
夏休み自由研究②~AI動画を作って遊ぼう!~

こんにちは。STUDIO55技術統括の入江です。
先週は、携帯でスキャンした3Dモデルデータを使って、画像やVRを作ってみました。
今回は、夏休み向け企画第二弾として、一緒にAI動画を作ってみましょう。
*
動画生成AIについては、聞いたことはあるけど、そもそも何を作ったらいいか分からない……といった場合もあるかと思います。
現在話題の動画生成AIには、「Pika」「Runway」「Haiper」「Genmo」「Dream Machine」「Kling」などがあります。それぞれに特徴がありますが、今回は説明は抜きに、画像生成と動画生成をワンストップで使用できる『Leonardo.Ai』を使って、より簡単にAI動画を作成してみたいと思います。
画像を用意する
参考で使用した画像は、近所の公園の桜の木に座らせた私の愛犬くんのスナップ写真です。

皆さんはそれぞれにお好きな画像でお試しください。
『Leonardo.Ai』を使ってみよう
では、「Leonardo.Ai」を使って動画を作っていきます。

👉 Leonardo.Aiは、主にStable Diffusionをエンジンに利用しているAIツールです。具体的には、Stable Diffusionをベースにしたカスタムモデルを提供しており、ユーザーが様々なスタイルやテーマに沿った画像を生成することが可能です。
Leonardo.Aiは、使いやすいインターフェースや多彩なプリセットオプションを備えているため、アーティストやデザイナーに人気があり、クリエイティブなプロジェクトにおいて広く活用されています。
画像を可愛くアレンジしよう
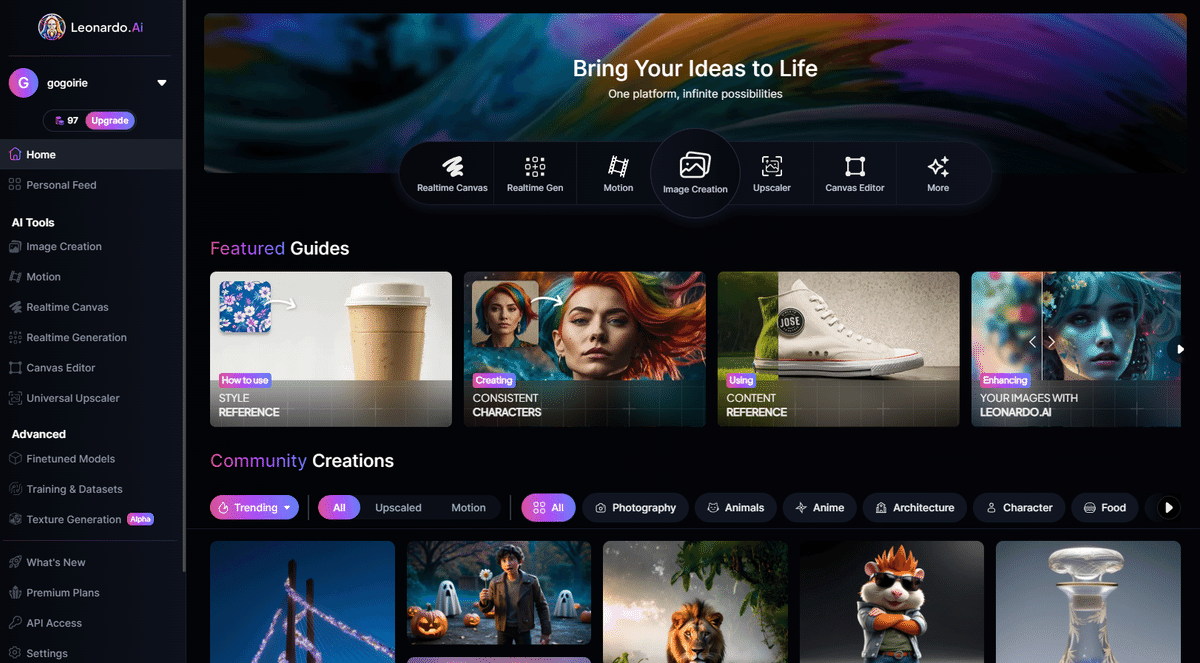
アカウントを作成してログインしたら、「始める」もしくは「アプリを起動」ボタンからホームに移動します。

