
建築ビジュアル CG AI 活用法⑮ 動画生成AIが切り拓く未来のコンテンツ制作 ~LTX Studio~

こんにちは。STUDIO55技術統括の入江です。
これまでにもお伝えしてきたように、動画生成AIはハリウッドをターゲットにしています。特に、リアル系AIの Sora、Runway Gen-3 Alpha、Haiper、Dream Machine などがその代表例です。
今回紹介する 『LTX Studio』 は、他のクリエイティブ セクターの中でも特に映画業界をターゲットにした “ビデオ制作に革命を起こす” 動画生成AIです。
LTX Studio
LTX Studio は、利用者が "監督" になって物語を作り上げていく、”ストーリーテリングの変革” と呼ばれる 類を見ないAIプラットフォームです。
このプラットフォームは、高度な AI 機能を通じてマルチメディア ストーリーテリングを容易にするように設計されており、映画制作者、広告およびマーケティング エージェンシー、コンテンツ クリエイター向けに、プロ仕様の嗜好性の強いハイエンドツールです。
その名が示す通り、まさに “スタジオ” です。

LTX Studio は、今年の3月27日に公式公開される前に、一部のユーザー向けにプレビュー版が提供されていました。ベータフェーズ中、早期アクセスに登録したユーザーたちは、フィードバックを通じてプラットフォームの改善に貢献しました。

使い方
開始方法

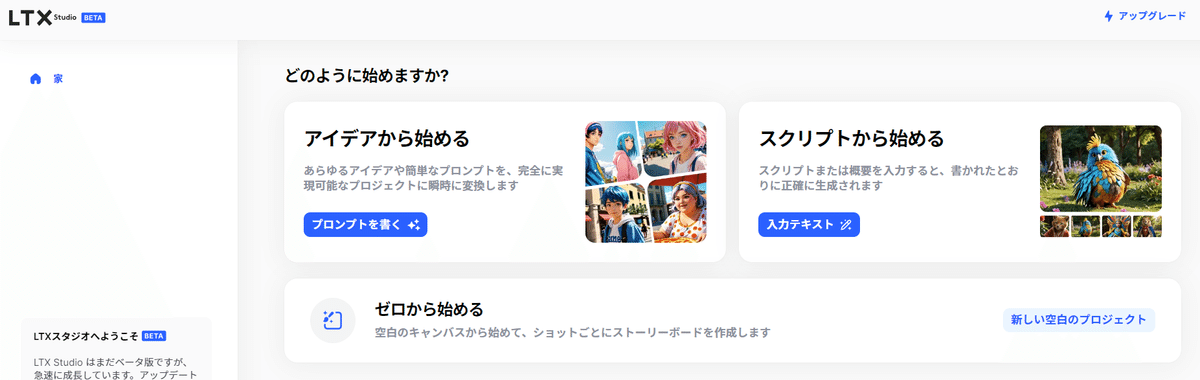
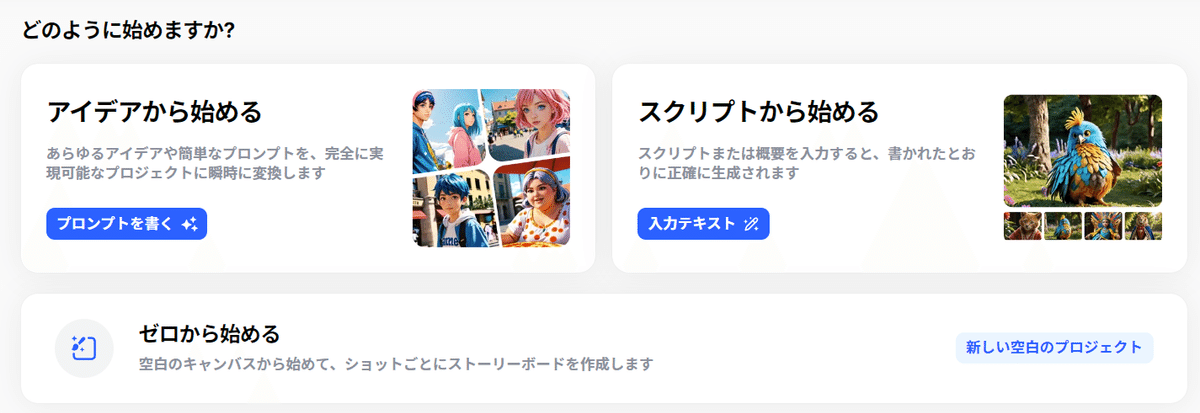
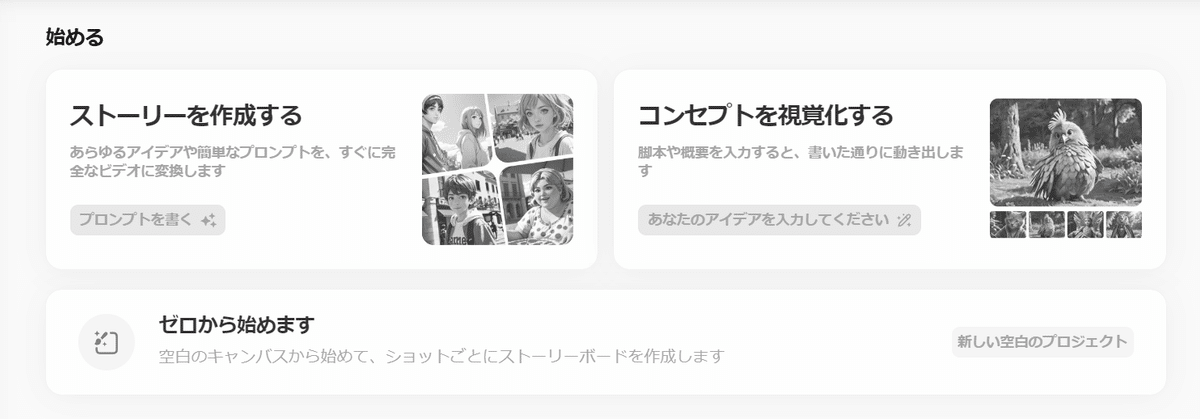
ログインすると、 ”どのように始めますか?” と書かれた項目があります。「アイデアから始める」「スクリプトから始める」の2つ、その下に「ゼロから始める」があります。
その他は、ほぼ何もないといったシンプルな画面構成です。

3項目の要点は、以下になります。
・アイデアから始める(Start with an idea)
アイデアや簡単な内容をプロンプトするところから開始します。作家やシナリオライターが思いついたアイデアを拡張し、具現化させるのに役立ちます。
・スクリプトから始める(Start with a script)
ストーリーやシーンの設定等、ある程度の具体性をもったところから開始します。ストーリー展開を具体性をもって 見える化 させるのに役立ちます。
・ゼロから始める(Start from scratch)
すべての設定を手動で行います。ショットごとにストーリーボードを作成して、自分の思う具体的な内容を実現するのに役立ちます。
📝『アイデアから始める』

