら応援しよう!