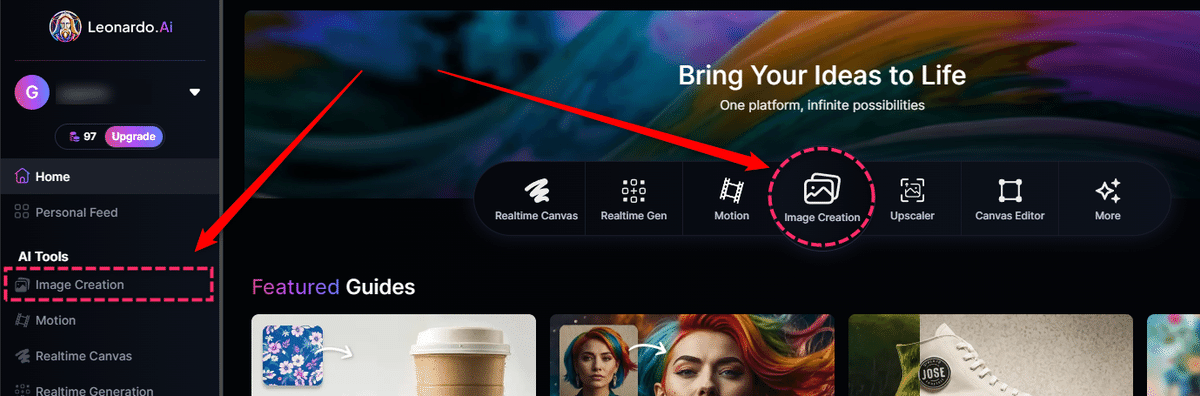
ツールバーかサイドバーの「Image Creation」をクリック。

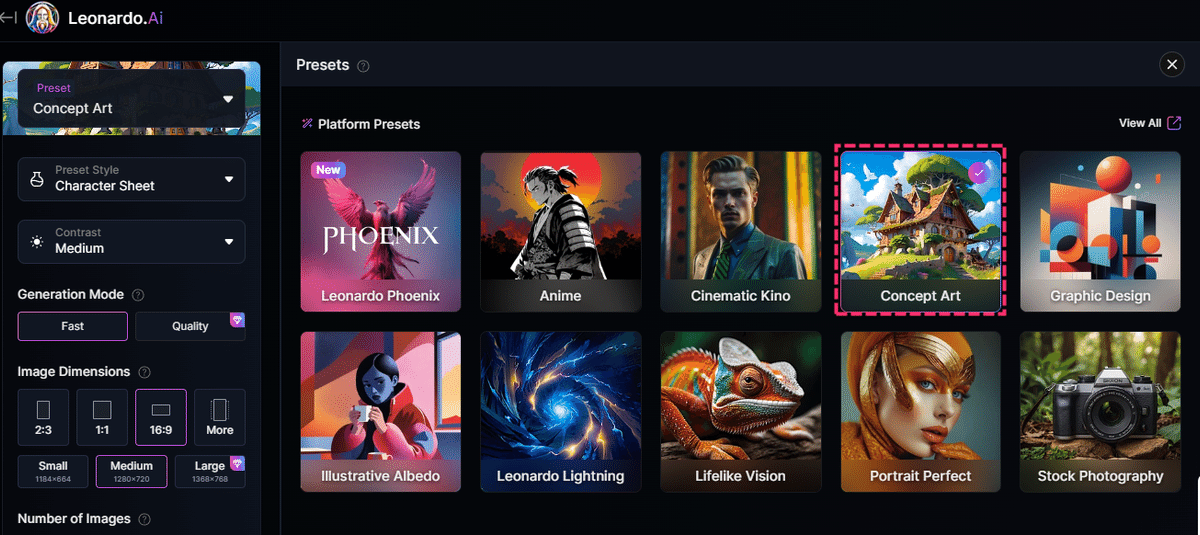
Image Creation画面左側にあるサイドメニュー上部の「Preset」をクリック。一覧表示されたプリセットから「Concept Art」を選択します。

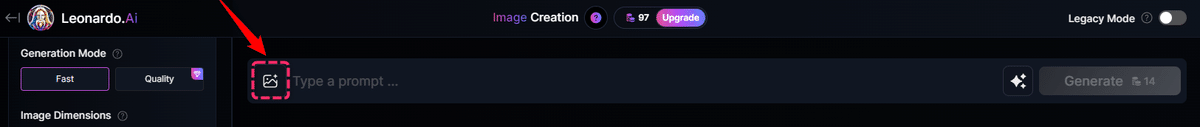
プロンプト入力の項目欄左にある画像アイコンをクリック。

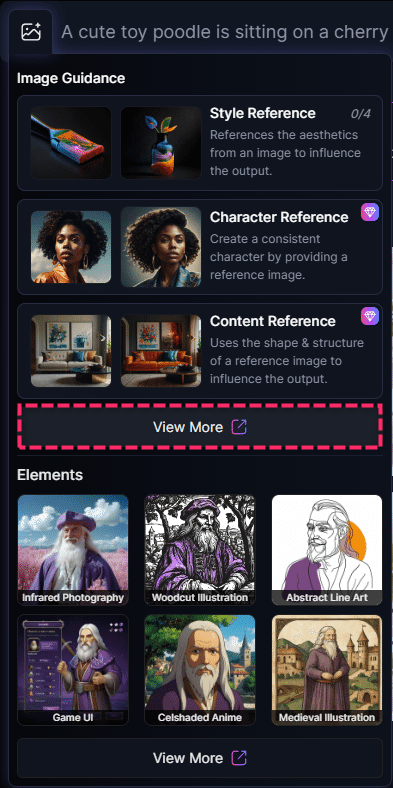
「Image Guidance」と「Elements」の選択項目が表示されます。
Image Guidance 下部の ”View More” をクリック。