「アイデアから始める」を通して、設定内容を紹介していきます。

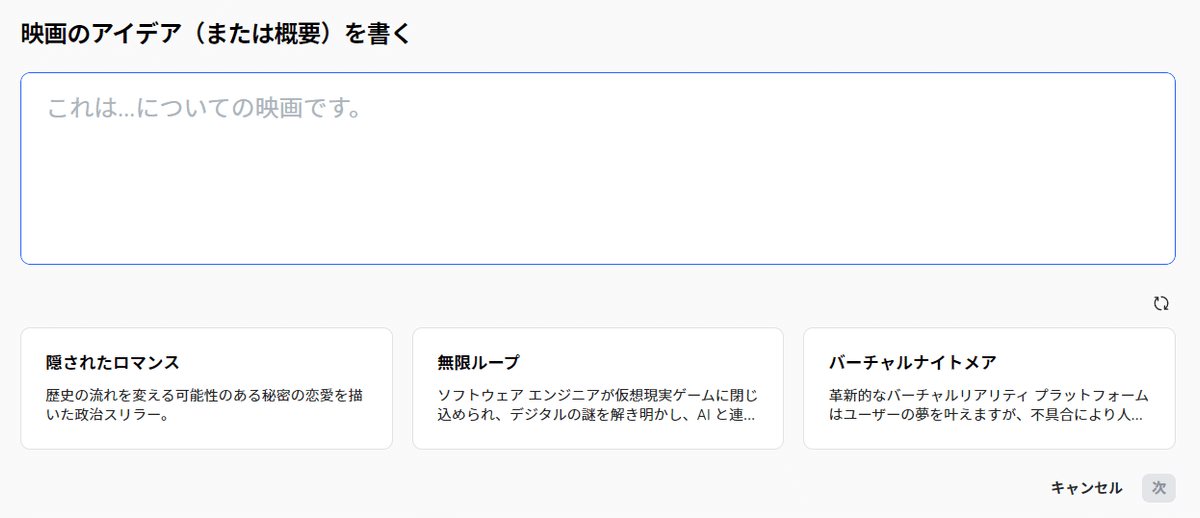
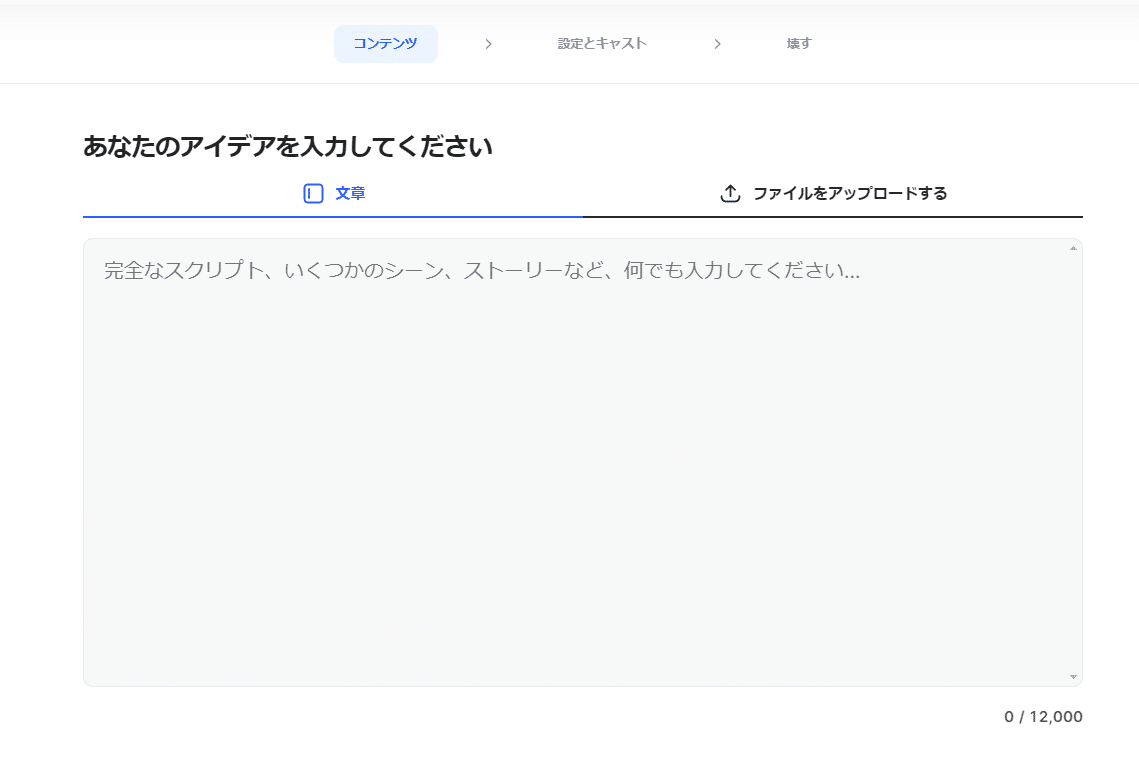
「アイデアから始める」画面では、ストーリーの概要となるアイデアを入力する欄と、下には 見本例のストーリーテンプレートが3つ表記されます。
独自の ストーリーとなるアイデア を記述しても良いのですが、ここでは、テンプレートの ”霧のベール” というタイトル を選択して進めます。
👉 テンプレート右端の ループマーク をクリックしてリロードすると、別のテンプレート候補が表示されます。先ずは自分好みの物語のテンプレートを見つけてテストするが良いでしょう。

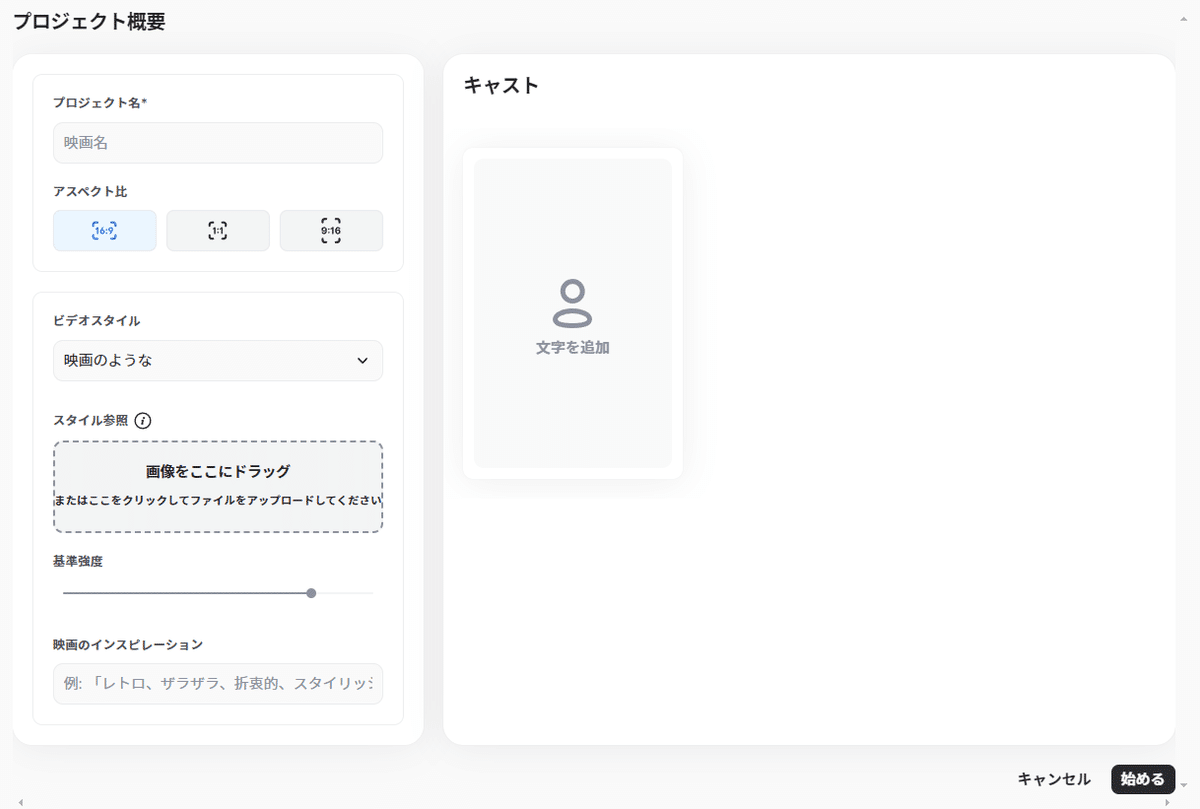
「プロジェクト概要」 設定
画面下部の「次」をクリックして、プロジェクト概要へ進みます。

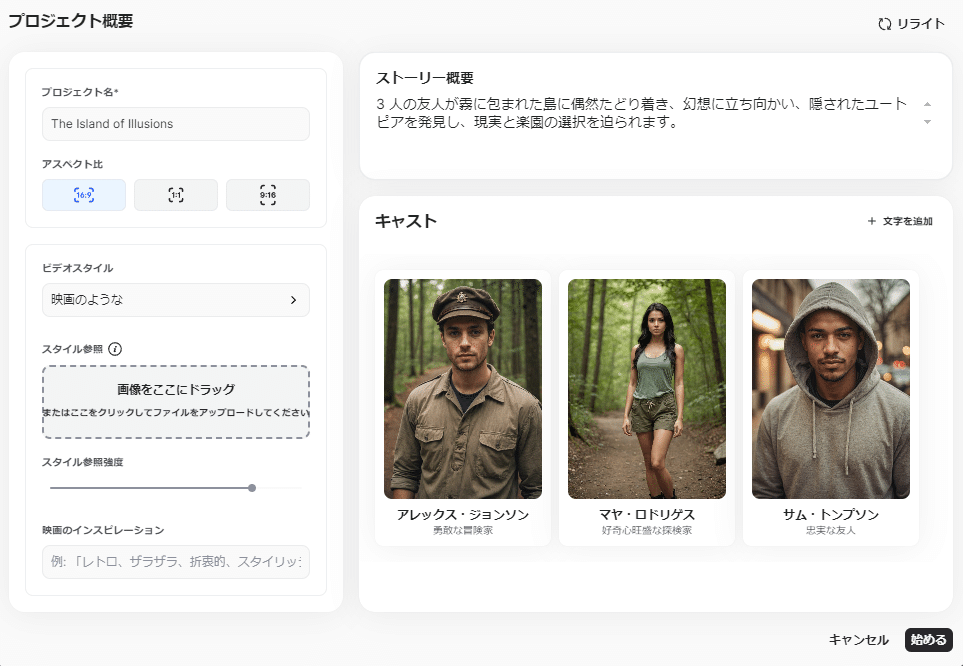
画面左側の設定は「プロジェクト名」から始まり、「アスペクト比」「ビデオスタイル」「スタイル参照」「スタイル参照強度」「映画のインスピレーション」といった内容があります。
右側半分には、「ストーリー概要」と「キャスト」 が映し出されています。
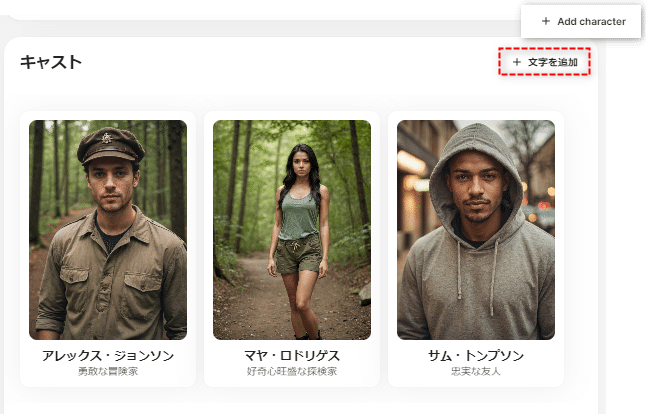
自動的にキャスティングされたのは アレックス に マヤ、そして サム の3名です。別のタイプが良い場合は、リロードボタンで読み直します。

