記事一覧
<続編>Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開いた後の工程
以前、Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開く前の3ステップという記事を書きました。
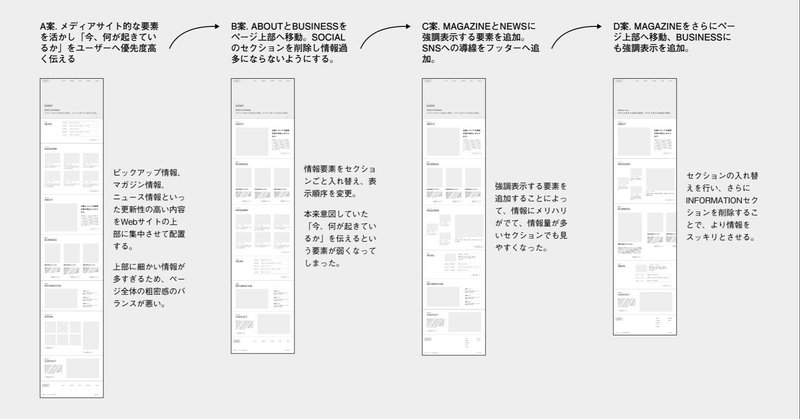
この記事ではワイヤーフレームを作成するとき、FigmaやXDを開いて手を動かす前に、情報設計をどのように整理し、考えていくかについてまとめています。記事内でWebサイトでワイヤーフレームを作成するときに注意したい点として、下記のように書きました。
情報の優先度、情報の量、情報の回遊性
ユーザーが欲しいと思うものと、本当に欲しいものとのギャップの正体
こんにちは。note株式会社CDO(Chief Design Officer)の宇野です。
突然ですがみなさんはこんな会話したことありませんか?
Aさん「ランチなに食べたい?」
Bさん「なんでもいいよ」
Aさん「じゃあラーメンどう?」
Bさん「いや、ラーメンは気分じゃない」
Aさん「😫」
なんでもいいって言ったじゃん!って思うわけですが、Bさんウソをついてたわけではありません。ここで大事な
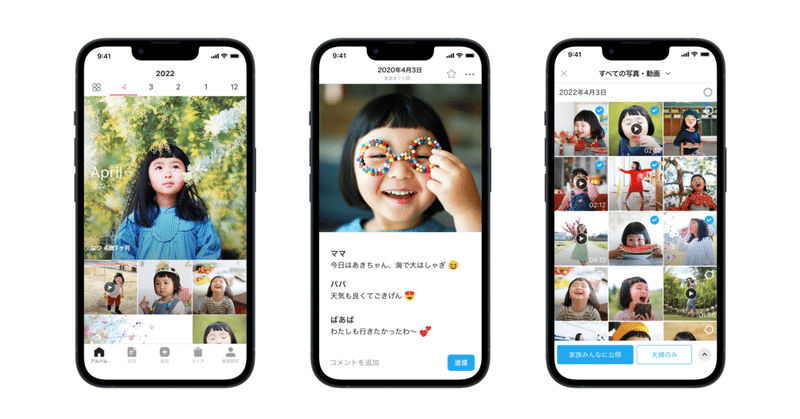
家族アルバム みてねの企画からリリースまでとデザインの意図
2022年12月15日に ViViViT さん主催で行われたマスアダプションをつくるデザインロードマップ【デザナレVol.16】に登壇した際のスライドとスクリプトを公開します。
株式会社MIXIで家族アルバム みてねというサービスを作っております。渡辺です。
家族アルバム みてねの企画からリリースまでとデザインの意図、というタイトルで、みてねがどのように生まれたのか、企画からリリースまでを中
エモーショナルUIデザイン #2
はじめにこの記事は、個人的に大切にしている「エモーショナルUIデザイン」という考え方をまとめた記事の第2回です。第1回は以下よりご覧ください。
エモーショナルUIデザインのポイント前回、「トーンと使い勝手を融合させて、ユーザーの感情に作用するようにUIをデザインすること」をエモーショナルUIデザインと定義しました。
記事を読んでくださった方から、「トーンの作り込みにリソースを割く余裕がない」「
現役デザイナーのwebデザインカンプ配布します
どうも、webデザイナーのゆーしです。
以前僕のブログ「これだけデザイン」にて、デザインカンプの作り方とコツに関する記事を書かせていただきました。(もちろん無料です)
上記の記事を読めば、以下のことがわかります。
・用意する指示書・構成案
・具体的なデザインカンプの制作手順
・デザインカンプの制作のコツ
ゼロからデザインカンプを作ろうと思っている方は、これを読むだけでおおよそ作り方を理解でき