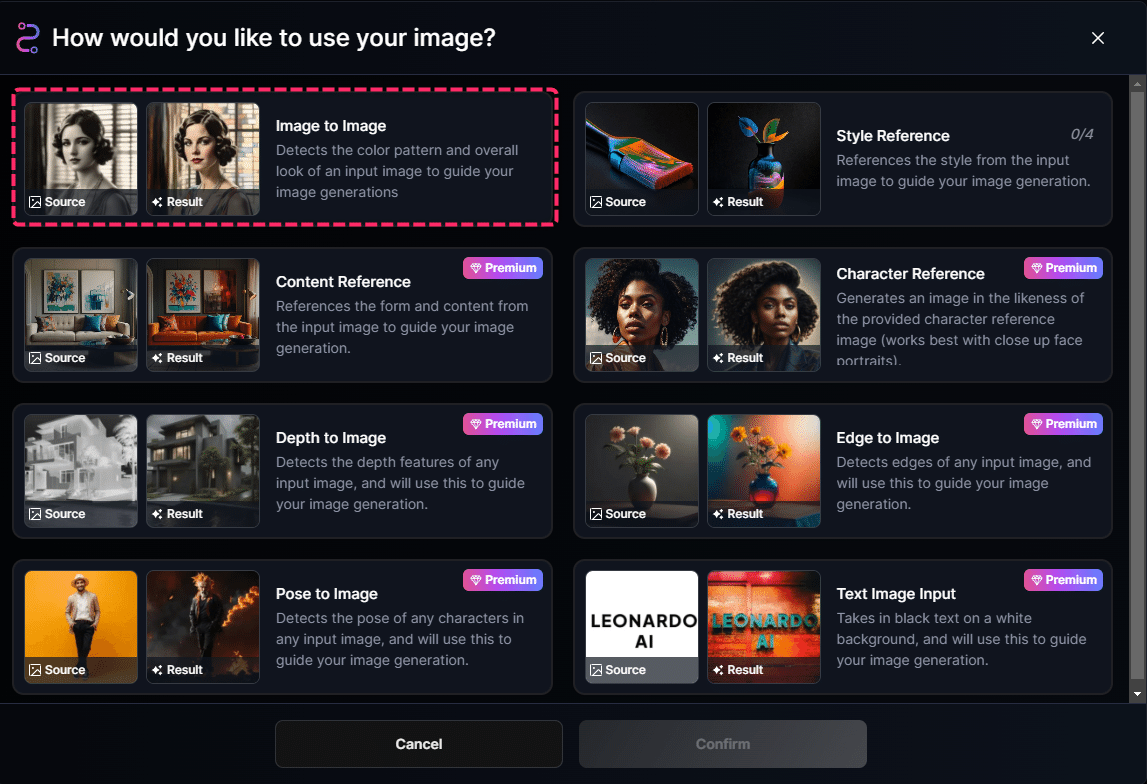
更に Image Guidance に関する項目が一覧表示されます。
そこから「Image to Image」を選択してください。
選択したら、画面下の ”Confirm” ボタンでOKします。

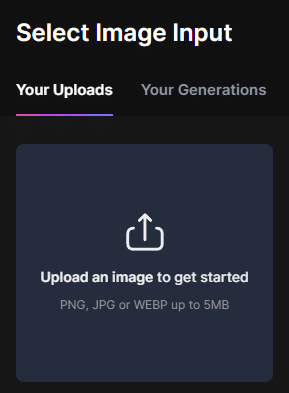
すると、画像をセレクトする画面になりますので、そこから任意の画像を読み込みます。

画像が選択されたら、再度 "Confirm" ボタンでOKし、元の画面に戻ります。
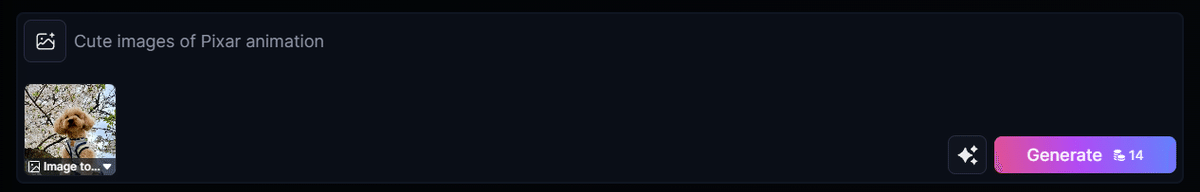
プロンプト入力欄に、どのような画にアレンジして欲しいかをテキスト入力します。
ここでは、以下のシンプルな内容で入力しました。
”Cute images of Pixar animation”
ピクサーアニメーションのかわいい画像。

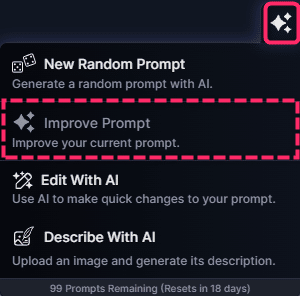
もしくは、特に特徴的な指定をしないお任せの場合などは、Generateボタンの左にある☆マークボタンをクリックします。
プロンプト設定メニューが表示されるので、「Improve Prompt (プロンプトの改善)」をクリック。すると、画像を解析して、自動でプロンプトが生成されます。

どういった内容でプロンプト設定するかは、描きたい画のイメージにもよりますので、それぞれやりながら試してみてください。
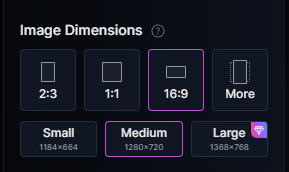
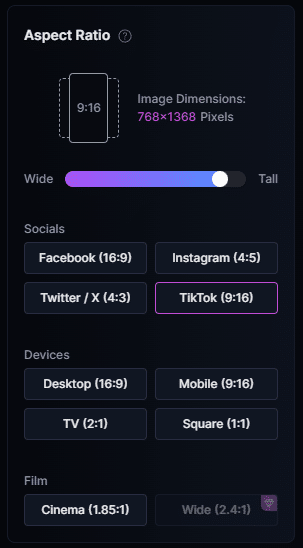
「Image Dimensions(画像サイズ)」で画角比を設定します。

携帯で撮影したままの縦長画像を使用する際には、”More” から「TikTok(9:16)」を選択すると良いでしょう。

ここでは 16:9 の設定にして、キャラクターにクローズアップした画像を生成したいと思います。
プロンプト設定を行ったら、右端の「Generate」ボタンをクリック。

