
AI画像生成サービスでゲーム企画書用画像を作成しよう!
本記事では、ゲーム企画書用の画像をAI画像生成サービスを使って作成する方法について解説します。具体的には、Midjourneyを使ってキャラクターのイメージイラストや世界観のイメージイラストを生成し、その後Photoshopでタイトル画像を作成するまでの手順を説明します。
Midjourneyを使ったキャラクターのイメージイラスト作成
まずは、ゲーム企画書に必要なキャラクターのイメージイラストをMidjourneyを使って作成しましょう。MidjourneyはAI画像生成サービスで、簡単なキーワードや説明文を入力するだけで、素晴らしいイラストが生成されます。
Midjourneyのウェブサイトにアクセスして、アカウントを作成しましょう。
ダッシュボードに移動し、新しいプロジェクトを作成します。
キャラクターのイメージを説明するテキストを入力し、生成ボタンを押します。
イラストが生成されたら、お気に入りのものを選んで保存します。

Midjourneyを使った世界観のイメージイラスト作成
次に、ゲームの世界観を表現するイメージイラストもMidjourneyを使って作成しましょう。
Midjourneyのウェブサイトに戻り、先ほどのプロジェクトに新しいイラストを追加します。
世界観のイメージを説明するテキストを入力し、生成ボタンを押します。
生成されたイラストからお気に入りのものを選んで保存します。

Photoshopでタイトル画像の作成
最後に、先ほどMidjourneyで生成したキャラクターのイメージイラストと世界観のイメージイラストを組み合わせて、ゲームのタイトル画像を作成しましょう。
Photoshopを起動し、新しいキャンバスを作成します。
キャラクターのイメージイラストをキャンバスに配置します。
世界観のイメージイラストをキャンバスに配置し、キャラクターのイメージイラストと重ね合わせます。
必要に応じてレイヤーを調整し、画像の明度やコントラストを編集します。
ゲームのタイトルテキストを追加し、フォントやサイズ、色を調整します。
タイトル画像に最後の仕上げを加え、全体がバランス良く見えるように調整します。
作成したタイトル画像を保存し、ゲーム企画書に挿入します。

これで、AI画像生成サービスのMidjourneyとPhotoshopを使って、ゲーム企画書用のタイトル画像が完成しました。Midjourneyを使えば、独自のキャラクターや世界観を表現するイラストを簡単に作成することができます。また、Photoshopを使ってイラストを組み合わせることで、より魅力的なタイトル画像を作り出すことができます。
今後のゲーム開発に向けて、このようなAI画像生成サービスを活用することで、企画段階から効率的かつクリエイティブなプロセスを実現することができます。また、AI生成画像をベースにしたイラストは、プロトタイプやデモ版の開発にも役立ちます。ぜひ、Midjourneyや他のAI画像生成サービスを試してみて、ゲーム企画書のクオリティを向上させましょう。
という記事を、ChatGPTに書かせました。
上記の記事はChatGPTに書かせたものです。
一部操作説明などに怪しいとことがありますが、だいたいの内容は伝わるのでは無いでしょうか。
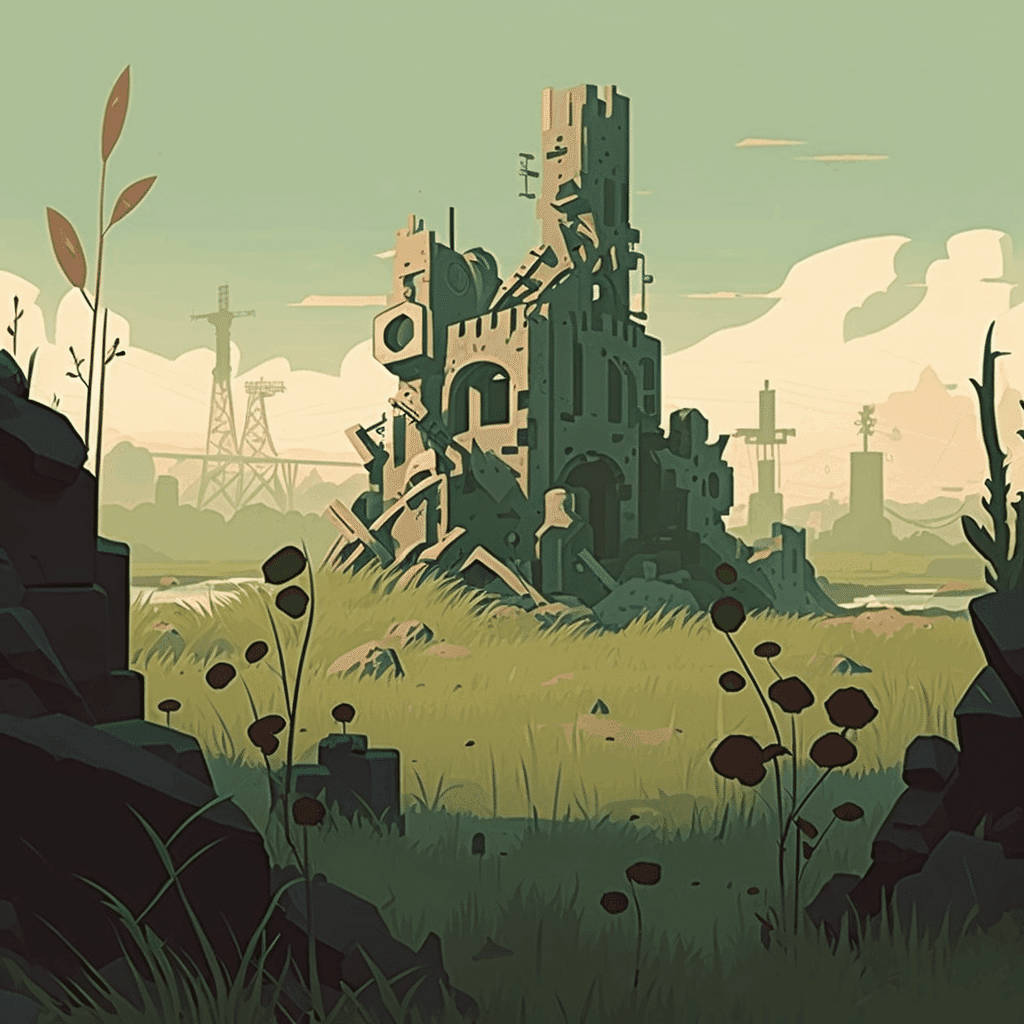
画像については、以前書いた「Chat GPTとEMS Frameworkを使って、手軽にゲームの企画を考えてみた」という記事の際に考えた「ピザ配達ロボットが、文明崩壊後の世界を冒険して、仲間を見つけていくオープンワールドゲーム」の企画書に使う内容を想定して作っています。
画像の作成方法は記事中に書かれているとおり、Midjourneyにて生成しているので、企画書を書く際などに参考にしていただけるのでは無いかと思います。
ちなみに、ChatGPTには、下記の様に指示して記事を書いてもらいました。

これだけで、ほぼほぼ使える記事か書けてしまうのは凄いですね。。。