また、キャスティング設定として、Face Switch という機能があります。

👉 LTX Studio の「フェイススイッチ」機能は、適切な許可とライセンスを取得すれば、実際の俳優の肖像を使用 できます。ユーザーは動画内の顔を交換できるため、肖像の使用権が法的に確保されている場合、特定の俳優の顔でシーンを作成できます。
これは、ビデオ作成プロセス全体を通じて "顔を維持する" ことを示しています。つまりこの機能は、ビデオ制作を合理化するように設計された LTX Studio の 広範なスイートの一部で、キャラクターの外観やシーンの構成など、さまざまな要素を詳細に制御し、最終的にビデオ作成ワークフロー全体を最適化したシステムであることを意味しています。
試しに、某超有名俳優でフェイススイッチしてみます。

ハンサムになりました(笑)。
誰を元にしたか分かりますか?
また、更に詳細設定を行う場合は、フェイススイッチの横にある「Edit(編集)」から行います。

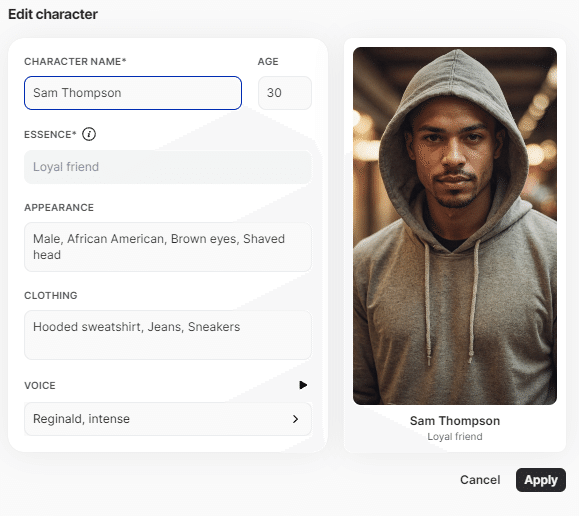
キャラクターの編集
・CHARACTER NAME : キャラクター名
・AGE : 年齢
・ESSENCE : エッセンス
・APPEARANCE : 外観
・CLOTHING : 衣類
・VOICE : 声
このような各種設定で変更が可能です。
キャストを追加する場合には「+ 文字を追加」をクリックします。
👉 日本語翻訳だと「+ 文字を追加」と訳されますが、原文は「+ add character」となります。かえって、その方が分かりやすいですね(笑)

全シーンの生成
基本的な設定を行い、画面右下の「Start(始める)」をクリック。
それだけで全シーンが自動で生成されます!
ここでは、一度に 7シーン と 13ショット が生成されました。
撮影もロケーションもしていないのに(AIですから当たり前ですが)、一気に全場面ができる感覚はじつに驚きとしか言いようがありません。

Scene 1 や Scene 2 などには、3つのショットが横に連なっています。
使用したいショットをキープして、要らないショットは削除して整理していきます。あるいは、+ボタン でショットを追加することもできます。
👉 例えば、Scene 1 は2ショットで構成し、Scene 2 は1ショット、といった感じです。
生成内容の確認
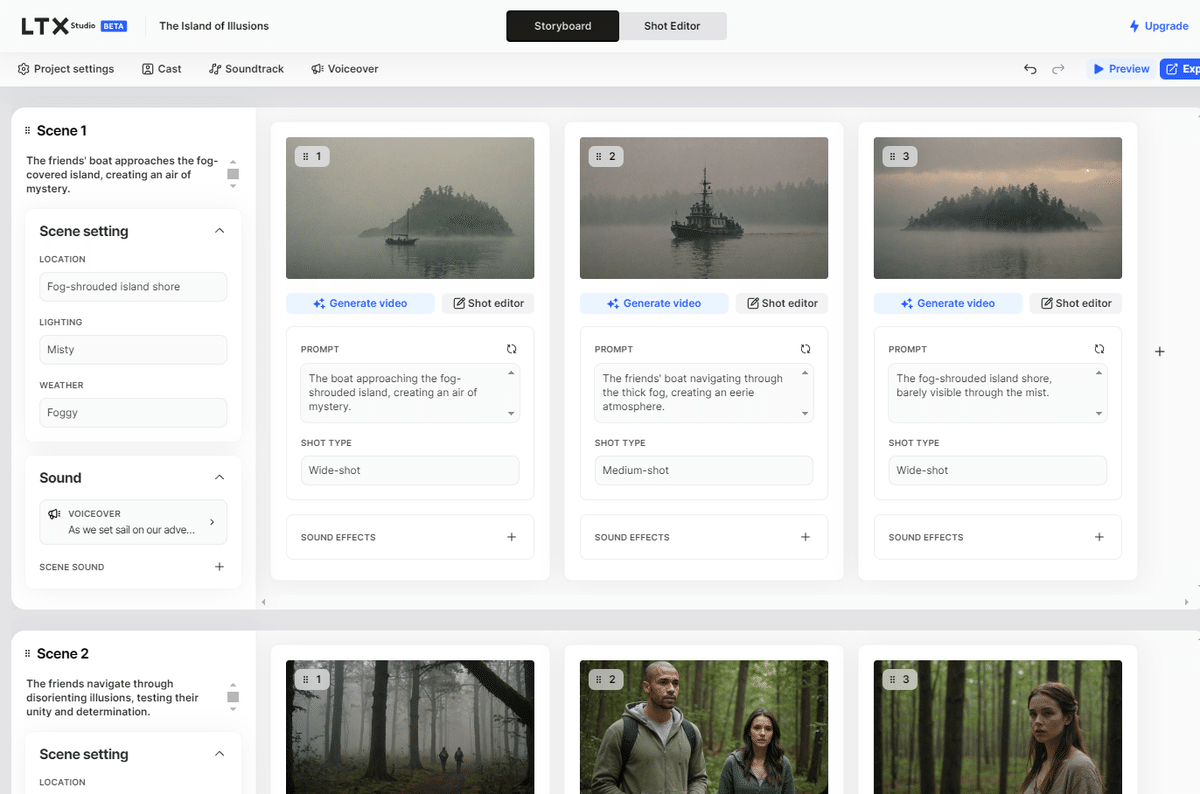
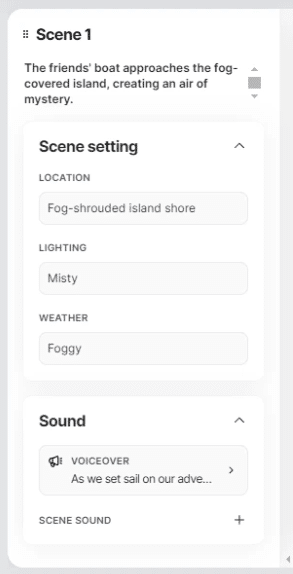
生成された「Scene 1」 の内容と 設定項目 を記載しておきます。
どのような内容で自動で設定がされたのか、参考にしてください。
●Scene 1

📝 プロンプト
The friends' boat approaches the fog-covered island, creating an air of mystery.
(直訳)
友人たちのボートは霧に覆われた島に近づき、神秘的な雰囲気を醸し出す。
🗺 LOCATION
Fog-shrouded island shore (霧に包まれた島の海岸)
🔦 LIGHTING
Misty
🌞 WEATHER
Foggy (霧深い)
♬ Sound
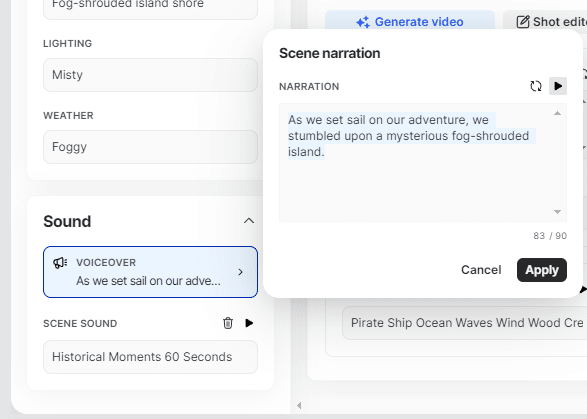
VOICEOVER (ナレーション)
👉 ナレーションです。内容は短めでないとエラーマークが出ます。
As we set sail on our adventure, we stumbled upon a mysterious fog-shrouded island.
(直訳)
冒険に出発すると、霧に包まれた神秘的な島に偶然出くわしました。