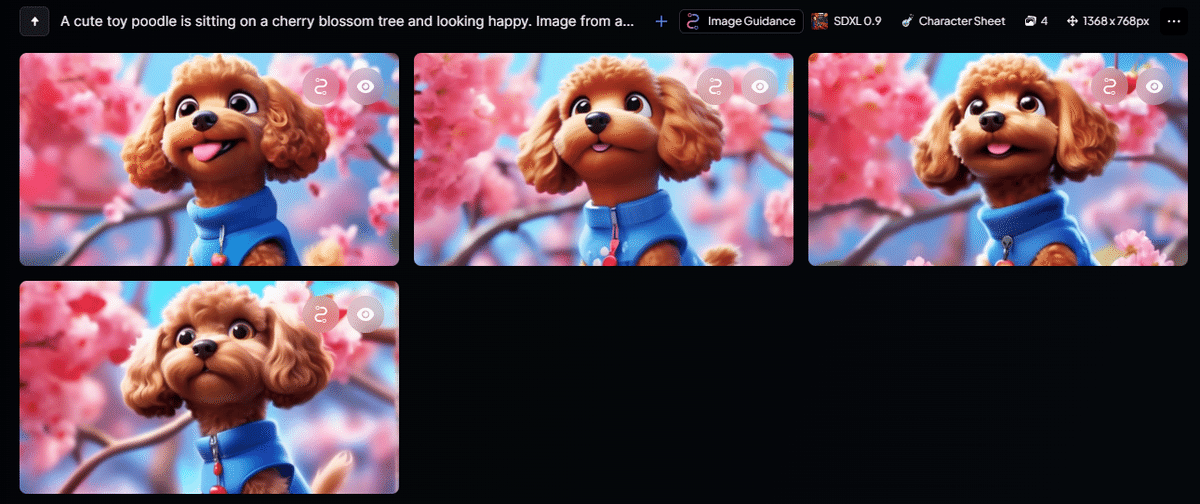
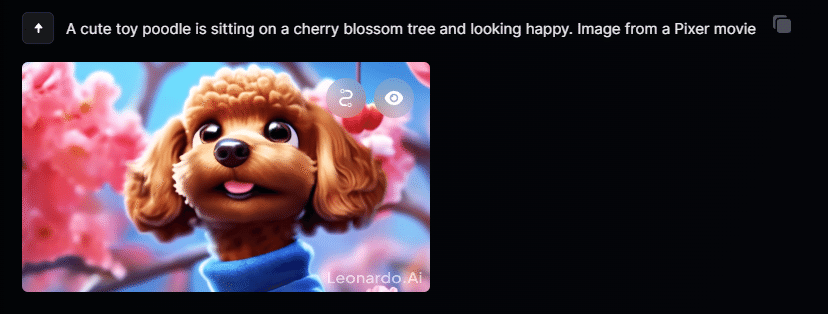
生成された画像から、一番好みのものを選択します。

👉 デフォルトで計4枚の画像が生成されるようになっています。有料では一度に最大8枚までの生成が可能です。4枚以外の生成枚数の設定はすべて有料対象になるので、そのままの設定で行ってください。
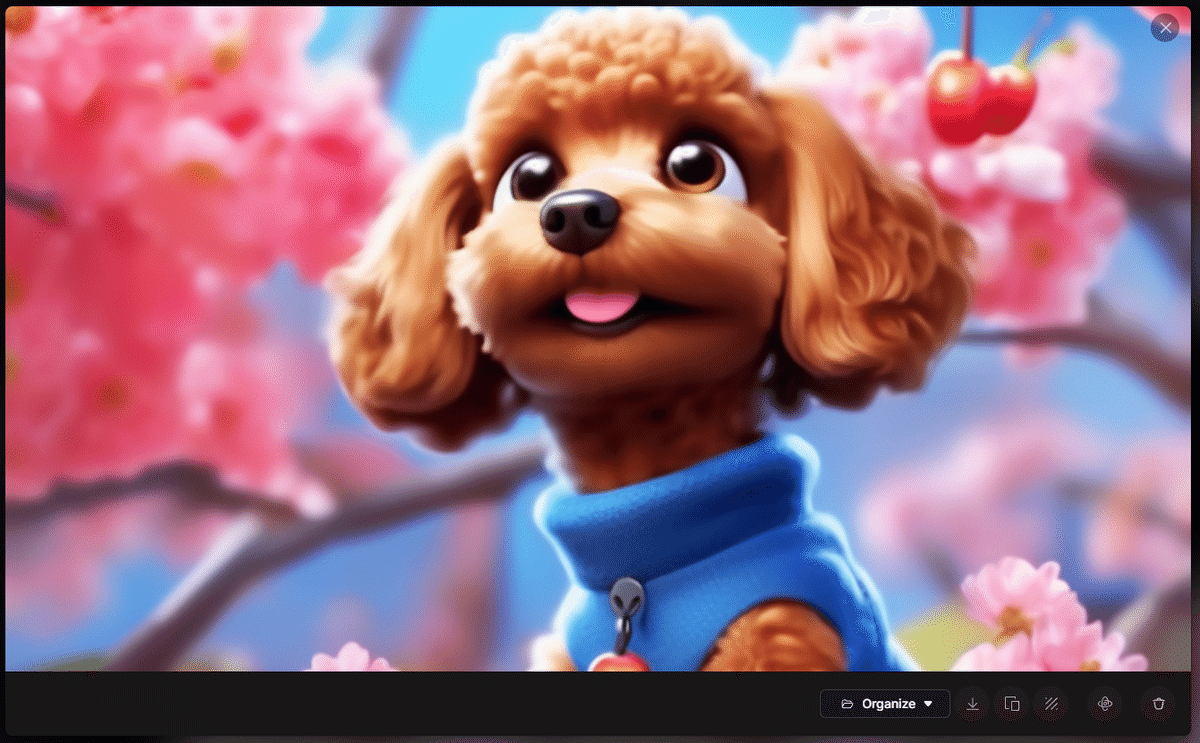
画面右のこちらの画像にしました。

