
元マック店員のわたしが「LPってなに?」と聞かれた時に必ずする接客のハナシ
入社したてのWeb広告業界未経験者のプランナーやライターから、決まってされる質問があります。
「LPってなんですか?」
という質問です。
すると必ず、「いちばん最初に着地するページのことで語源は飛行機が着地するという意味の“landing”から来ていて〜」という言葉の由来などを話し始める人がいますが、ここで質問した側が知りたいのは語源などではなく「誰のための何が目的のページなのか」ということだと思うんですよね。
(語源とかはべつに最悪知らなくてもどうでもいいっちゃいいですし...w)
そしてその問いに対する答えはこうです。
1. “接客のストーリー”を1枚のWebページにしたものがLP

“接客のストーリー”を1枚のWebページにしたものがLP
「そもそもLP(=ランディングページ)とはなにか?」という質問の本質的な答えは、このひとことに集約されると思います。
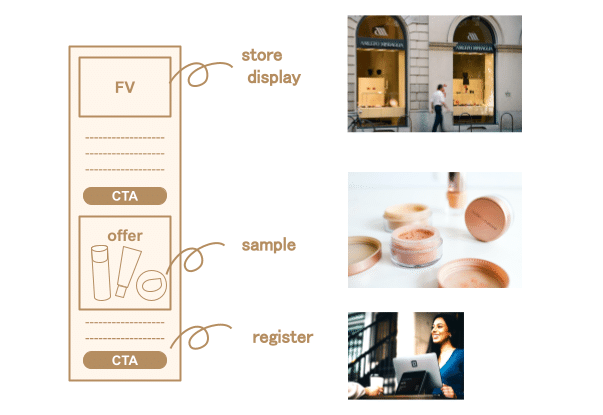
“接客のストーリー” つまりお店に入ってから商品を購入してお店を出るまでの、一連の流れの「オンライン版」がLPです。

化粧品の陳列棚の間を歩き、商品を手に取ってパッケージ裏面の成分表示を確認し、服のサイズを店員さんに確認して試着をし、家電量販店の携帯カウンターで最新機種を触ってみたり、平積みになっているビジネス書の新刊を立ち読みする。

そうやって比較検討し、買うと決めたものをレジに持っていってお金を払う。
その流れを店頭で体験するのと同じように、Web上でもユーザーがストレスなく体験できるようにするのが、LPの役目ということですね。そしてこの「ストレスなく」というところをいかに実現するかがダイレクト広告のクリエイティブプランナーの腕の見せ所でもあります。
たとえるならLPのFV(=ファーストビュー)は店頭ディスプレイ、CTAボタンはレジ、テクスチャー画像はテスター、受賞ロゴは壁に貼られた有名人のサインといったところでしょうか。

2. LPで大切なことはみんなマクドナルドで教わった
(あれ?どこかで聞いたことあるやつ)
ところで、ストレスのない動線、ストレスのない接客というのは簡単そうに見えて意外と奥が深いです。
わたしは昔マクドナルドでMGRをしていたことがあります。
マクドナルドでは、「プレシフトチェックリスト」と言うチェックリストがあって、シフトに入る前にお店の中をぐるっと一周して設備の不備や備品の不足などがないか見て回るルールがあります。

たとえば、電球が切れているところがないか、ペーパーナプキンは補充されているか、ゴミ箱はいっぱいになっていないか、トイレが汚れていないか、トイレットペーパーは切れていないか、店内の空調がききすぎていないか、店内のBGMはちょうどよいボリュームになっているか、などを店内を歩きながらひとつひとつ確認していくのです。(でもこれめんどくさくて当時はきらいだった笑)
これをきちんと毎日やっていると、お客さまはいつもキレイな客席で快適に食事をすることができます。
すると「この店舗はいつもキレイで居心地がいいなぁ」「おいしかったなぁ」という風に、誰も気づかないくらいほんのちょっとずつ、お客さまの中に良い体験として付加価値が貯まっていき、「今日も帰りにちょっと寄っていこうかなぁ」という風に少しずつ変化が起こり始めます。

日々の小さなバリューの積み重ねによって、お店のファン「ロイヤリティ顧客」が増えていくのです。
これと同じことをLPでもやっていくと、オフラインと同じことが起きます。
3. 結論、LPの反応を高めるために大切なこと

具体的にどういうことかと言うと、
「オンラインだと化粧水の質感がわからないから、ボトルのパッケージ画像の横にテクスチャーの画像を入れた方がいいな」
「商品のこの機能に関するお問い合わせが多いから、これはあらかじめLPによくある質問のQAとして入れておこう」
といった具合に、オンラインで買い物をする時にユーザーがストレスを感じるポイントを予想し、先回りしてそれを排除していくのです。

ちょっと思い返してみてください。
化粧品の質感や香りを試してみたいと思ったのにテスターを置いていなかったり、ちょっと聞きたいことがあるのに店員さんが近くにいなかったりすると、買い物の手が止まってしまい、「今日じゃなくてもいいかな」なんて思って買うのをやめてしまったことはありませんか?
Web上での買い物の場合、お客さまがなにかに困っていても、リアルタイムですぐに気づいて声をかけることができません。
だからこそ、少しでもお客さまが不便に感じたり、手間に感じる要素をすべて取り除いておくことが重要なのです。これはECサイトなどでも同じことが言えます。
“接客のストーリー”を1枚のWebページにしたものがLP
そう思ってあらためて作ったLPを見直してみると、どこをどう直すべきか見えてくることがあります。

LP改善に行き詰まっている方はぜひ試してみてくださいね!
最後まで読んでいただきありがとうございました〜!✨