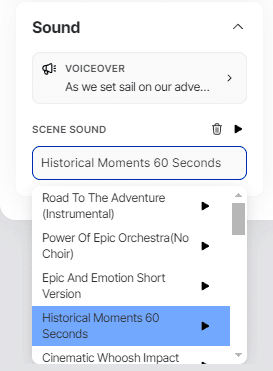
🎶SCENE SOUND
Historical Moments 60 Seconds
👉 キーワード入力で、それに見合った候補曲が一覧表示されます。再生して場面に合う曲を選択します。また、SEの設定等も設定が可能です。

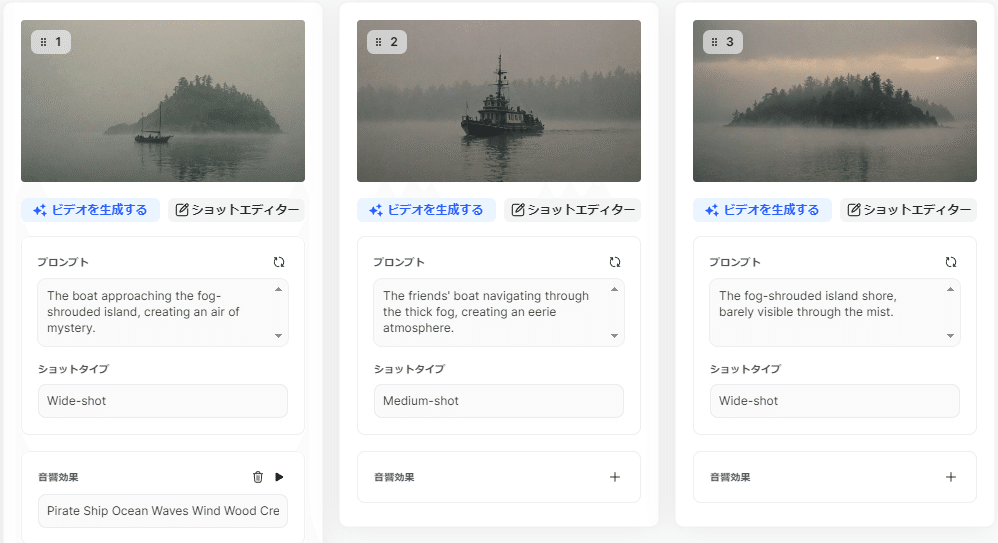
●3つのショットの内容

#1
The boat approaching the fog-shrouded island, creating an air of mystery.
(直訳)
霧に包まれた島に近づく船。神秘的な雰囲気を醸し出しています。
#2
The friends' boat navigating through the thick fog, creating an eerie atmosphere.
(直訳)
友人の船が濃い霧の中を進み、不気味な雰囲気を醸し出しています。
#3
The fog-shrouded island shore, barely visible through the mist.
(直訳)
霧に包まれた島の海岸。霧を通してかろうじて見えます。
別の見え方にしたい場合は、プロンプトにマークされたリロードマークをクリックします。また、プロンプト内容が適正でない場合は、プロンプトそのものを書き変えます。リアルタイム生成の仕様なので、プロンプト入力と同時に画が反映されます。
3シーンに追加して、ショットを付け足すことも可能です。
ここでは、一番左の #1ショット を採用して、2つのショットを削除します。
選択カットの編集
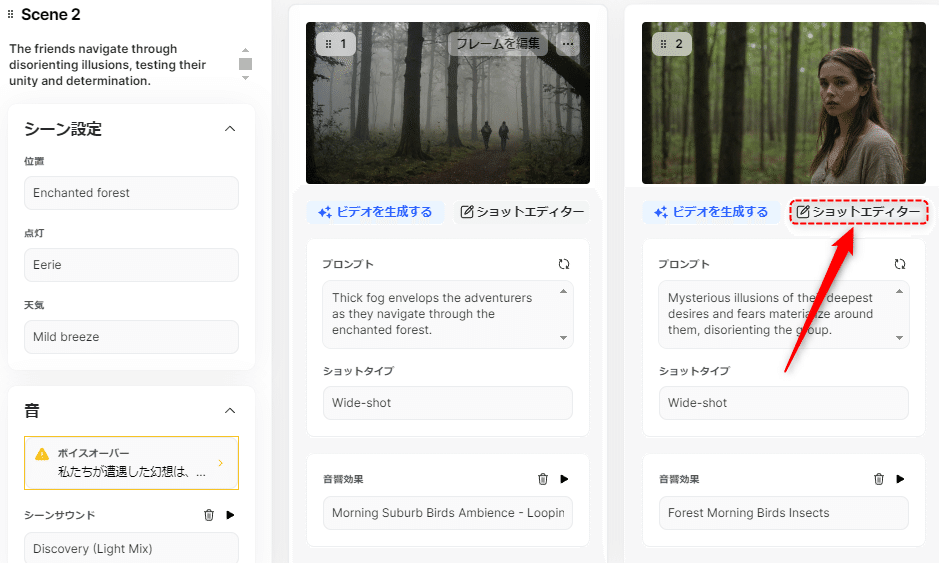
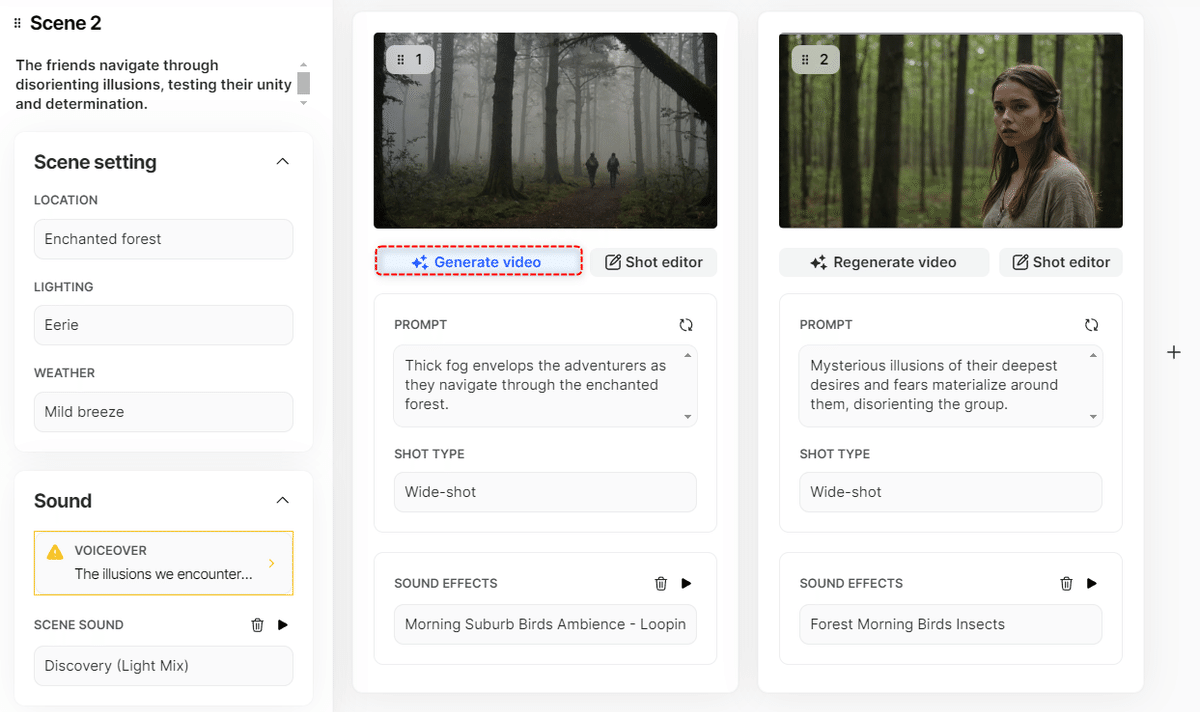
●Scene 2
シーン2 の場面構成はこのように自動スクリプトされています。
”The friends navigate through disorienting illusions, testing their unity and determination.”
(直訳)
友人たちは混乱させる幻想を乗り越え、団結力と決意を試される。
ショットが 3つ 並んでいましたが、その中の1つを削除して、2つのショットだけ残しました。
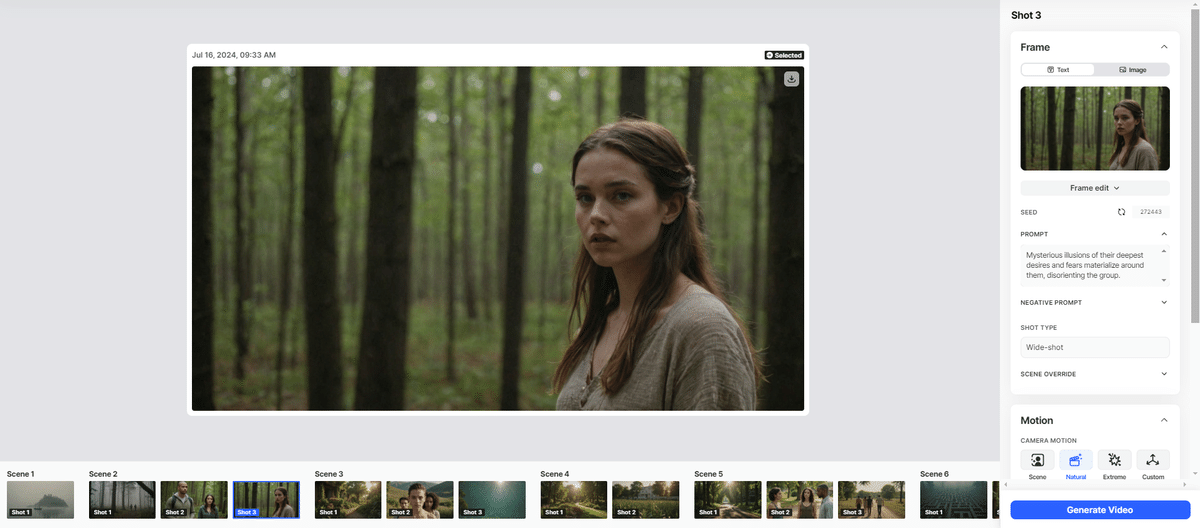
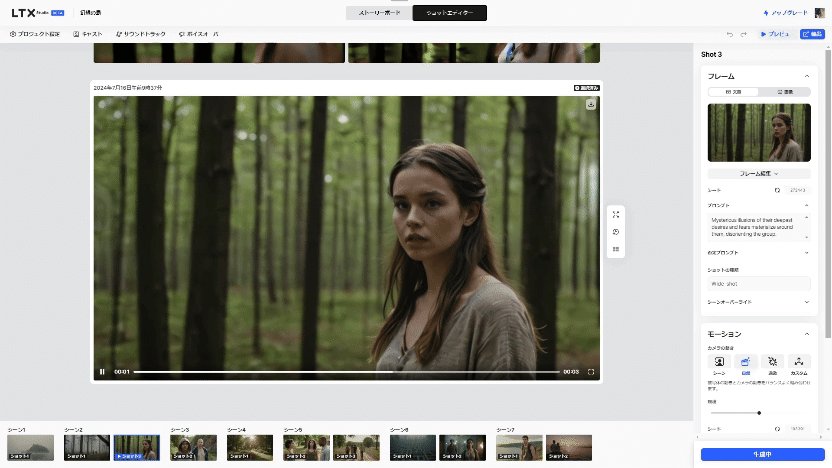
「Shot editor(ショットエディター)」をクリックして、#2ショットを編集します。