動画を作成しよう
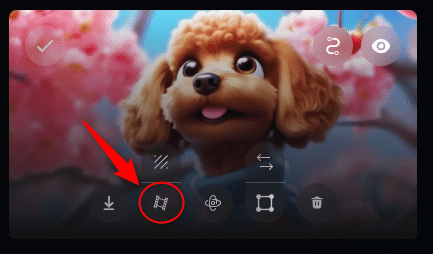
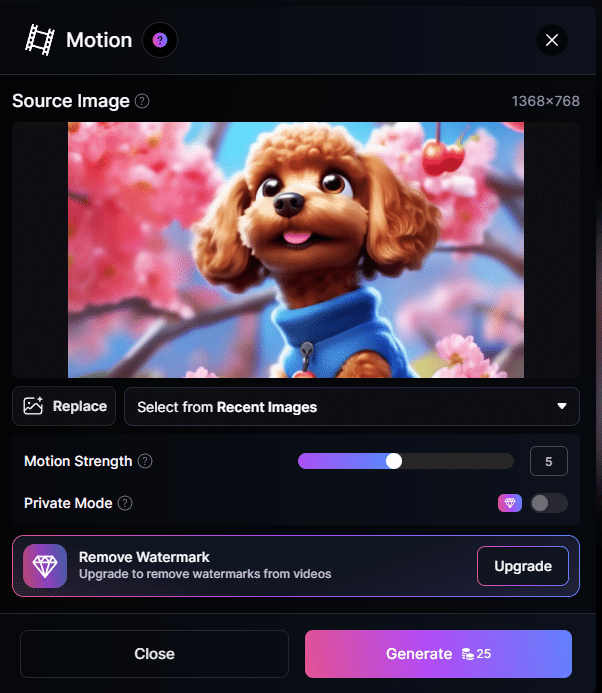
一覧の画像項目にマウスを乗せると ”Generate Motion video” と表示されるフィルム形のアイコンがあるので、それをクリック。

すると、そのままシームレスに「Motion (映像)」作成画面が起動します。

そのまま "Generate" ボタンをクリック。
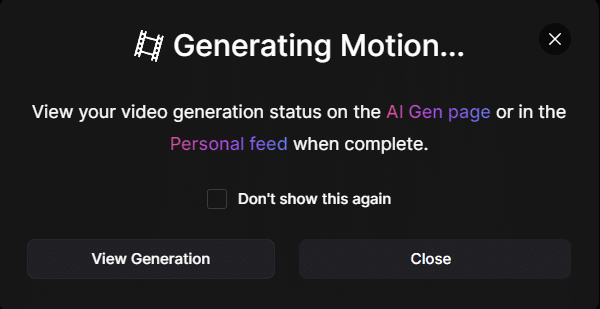
すると、このような画面がポップアップされますが、そのまま Don't show this again (次回から表示しない) にチェックを入れて、"View Generation (ビュー生成)" か、”Close” ボタンで画面を閉じます。

ちなみに、このようなことが書かれています。
View your video generation status on the AI Gen page or in the Personal feed when complete.
(直訳)
完了したら、AI Gen ページまたは個人フィードでビデオ生成ステータスを確認します。
動画が完成したら、画面をクリックして大きな画面で確認します。


キラキラした楽しげな表情が、とても可愛いですね!
★参考アレンジ紹介
別のプロンプト設定などで生成した内容も、参考にご覧ください。
別パターン生成 1


別パターン生成 2


別パターン生成 3


Leonardo.Ai では、画像と動画が続けて生成できるので、短時間でシームレスに作業ができ、とても便利です。
👉 あくまでAIはガチャなので、気に入った画が生成されるまで設定を変えながら工夫して楽しむのがコツです。
更に画像を拡張して動画生成した例も、参考ベースで紹介しておきます。