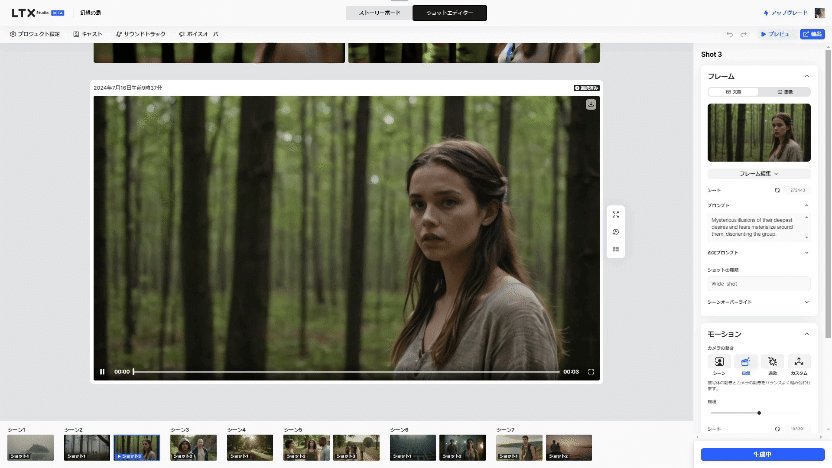
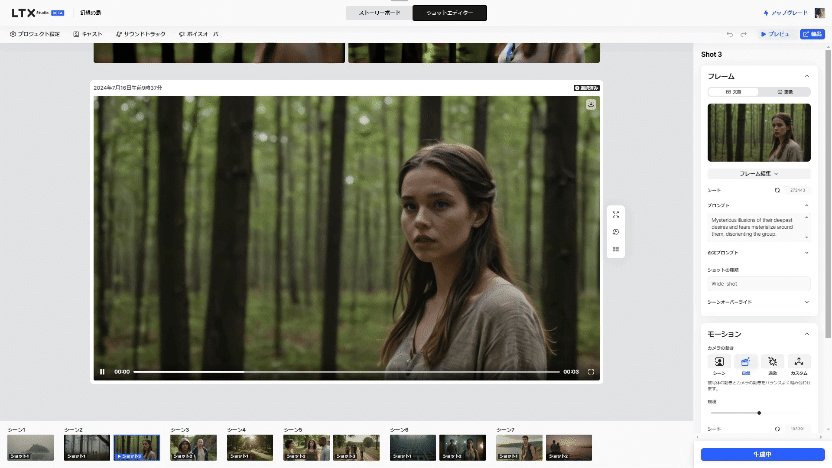
設定を加えたら、”Generate Video” をクリックして動画生成します。

1つのショットに対し、計4点の動画が生成されます。解像度の低い "仮生成の状態" で表示されますので、おおまかな動きなどを確認し、その中から1点だけ選択して、正式にジェネレートを行います。

正式にジェネレートすると、きれいな映像で結果が表示されます。
👉 生成される16:9の基本サイズは、YouTubeのバナーサイズに該当する1024×576 サイズで生成されています。

動画は、更に拡張してフルHD処理(Upscale)したり、更に時間を延ばす(Extend Duration)ことも可能です。

👉 動画生成の作業は、日本語翻訳などで行うと、エラーになる場合があります。原文の英語表記で操作することをオススメします。
不要なものを削除
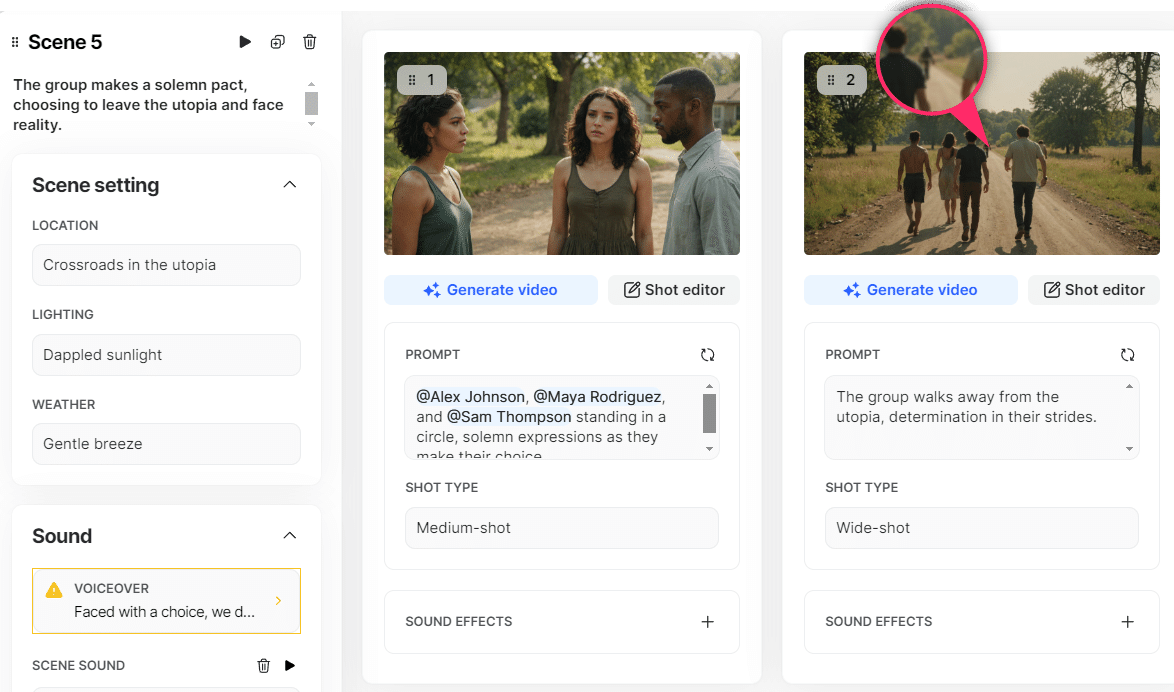
●Scene 5
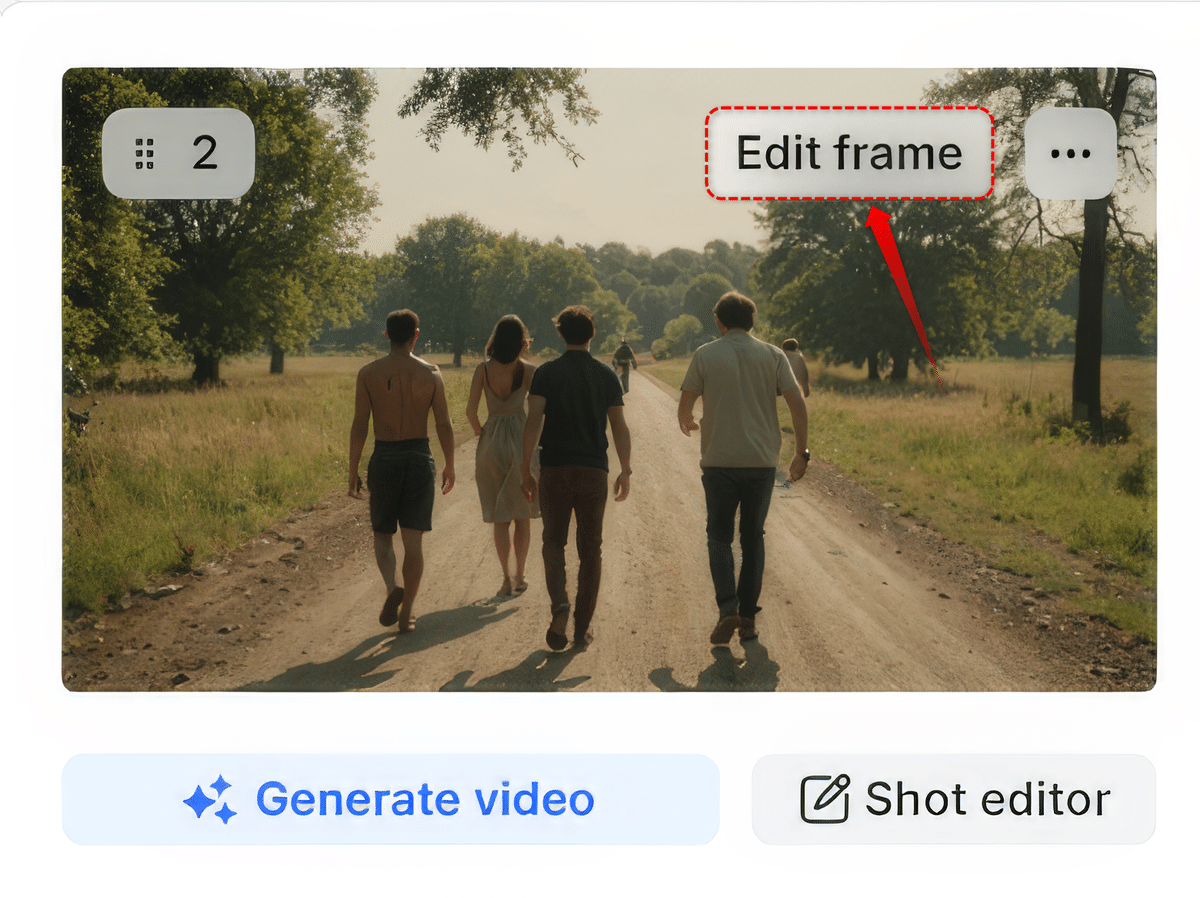
シーン5 の ショット#2 に、遠目ですが余計な人が入ってました。