桜の木も風に揺れた ”場面” として表現してみました。
とても良い感じです。
このように、やり方次第で色々と楽しめますので、後は工夫次第です。
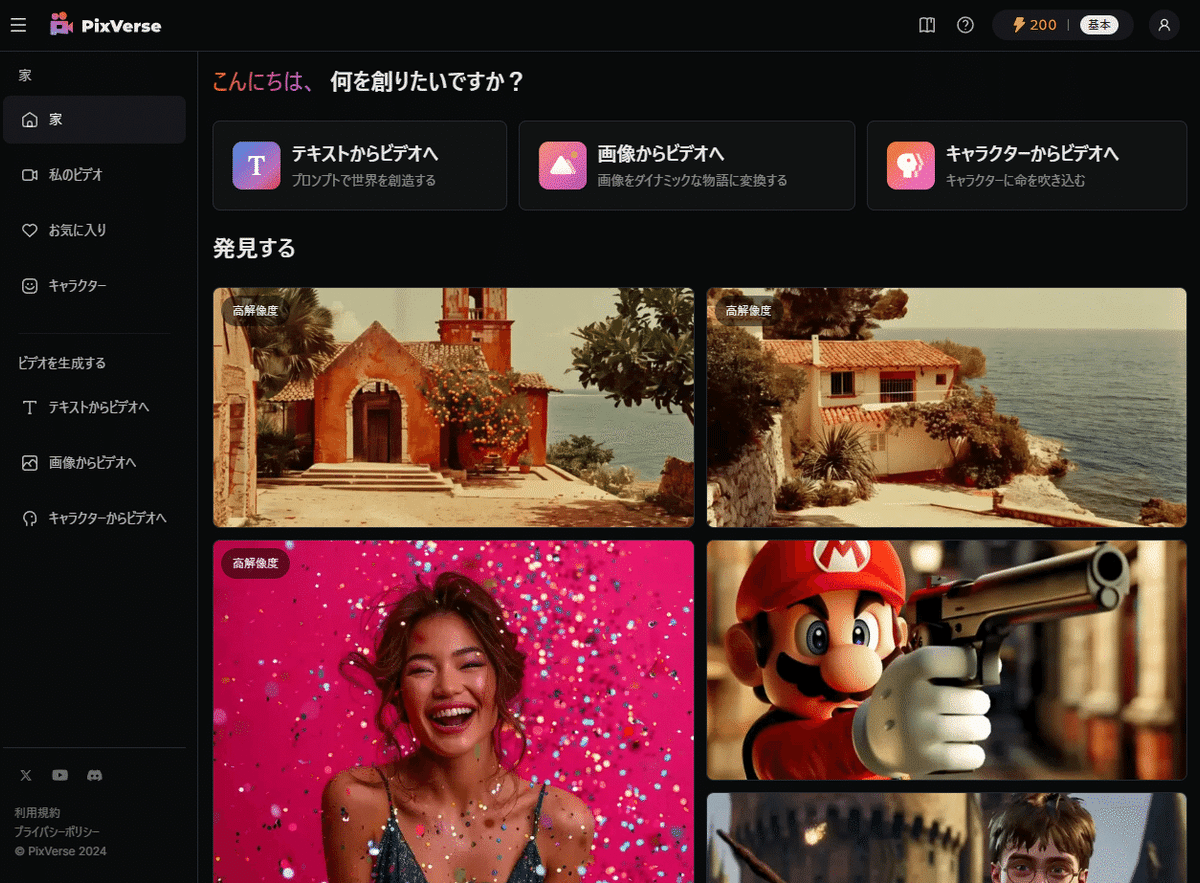
『PixVerse』を使ってみよう
おまけ情報として、別の動画生成AI「PixVerse」の紹介を兼ねて、こちらのAIでも試してみます。

PixVerse は、あくまで個人的な使用目的を主とする動画生成AIですので、商用利用を目的とする場合は、Runway や Pika など他の動画生成AIで検討すると良いでしょう。
●Said information is used solely for personal purposes and not for commercial purposes.
当該情報は、商業目的ではなく、個人的な目的のみに使用されます。
無料プランで 1 日 50 クレジットを提供しています。つまり、基本プランのユーザーは、サービスの利用開始時に最初に受け取る 150 クレジットに加えて、毎日ビデオ生成に使用できる 50 クレジットを受け取ることになります。
有料プランの内容によって、同時生成の使用数などを増やすことができるので、より効率的な使い方も可能です。

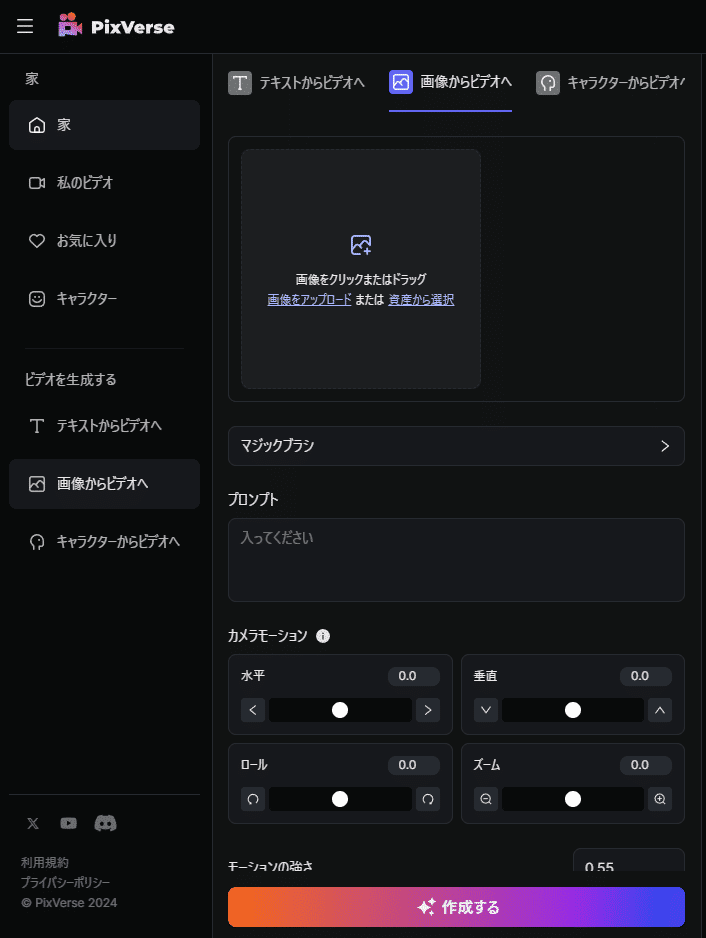
「画像からビデオへ」を使う
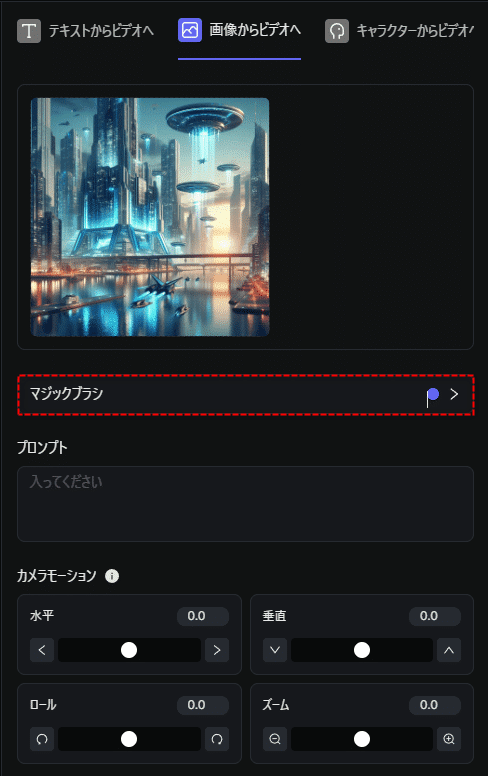
サイドメニューの「画像からビデオへ」をクリックします。