このような場合、編集機能で削除することが可能です。
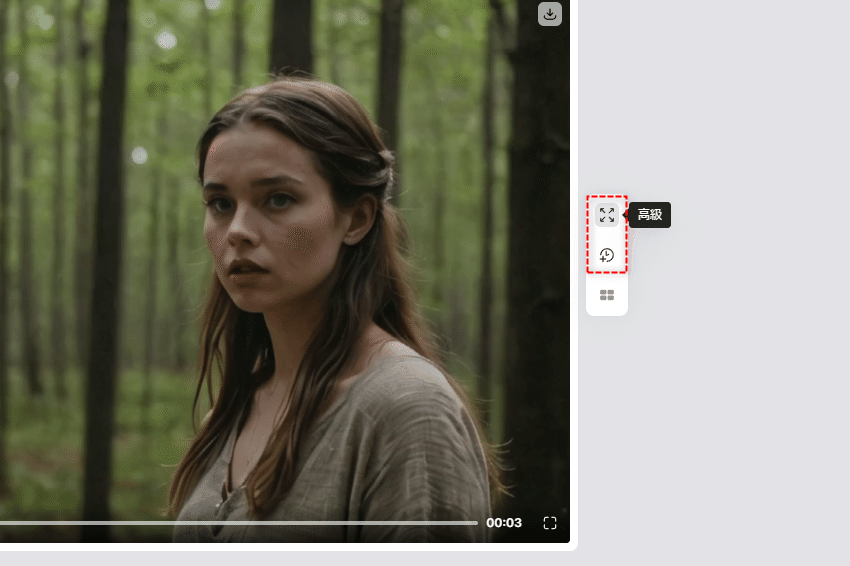
画面にある ”Edit frame” をクリックします。

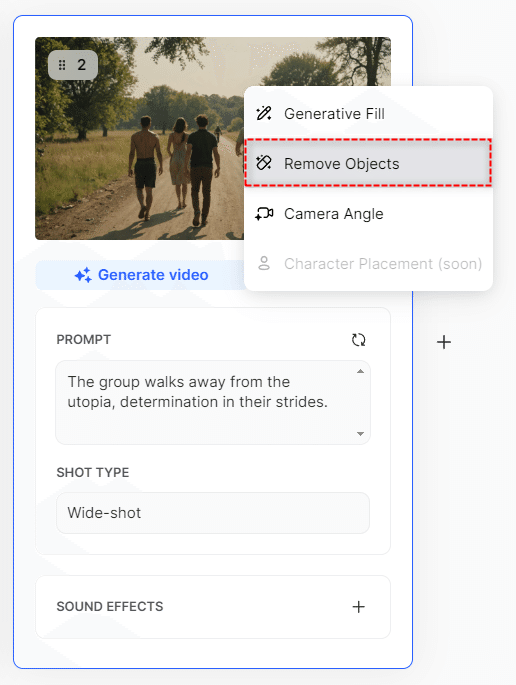
”Remove Objects” をクリック。

編集画面に切り替わります。
後は、ブラシサイズを調整して不要な対象物を塗りつぶすだけです。すべて リアルタイム処理 されますので、余計な動作が必要とされないところなど 大変 優れています。

🎞再生確認
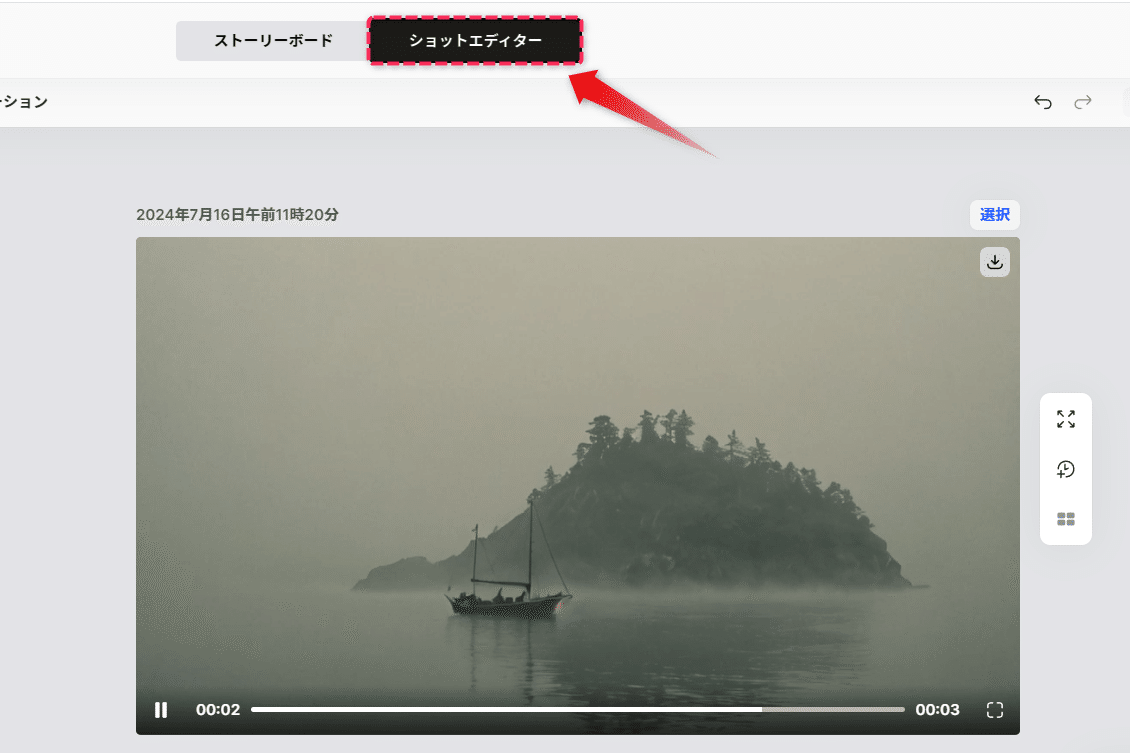
・ショットエディター

画面上部のタブを、「ストーリーボード」から「ショットエディター」に切り替えて、各カットの内容を確認します。
ショット時間が短かったりと言った場合、ここから調整ができますので、最終チェック的な用途で利用ができます。
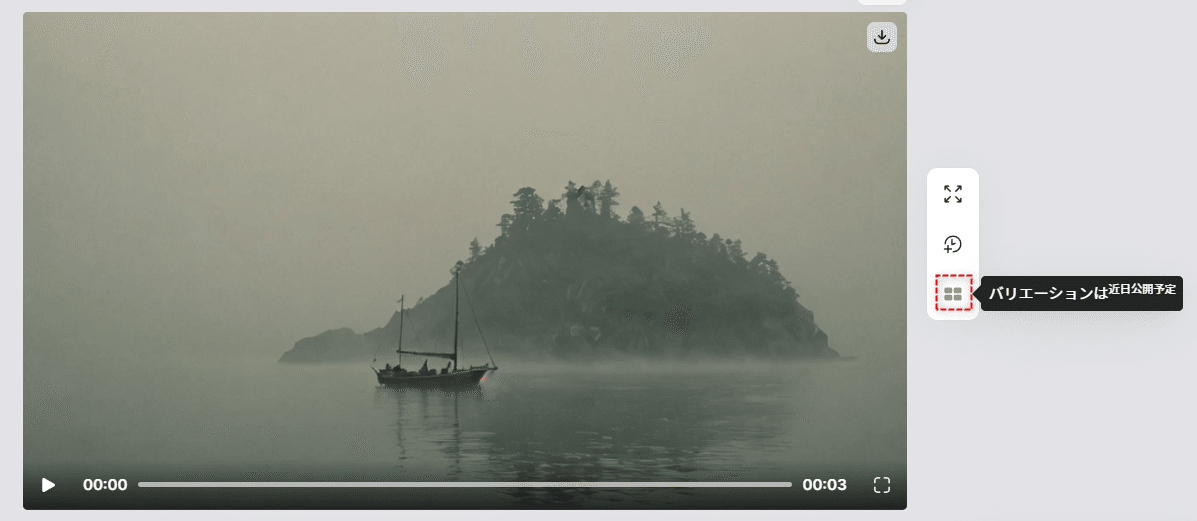
👉 「バリエーション」機能は "近日公開予定" です。

・プレビュー
全シーンを確認し、”Generate Video” 表記になっているショットがあれば、クリックしてビデオ生成をしておきます。
すでに生成されているショットには、”Regenerate Video” の表記があります。内容に問題がなければ、こちらは改めて生成する必要はありません。

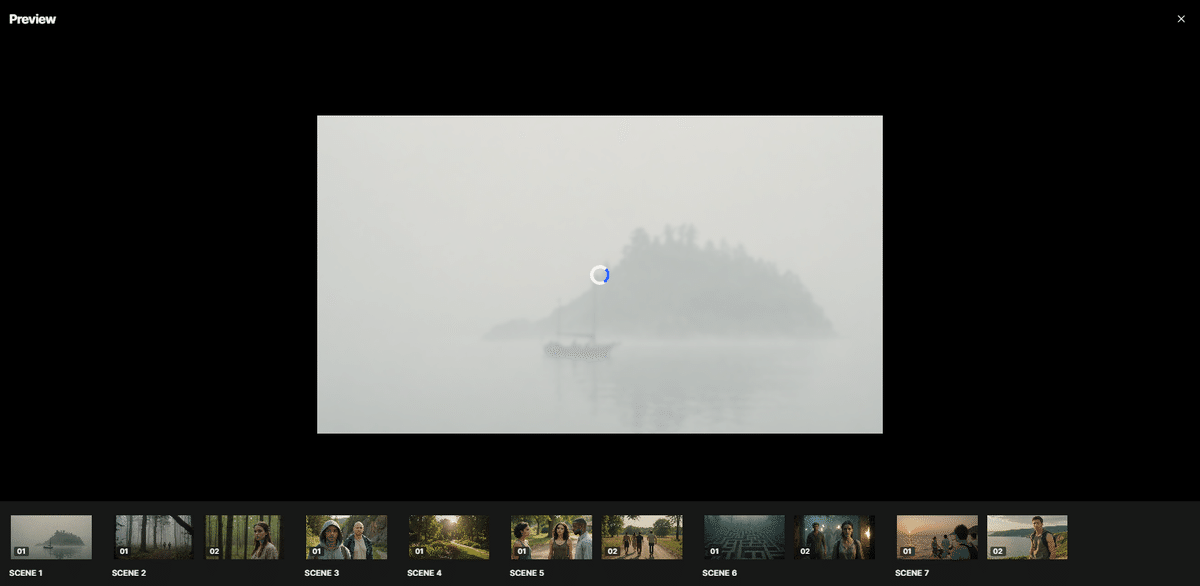
一通り作業が完了したら、右上の「Preview」で "上映" してみます。

別画面で全体を読み込むので、それなりに読み込みには時間がかかります。

エクスポート
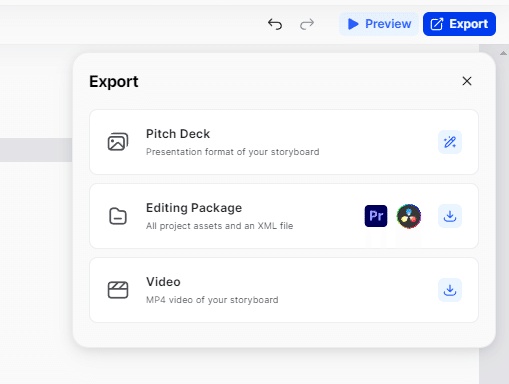
視聴して問題がなければ、Export からデータをダウンロードします。
データは、下記3タイプが用意されています。

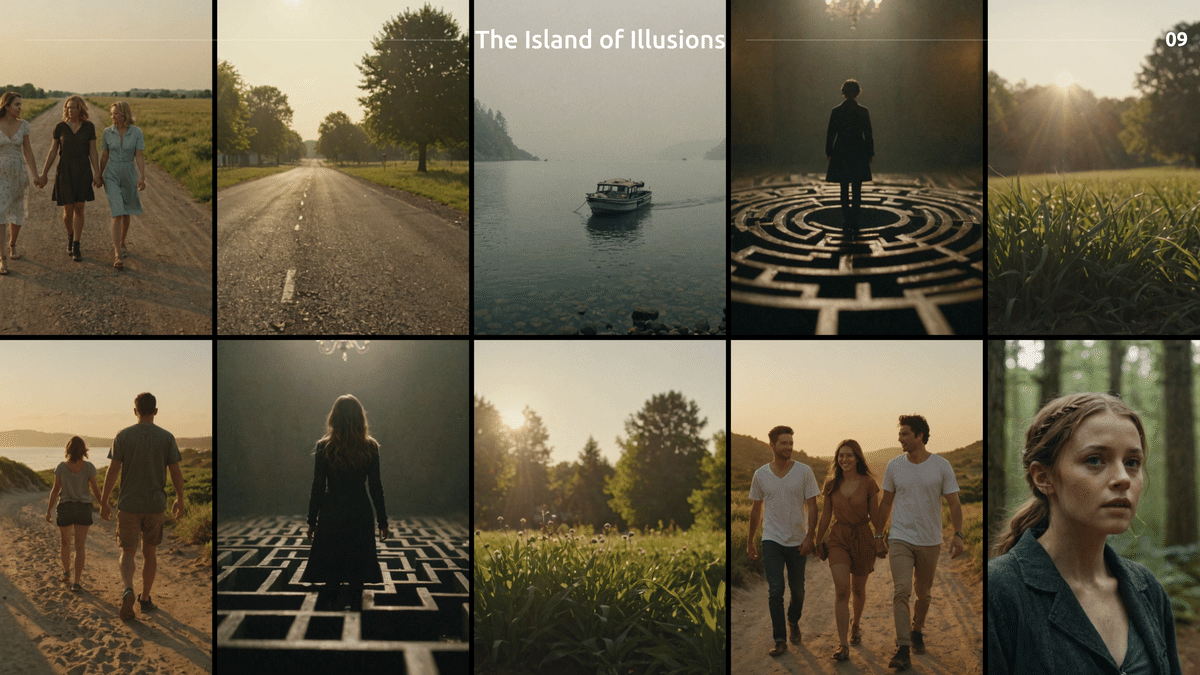
1.Pitch Deck
アセット(assets)として、jpg + PDF(メタデータ)格納のデータ。