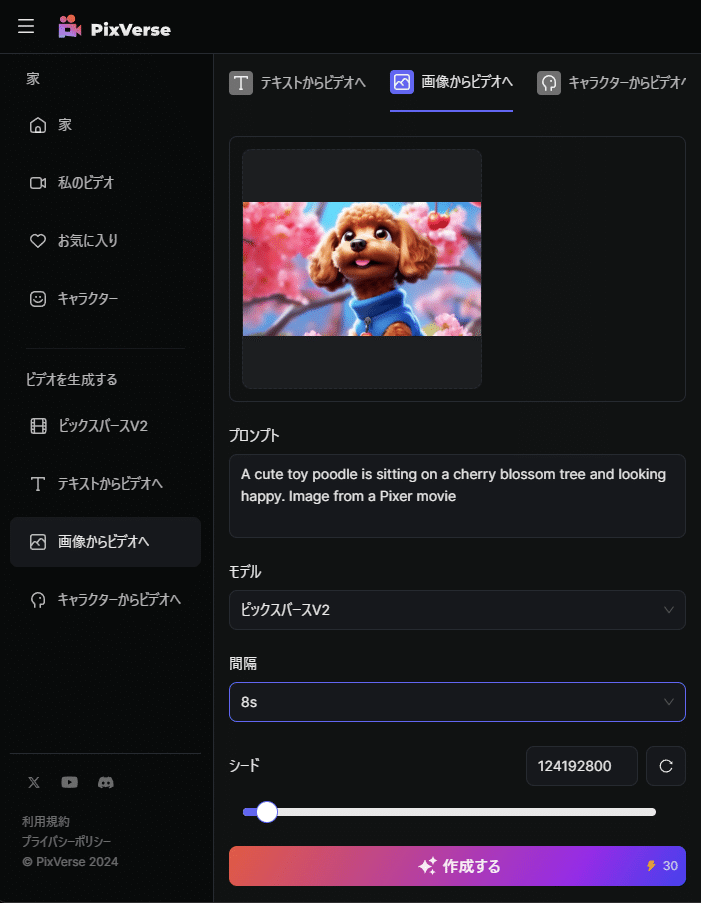
Leonardo.Ai で生成した画像を読み込みます。
先ほどと同じプロンプト入力で、”間隔(Duration)” は 8s に設定して、”作成する” ボタンをクリック。

出来上がったビデオがこちらです。

キョロキョロした表現で、また面白いものになりました。
👉 印象として、PixVerseで生成するビデオは、どれもやや強めな表現になる傾向があります。
マジックブラシを使う
PixVerseのオススメ機能は、新しく追加された ”マジックブラシ” です。これまでガチャ感がひたすら強かったAI動画に、ブラシでペイントしたものだけを指定して動かすことができるといった機能です。
こちらも参考に紹介しておきます。
Sci-Fi感のある画像を生成したので、これを使って試してみます。