ロビー写真的なイメージフォト一覧が取り出せます

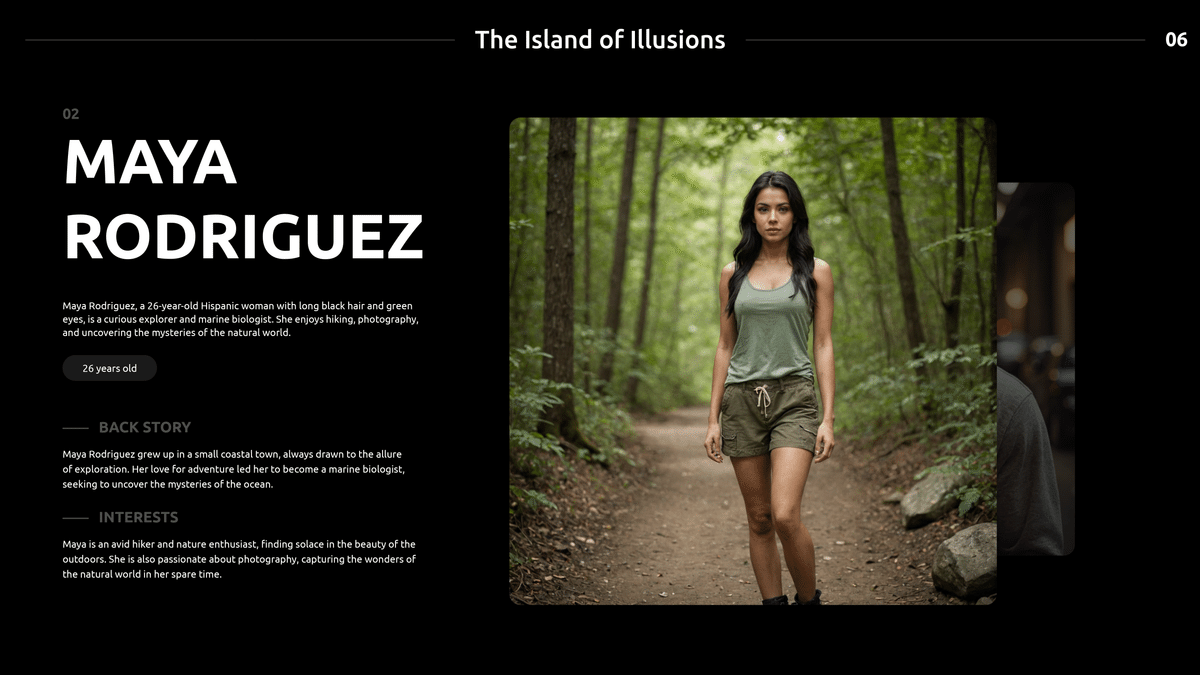
一人ひとりのキャスト内容が細かく設定表記されたPDF
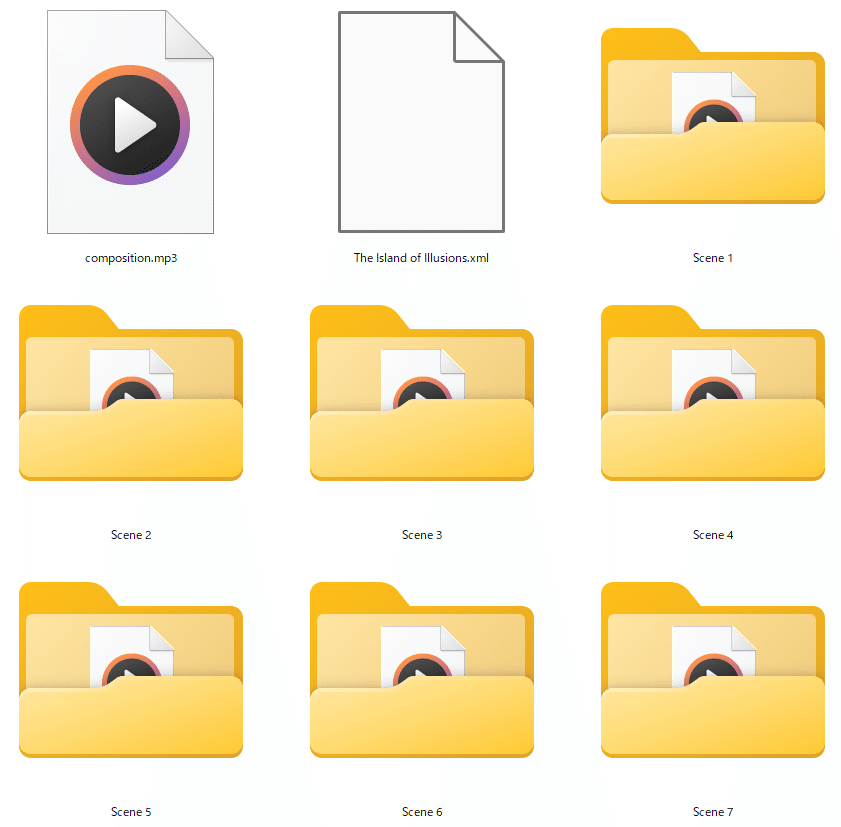
2.Editting package : 各シーンショットの mp4+mp3、xmlデータ
👉 XMLは特定のソフトウェアやプラットフォームに依存せず、異なるシステム間でデータを交換するための標準形式です。"後から編集可能なデータ" という意図になります。

3.Video : mp4ビデオ データ
Video(mp4) ダウンロードした内容がこちらです。
📝『スクリプトから始める』

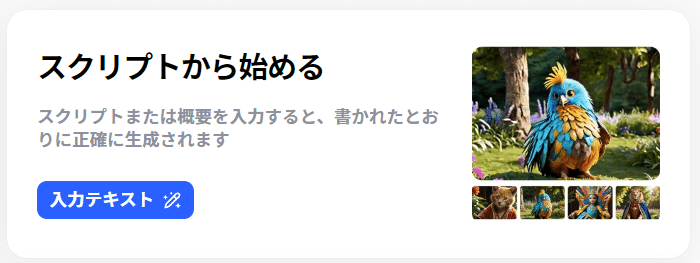
「スクリプトから始める」の画面がこちらです。

先ほどの「アイデアから始める」が "アイデアの記述" であるのに対し、こちらは ストーリーと、細かなシーン設定を入力する仕様です。
仮に、次のような内容を入力してみました。
タイトル: "未来都市への扉 (Gateway to the Future City)"
ジャンル: サイエンスフィクション / ドラマ / アドベンチャー
ストーリー概要 :
物語は、近未来の都市「エコポリス」を舞台にしています。エコポリスは、最先端の技術と環境に配慮したデザインが融合した、世界で最も先進的な都市です。しかし、この都市には隠された秘密があり、それを解き明かす鍵は、都市の設計図に隠されています。
キャラクター :
エミリー - 主人公の若い建築家。探究心旺盛で情熱的。
リチャード - エコポリスの技術部門のリーダー。冷静で理知的。
アレックス - エコポリスの故設計者。エミリーの師匠。
サラ - エミリーの友人で都市の環境デザイナー。エミリーを支える存在。
ヴィンセント - 都市の裏で暗躍する勢力のリーダー。エミリーの敵。
生成された映像を共有します。書き方に工夫が必要なのかと思いますが、ストーリー性はほぼ無視されており(苦笑)、ビジュアルに比重をおいた "イメージ動画" の印象で生成されました。
『ゼロから始める』

「ゼロから始める」は、すべての項目をオリジナル設定する進め方です。

プロ使用での制作や、こだわりの強い作品を作りたい場合等、ここから細かく設定を行いながら進めるのが良いでしょう。
🏢メーカーについて
LTX Studio は、写真やビデオ編集アプリを手掛けるソフトウェアスタートアップ Lightricks 社 によって開発されました。
2013年に設立された Lightricks は、コンピュータサイエンスや人工知能の専門知識を持つメンバーにより創業され、これまでに「Videoleap」や「Photoleap」などの人気AI強化型クリエイティビティアプリを開発してきました。特に Facebook が所有する Instagram のコンテンツクリエイターに向けた写真・ビデオ編集ツールで広く支持されています。
本社は エルサレム で、その他にロンドン、シンセン(中国)、ハイファ(イスラエル北部)、シカゴ(アメリカ・イリノイ州)にも拠点を持っています。
各オフィスは異なるチームや専門分野に焦点を当て、世界中のクリエイターを支援しています。
💰料金プラン

無料プランは、毎月 ”3,600 計算秒” と書かれています。これは、1つのコンピューターで1時間の使用時間を意味しています。
計算やレンダリングのタスクに使用されるコンピューターの処理能力を使用する時間で、その処理にかかる1時間を使い切ると、その月の無料使用枠は終了となるいう事です。
👉 残り時間は、管理タブで確認することができます。
👉 月に約3本程度の作品を作る程度を目安にすると良いかと思います。
その月の使用枠が終了すると、3項目のボタンがグレーアウトした画面表記になり、押せない状態になります。

その他、有料プランは「コミュニティ」「標準」「仕事」のカテゴリで分かれています。用途別に選択しやすい分け方で提示されています。
また、このほかに、「カスタムプラン」があります。
詳細内容は、問い合わせて確認が必要です。

*
LTX Studio は、物語やビジュアルコンセプトの生成、ビジュアルの具体化など、主にクリエイティブなビジュアル表現やストーリーの構築に焦点を当てて創造の可能性を無限に広げるツールです。
思いつくストーリーを LTX Studio を使って具現化し、未来のクリエイティブな世界を切り開きましょう!