画像を読み込ませて、マジックブラシをクリック。

マジックブラシ設定は、以下の2つのタブがあります。
「マジックブラシ領域を選択」
「魔法のブラシの方向を描く」
これを順番に設定していきます。
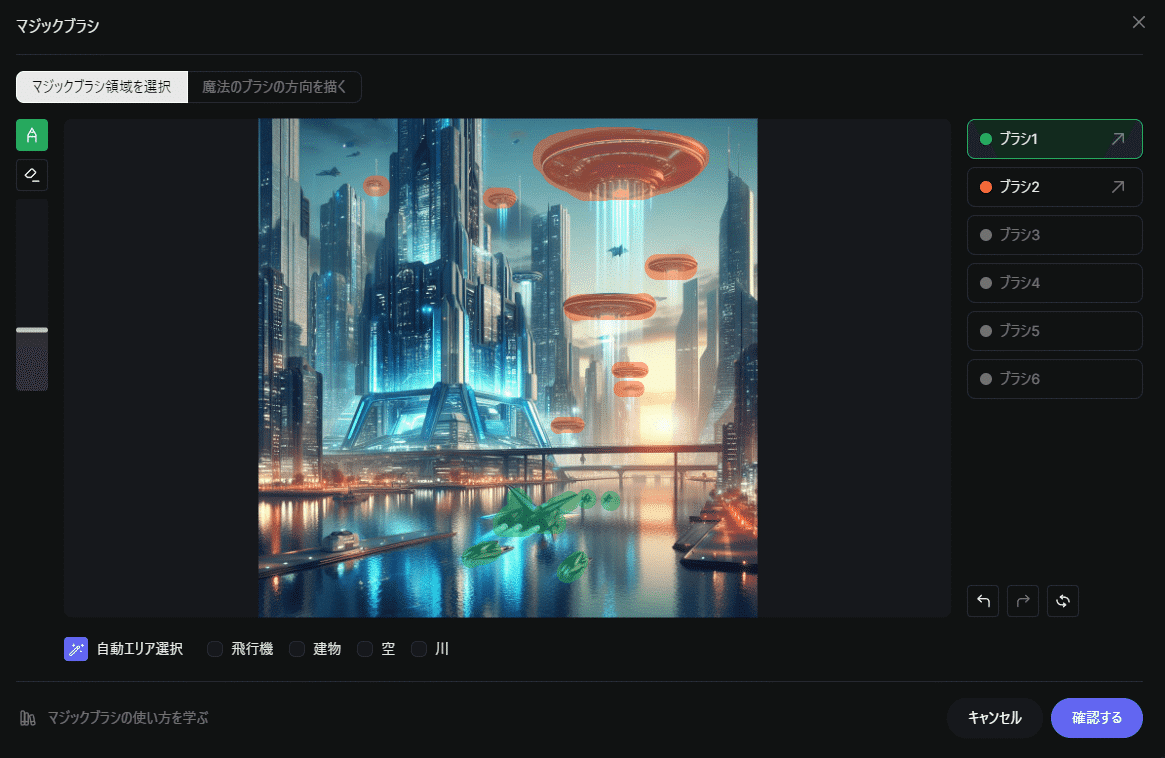
先ずは「マジックブラシ領域を選択」 で、動かしたい被写体をブラシで塗りつぶします。
画像にある円盤型の飛行船と、ジェット機の2つを別々に動かしたいので、2つのブラシを使って別々に塗りつぶします。
ご覧のように、ブラシは計6つ用意されています。
各ブラシで自動的に違う色でペイントされますので分かりやすい作りになっています。

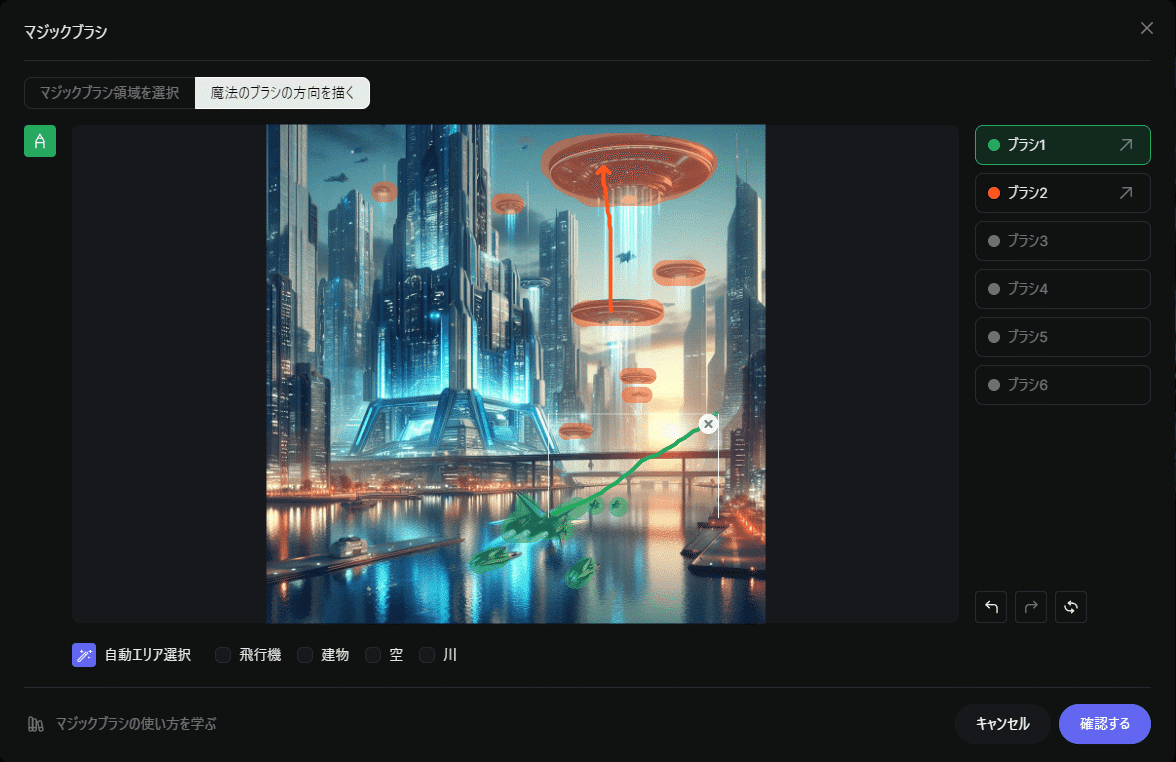
続いて、「魔法のブラシの方向を描く」タブに切り替えて、ブラシ1とブラシ2で塗りつぶした被写体の動く方向を矢印で描き込みます。

ジェネレート結果です。
指定通りの方向にアニメートしています。

アイデア次第で、面白いアニメーションが作れそうですね。
*
思ったようなAI動画ができましたでしょうか?
AI技術の進化により、もはやお絵描きレベルで誰でも簡単に映像が作れる時代になりました。
必要なのは柔軟な発想だけですので、独自の映像作品を作ってみてください!
